このたびは、訪問ありがとうございます。
meatupのマニュアルページです。
制作予算を考えると、自作で作るよりも既存テーマを使いたい…こんな感じで検討している方向けに、作ってみました!
meatupとは
- 飲食店に特化したLPテーマです
- ブロックエディタ採用しています
- なので、自由にセクションの追加
- もしくは見せ方の変更ができます
上記のとおり、基本的には「飲食店」にフォーカスしていますが、本質はLPのパッケージ化です。
つまり、どんなジャンルでも扱えるように設計しています。
要するに「このテーマを使えばLPがさくっと作れる」これだけで自社サイトにLPを設置できるようになります。

お値段は「13,200円」です
買い切りです。一度購入してしまえば、複数サイトで運用してOKです。外注すると10万くらいします。なので、かなり良心的な金額だと思います。
この記事では、設置から使い方まで、実例をいれながら説明します。図解を多めにいれていくので、はじめて使う方でもイメージがわかると思います。ぜひ参考ください。
設置方法について

設置から、設定まで図解をいれて説明していきたいと思います。
ざっくりした詳細
- テーマのインストール
- テーマの初期設定
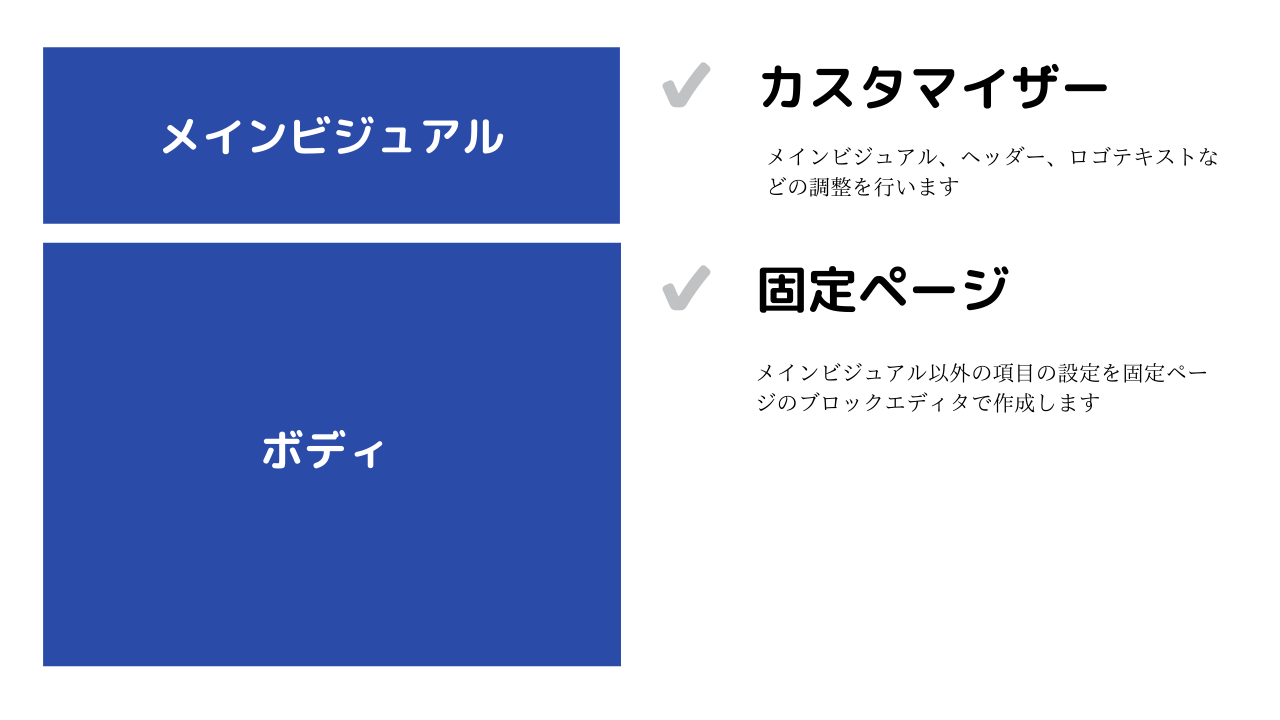
- メインビジュアルの設定
- 固定ページの作成
納品データについて
以下のファイルを納付されています。
・テーマファイル(meatup.zip)
・画像サンプル(sample-image)
・特典情報(readme.txt)
メインで使うのは、テーマファイル、のみです。
画像サンプルは、ブロックエディタをはじめて触る人向けにサンプルパーツです。
事前準備

ここを押さえておくと、理解が深まります。

固定ページを設定することで、作ったページをトップページに掲載することができます。
手順
1. テーマのインストール
2. 固定ページを新規追加する
3. トップページ設定を行う
順にみていきます。
その1:テーマのインストール
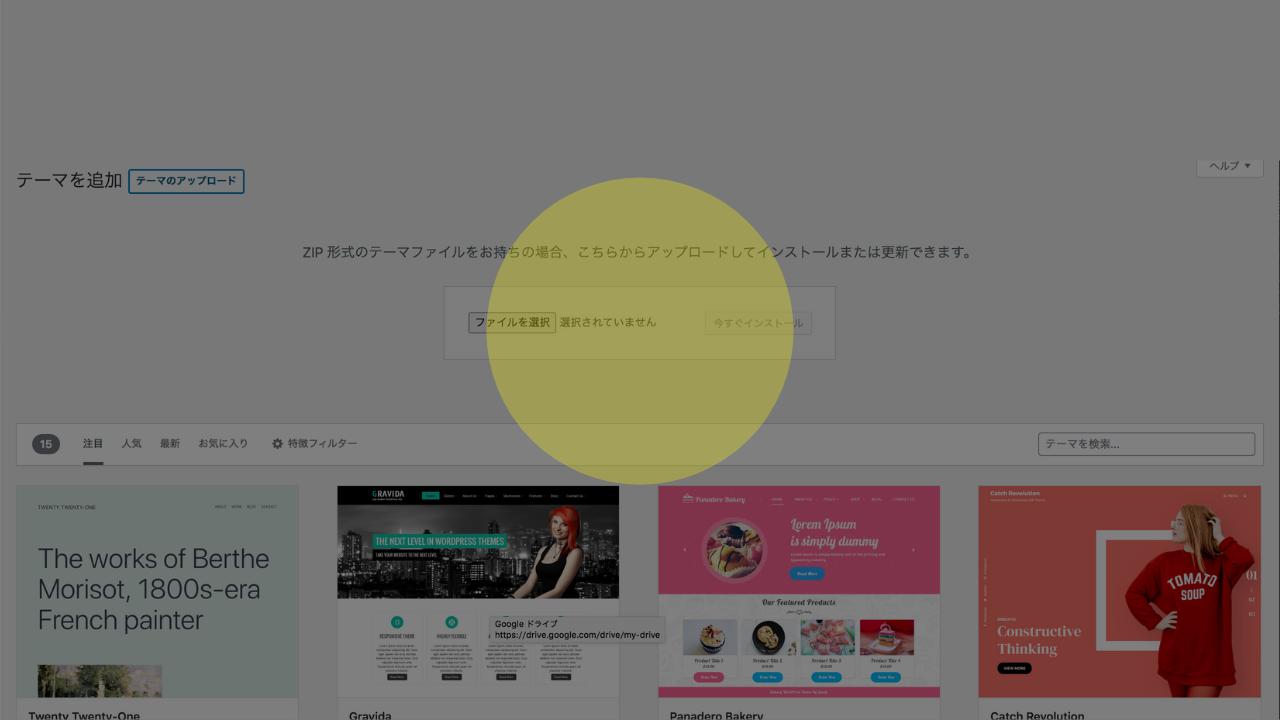
まずはテーマをアップロードしていきます。
外観 - テーマ - テーマ追加 クリックします。

