このたびは、訪問ありがとうございます。
meatupのマニュアルページです。
制作予算を考えると、自作で作るよりも既存テーマを使いたい…こんな感じで検討している方向けに、作ってみました!
meatupとは
- 飲食店に特化したLPテーマです
- LPと記事投稿の切り分けができます
- なので、他社テーマを使ってOKです
上記のとおり、基本的には「飲食店」にフォーカスしていますが、本質はLPのパッケージ化です。
つまり、どんなジャンルでも扱えるように設計しています。
要するに「このテーマを使えばLPがさくっと作れる」これだけで自社サイトにLPを設置できるようになります。

お値段は「3,300円」です
買い切りです。一度購入してしまえば、複数サイトで運用してOKです。外注すると10万くらいします。なので、かなり良心的な金額だと思います。
この記事では、設置から使い方まで、実例をいれながら説明します。図解を多めにいれていくので、はじめて使う方でもイメージがわかると思います。ぜひ参考ください。
設置方法について

設置から、設定まで図解をいれて説明していきたいと思います。
ざっくりした詳細
- テーマのインストールします
- 初期設定をします
- メインビジュアルを登録します
- 項目の設定します
納品データについて
以下のファイルを納付されています。
・テーマファイル(meatup.zip)
・jsonファイル(acf-export.json)
・画像サンプル(sample-image)
・特典情報(readme.txt)
メインで使うのは、テーマファイルとjsonファイルです。
テーマのインストール
まずはテーマをアップロードしていきます。
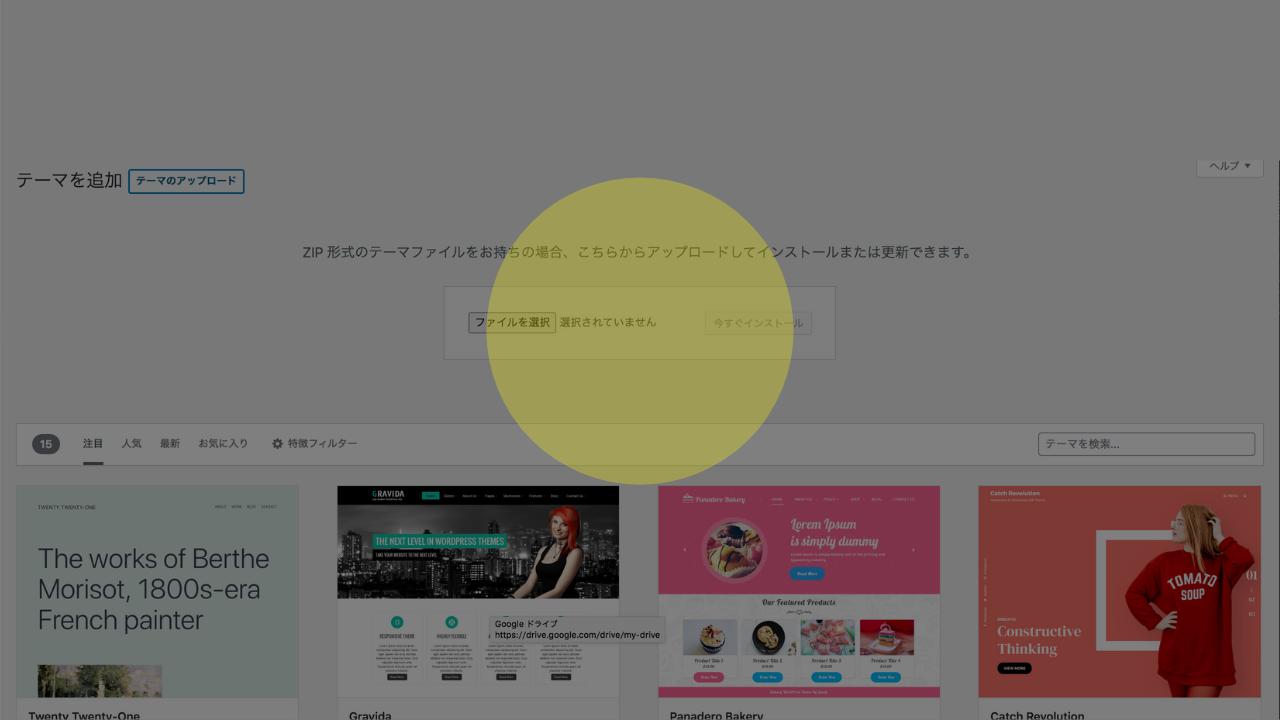
外観 > テーマ >テーマ追加、クリックします。

