インスタを表示させるには以下の方法があります。
- ①APIを使って自作する
- ②プラグインを利用する
- ③JSを使う
2020年6月末にAPIの仕様変更があったので、実際に使えるものを整理してみました。
結論「③JSを使う方法」が手順が少なくて、かつ実装方法がカンタンです。
というのも、実際に入力するのは、インスタIDだけ。この方法であれば誰でもできます・・!
この記事を書いている人
WEBディレクターであり、meatupというワードプレス専用テーマの制作を行っています。
クライアントからインスタと連携できるようにしてほしい・・・という声があったので、実際に調査した結果をまとめました。
サンプルコードを用意したので、HTMLに詳しくない初心者の人でも、カンタンに実装できるようにしていますので、
ぜひ参考ください!
APIを使わずに実装できる「InstagramFeed」

要するに「API連携をしない」というやり方です。
公式ページはこちら↓
>https://github.com/jsanahuja/InstagramFeed
※より実践で使えるように、サンプルを用意しています。のちほど詳しく説明します
「instagram Feed」というプラグインがありますが、
別モノとして考えてください。
結果、以下が不要になりました。
- インスタグラムのID連携
- 連携が不要なので、クライアントにお願いする作業も不要
- 開発工数が限りなくゼロになる
例えば、自作で行う場合、まずfecebookアプリを作る必要があります。
そのあと、クライアントのインスタグラムと連携させて、アクセストークンを発行・・・という流れが発生して、自作で作ろうとなると工数が大幅に発生します。
一方、JSの場合は、IDをいれるだけ。
html
<script src="InstagramFeed.min.js"></script>
<script>
(function(){
new InstagramFeed({
'username': 'インスタID',
'container': document.getElementById("instagram-feed"),
});
})();
</script>
ですので、開発会社にお願いする必要もなく、
HTMLに詳しくない担当者でも、調整が可能です。
インスタグラム側の設定が不要になる
この利点はやはりインスタ側の設定が全く必要ないということ。
仕組みとしては、外部からインスタにアクセスして、データを取得する、というやり方で取得しています。
つまり、API接続に必要なアクセストークンやIDの発行が不要になります。
JSを読み込み → インスタIDを判別 → 指定した場所に出力
といった感じで、3つのステップで、インスタのデータが取得可能です。
設置手順

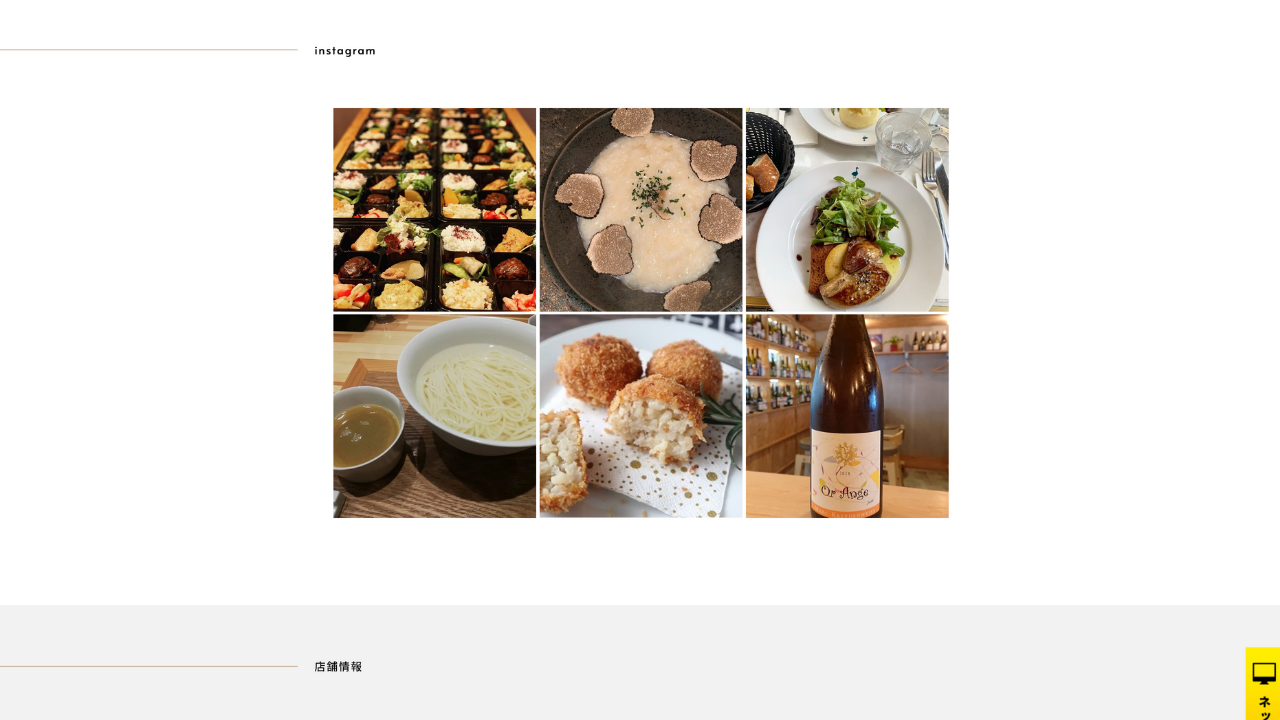
今回はサンプルを使って、トップページに表示させます。
完成すると以下のようになります。