こちらに、ZIPファイルごと(meatup.zip)アップロードします。
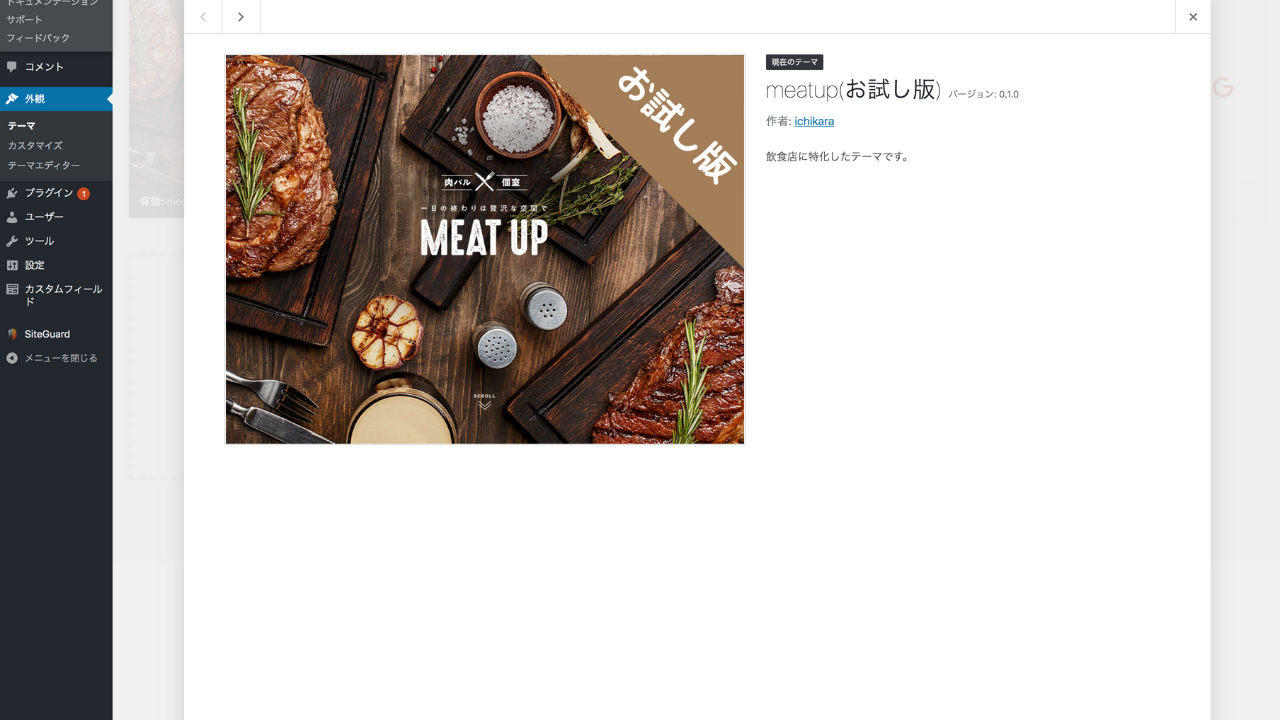
そして、有効化、をクリックします。
こちらで、当テーマが使えるようになりました。

その2:固定ページを新規追加
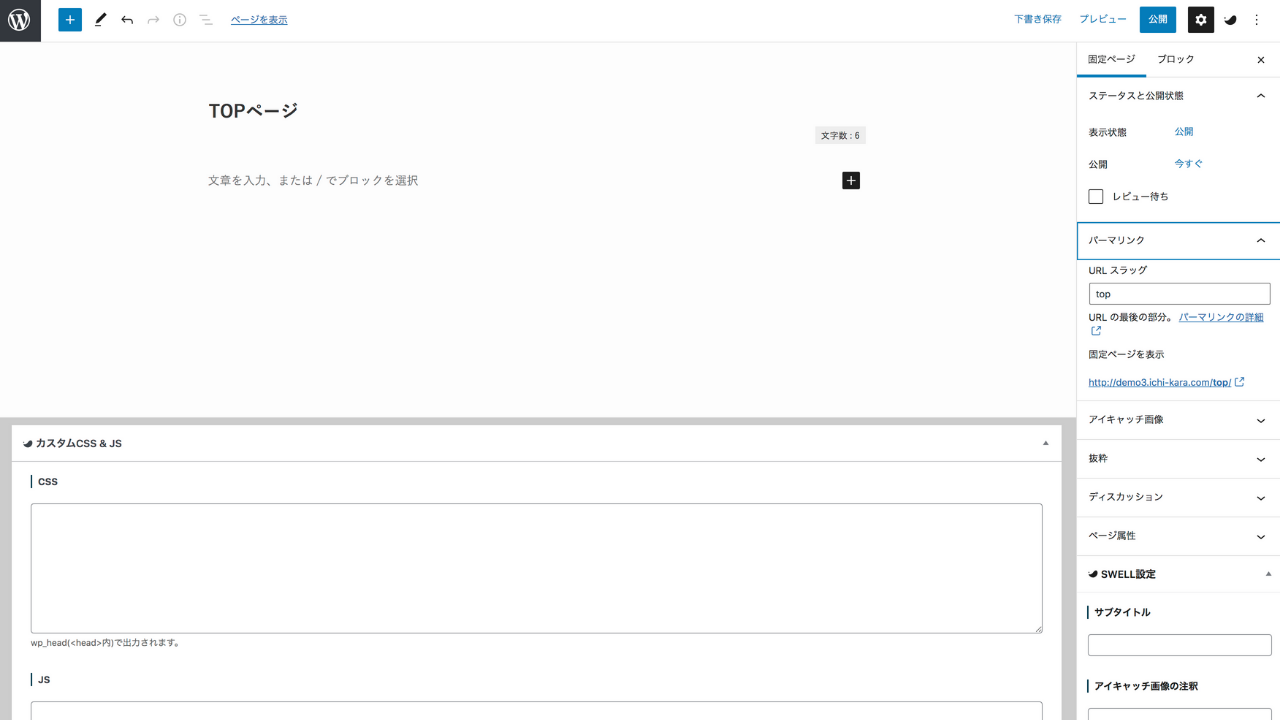
固定ページ - 新規追加 をクリックしてください。

タイトル名は「TOPページ」としておきます。
※スラッグは任意で構いませんが、わかりやすくしおくといいと思います
その3:トップページ設定
設定 - 表示設定 をクリックします。

