このページは、thegymのマニュアルページです。
・wordpressにさわったことがなくて不安
・HTMLにあまり詳しくない
「気になっている…」けど、自分で設置できるか不安という方向けに、マニュアルをご用意しました。
なお、当テーマにはテンプレートがあります。つまり、1から設置しなくても、デモページがつくれるように設計しています。
なので、やってもらうことは1つ。テキストと画像の差し替えだけです。
これだけで、制作会社に作ってもらったレベルのサイトが作れます。
お値段は「29,800円」です
買い切りです。一度購入してしまえば、複数サイトで運用してOKです。外注すると20万くらいします。なので、かなり良心的な金額だと思います。
この記事では、設置から使い方まで、実例をいれながら説明します。図解を多めにいれていくので、はじめて使う方でもイメージがわかると思います。ぜひ参考ください。
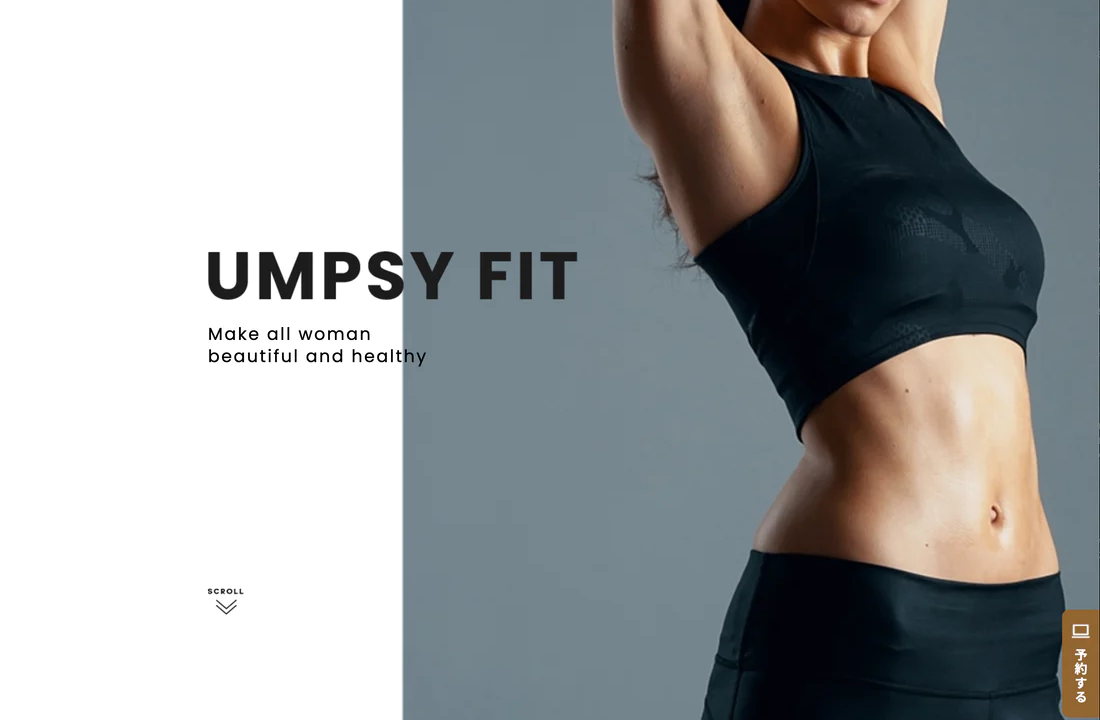
完成イメージ

こちらです。
パーソナルジムに必要なものをご用意しました。

配布データ

shopifyよりダウンロードすると、thegym.zip というファイルが内包されています。
| meatup.zip | 親テーマ |
| thegym.zip | THE GYM テーマ |
| import-post-data.xml | テンプレートファイル |
| readme.txt | 特典閲覧用のパスワード |
※THE GYMはmeatupの子テーマとなるので、meatupもアップロードするようにしてください。
事前準備

まずはトップページを作成していきます。
必要な事項は以下です。
- テーマのインストール
- プラグインのインストール
- テンプレートファイルのインストール
- トップページ設定
- メインビジュアル設定
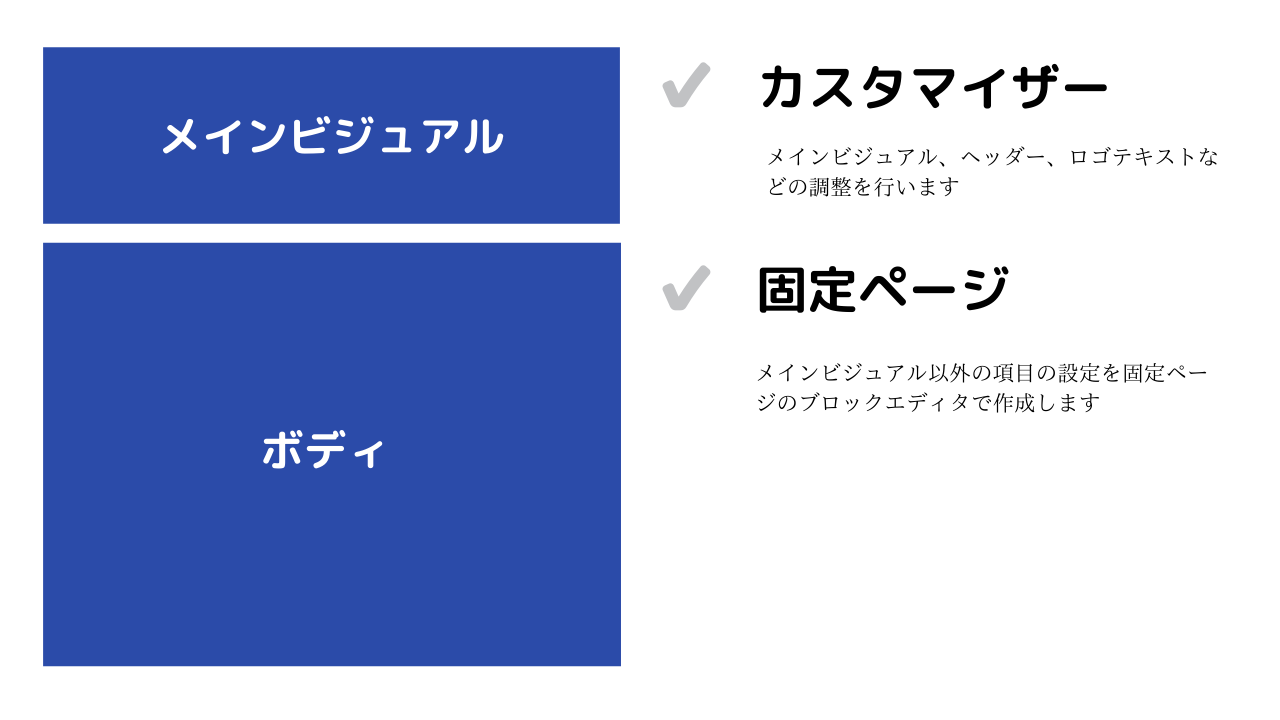
トップページの構成はやや複雑。

大部分は固定ページでの設定となりますが、メインビジュアルやメニューは別画面となりますので、詳しく解説していきます。
その1:テーマのインストール
まずはテーマをアップロードしていきます。
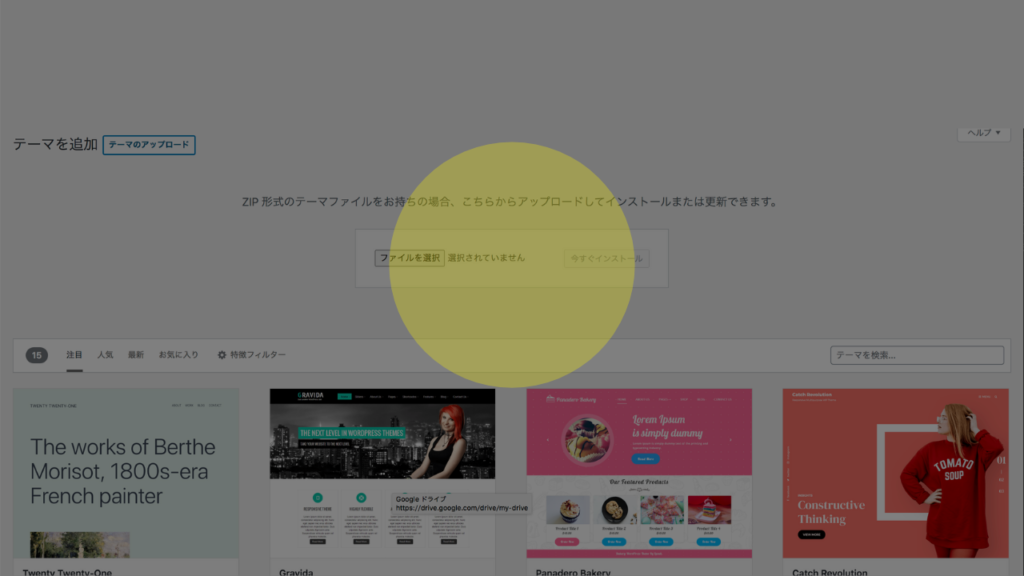
外観 - テーマ - テーマ追加 クリックします。