こちらに、ZIPファイルごと(meatup-custom.zip)アップロードします。
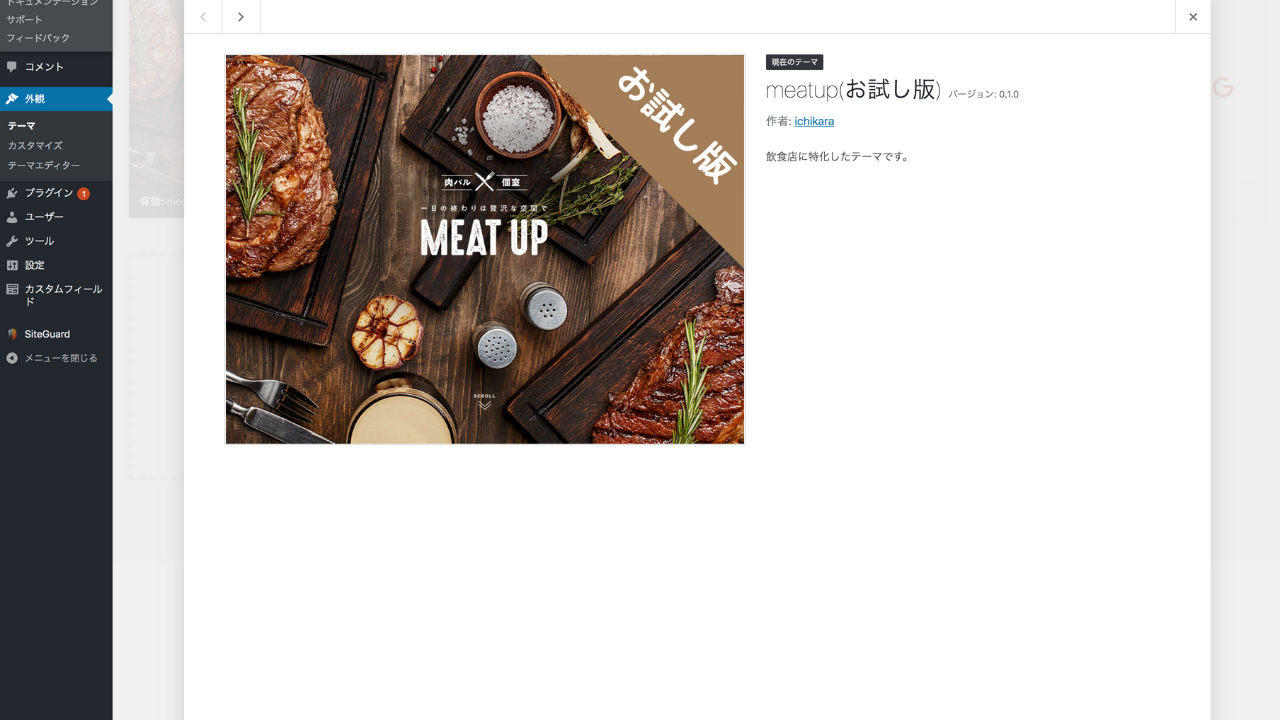
そして、有効化、をクリックします。
こちらで、本テーマが使えるようになりました。

