SimpleMapは住所を入力するだけで地図を掲載できる国産のプラグインです
優れている点
・HTMLの知識なくてもOK
・デザインの自動調整が便利
・面倒な設定がない
ただ一つ面倒があるとすれば、APIキーの発行がわかづらかったりします。そこでここでは、こんな疑問に答えていきます。
本記事の内容
・【基礎編】SimpleMapの実装方法
・【設定編】APIキーの発行方法
・【応用編】カスタマイズについて
この記事は筆者の経験談から作った「SimpleMap」の総集編です。これさえ読めば設置からカスタマイズまで一通りできるようになります。ぜひ参考ください。
基本操作について

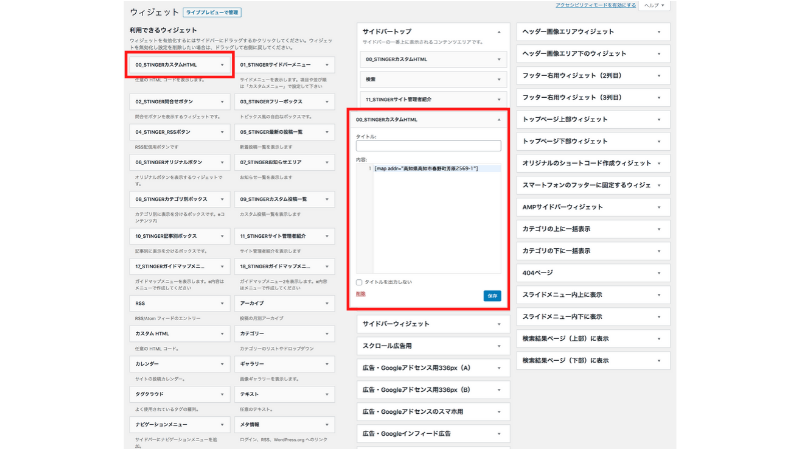
とてもシンプルです。「ショートコード」を投稿ページに入力するだけ。
実例をみせながら使い方を解説していきます。
例)店舗名の地図を表示する

html
[map addr="高知県香南市夜須町上夜須182−1"]
こちらをコピペするだけ。実際に入力するときは、addr=""、の中身を変えるだけで実装できます。
会社の住所やイベント会場といった場所でも使えます。

ショートコードが使える場所ではあれば、どこでも実装することができます。しかもデザインの調整は不要。
スマホの画面でも自動調整してくれます。
GoogleMapsAPIの取得方法

SimpleMapは利用するには、APIキーの取得が必要となります。とはいえ、Googleのアカウントを持っていればすぐに発行できます。
まず「Google Cloud Platform ホーム」にアクセスして、以下の手順で進めます。
作成手順
- プロジェクト作成
- 「Maps Javascript API」を有効にする
- APIを発行する
- 管理画面に貼り付ける
APIの発行ができたら、WordPress管理画面上から「設定ー>SimpleMap」を選択して、任意のキーを入力すれば完了です。
カスタマイズについて
物足りない方向けに、SimpleMapのカスタマイズについてご説明します。
縦幅を広くする

html
[map height="300px"]東京都港区芝公園4丁目2−8[/map]
未設定の場合は、200pxがデフォルトで設定されています。ほかの数値は以下のようになっています。
デフォルト値
・width 100%
・height 200px
・zom 16
・brekpoint 480
とはいえ、横幅と縦幅以外はほぼ変える用途はないので無視してOKです。
吹き出しをつける

html
[map infowindow="open"]東京都港区芝公園4丁目2−8[/map]
[map]タグで囲まれた内容を吹き出しとして表示することができます。
表示パターンはいくつか存在する
住所を入力する方法が一番正確に表示できますが、ほかにもいくつか実装パターンがあります。
・その①:住所を入力するパターン
html
[map]東京都港区芝公園4丁目2−8[/map]
addrと若干使い方は似ていますが、[map]タグの中に書くこともできます。
・その②:地名をいれるパターン
html
[map]東京タワー[/map]
住所だけでなく、固有名詞を使うことができます。
例)複数店舗がヒットする場合
html
[map]伊勢丹[/map]
ためしに、複数が存在する店舗名を入力したところ地図は表示されませんでした…。
例)固有名の場合
html
[map]伊勢丹 新宿店[/map]
+店舗名をつけると表示できました。固有名詞であれば大丈夫みたいです。
・その③:緯度軽度を入れるパターン
html
[map lat="35.677443" lng="139.74498"]緯度経度で指定[/map]
数年前までよく使われていた方法です。Googleマップの精度は年々上がっているあまり使うケースはないと思いますが、緯度経度からも設定することができます。
まとめ
SimpleMapの使い方についてまとめました。
HTMLの知識がいらないので、簡単に実装できる点が魅力的です。筆者が利用しているサイトでは1ページに複数の地図の載せる用に使っています。表示項目がシンプルな点が気に入っています。
それゆえ、物足りないと思う方は今回紹介したGoogleMapsAPIを使った実装する方法もありかと思います。
使い方や参考サイトを紹介している記事も用意したので、もしご興味があればご参考ください。
-

-
【実例付き】WordPressで地図をいれるテクニック3選【開発者が語る】