こちらに、ZIPファイルごと(thegym.zip)アップロードします。
そして、有効化、をクリックします。
あわせて、「meatup.zip」もインストールしてください。
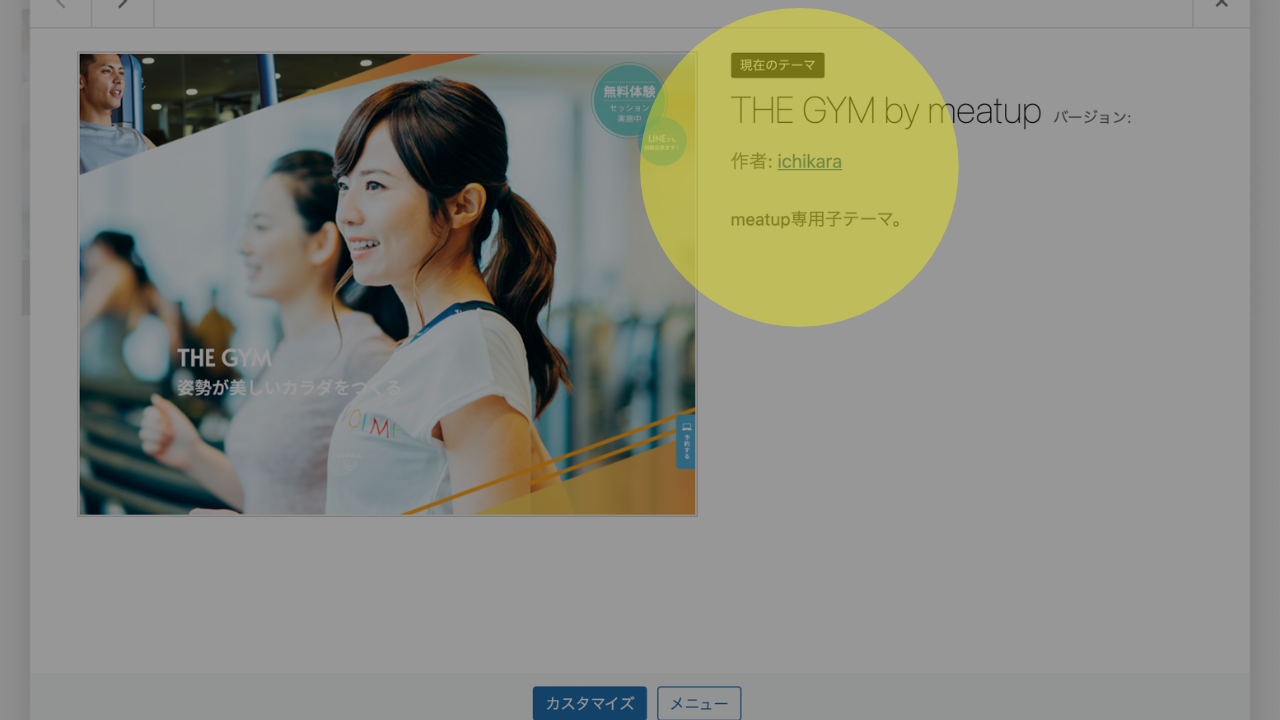
結果、以下のように2つのテーマがインストールした状態にします。

有効化するのは「THE GYM by meatup」の方です。
THE GYM の方に「現在のテーマ」と表示されていれば、OKです。

こちらで、当テーマが使えるようになりました。
その2:プラグインのインストール
当テーマでは以下のプラグインを利用します。
| Contact Form 7 | お問い合わせ機能 |
| SEO SIMPLE PACK | SEO各種設定 |
| Custom Post Type UI | お客様の声ページ設置 |
それぞれ機能を追加するため、プラグインをインストールしていきます。
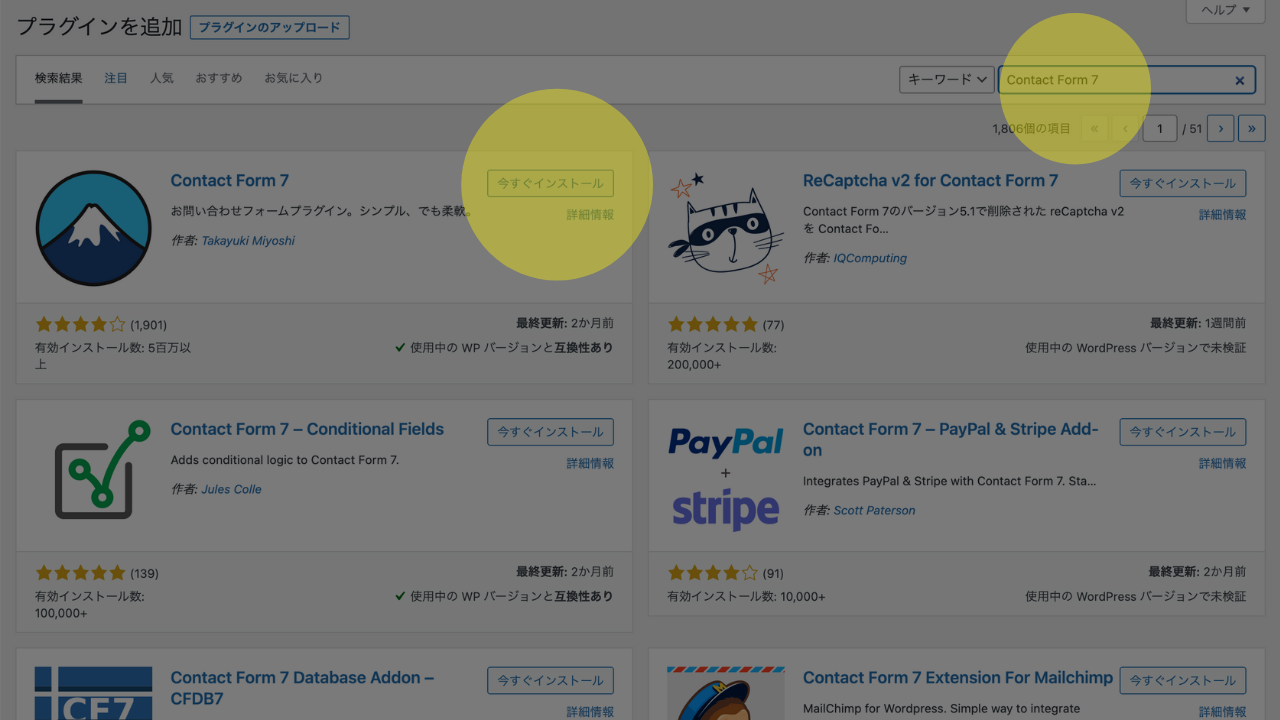
プラグイン - 新規追加 をクリックしてください。

検索窓から「contact form7」とクリックして、今すぐインストールをクリックします。
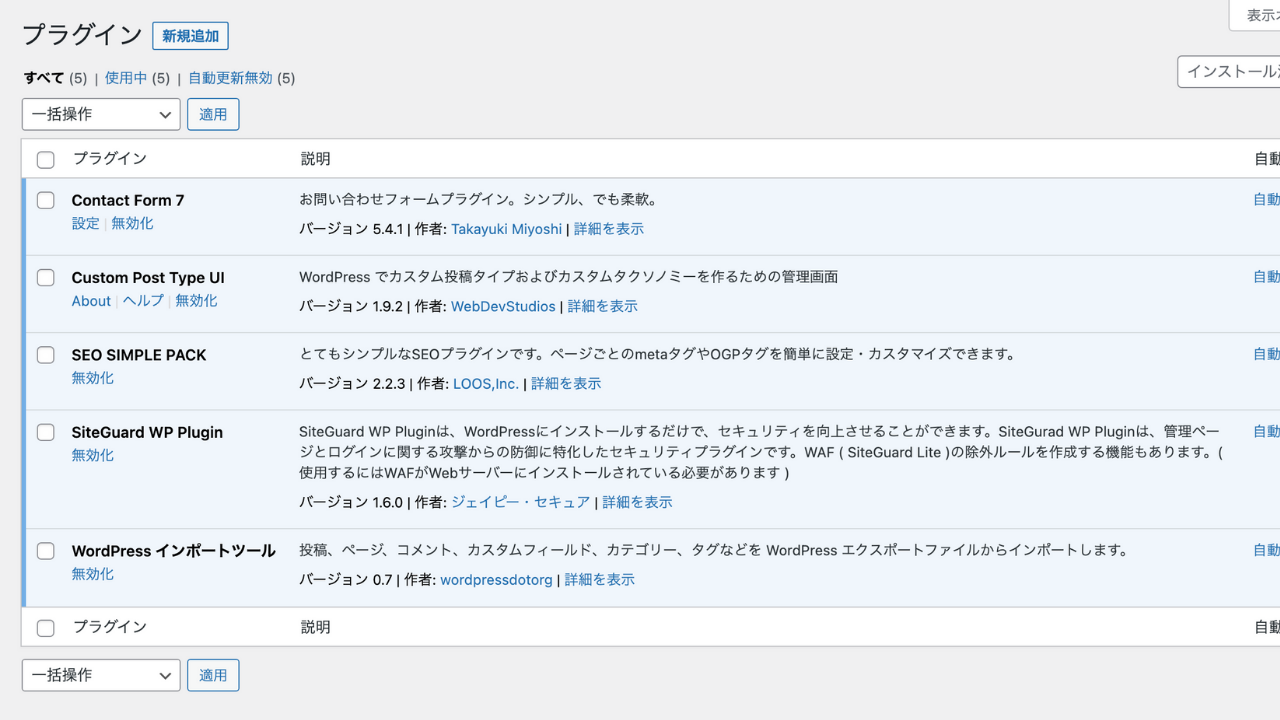
同じように「seo simple pack」「custom post type ui」をインストールすると、以下のようになります。

その3:テンプレートのインストール
このファイルにデモページのデータが入っています。
この作業を行うと、
・他ページの作成
・メニュー設定
など、設定における大部分を自動で行ってくれます。
※なおこの作業をプラグインやテーマのインストール前に行うと、正しくデータが入りません。
なのでテンプレートをインストールするときは、上記の設定が完了後に行ってください。
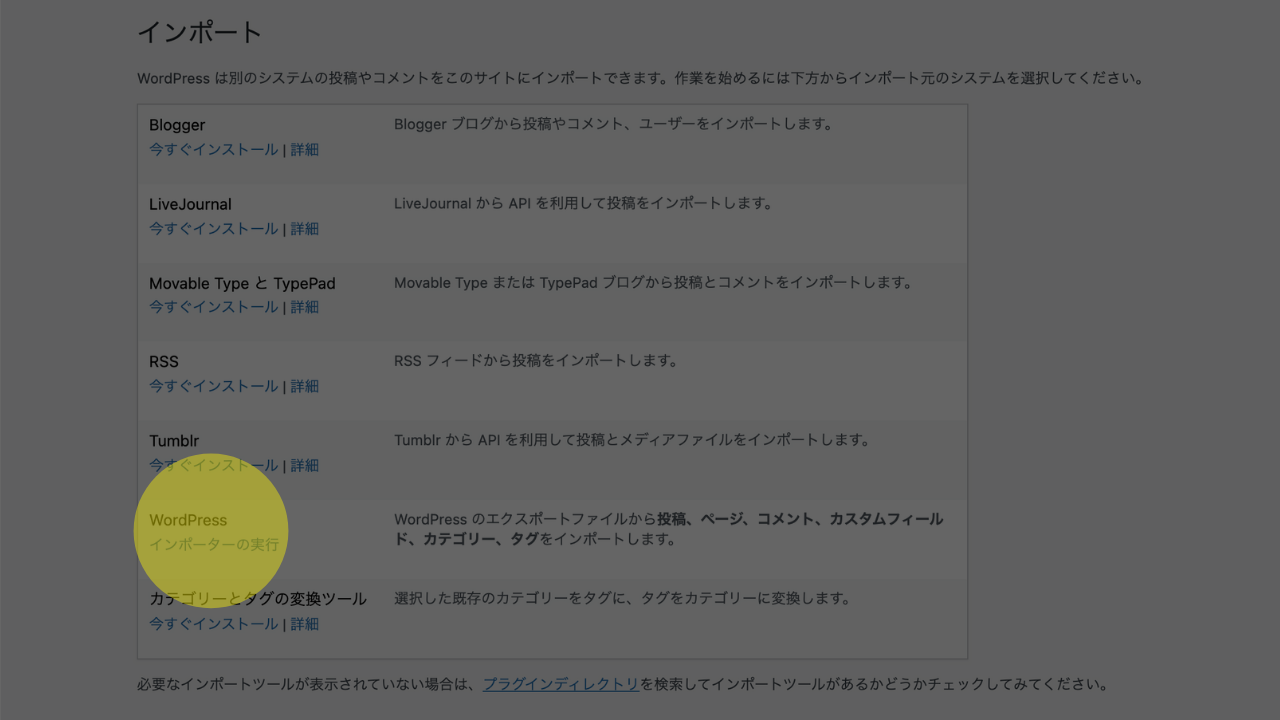
ツール - インポート をクリックして、WordPressの今すぐインストール。

