よくある質問
- お店用のホームページを作りたい
- 自分でも作れるのか知りたい
- 作り方の手順を知りたい
こんな疑問に答えます。
本記事の内容
サンプルを使いながら、実際にホームページを公開するところまでを一緒に作っていきます。
構造を理解してもらいたいので、有料サービスを使わずに無料で公開する方法でご紹介します。
ホームページ作るための事前準備

ホームページには専門用語が多いため、複雑におもわれがちですがいたってシンプルです。
手順
- 1.HTMLファイルをつくる【設計書】
- 2.サーバーを決める【住所】
- 3.公開先のドメインを決める【屋号】
家作りを例にするとわかりやすいです。
1.どんな家をするかを決める(HTMLファイル)→2.立てる土地を決める(サーバー)→3.誰が住んでいるかわかるように表札をたてる(ドメイン)
ポイントはこの3つだけ。
最初にこの構造を知っておけば、これからやることを数倍理解しやすくなります。
サンプルをつかって説明します
文章を読むより、手を動かしたほうが理解度は深まります。
今回サンプルを用意しましたので、事前にダウンロードしておいてくださ。
まずは、この3点を押さえておけばOKです。

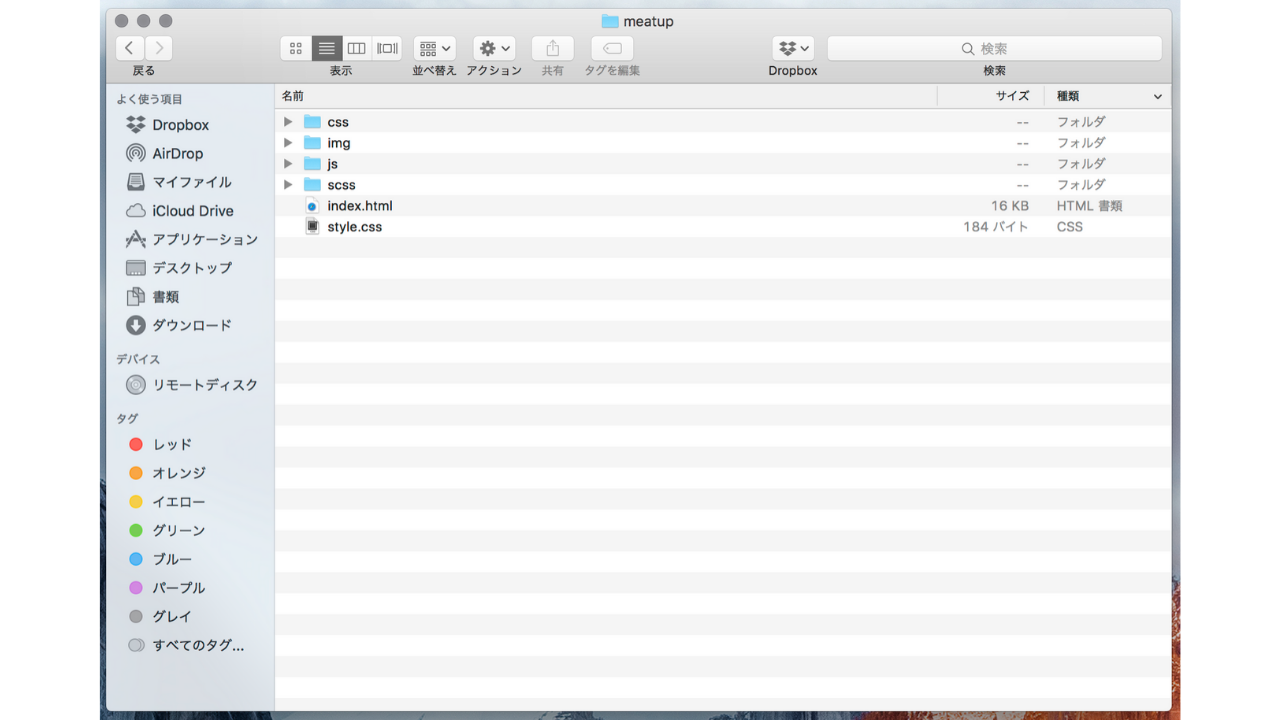
ファイル構成
- index.html → 実際に表示するページ
- imageフォルダ → 画像の置き場所
- cssフォルダ → デザインの設計書
テキストエディターをダウンロードしておく
htmlファイルを編集するときに、テキストエディターが必要になります。
本項では「Sublime Text」を使います。設定は5分程度。
手順は以下です。
- 公式サイトから「downloadページ」へ
- winならをwindows、Macなら、OSXを選択
- ダウンロードしてファイルを開く
これでOKです。簡単ですね。
その①:HTMLファイルをつくる