固定ページを選択して「TOPページ」を選択します。
メインビジュアルを作ろう

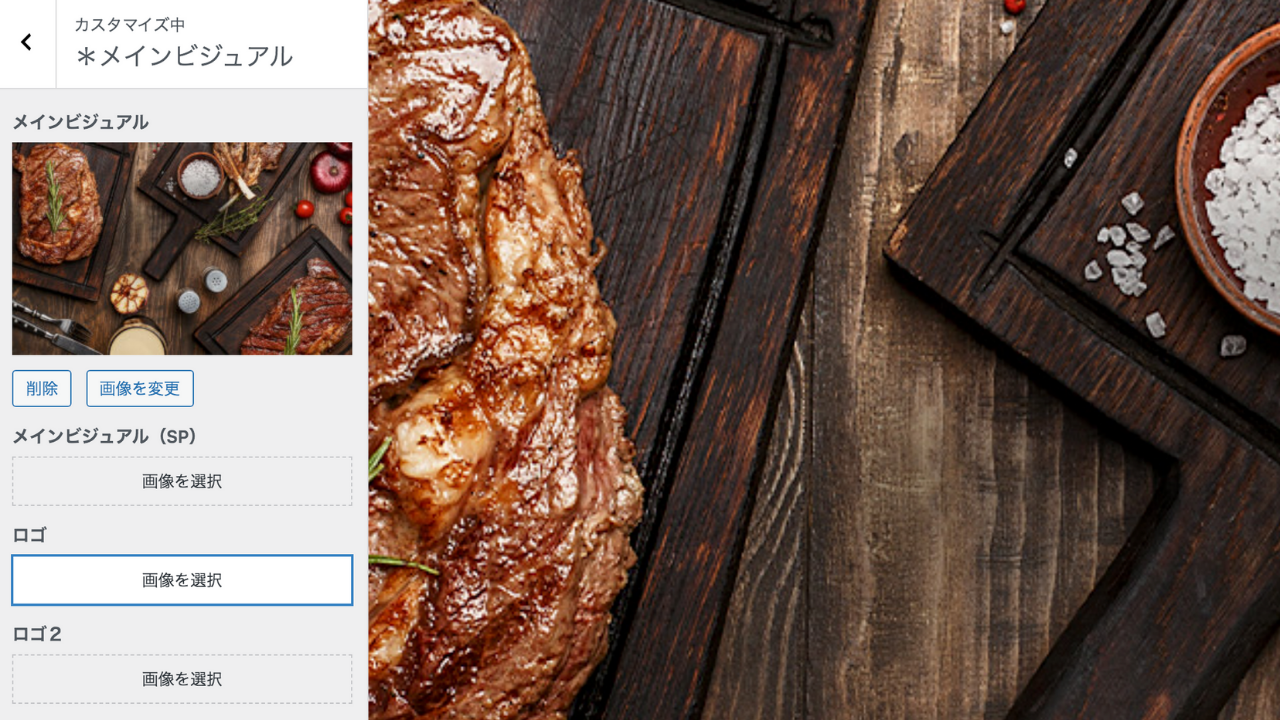
外観 - カスタマイズ - メインビジュアル をクリックします。

| ロゴ1 | 486 x 192 | header_ttl.png |
| ロゴ2 | 486 x 76 | header_summary.png |
| メインビジュアル | 1200 x 750 | header_bg_pc.jpg |
| メインビジュアルSP | 750 x 1334 | header_bg_sp.jpg |
画像を変えたいときは、こちらの画像サイズを参考に加工してください。そうすると、綺麗な形に反映されます。
各パーツを作ろう

以下を作っていきます。
- コンセプト
- ニュース
- メニュー
- 地図
さきほど、作成した固定ページ(TOPページ)を開いてください。
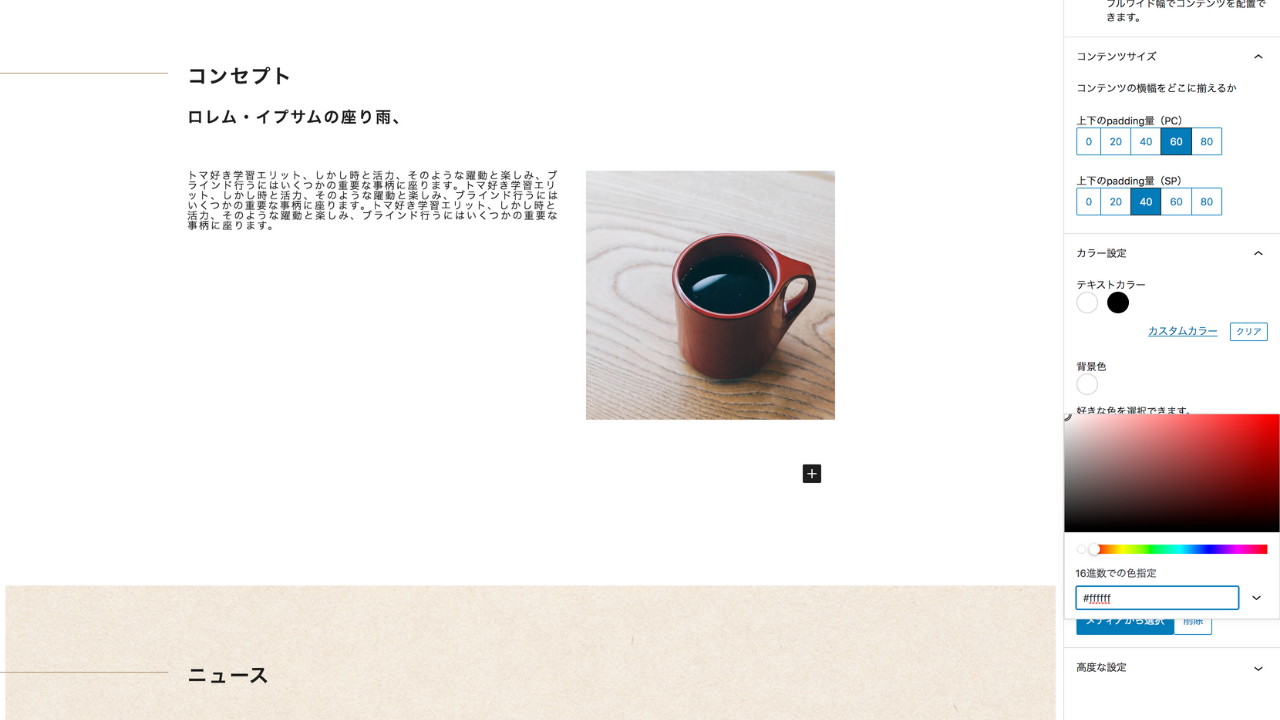
コンセプト