サンプルはこちらからダウンロードできます。
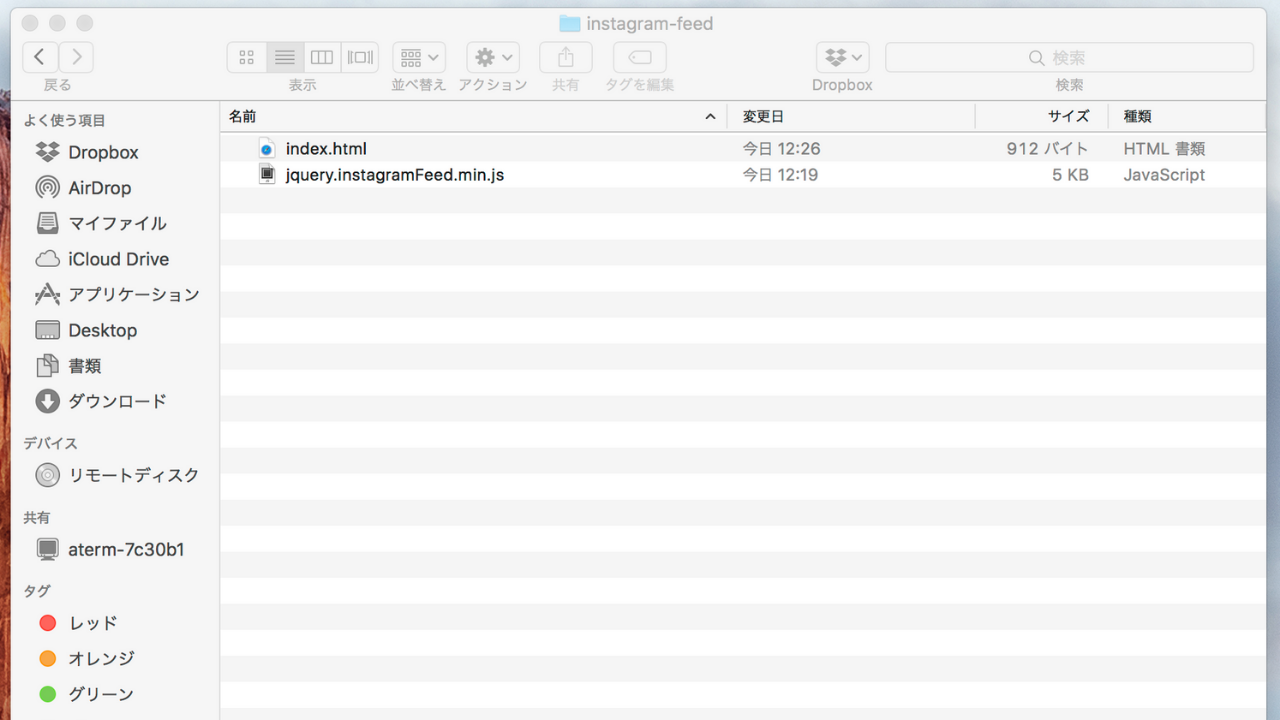
ZIPファイルを開くと、

上記のファイルが入っています。
ここからは図解をいれて、初心者でも理解できるように説明していきます。
JSファイルを読み込む
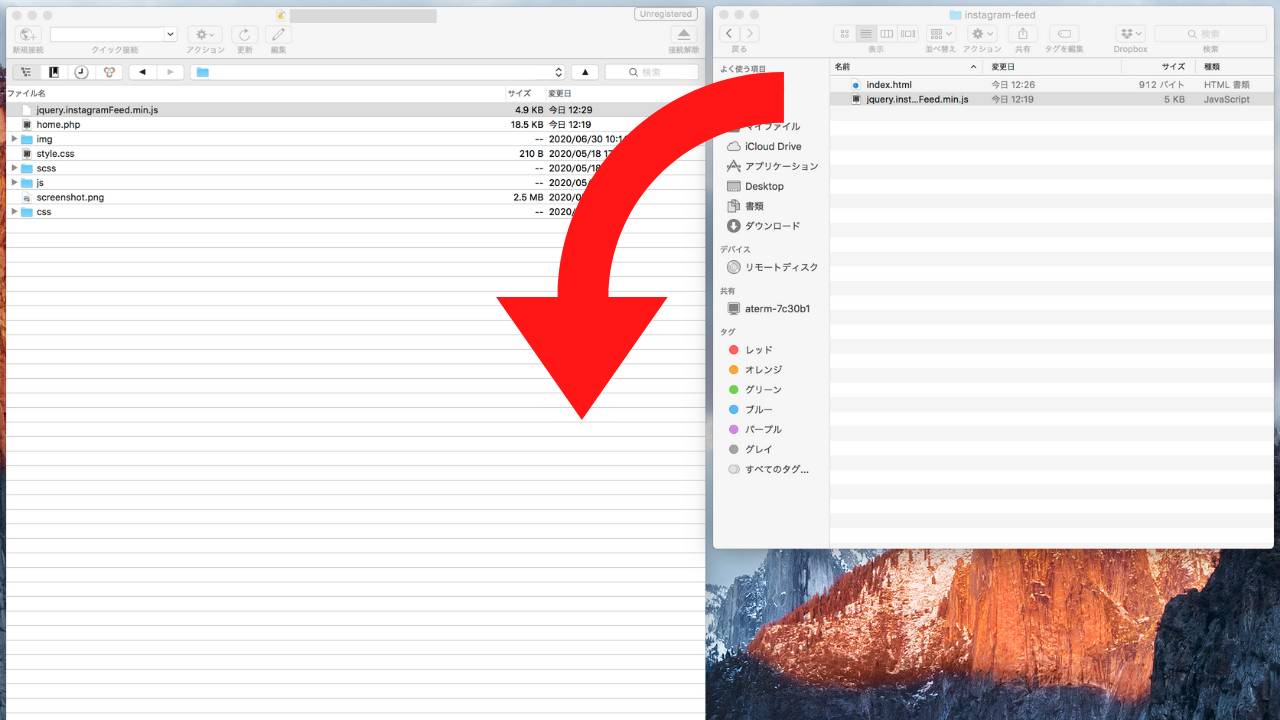
ダウンロードした「JSファイル」をアップロードします。

ファイルの読み込むときは、以下のように書きます。
html
<script src="アップロードした先URL/InstagramFeed.min.js"></script>
divタグを挿入する
次にインスタを表示させる場所を指定します。
html
<div id="instagram-feed"></div>
編集ファイルは、home.php、です。
※ワードプレス上から操作する場合
トップページに指定している固定ページに、上記のコードを直接入力すればOKです。
IDを入力する
html
<script>
(function(){
new InstagramFeed({
'username': 'delishkitchen.tv',
'container': document.getElementById("instagram-feed"),
});
})();
</script>
usernameはインスタIDをいれてください。

アカウントトップの上部に表示されていますので、こちらをコピペします。
レイアウトを調整する
列の表示件数を変えるときは「items_per_row」で指定します。
1列に3つ表示したいときは、「3」と入力します。
html
<script>
(function(){
new InstagramFeed({
'username': 'delishkitchen.tv',
'container': document.getElementById("instagram-feed"),
'display_profile': false,
'display_biography': false,
'display_gallery': true,
'callback': null,
'styling': true,
'items': 12,
'items_per_row': 3,
'margin': 0.25
});
})();
</script>
列ごとに表示件数は「items」で変えられます。
サイトが重いときは、lazyloadを使いましょう。
html
<script>
(function(){
new InstagramFeed({
'username': 'zara',
'container': document.getElementById("instagram-feed"),