では、まず最初に設計書をつくるところからはじめます。
サンプルを参考に、お店の設計書図を作ってみました。
・サイト名
・コンセンプト
・住所
設計書は手書きでも構いません。まずどんなサイトを作りたいかを図解しておくとその後の作業が楽になります。
HTMLファイルを編集する
さきほど、設計書で準備した項目を編集していきます。
index.html、を開き編集していきます
例)住所を変更する場合
html
<dl class="address secondInview">
<dt>住所</dt>
<dd>
〒105-0013<br>
東京都港区浜松町X-XX-X XXXXビルXF
</dd>
</dl>
<dl class="access thirdInview">
<dt>アクセス</dt>
<dd>
山手線 浜松町駅 X番出口より徒歩5分<br>
京浜東北線 浜松町駅 X番出口より徒歩X分
</dd>
</dl>
この部分を編集して、保存すればOKです
【補足】不安な人はテンプレを使うべし
ホームページ作りでもっとも苦戦するのがデザインです。無理せず、テンプレートをうまく使いましょう。
3つに厳選して、難易度順に並べてみました。
| テンプレート例 | 難易度 | 特徴 | |
|---|---|---|---|
| ホーム制作ツール | ・wix ・jimdo ・AmebaOwnd |
[star rating="2"] | HTML知識はほぼ必要なし |
| ワードプレス | ・affiger5 ・SANGO ・jin |
[star rating="4"] | 少し難易度はあがるけど、デザイン数は最多 |
| 自作 | - | [star rating="5"] | オリジナルのデザインを作れる |
HTML知識に不安があるようであれば「AmebaOnwd(アメーバーオウンド)」を使うことをおすすめします。
ホームページ制作ツールの中でも、おしゃれなデザインが揃っていますし直感的にデザインを組み立てることができます。
wixがあるじゃん!っと思うかもしれませんが、海外のテンプレサイトは微妙だなと思っています。理由はデザインがいまいちだからです。
その②:HTMLを公開する