初期設定について
初期設定では、店舗情報が使えるようにしていきます。具体的には、カスタムフィールドを使うため、そのために必要なプラグインと設定を行っていきます。
まずは、プラグインのインストールです。
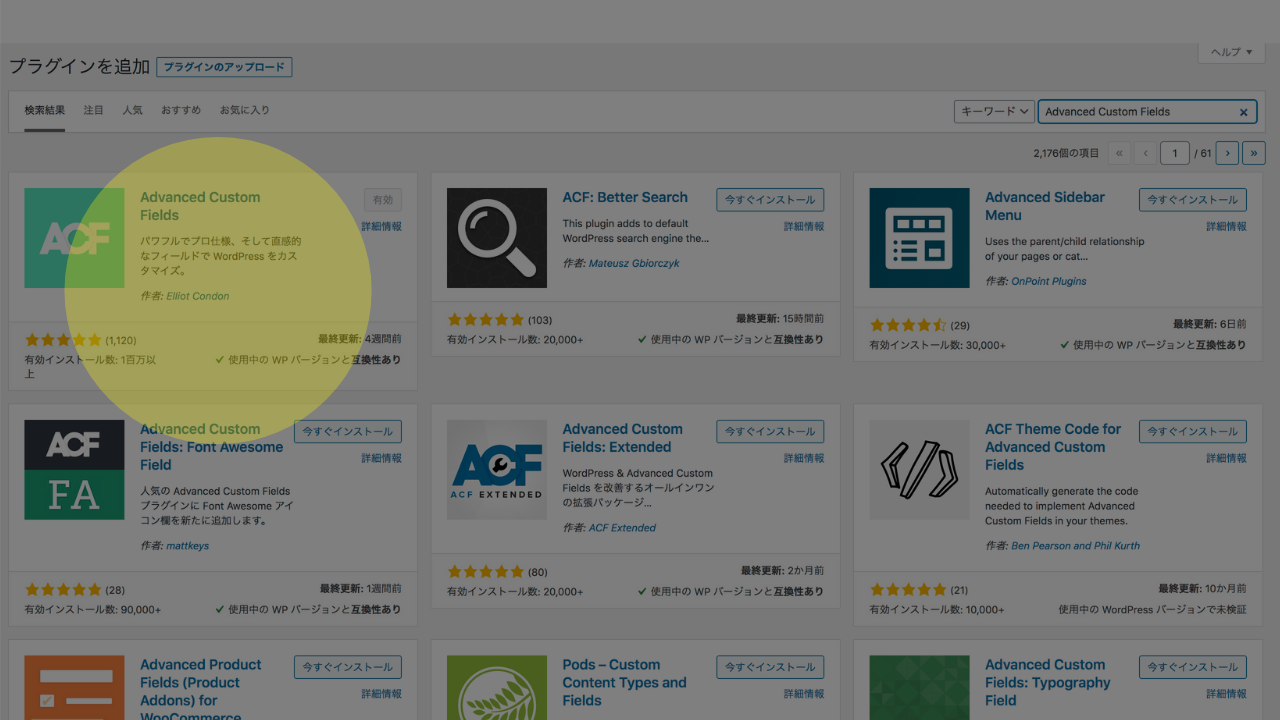
プラグイン>新規追加、より「Advanced Custom Fields」と検索します。