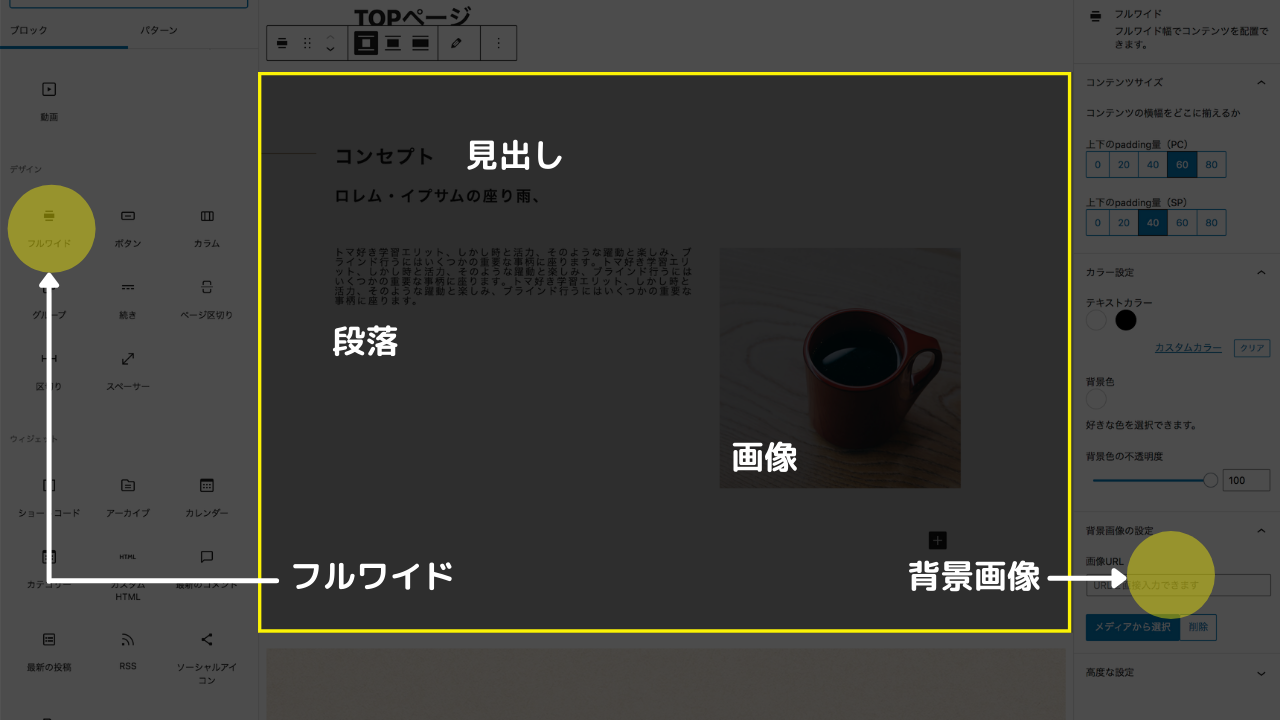
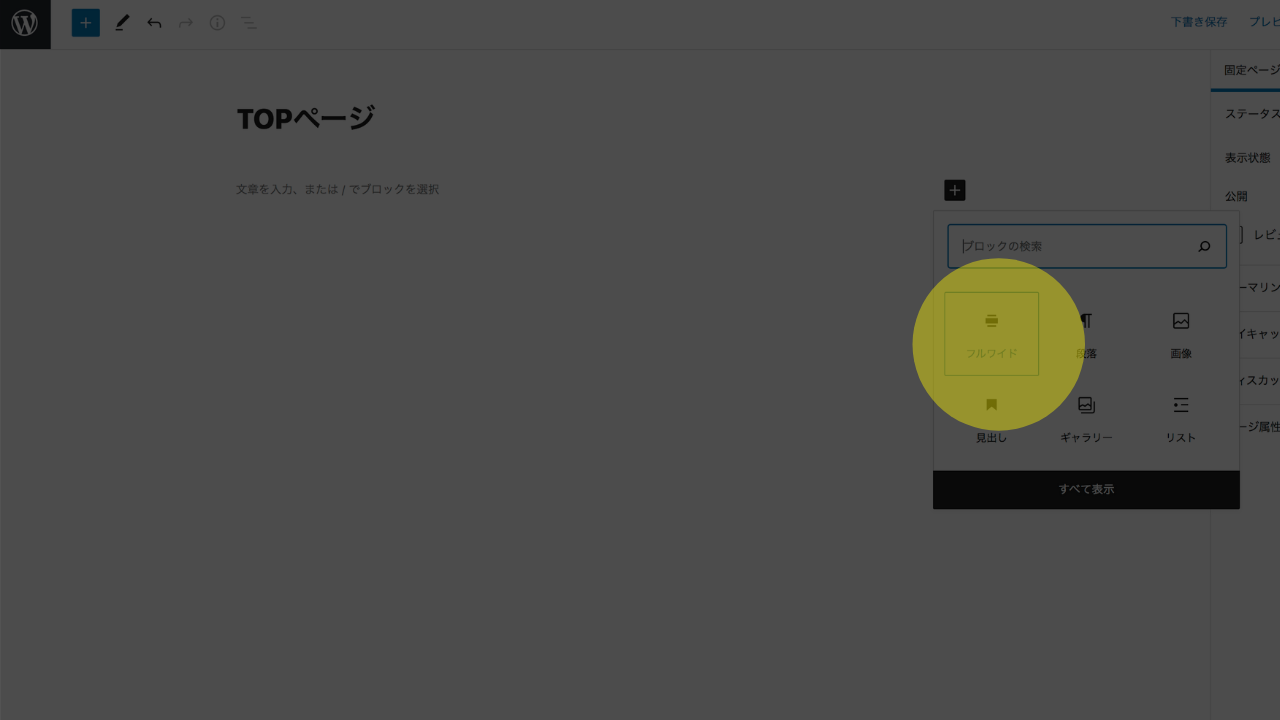
「フルワイド」を土台として作っていきます。
まずは、ブロックのデザインから「フルワイド」を選択します。