次に、編集したファイルを公開します。
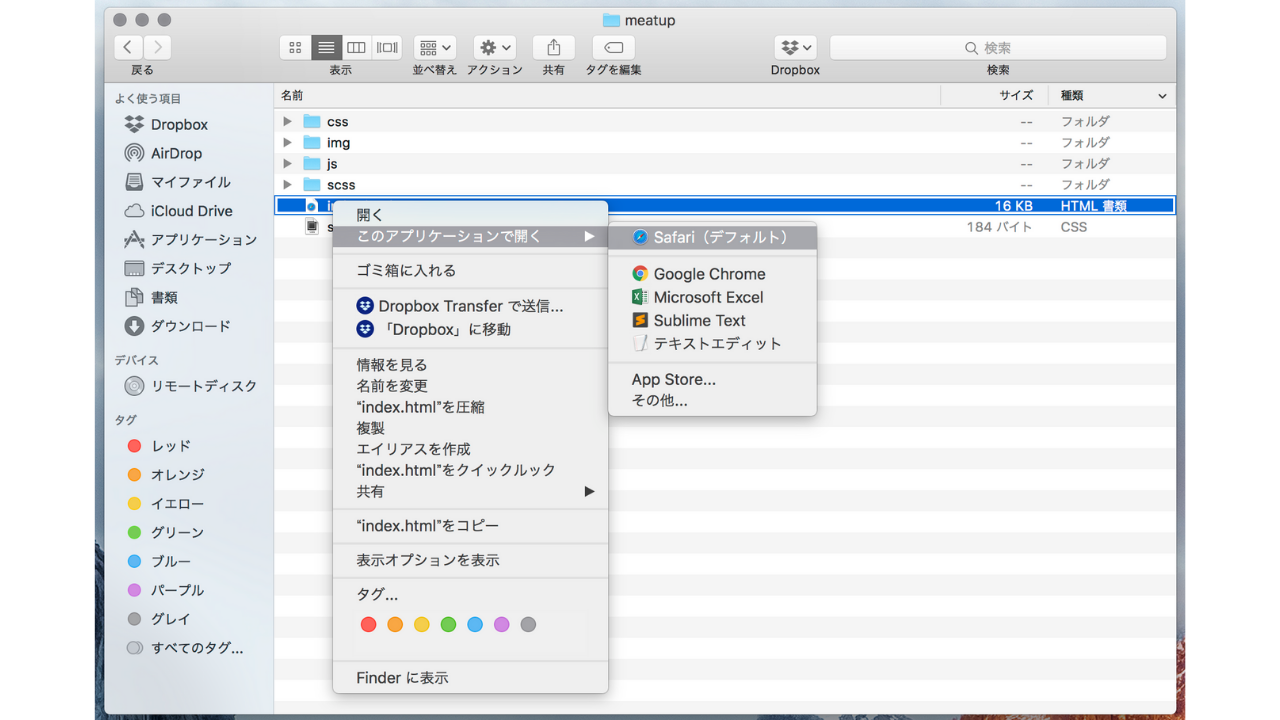
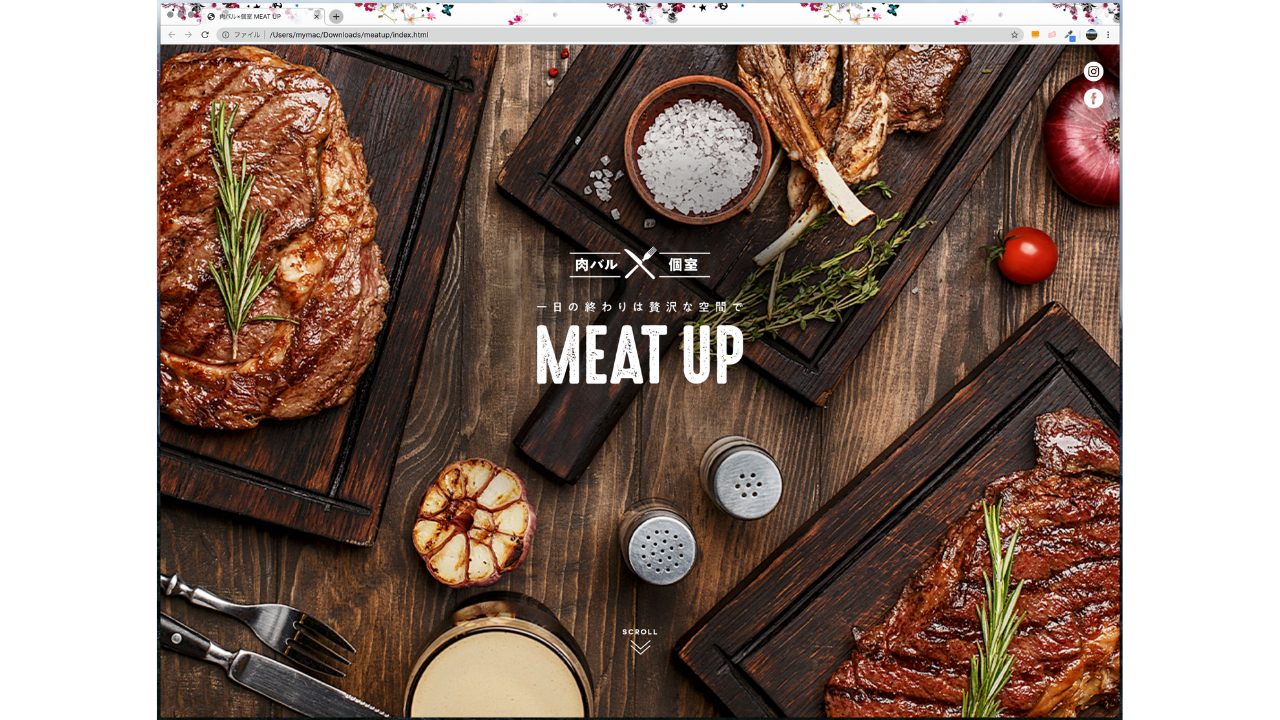
まずは、index.html、クロームで開いてみてください