今すぐインストールをクリック後、有効化、します。
次に、項目追加の設定です。
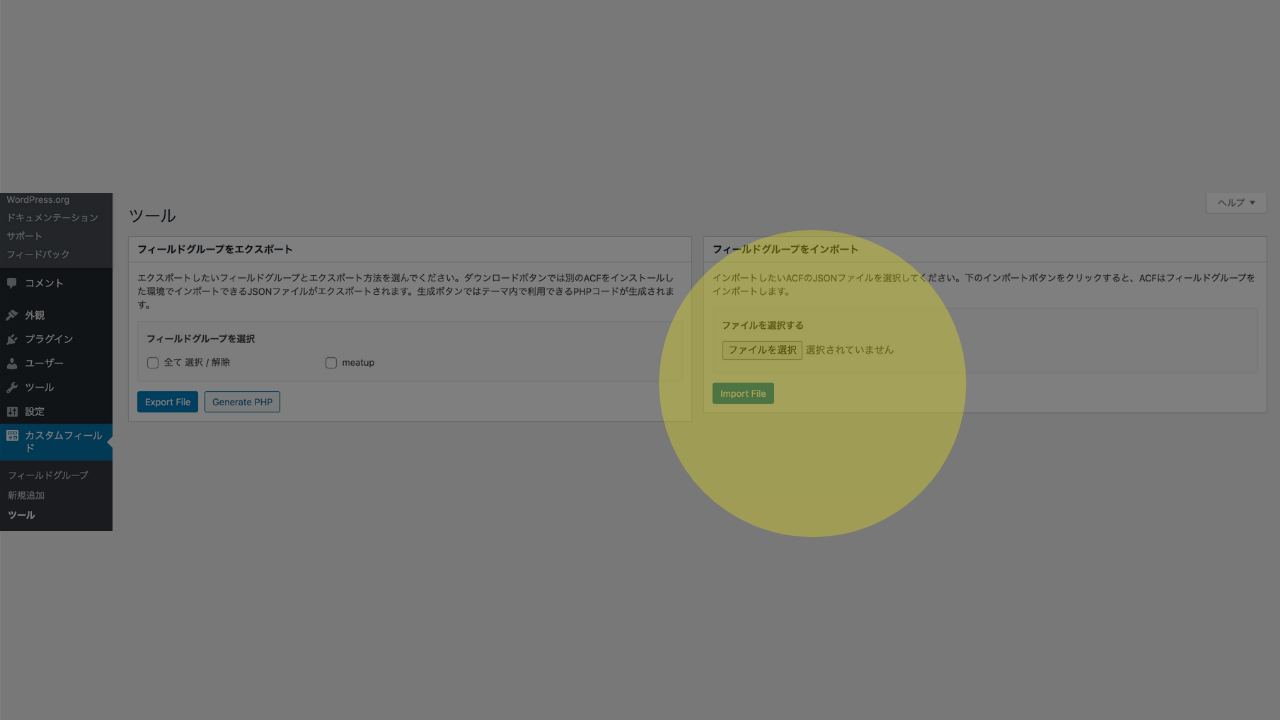
カスタムフィールド>ツール に移動して、クリックします。

納付されていた、jsonファイル(acf-export.json)を、インポートします。
こちらで、店舗情報の項目が使えるようになりました。
トップページ設定
現段階では、トップページがない状態なので、ページを追加していきます。
固定ページを新規追加します。
固定ページ>新規追加 クリックしてください。
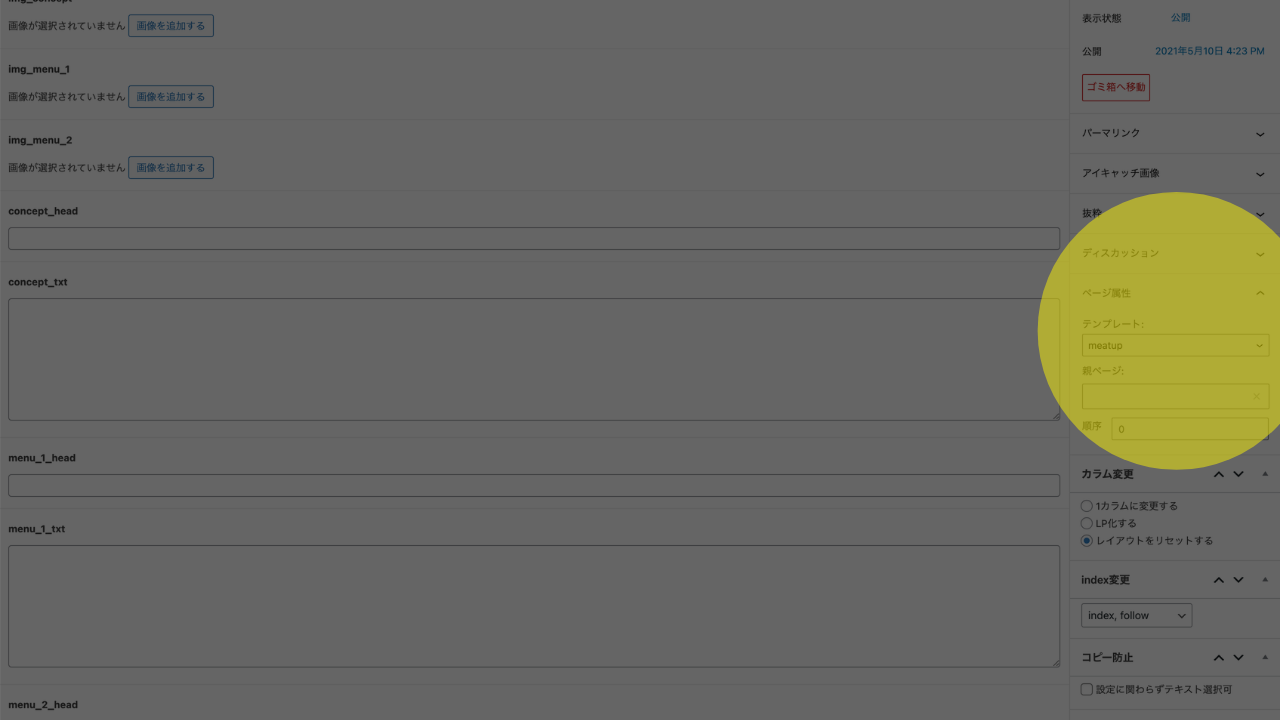
左カラムにある「ページ属性」を「meatup」にしてください。