次に、ブロックのデザインから、カラムを追加します。パターンは50/50を選択します。

カラム数はあとから調整できるので、50でOKです。
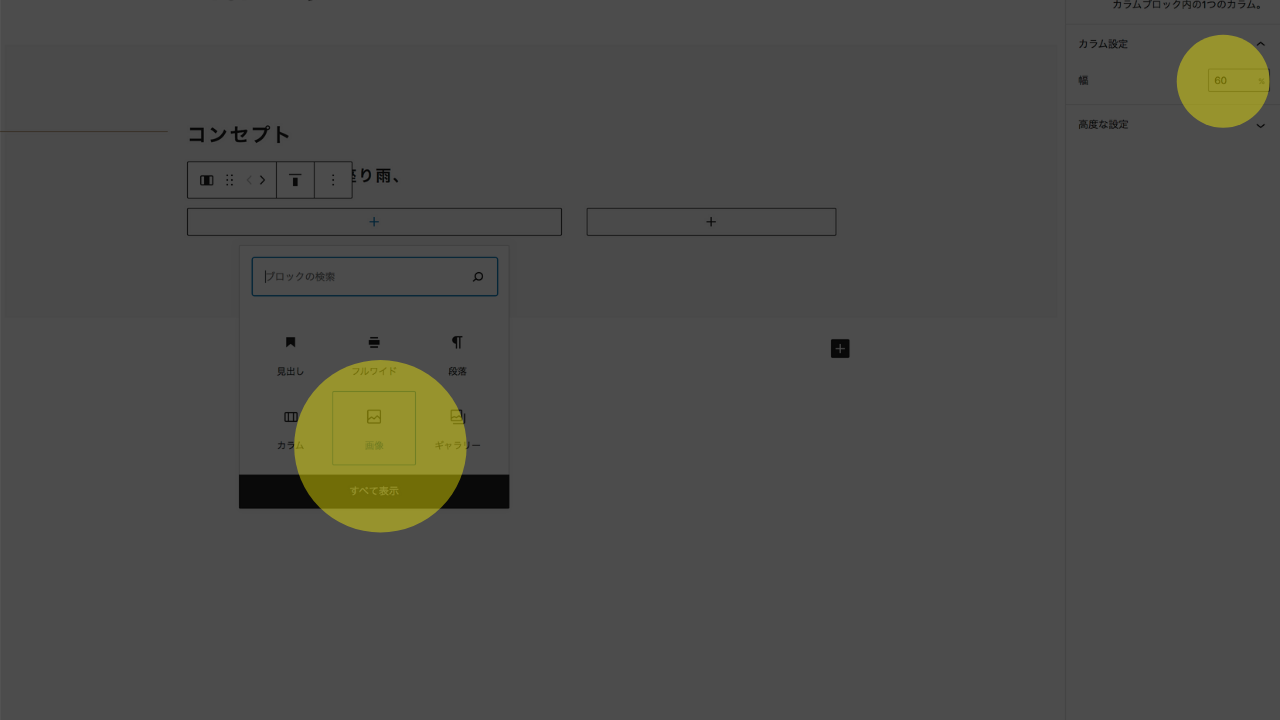
「+」をクリックして、画像を追加していきます。

このとき左カラムの幅を60%。右カラムは40%にしておきます。
完成図)