ただ、よくみると「アドレス」が変なことに気づくはずです…。

みんなが閲覧するには、https://、から始まるアドレスを取得しなくてはいけません。
普段サイトを立ち上がるときはエックスサーバーを使いますが、まずは無料で利用できる「GitHub Pages」で公開してみましょう。
公開までの手順

- ①GitHubの登録する
- ②リボジトリを作成する
- ③HTMLファイルをアップロードする
- ④設定から公開設定を行う
もしこれでうまくいかない場合は以下を確認してください。
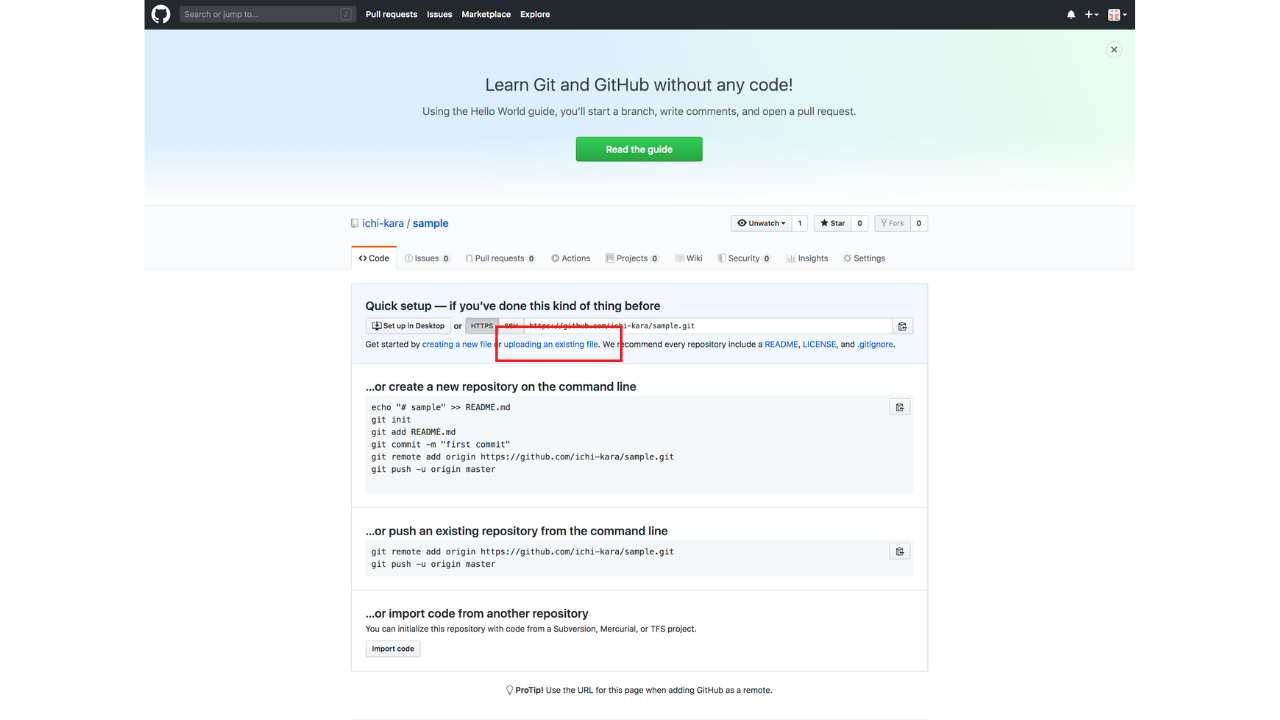
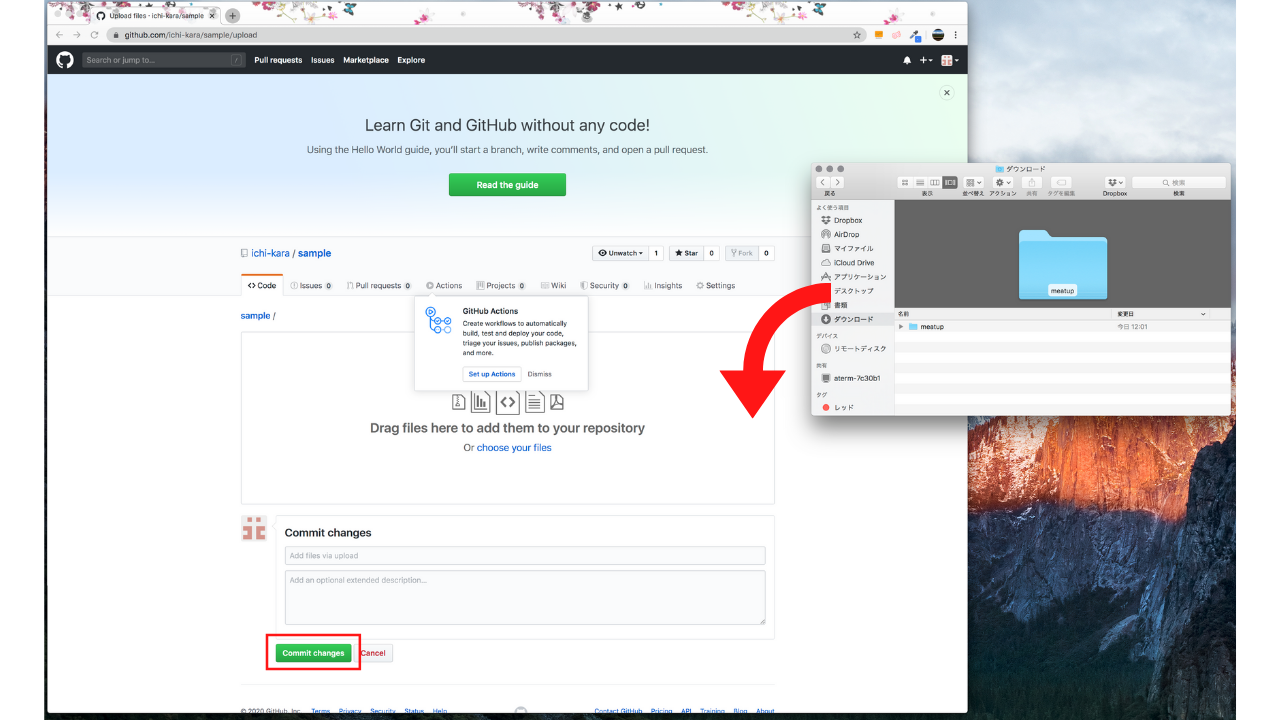
その1)ファイルをアップする場所がわからない
code - uploading an existing file をクリックすると、アップロード専門画面に移動します