タイトルは「TOPページ」として公開ボタンをクリックします。
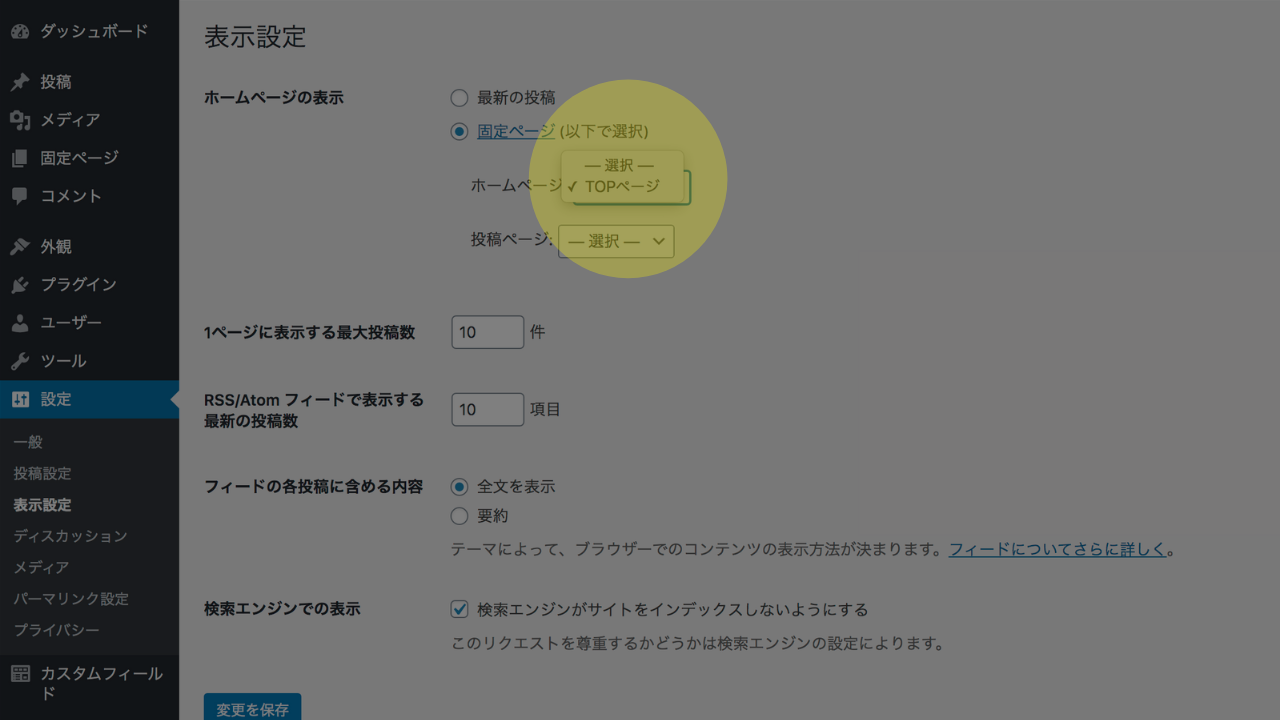
次に、設定>表示設定、をクリックします。