'display_profile': false,
'display_biography': false,
'display_gallery': true,
'callback': null,
'styling': true,
'items': 12,
'items_per_row': 3,
'margin': 0.25,
'lazy_load':true
});
})();
</script>
「lazy_load:true」と入力すればOKです。
ほかにも、タグ別に掲載することもできます。
html
<script >
(function(){
new InstagramFeed({
'tag': 'paradise',
'container': document.getElementById("instagram-feed"),
'display_profile': true,
'display_gallery': true,
'items': 100,
'items_per_row': 5,
'margin': 0.5
});
})();
</script>
活用例としては、インスタのタグを使ったキャンペーンなどがあります。
プラグインで実装するなら・・

もしかしたら、案件によっては、FTPのアクセス権限がないケースもある場合もあるので、
プラグインで実装する方法についても説明しておきます。
検証したなかで、もっとも実績があるのは「Smash Balloon Social Photo Feed」です。
新しいAPIの仕様に対応しており、
実際にインストールして、使ってみましたが、なんら問題はありません。
この方法であれば、ファイルを触る必要がないので、上記で難しいな・・と思う方はこちらの方法もあります。
※メモ
「Smash Balloon Social Photo Feed」はすでに2回ほど名前が変わっており、「①Instagram Feed → ②Custom Feeds for Instagram → ③Smash Balloon Social Photo Feed」
こちらはすべて同じプラグインを指します。詳しくは「コード不要!インスタプラグイン「Smash Balloon Social Photo Feed」の使い方」をご覧ください
まとめ
JSファイルを使った方法であれば、シンプルなコードを書くだけで、設置までカンタンにできます。
プラグインを使わず、なるべくバグを少なく運用するなら、この方法が一番完結でかつ、コストがかからない方法です。
最後に少しだけ宣伝です。
アフィンガーの購入特典として、当機能をプラグインとして提供しています。
設置からカスタマイズまでご相談にのりますので、応募お待ちしております。
チャットから受け付けます。