ファイルをドラック&ドローしたら、かならずコミットボタンを押してください。

その2)ソースが公開されていない
デフォルトでは非公開になっているので、必ず公開ONをにする必要があります。

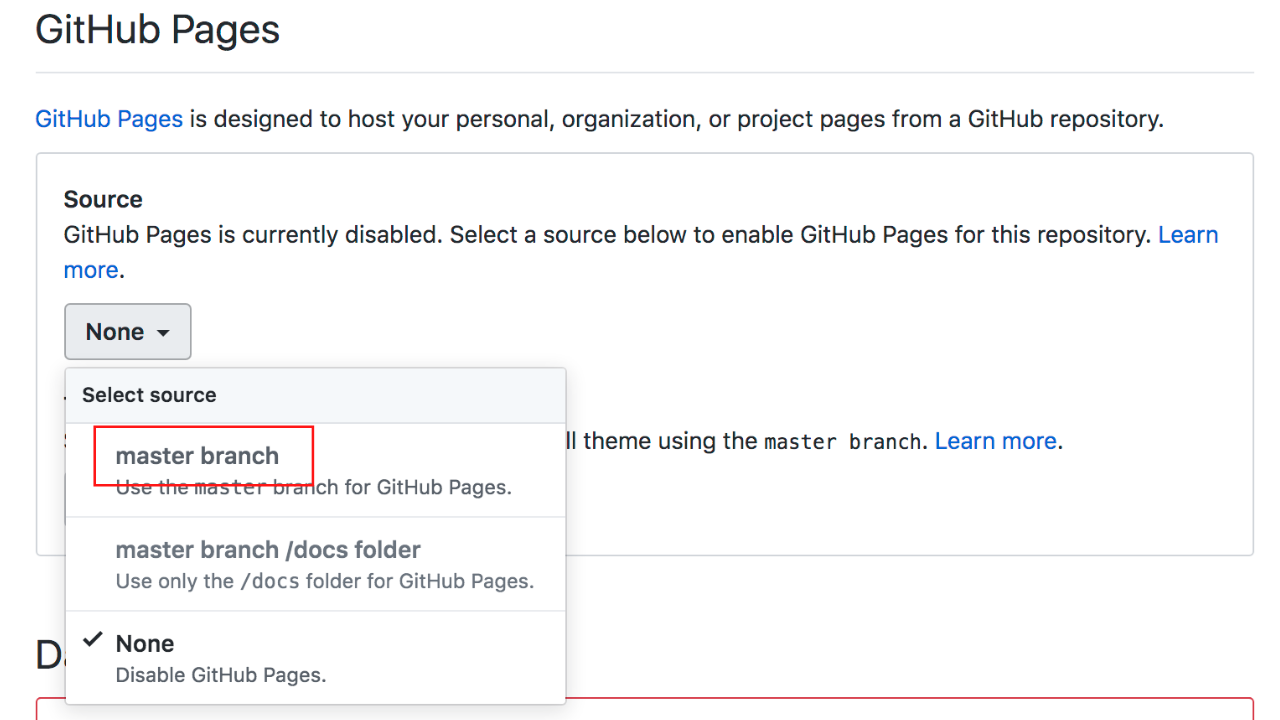
setttingページに移動して、GitHub Pages-Source で「None」から「master branch」に変更すればOKです
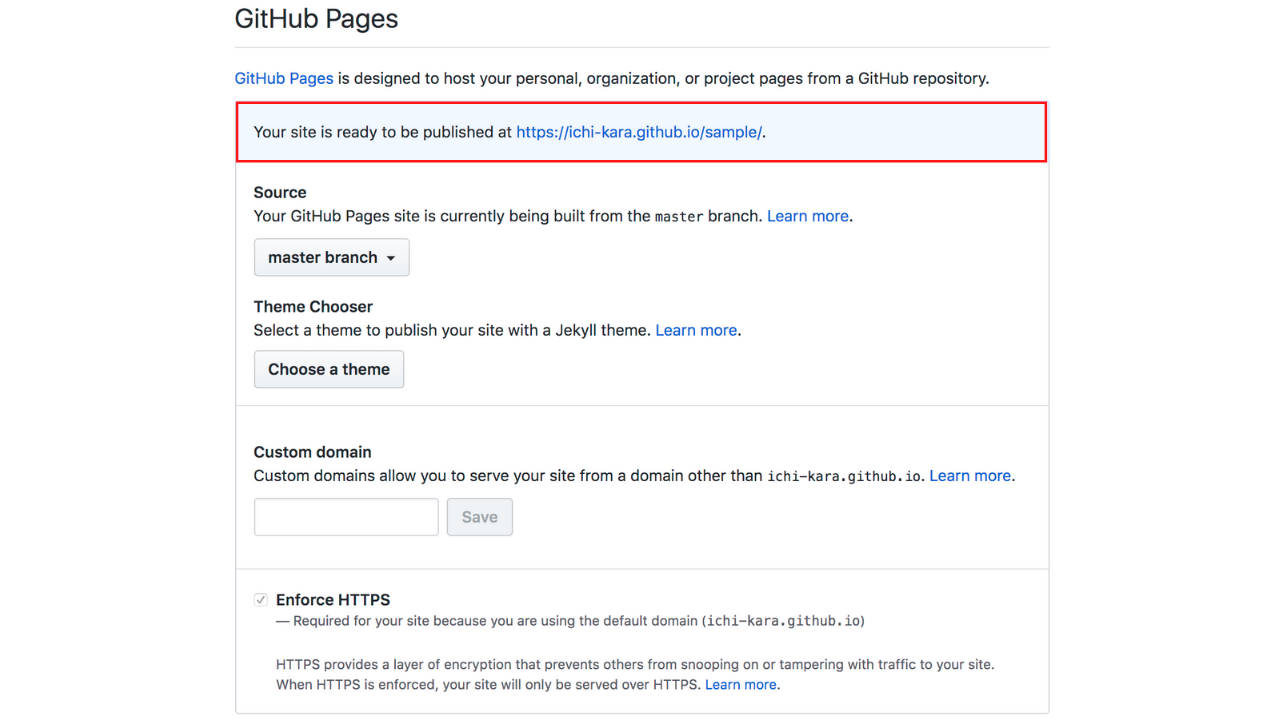
これで公開用のURLが発行されるので、こちらをクリックしてください。