見出しや段落を埋めると、以下のようになります。
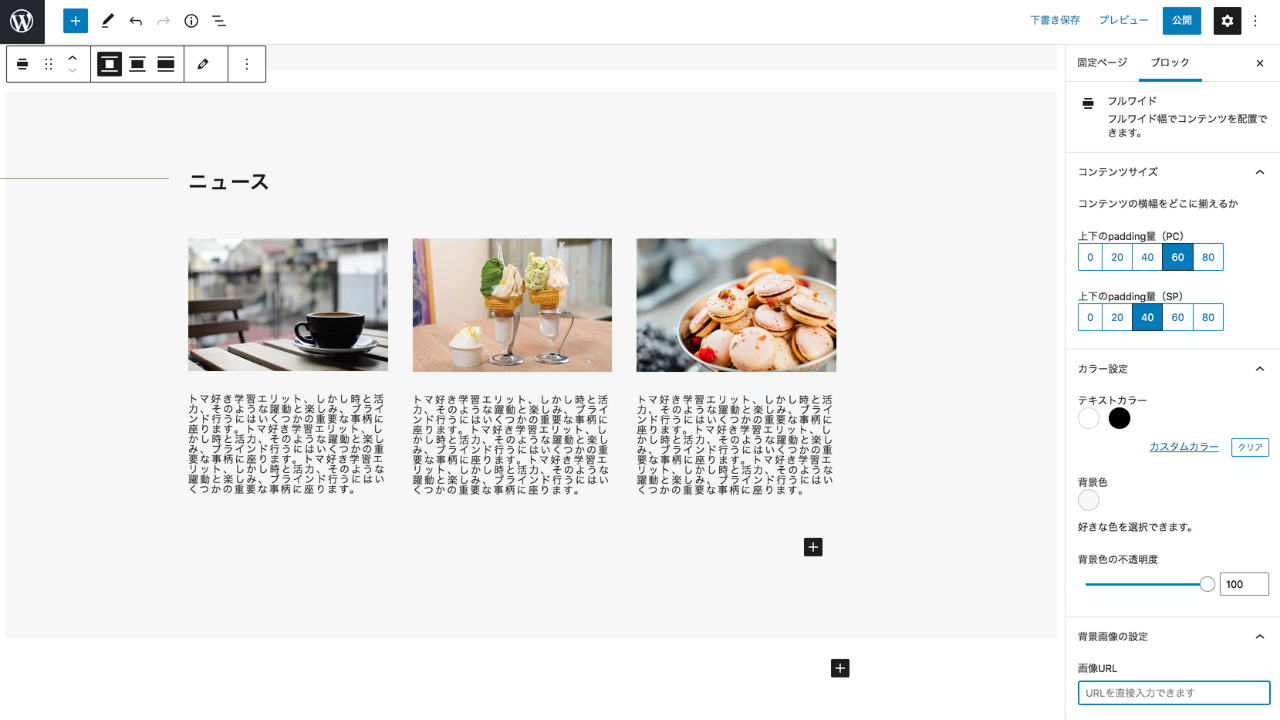
ニュース

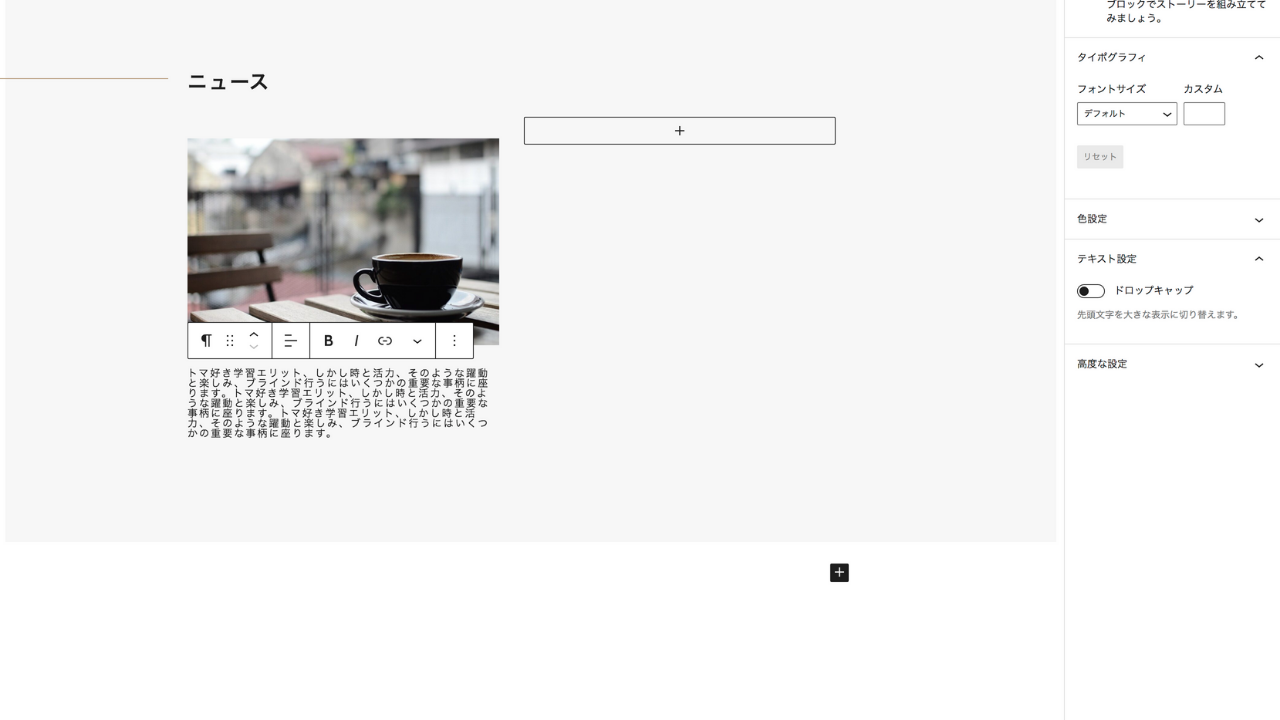
同じように、フルワイドでブロックを作ります。画像と段落で、1カラムを作っていきます。
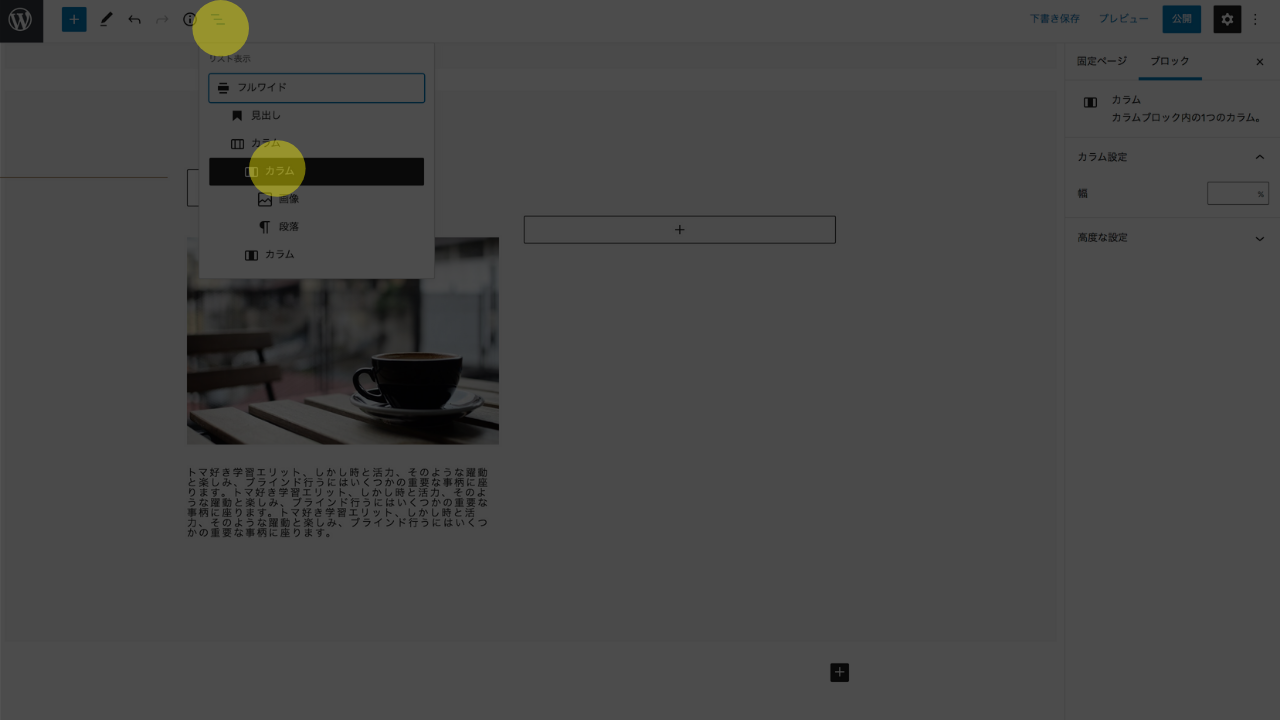
次にカラムブロックを選択したいので、黄色枠のハンバーガーメニューをクリックします。

クリックすると、構造をリストでみれます。ここで2番目のカラムを選択します。
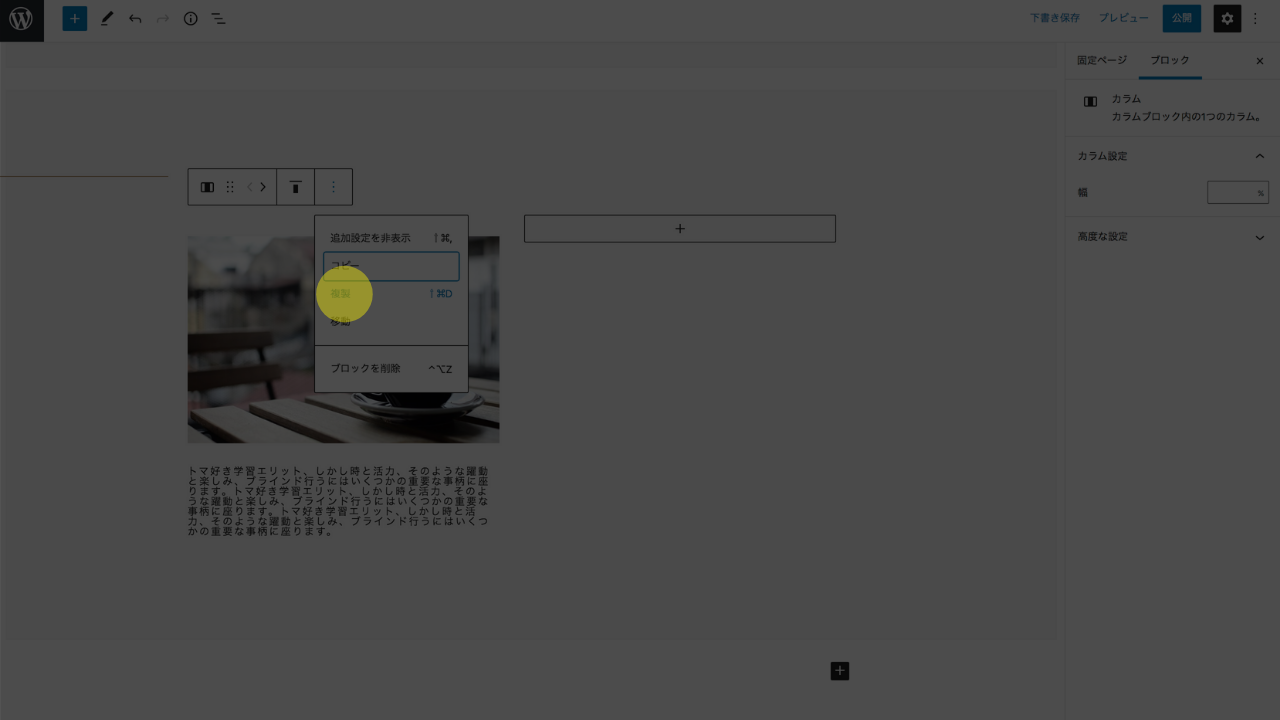
同じ構成のカラムを作るので、複製ボタンをクリックします。

この作業を繰り返して、同じカラムを3つ作っていきます。
画像をクリックできたら、置換ボタンをクリックして画像を差し替えます。

完成図)

画像を差し替えると以下のようになります。
※余談
背景の配色や画像にしたい場合は、該当のブロックをクリックしてください。すると、右ウェジットから、カラー設定 - 背景色 から配色を変更していきます。