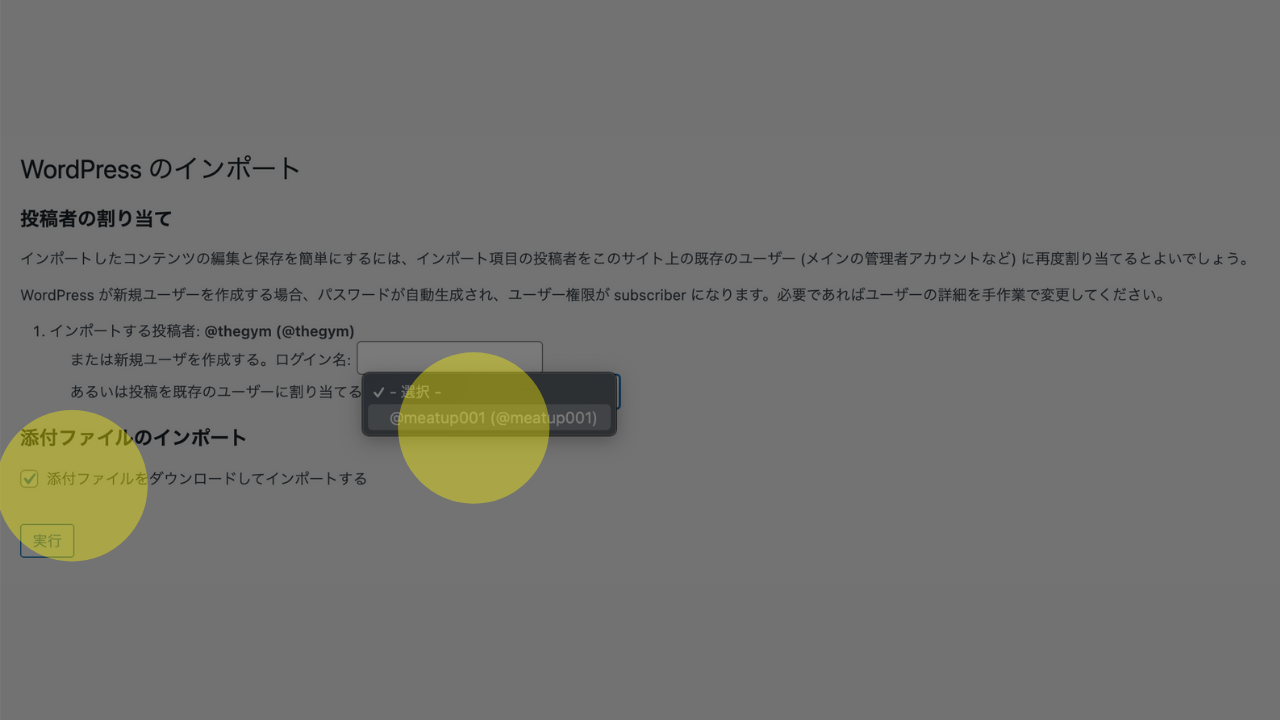
インストールを完了したら「import-post-data.xml」ドラックします。

添付画像をクリックにチェックをいれて、保存ボタンをクリックします。

固定ページをクリックして、以下のようになったら完了です。

トップページや、料金ページ、お問い合わせフォームなどパーソナルジムに必要なページが自動作成されます。
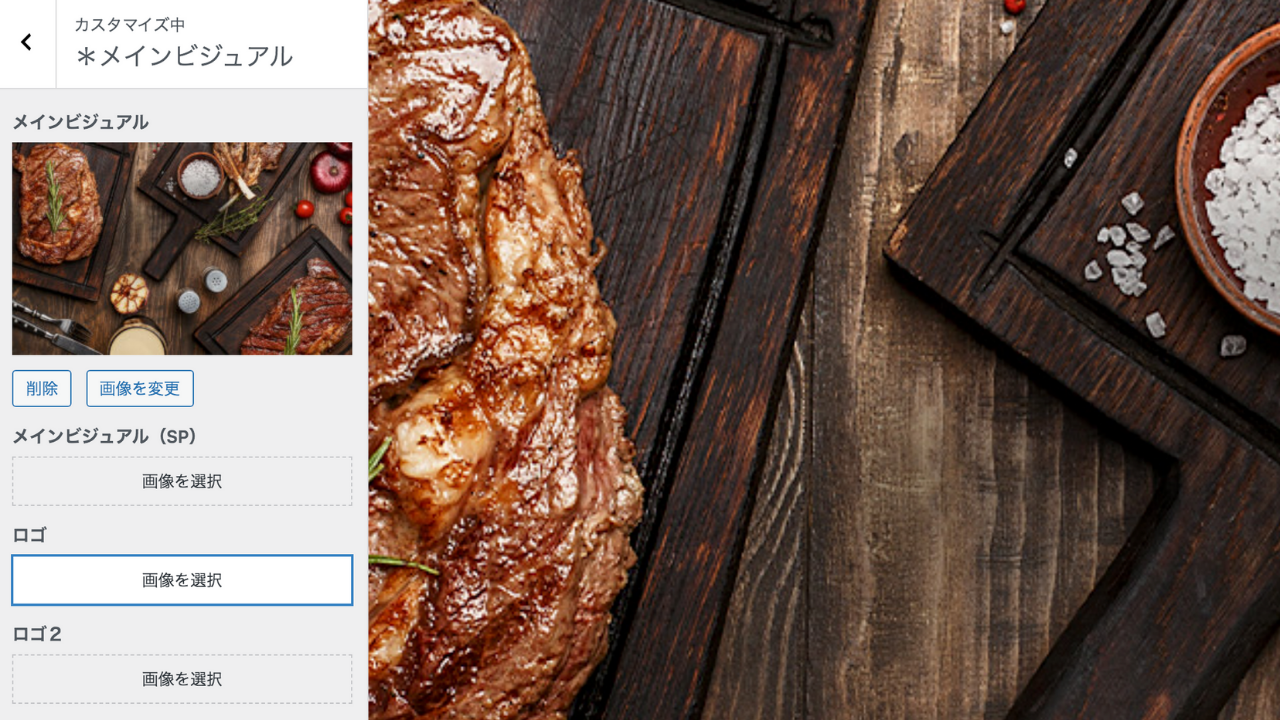
その4:メインビジュアル設定

外観 - カスタマイズ - メインビジュアル をクリックします。

| ロゴ | 192 x 30 | header_logo-1.png |
| メインテキスト | 518 x 74 | mv_title-1.png |
| メインビジュアル | 1200 x 680 | mv_bg.jpg |
| メインビジュアルSP | 718 x 680 | mv_bg_sp.jpg |
画像を変えたいときは、上記の画像サイズを参考に加工してください。そうすると、綺麗な形に反映されます。
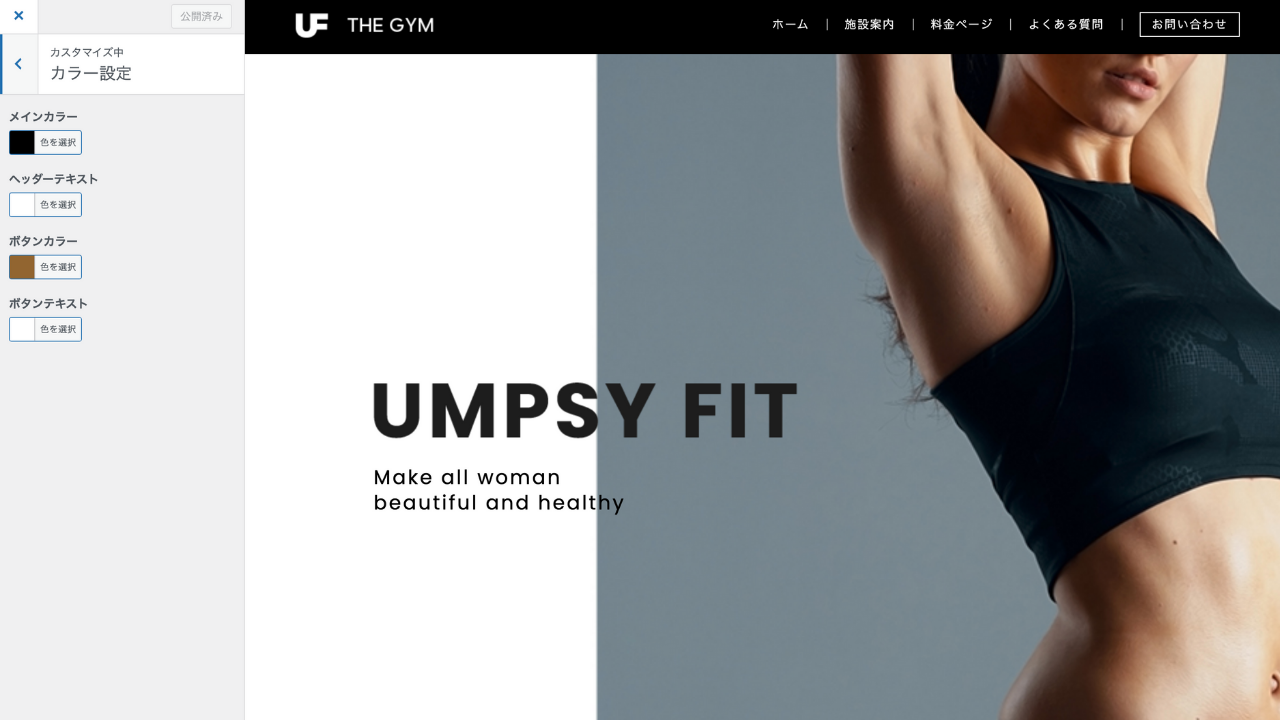
カラー設定
外観 – カスタマイズ – カラー設定 をクリックすると、任意の配色に設定できます。