固定ページのチェックをいれて、さきほど登録したページを選択します。
これで、トップページ設定が完了です。
もう一度開くと、店舗情報が追加されています。

※こちらの設定はのちほどやっていきますので、確認できたら閉じてください
メインビジュアルを変える

いよいよ本題です。
メインビジュアルを変更していきます。
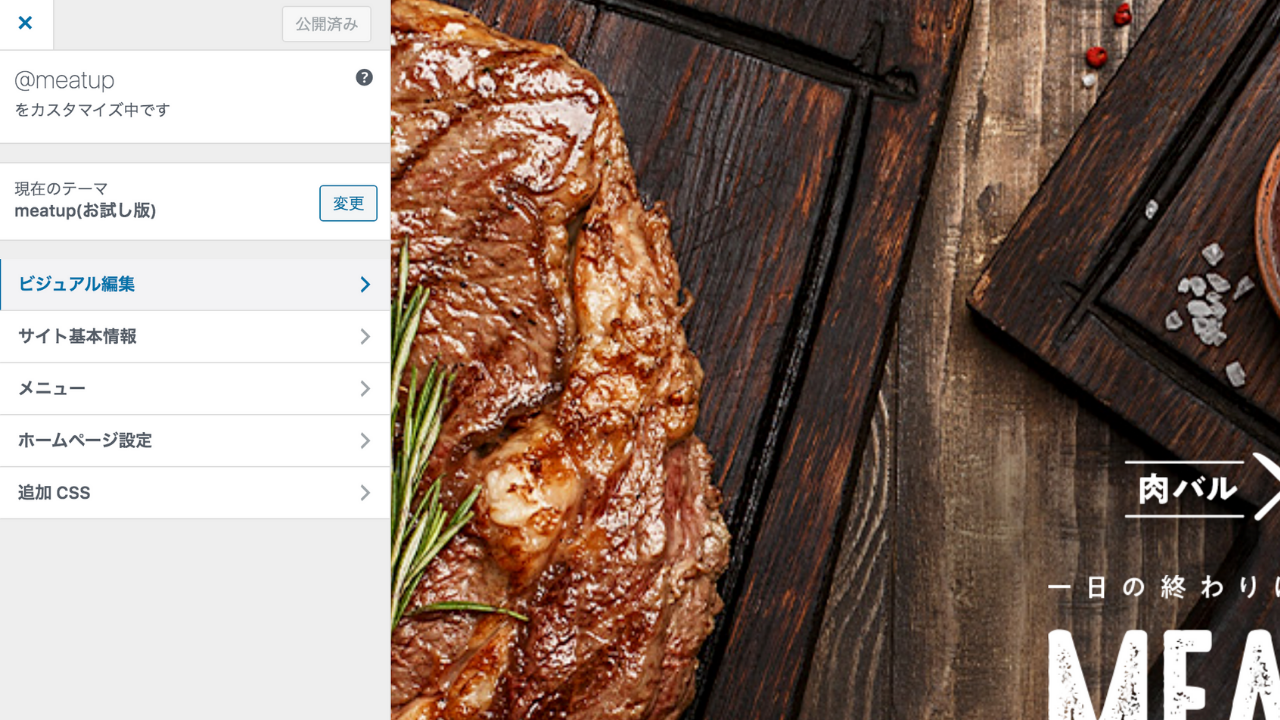
まず、外観>カスタマイズ、をクリックしてください。

ビジュアル編集を開きます。

| ロゴ1 | 486 x 192 | header_ttl.png |
| ロゴ2 | 486 x 76 | header_summary.png |
| メインビジュアル | 1200 x 750 | header_bg_pc.jpg |
| メインビジュアルSP | 750 x 1334 | header_bg_sp.jpg |
| 背景画像(news) | 1200 x 500 | news_bg.jpg |
画像を変えたいときは、こちらの画像サイズを参考に加工してください。そうすると、綺麗な形に反映されます。
テキストを変える