これで、https://、からはじまるドメインを取得することができました。
ちなみに上記のように青枠の場合は公開されていませんのでご注意を。
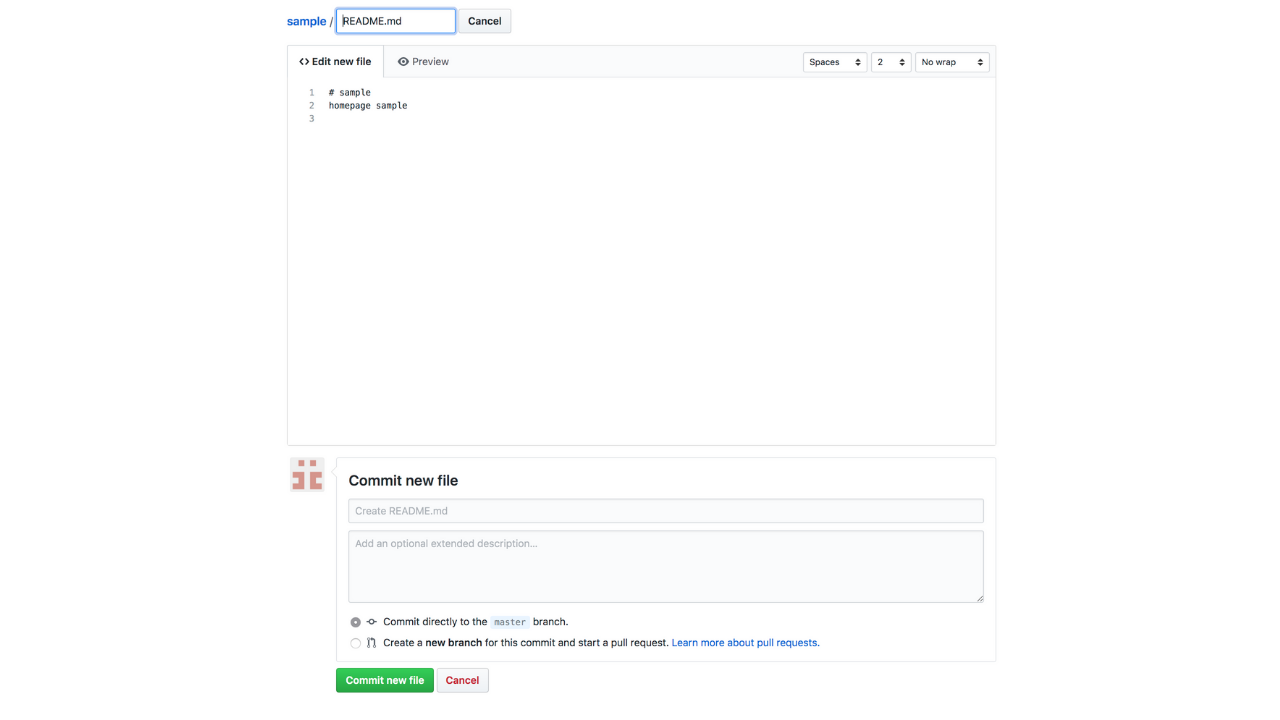
その場合は、READMEファイルを作りましょう。