カラー設定はデフォルトの配色は以下です。
| メインカラー | #1c1c1c |
| ヘッダーテキスト | #ffffff |
| ボタンカラー | #926430 |
| ボタンテキスト | #ffffff |
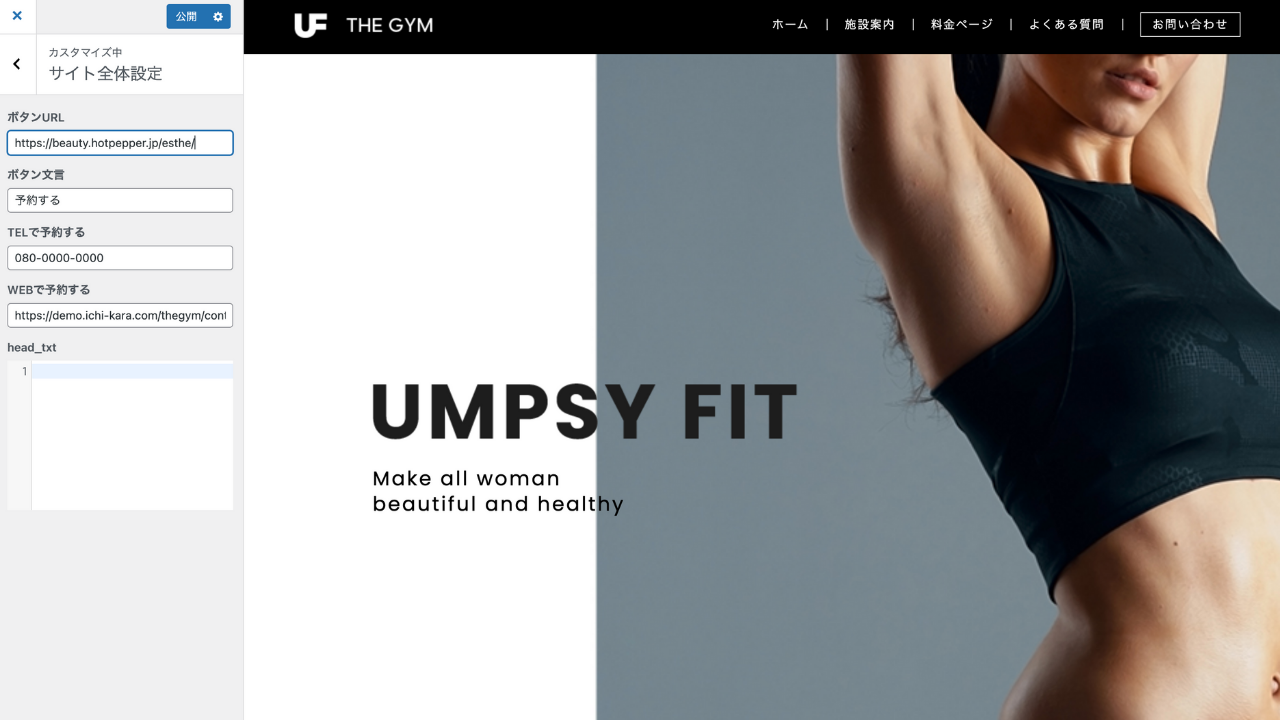
リンク先を変更したい場合は、サイト全体設定より、ボタンURLをいれると、指定先のサイトに飛ぶようになっています。

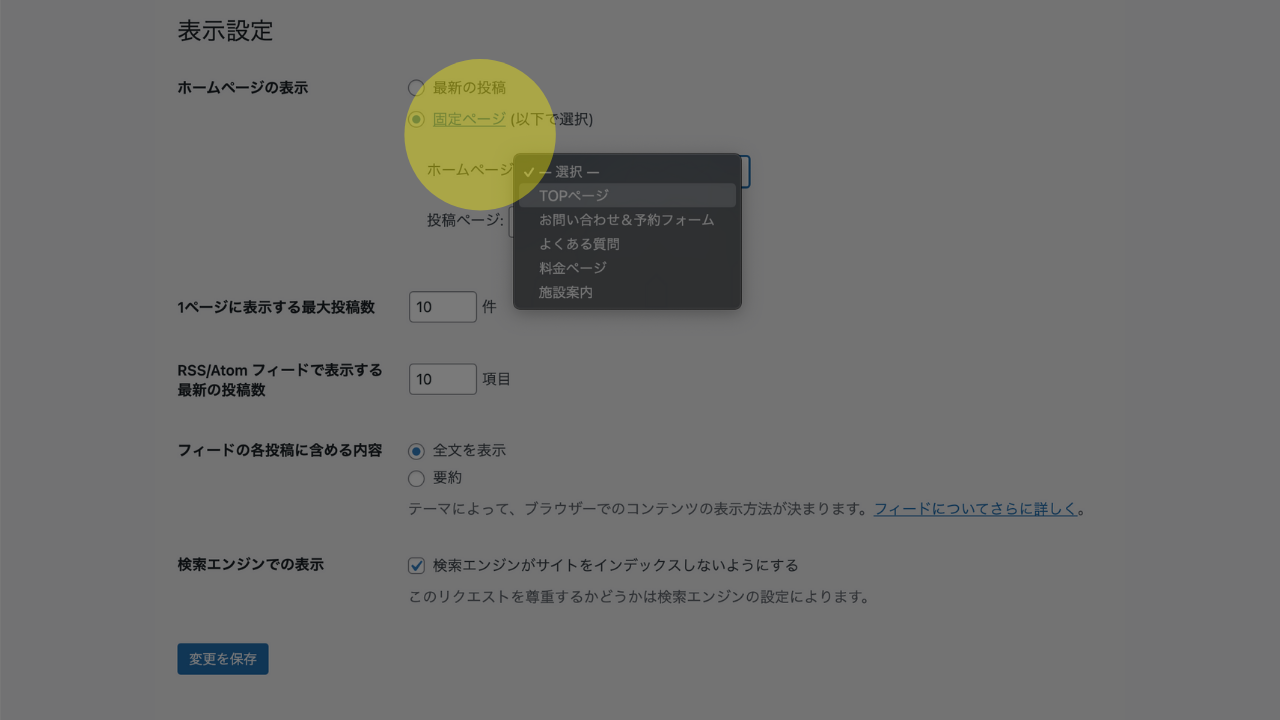
その5:トップページ設定
さきほどインストールしたページをトップページに設定していきます。
設定 – 表示設定 を開き、ホームページの表示で固定ページにチェック、TOPページを選択します。

変更を保存をクリックします。
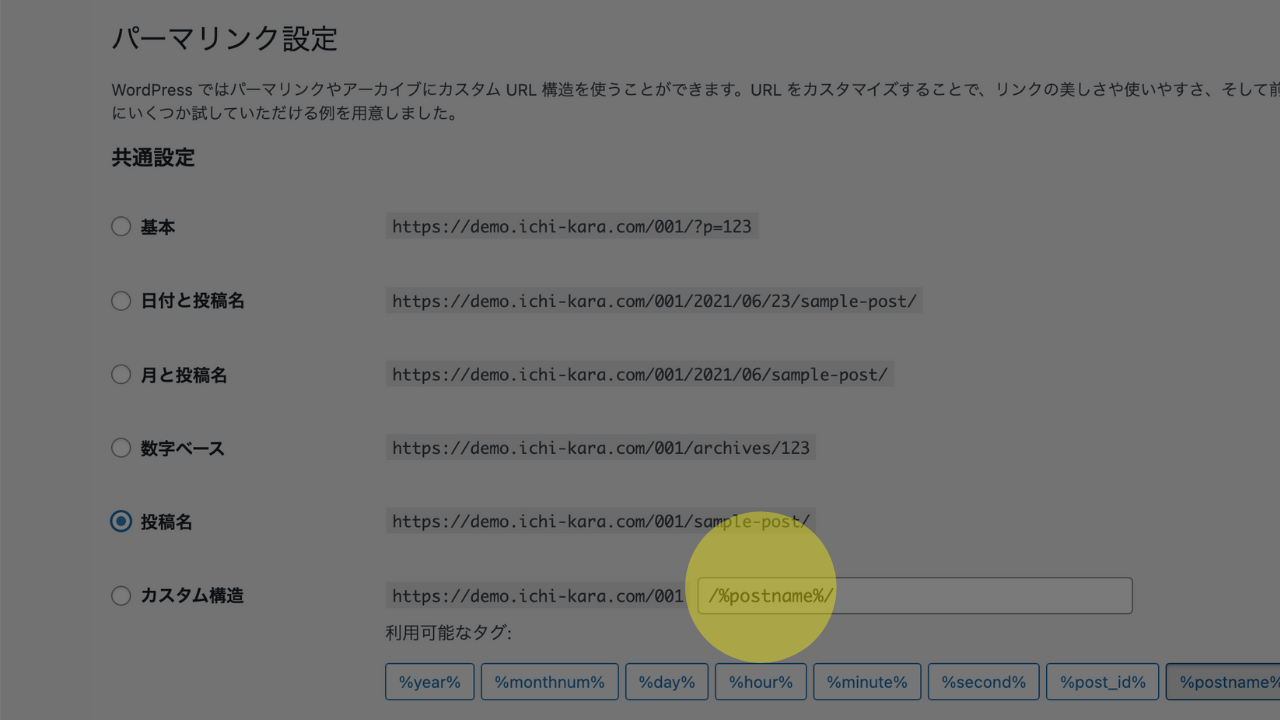
パーマリンク設定
こちらも一緒にやっておきます。設定 - パーマリンク設定 から「投稿名」を選択します。