画像にしたい場合は、カラー設定 - 背景画像 から選択すると差し替わります。

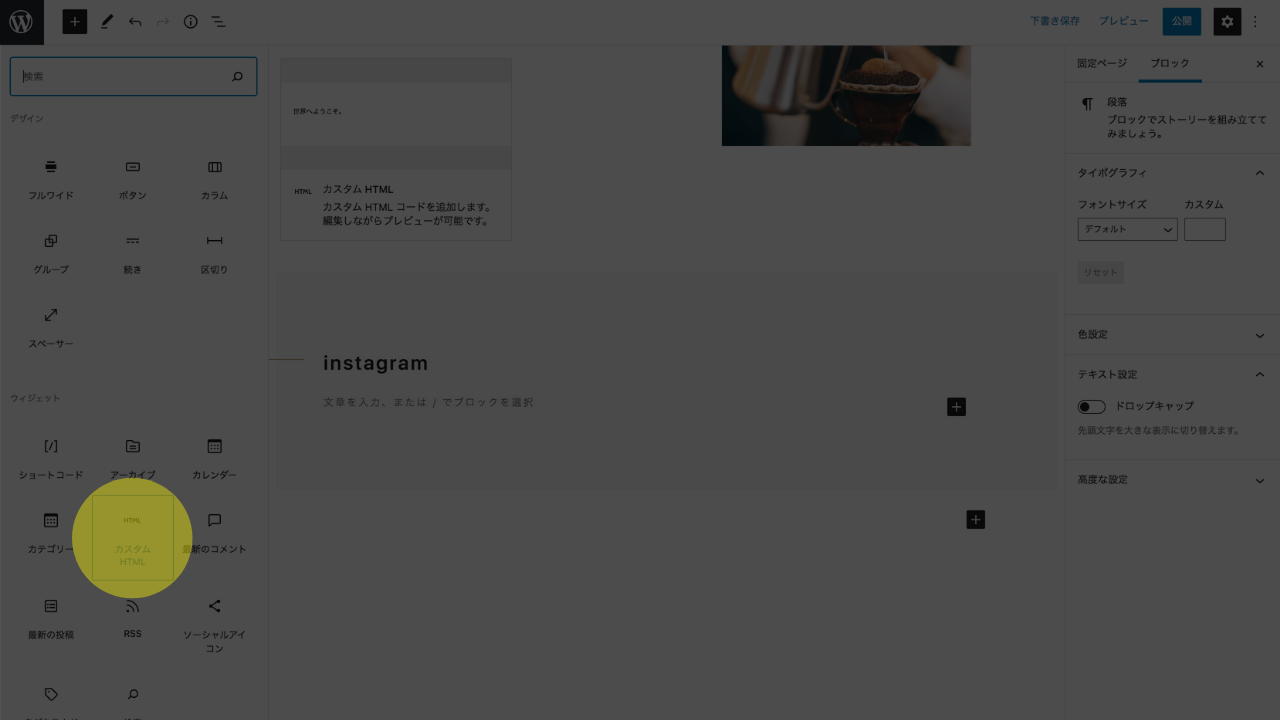
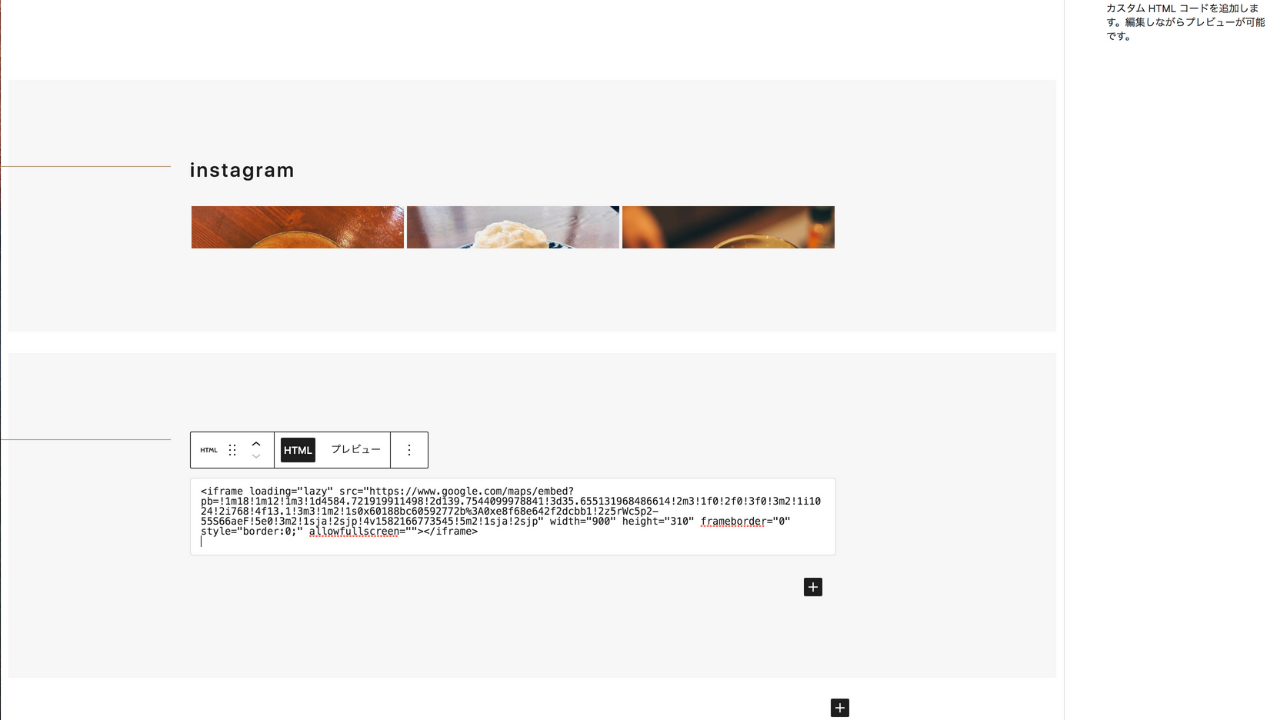
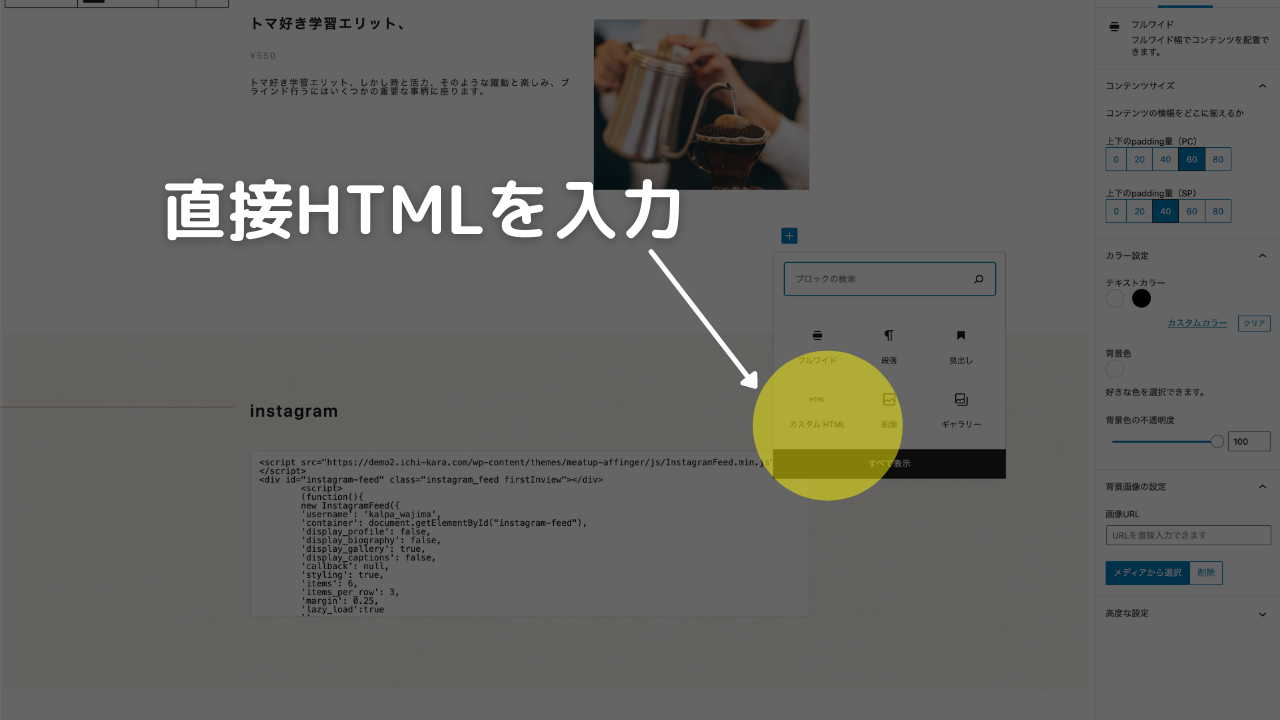
同じように、フルワイドでブロックを作ります。「+」ボタンをクリックして、カスタムHTMLをクリックします。
クリックしたら、以下のHTMLコードを入力します。
html
<script src="サイト名/wp-content/themes/テーマファイル名/js/InstagramFeed.min.js"></script>
<div id="instagram-feed" class="instagram_feed firstInview"></div>
<script>
(function(){
new InstagramFeed({
'username': 'インスタID',
'container': document.getElementById("instagram-feed"),
'display_profile': false,
'display_biography': false,
'display_gallery': true,
'display_captions': false,
'callback': null,
'styling': true,
'items': 6,
'items_per_row': 3,
'margin': 0.25,
'lazy_load':true
});
})();
</script>
太文字を任意の数字に変えると、表示することができます。こちらの設定は「APIを使わずに「instagram」をwordpressで表示する方法【サンプル付き】」詳しくまとめてあるのでご参考ください。
地図