その③:ドメインを取得する

前項で、公開するところまでご説明しました。
次は「ドメイン」について理解しておきましょう。
今回は「GitHubPages」が提供しているドメインを使っているため、「https://xxxx.github.io」という形になっているはずです。

これを「サブドメイン」といい、github社の所有物であることを指します。ドメインはこのサブドメインと独自ドメインの2つがあり、SEOと密接な関係があります。
結論、本格的にホームページを作るにあたり、独自ドメインは必須です。詳しくみていきます。
なぜ独自ドメインが必要なのか
・ライブドアブログがYahoo検索から消える(2015年8月)
・アメブロのブックマークがnoindeになる(2013年10月)
・ライブドアブログのページランクが0になる(2013年6月)2016年10月現在でははてなブログが強いですが、いつGoogleがアルゴリズム変更するか分かりません。(( ;゚Д゚))ブルブル
参照元:manablog
過去を振り返ってもわかるとおり、プラットフォームに依存するのは危険です。
サブドメインは自分の資産にならないので、独自ドメインを選ぶべき。
費用も年間1000円程度なので、面倒くさがらず最初から取得しておくほうが無難です。
まとめ
今回「初心者向け」にホームページの作り方を実践形式でご紹介してきました。
実際にホームページを作っていく上で、必ず各専門知識が必要になるので参考資料をまとめておきます。
・ホームページ制作ツールについて
-

-
無料ホームページ制作ツールを選ぶならここ【厳選4選+α】
0→1でつくるのは容易ではありません。制作ツールを使うと爆速でホームページをつくることができます。
・レンタルサーバーについて
今回はGitHubPagesを使いましたが、きちんとホームページを立ち上がるときはレンタルサーバーが必要となります。当サイトで使っているのは「エックスサーバー」です。月額1000円ほどで利用できます。
・独自ドメインの取り方について
ドメインの取得はお名前ドットコム一択で良いかなと思います。弊社で運用しているドメインもこのサービスで管理しています。
・SEOもっと詳しく知りたい
-

-
【飲食店向け】ホームページの集客はどうする?1UP先の集客テクニック
店舗経営者向けに、今後SEO対策について語りました。結論からいうと、MEOを重視するべきです。
ステップアップしたい方は、こちらを一緒に参考ください。
今回は以上です。