最後に変更を保存をクリックします。
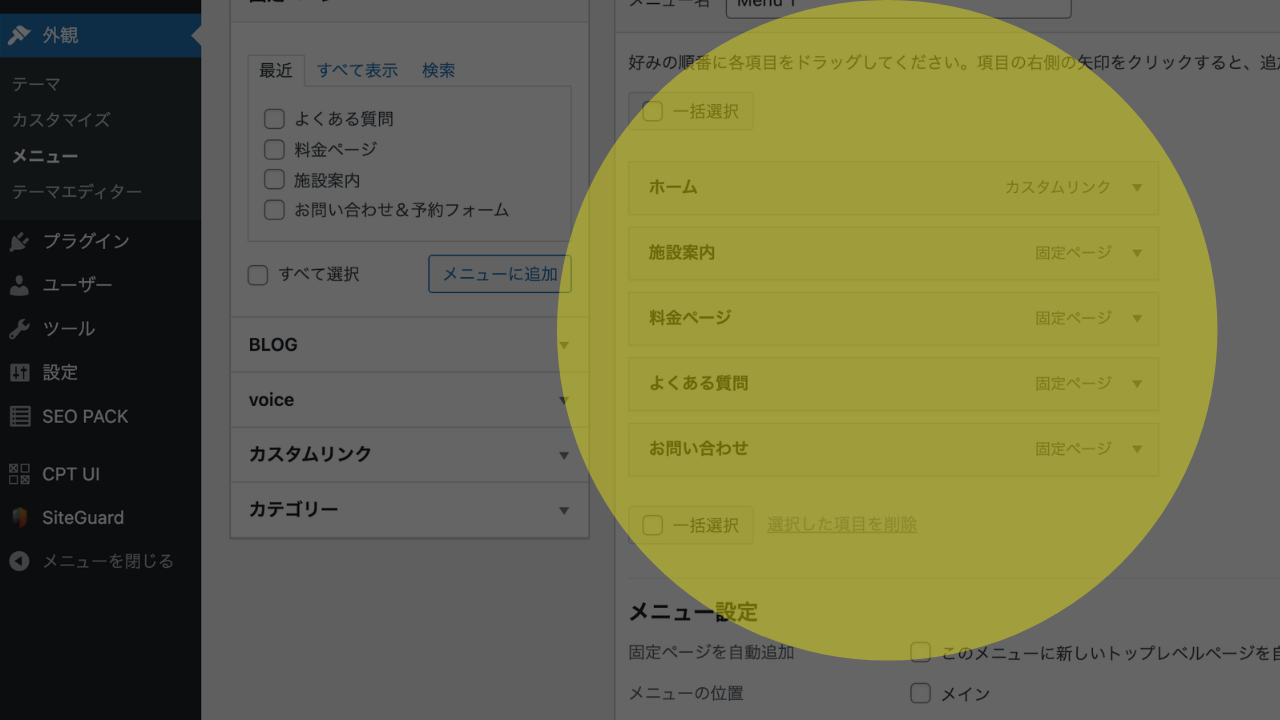
メニュー設定
外観 - メニュー をクリックしてください。

任意のページをチェックをいれて、メニューに追加ボタンをクリックします。
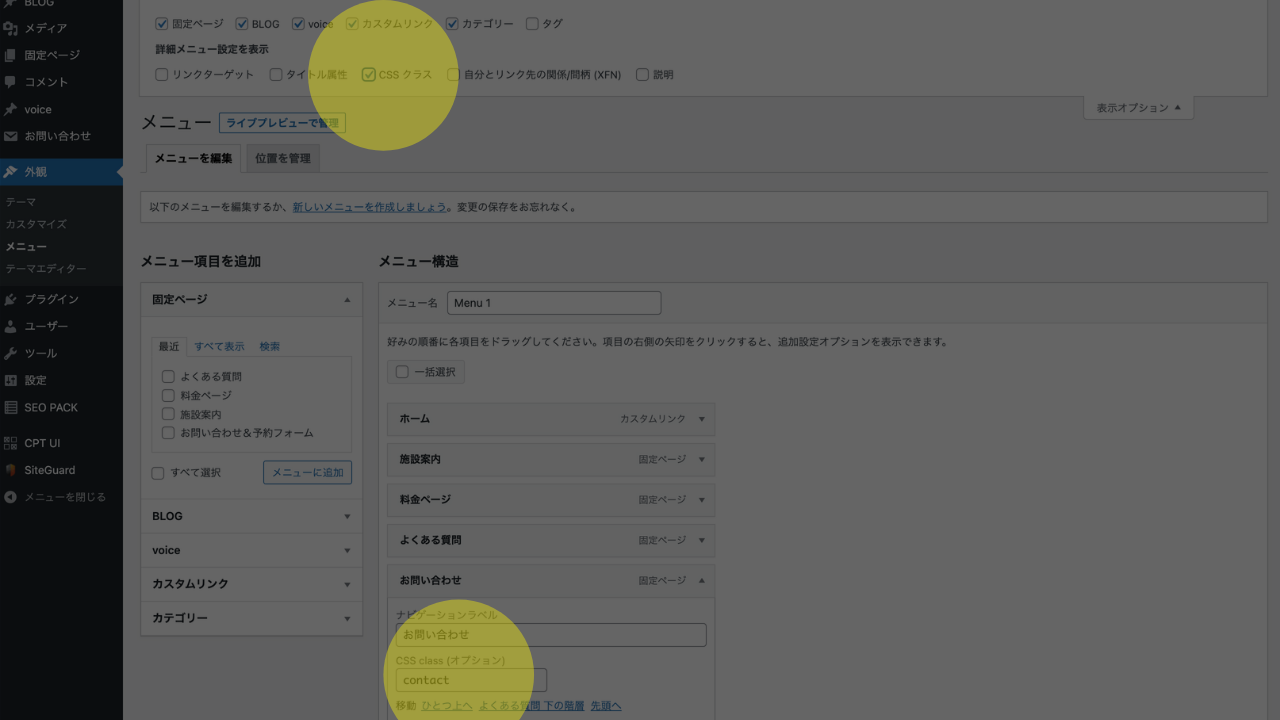
お問い合わせボタンは、上部の表示オプションから、CSSクラスをチェックします。

