テーマを購入したものの、同じどおりにいかず微妙なサイトになってしまいました。。
どうやったらデモみたいにかっこよく作れますか。
ダサく見えてしまう理由は、自分が作ったものをそのまま使っているからです。
かっこいいといわれるサイトはプロのデザイナーが選定しているから、
かっこよくみえます。
とはいえ、プロ級につくることは可能です。
そんなメインビジュアル作りについて、
今回は実例を出しつつ、今からでもすぐにメインビジュアルを作れる方法を解説します。
90%はメインビジュアルの力

おしゃれだなと思うサイトはメインビジュアル。
つまりファーストビューの力ほとんどを占めています。
一番上がきちんとできていれば、他の出来具合が40%でも気にならなかったりします。
これは初頭効果とも言います。
つまり、第一印象が与える力が大きいことを意味しています。逆に、メインビジュアルを適当に作ると微妙なサイトになります。
有料サイトを使おう

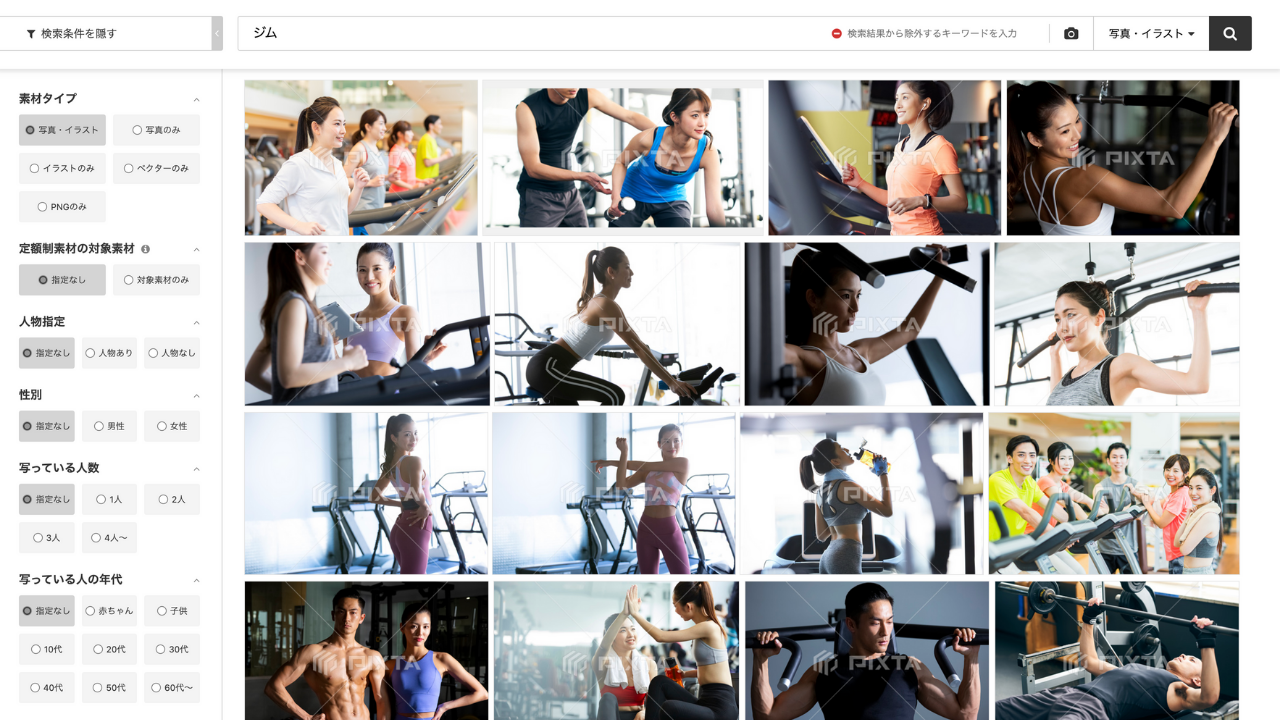
おすすめは「ピクスタ」です。
経験あると思いますが、無料素材サイトの画像を当てはめて「…あれイメージしたのと違う」なんてことがありますよね。
理由はその素材がサイト用に作られていないからです。
一方で、ピクスタは1枚そのものが、サイトとして使われることを想定して作れています。
だから、使いやすい。
しかも、パターンも豊富です。
ちなみに「ジム」で検索すると、かなり多いパターンがヒットします。

なので、必ずイメージに合う画像をえらぶことができます。
とはいえ、ロゴも大事です

メインビジュアル作りにおいて、
ロゴがネックになっている方もいるかと思います。
例えば、自作で作ったロゴをいざサイトにいれてみるとテイストがあっておらず違和感がでてしまう。
そもそもロゴは透過処理していないといけなく、
そのためにはフォトショップの利用が必須です。
となるのと、フォトショップの費用を払いつつ、自分で制作しなくてはいけない。。ロゴ制作は初心者には割とハードルが高いのです。
ということで、用意しました。

対象はメインビジュアルです。
こんなことをやります。
- メインビジュアルの選定
- ロゴの制作
- フレーズの選定
選定はプロのデザイナーが担当します。
ロゴ(店舗名)もそのサイトにあわせて加工します。
お値段は「¥9800」です。
画像の費用込みの金額です。
テーマ購入いただいた方には、やはりクオリティの高いサイトを作ってほしい、こういう形でサポートできればなと思ってます。
実例
<サンプル1>

メインビジュアルの選定、ロゴの作成、配色調整して納品させていただきました。
<サンプル2>

こちらは撮影から入るパターン。
このプランには入っていませんが、受託制作プランで対応可能です。
制作の流れ
- サイトのテイストをお伺いします
- デザインを提出します
- デザインを確認してもらい、
- 納品
デザインの調整は1回までとさせてください。
とはいえ、事前に要望をお聞きしますので、
より要望に近いテイストをお出しできると思います。
最後に

案内は以上です。
メインビジュアルに力をいれてみてください。サイトの印象がガラッと変わります。
自分で作ってみて、むずかそうだなと思ったらご利用ください。
※備考欄にメインビジュアルプラン希望の旨を記載ください