次に、テキストを変えていきます。
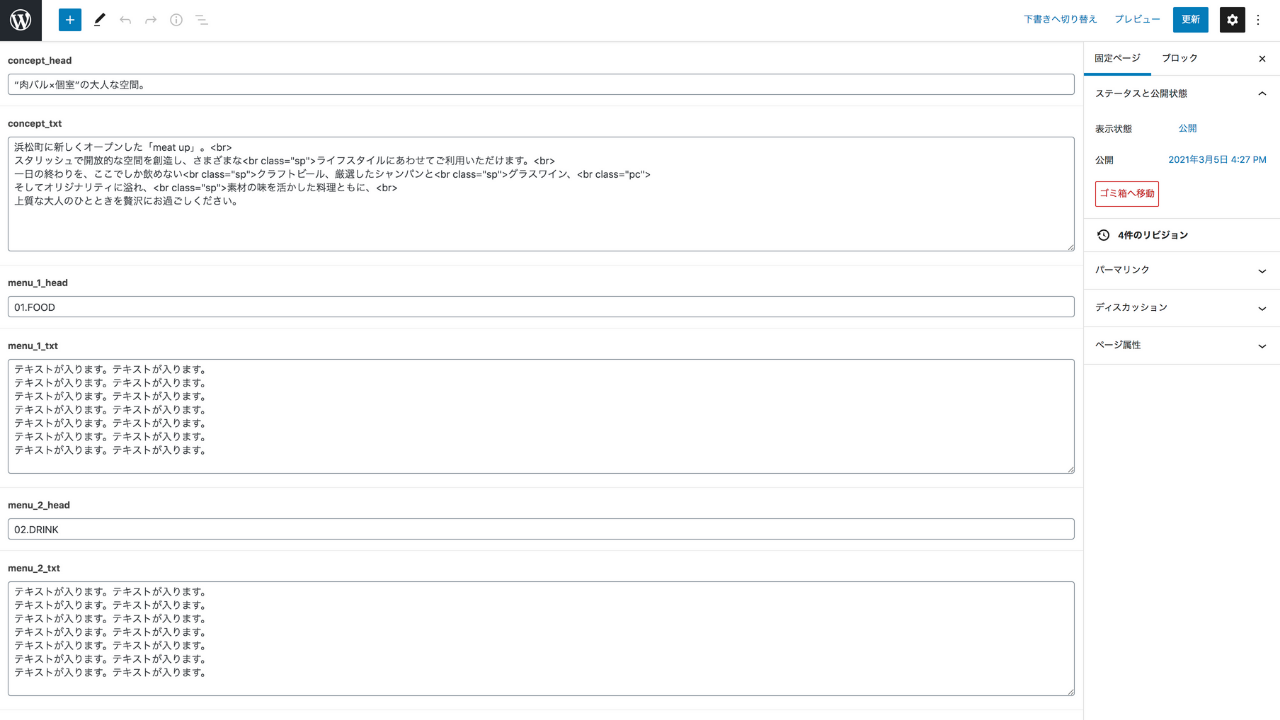
固定ページより、TOPページを開きます。

各項目のテキストを編集していきます。
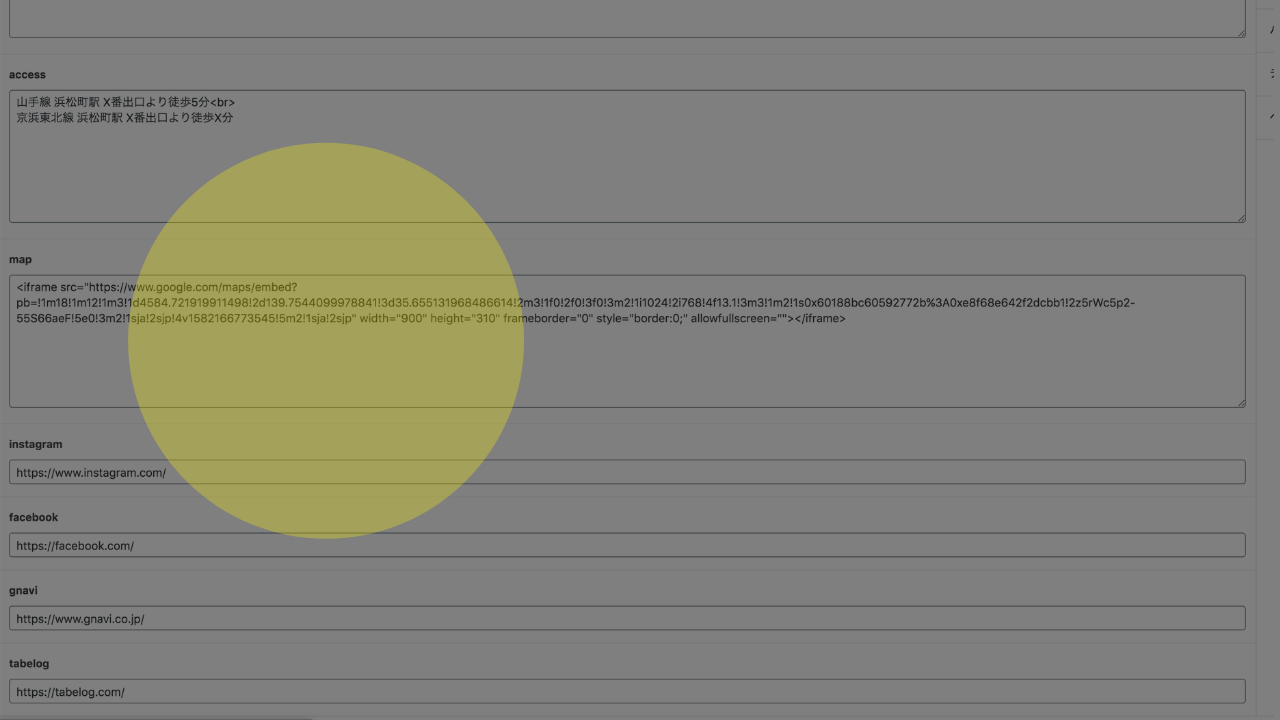
地図に関しては、GoogleMap から取得します。

✔︎取得手順
・GoogleMapを開き、住所を検索します
・共有>地図を埋め込むをクリック
・カスタムにクリックして
・900 x 310で取得
発行したデータをそのまま貼りつければ、反映されます。
それ以外の項目について

ベーシックプランへの加入が必要となります。
✔︎できること
- セクションの追加
- 細かいデザイン調整
- 問合わせフォーム追加 ...etc
要するに、スターターではできなかったことが、できるようなイメージです。
受託制作も行っていますので、作りたいサイトなどありましたらお気軽にご相談ください。
よくある質問

Q. アフィンガー版との違いを教えてください
違いは「ブログ機能の有無」です。
ですので、LPページにブログ機能をつけたい場合はアフィンガー版を選択ください。なおアフィンガー版はアフィンガーの設置が必須となります。
まだの方はこちらから。
※子テーマをmeatupとしてお使いいただき、アフィンガーを親テーマとしてご利用ください。
Q. セクションを追加したいです
ベーシック版にしますと、セクションの追加等が行えるようになります。