お問い合わせのCSSオプションに、contact と入力すれば完了です。
ページの編集

実際にテキストや画像を差し替えていく作業に入ります。
ここでは
- 配色の変更
- 画像の変更
- ブロックの移動
このあたりを詳しくみてきます。
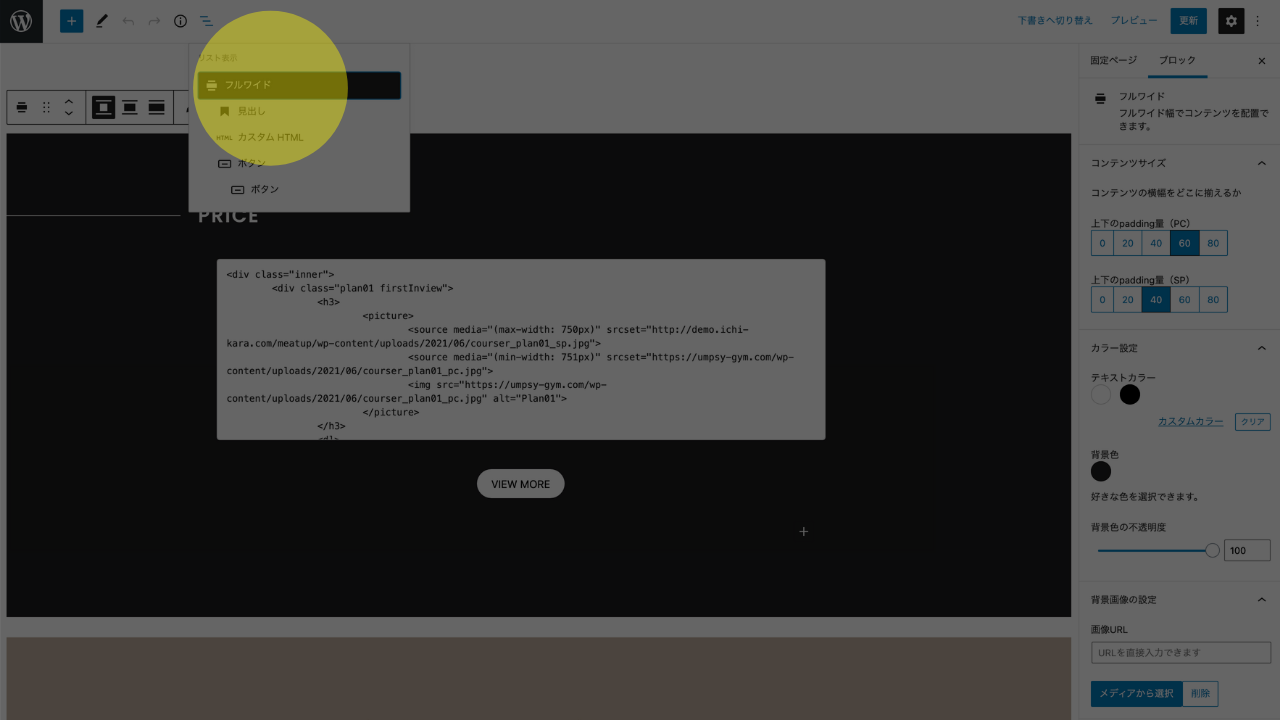
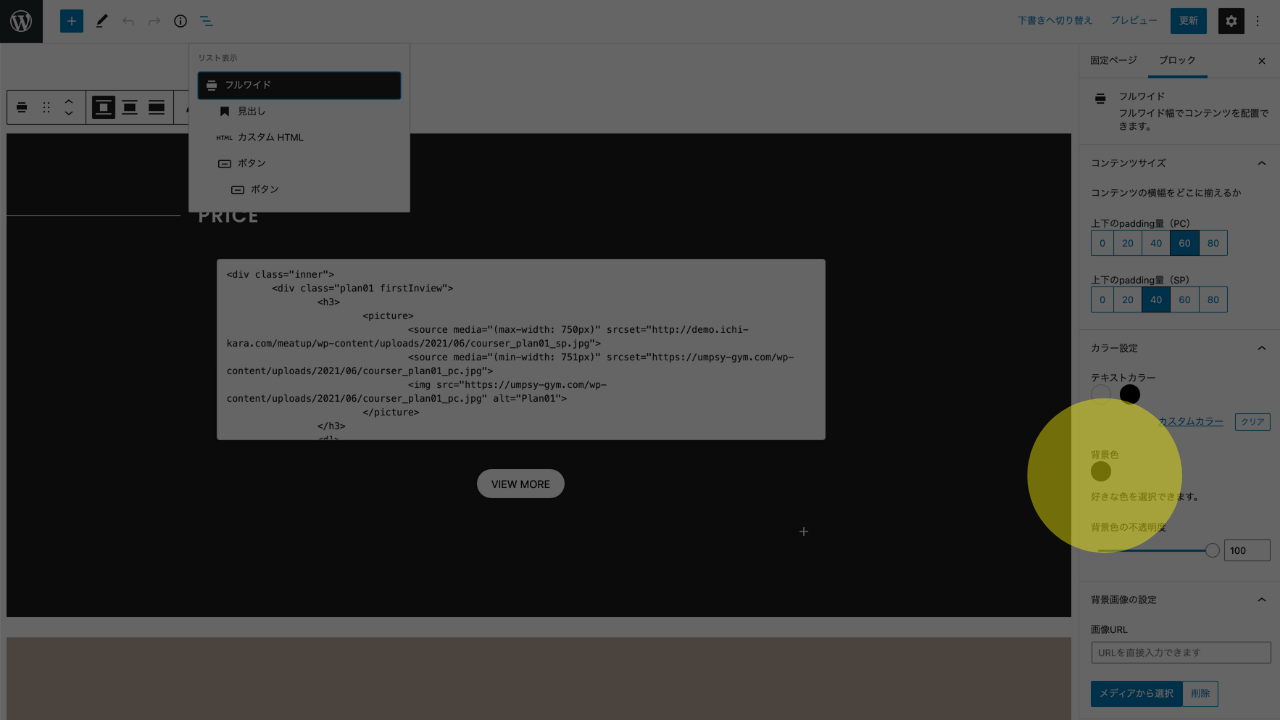
配色の変更
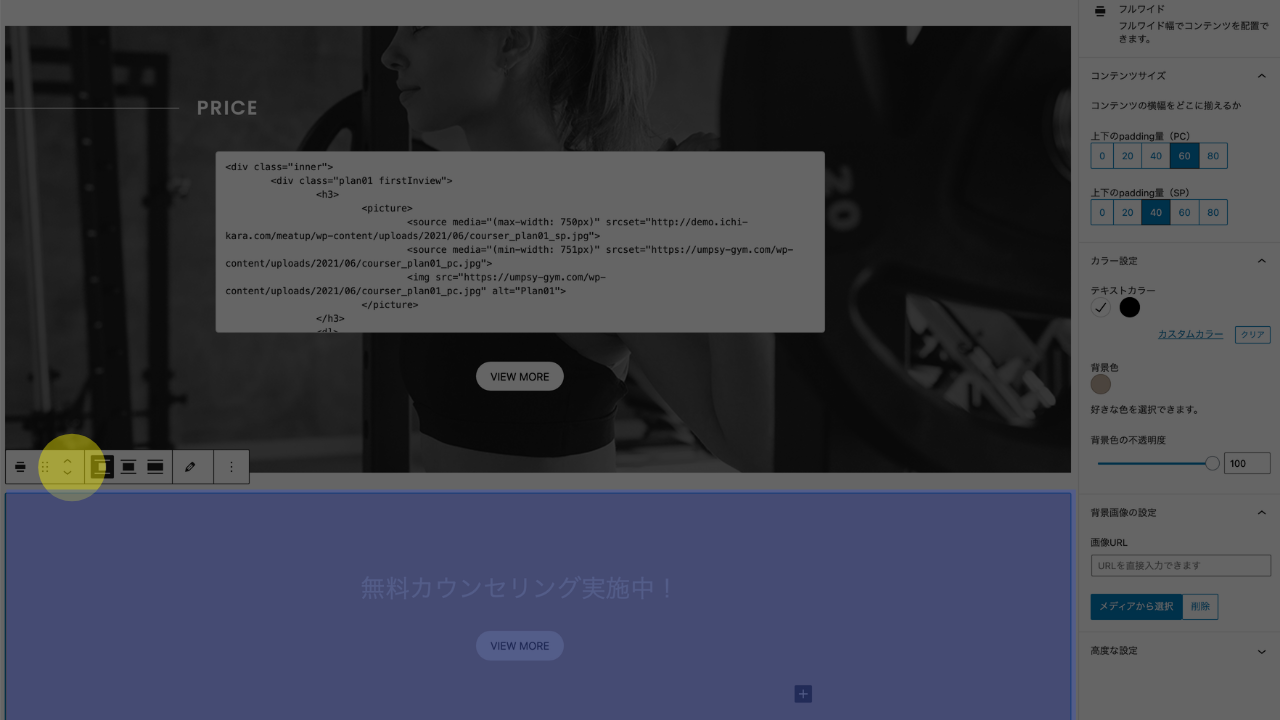
トップページを開きます。任意のブロックを選択してください。

ブロックにあわせるには、 上部にある3本線をクリックして「フルブロック」を選択してください。ここがブロックに親部分になります。
右バーから背景色をクリックすると、配色の変更ができます。

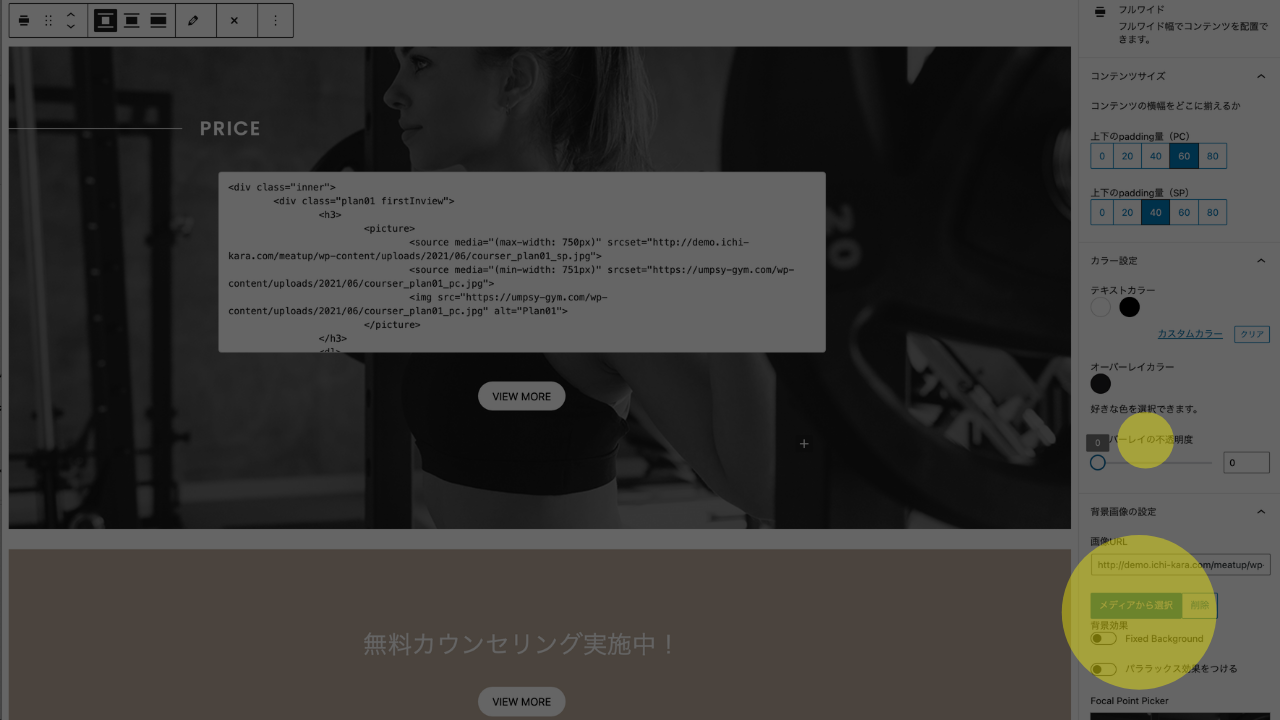
背景画像に変えたい場合は、背景画像の設定のメディア選択をクリックして任意画像を選択します。