同じように、フルワイドをブロックを作ります。
地図の取得は「GoogleMap」が便利です。
✔︎取得手順
・GoogleMapを開き、住所を検索します
・共有>地図を埋め込むをクリック
・カスタムにクリックして
・900 x 310で取得
発行したデータをそのまま貼りつければ、反映されます。
メニューバーの追加
※たくさんの方から要望をいただいたので、追加致しました。
「+」ボタンから、カスタムHTMLをクリックします。

以下のコードを入力ください。
html
<div class="menu-contents thirdInview">
<h3 class="">FOOD MENU</h3>
<div class="inner" style="display: none;">
<div class="wrap">
<div class="first">
<div class="contents">
<h4>前菜</h4>
<dl>
<dt>黒毛和牛タタキ</dt>
<dd>1,280円</dd>
</dl>
<dl>
<dt>山形牛のレバー燻製</dt>
<dd>680円</dd>
</dl>
<dl>
<dt>黒毛和牛炙りにぎり</dt>
<dd>780円</dd>
</dl>
<dl>
<dt>チーズの盛合せ</dt>
<dd>980円</dd>
</dl>
<dl>
<dt>自家製ピクルス</dt>
<dd>480円</dd>
</dl>
</div>
<div class="contents">
<h4>サラダ</h4>
<dl>
<dt>アボカドサラダ</dt>
<dd>680円</dd>
</dl>
<dl>
<dt>カーニヴォサラダ</dt>
<dd>780円</dd>
</dl>
<dl>
<dt>彩り野菜ディップ</dt>
<dd>880円</dd>
</dl>
<dl>
<dt>トマトスライス</dt>
<dd>480円</dd>
</dl>
<dl>
<dt>オニオンスライス</dt>
<dd>380円</dd>
</dl>
</div>
<div class="contents">
<h4>黒毛和牛鉄板焼き</h4>
<dl>
<dt>黒毛和牛ステーキ</dt>
<dd>5,000円</dd>
</dl>
<dl>
<dt>イチボ</dt>
<dd>1,980円</dd>
</dl>
<dl>
<dt>ランプ</dt>
<dd>1,880円</dd>
</dl>
<dl>
<dt>シンタマ</dt>
<dd>1,880円</dd>
</dl>
</div>
</div><!-- .first -->
<div class="second">
<div class="contents">
<h4>温菜</h4>
<dl>
<dt>牛タンメンチ</dt>
<dd>780円</dd>
</dl>
<dl>
<dt>香草フレッシュポテトフライ</dt>
<dd>580円</dd>
</dl>
<dl>
<dt>キノコのフリカッセ</dt>
<dd>680円</dd>
</dl>
<dl>
<dt>旬焼き野菜盛り合わせ</dt>
<dd>680円</dd>
</dl>
</div>
<div class="contents">
<h4>デザート</h4>
<dl>
<dt>コーヒーゼリー</dt>
<dd>480円</dd>
</dl>
<dl>
<dt>杏仁豆腐</dt>
<dd>380円</dd>
</dl>
<dl>
<dt>フルーツシャーベット</dt>
<dd>480円</dd>
</dl>
</div>
</div><!-- .second -->
</div><!-- .wrap -->
<p class="note">※全て税別価格となります。</p><!-- .note -->
</div><!-- .inner -->
</div>
テキスト等は直接変更することが可能です。
予約ボタン
デフォルトでは食べログやぐるなびの誘導リンクを作成できます。
それ以外の外部リンクに変更する場合は、以下です。外観 - カスタマイズ - サイト全体編集 をクリックします。

ボタンURLを入力します。
テキスト文言の変更も可能になりました。
最後に
というわけで、今回のご案内は以上です。
もし「これ良さそうだな」と感じたら、ご購入ください。
なお、1つだけお願いがあり、それは「苦手なことから逃げても大丈夫」ということです。
もしかしたら、「デザインをやりつつ、コーディングもすべて自分でやる」こんな感じで、器用にできる人もいます。とはいえ、得意な分野に集中するのがベストです。
そんな僕もデザインが苦手だったりします。今も分業制です。
それでも、年商3000万まで伸ばすことができました。
当テーマはデザインが苦手な人が、手軽にサイトが作れるように設計しています。
苦手なことから逃げつつ、うまくツールを利用して、
最短距離で勝負しましょう!
というわけで、今回は以上となります。