すでに購入の方は、アップグレード版をご用意しております。お問い合わせフォームからご購入時の「ライセンスキー」をお伝えください。専用ページをご案内します
Q. アフィンガー6に対応していますか
アフィンガー版ではアフィンガー6(AFFINGER ACTION)またはEXに対応しています。
うまく表示されない、アフィンガー5でのご利用の方は、お問い合わせフォームからその旨をお伝えください。
Q. グローバルメニューがありますか
当テーマはLPに特化したテンプレートとなりますので、メニューバーはありません。「THE GYM」というブログ機能付きのテーマがありますので、もしよければそちらもご検討ください
最後に
というわけで、今回のご案内は以上です。
もし「これ良さそうだな」と感じたら、ご購入ください。
なお、1つだけお願いがあり、それは「苦手なことから逃げても大丈夫」ということです。
もしかしたら、「デザインをやりつつ、コーディングもすべて自分でやる」こんな感じで、器用にできる人もいます。とはいえ、得意な分野に集中するのがベストです。
そんな僕もデザインが苦手だったりします。今も分業制です。
それでも、年商3000万まで伸ばすことができました。
当テーマはデザインが苦手な人が、手軽にサイトが作れるように設計しています。
苦手なことから逃げつつ、うまくツールを利用して、
最短距離で勝負しましょう!
※アフィンガーでご利用いただく場合は「アフィンガーver.」を選択ください
というわけで、今回は以上となります。