オーバーレイカラーから画像に背景色を載せられますが、基本は「0」で良いと思います。
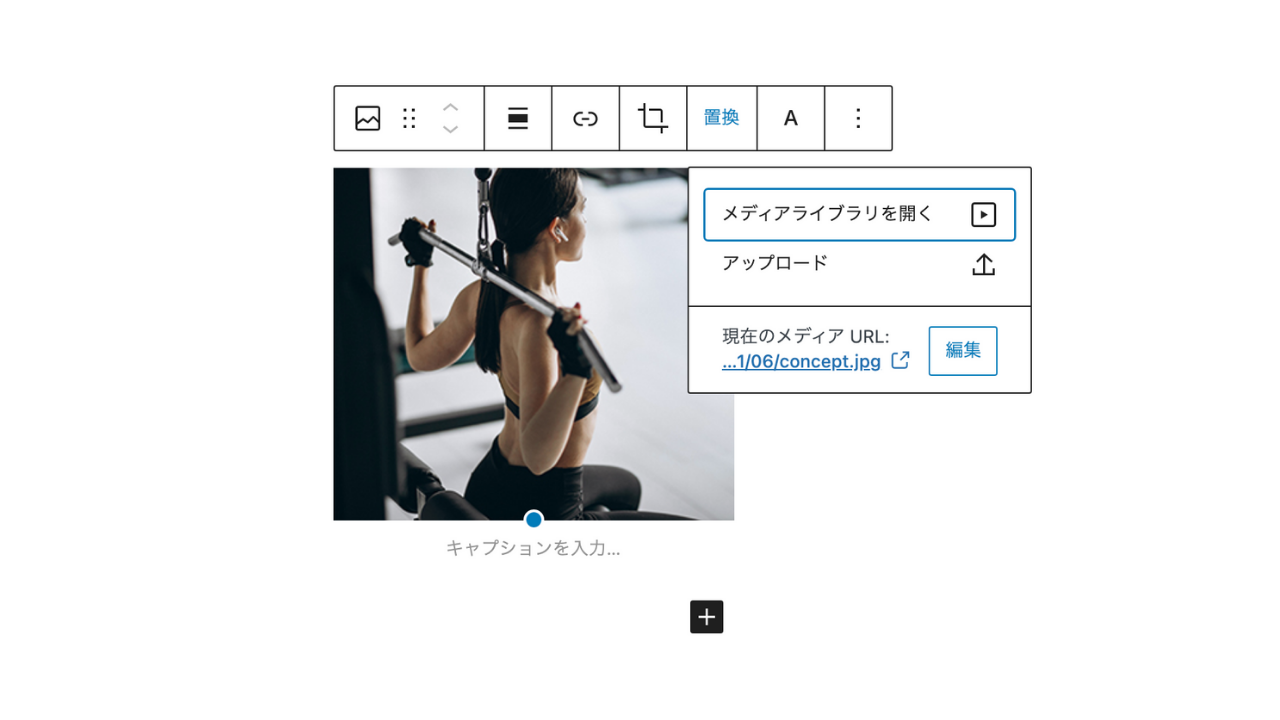
画像の変更
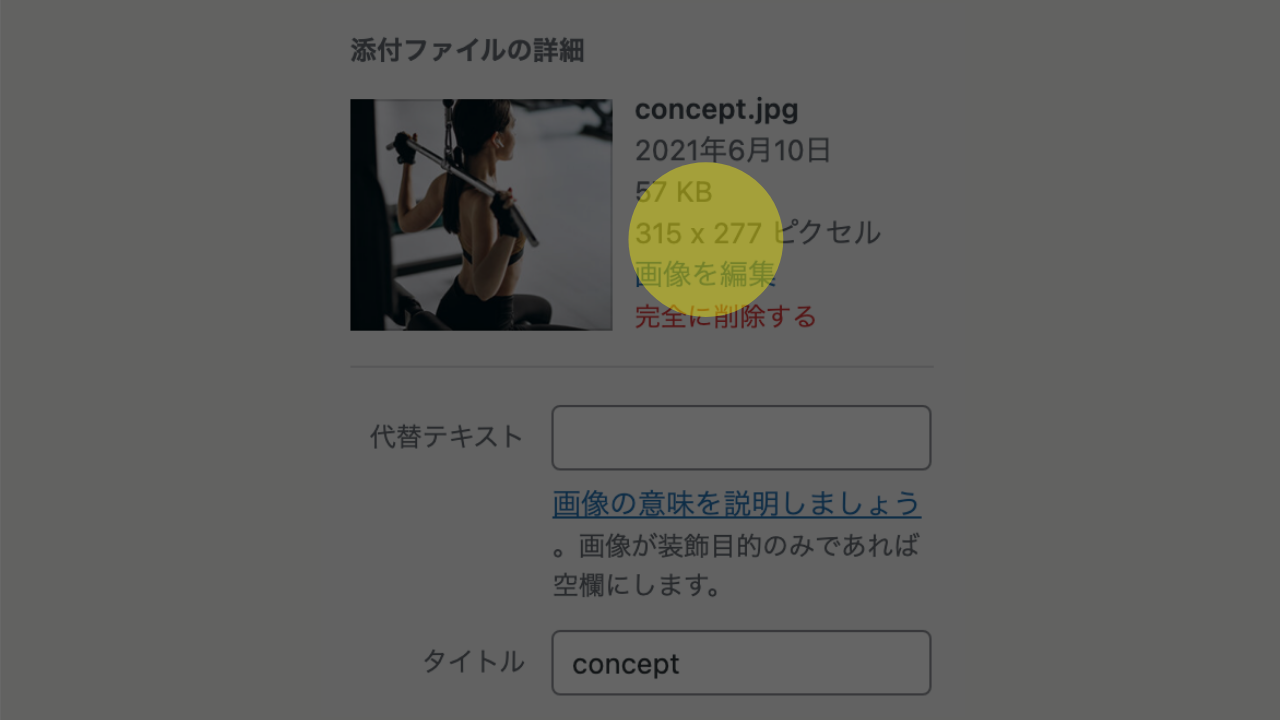
コンセプトの画像をクリックして、置換 - メディアライブラリを開く を選択します。

新しい画像をアップロードして、クリックすれば画像が差し変わります。

※余談:サイズは同等にしておくのがベストです。
チェックするときは、画像を選択すると、画像サイズが表示されます。

右側に添付ファイルの詳細が表示され「315 x 277 ピクセル」が該当箇所のサイズです。

このサイズを参考に画像サイズを加工しておくと、見栄えが綺麗になります。
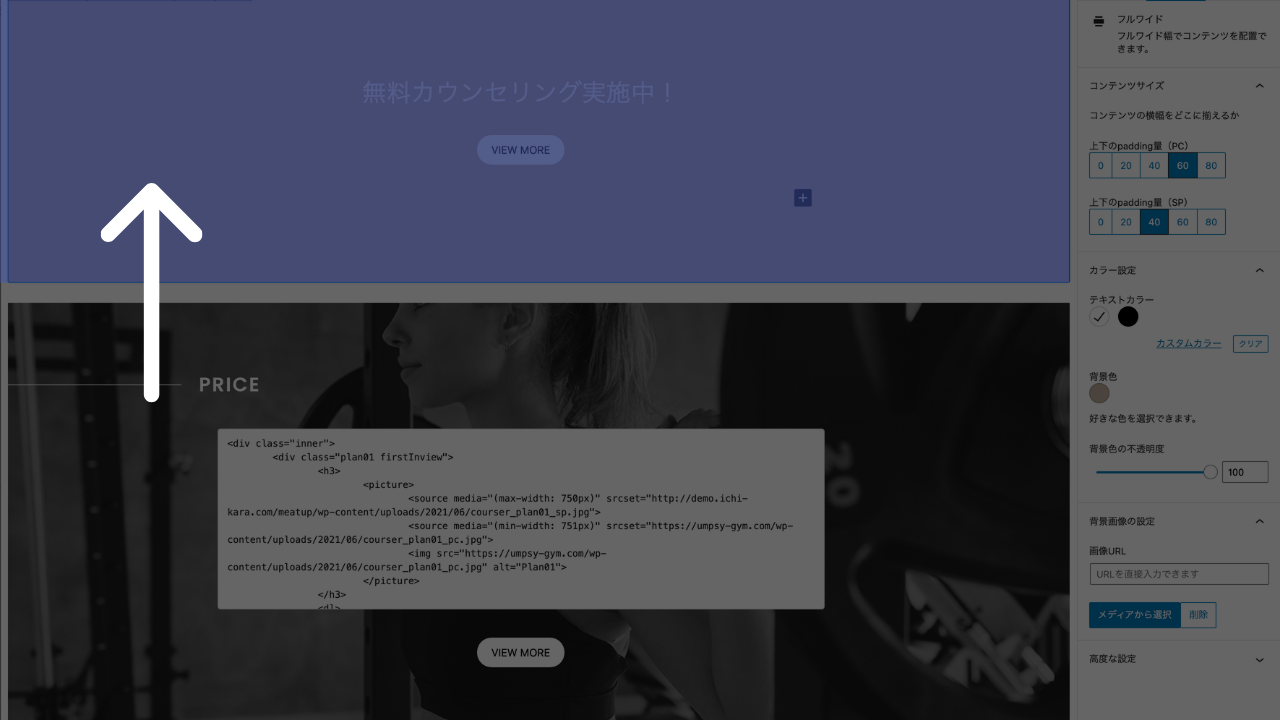
ブロックの移動
ブロックを選択して、左側に表示されるバーの上下ボタンをクリックします。

例えば、上ボタンを押すと、以下のようなブロックが移動します。

テキスト追加・編集
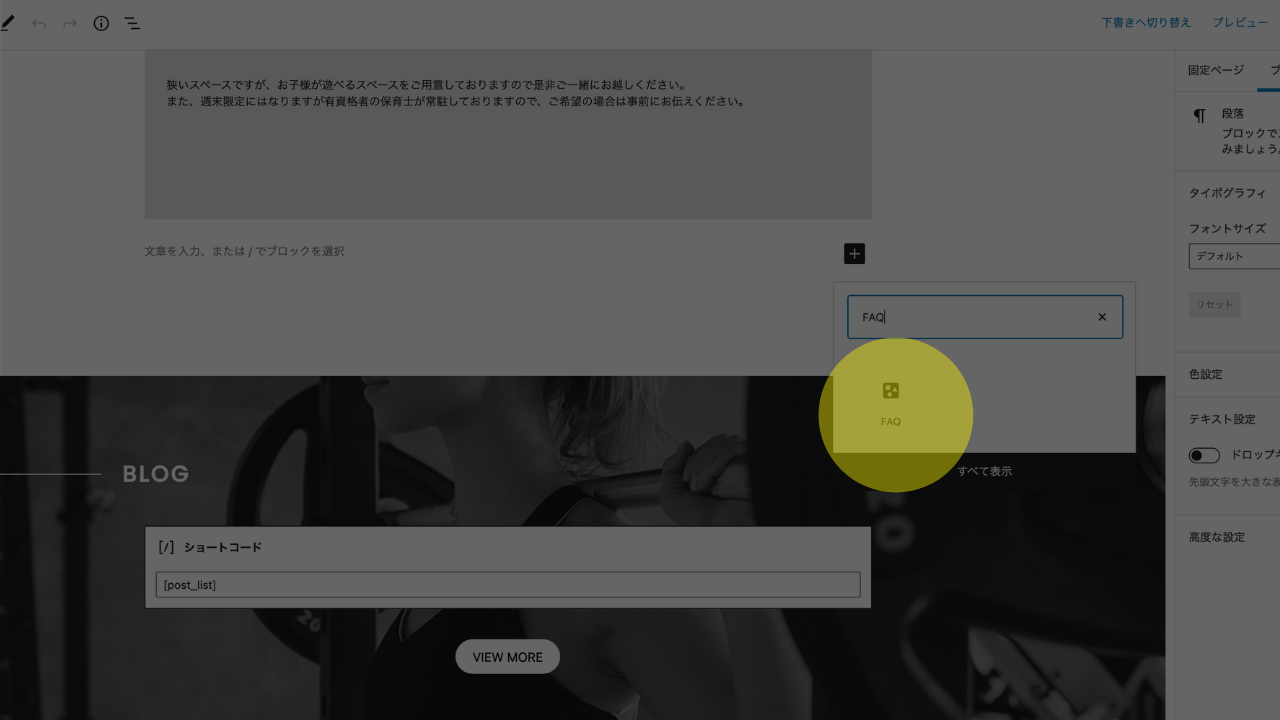
FAQを例にします。
+ボタンをクリックして、検索バーからFAQと打ちます。

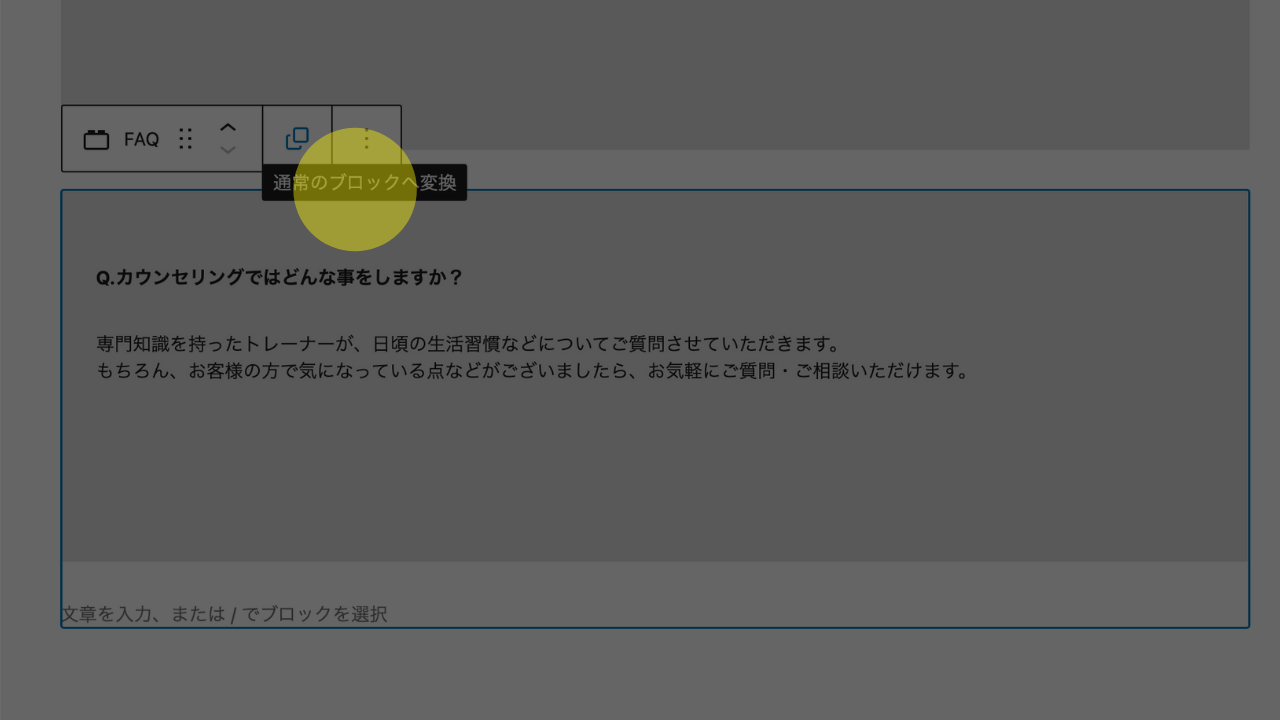
項目が追加されるので、左バーから以下のように「通常ブロックへ変換」をクリックします。

※注意:通常ブロック変換しないと、追加した部分が他のFAQ部分にも反映されるので、必ず変換ください。
使わないブロックについて

サイトによっては不要な項目があるかと思います。
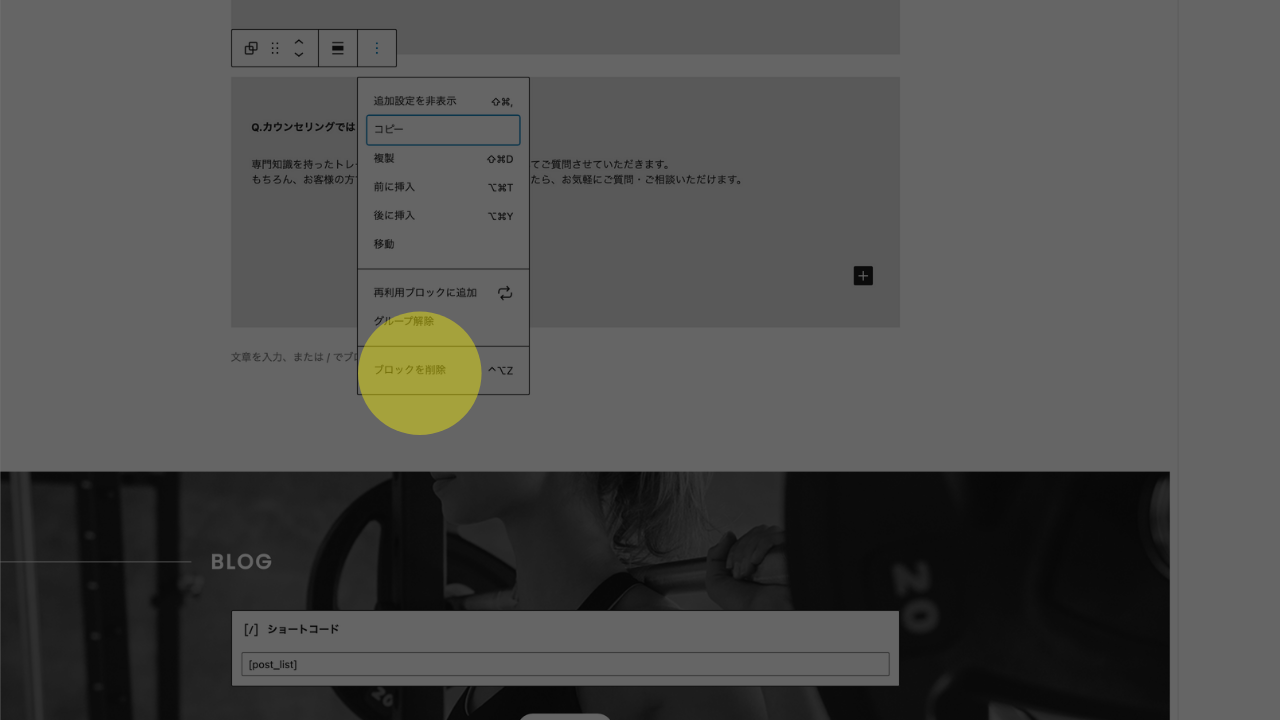
FAQの項目をクリックして、ブロック削除、をクリックします。

こちらでブロックが削除されます。
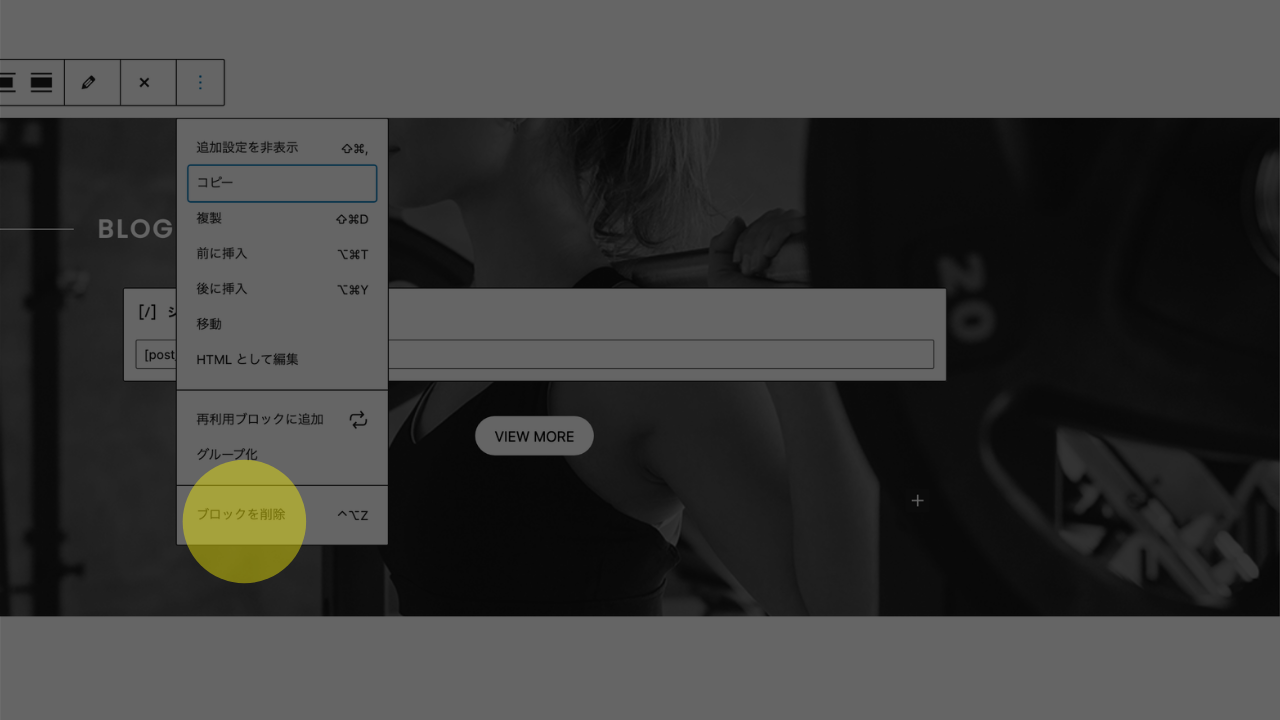
セクションも同様です。ブロック自体を選択して、ブロックを削除、をクリックします。

まとめ
今回は以上です。
もし「これいいな」と思ったらご購入ください
ホームページの制作費は平均20万だそうです。
とはいえ、クオリティが高いかというとそうでもなく、いわれるがまま作ってもらい、こんなはずじゃなかったというケースもあるようです。
その点、thegym、は実際にパーソナルジムを運営者の声をベースに制作したテーマです。
これを使えば、テンプレートをインストールするだけ。
面倒な設定不要で、すぐにサイトが作れます。
そして、ブロックエディタ採用だから、修正したいところは自分で編集できる。
また各ページの編集ができるように別にページを用意して解説していきますので、ぜひ参考ください。
なお、購入者限定で初期設定サポートプランをご用意しました。
>> 【THE GYM】初期設定サポートのご案内(無料です)
設定が不安という方は、こちらをどうぞ。