webpで改善することはできますか? またプラグインはどれを選べばいいですか?
あらかじめお伝えしておくと、webpを使うことで劇的にスコアが上がりません。
ですので、「すでに対策をやり尽くしている」もしくは「スコアの点数を5−10点伸ばしたい」こういった方向けの施策となります。
もし上記をやっていない場合は
・サーバーやテーマの選定
・insightsで診断する
スコアをあげるうえで優先度が高いのでぜひ試してください。
本題に戻ります。
上記の条件を満たしている方を限定で、効率よくwebpに変換する方法を解説したいと思います!
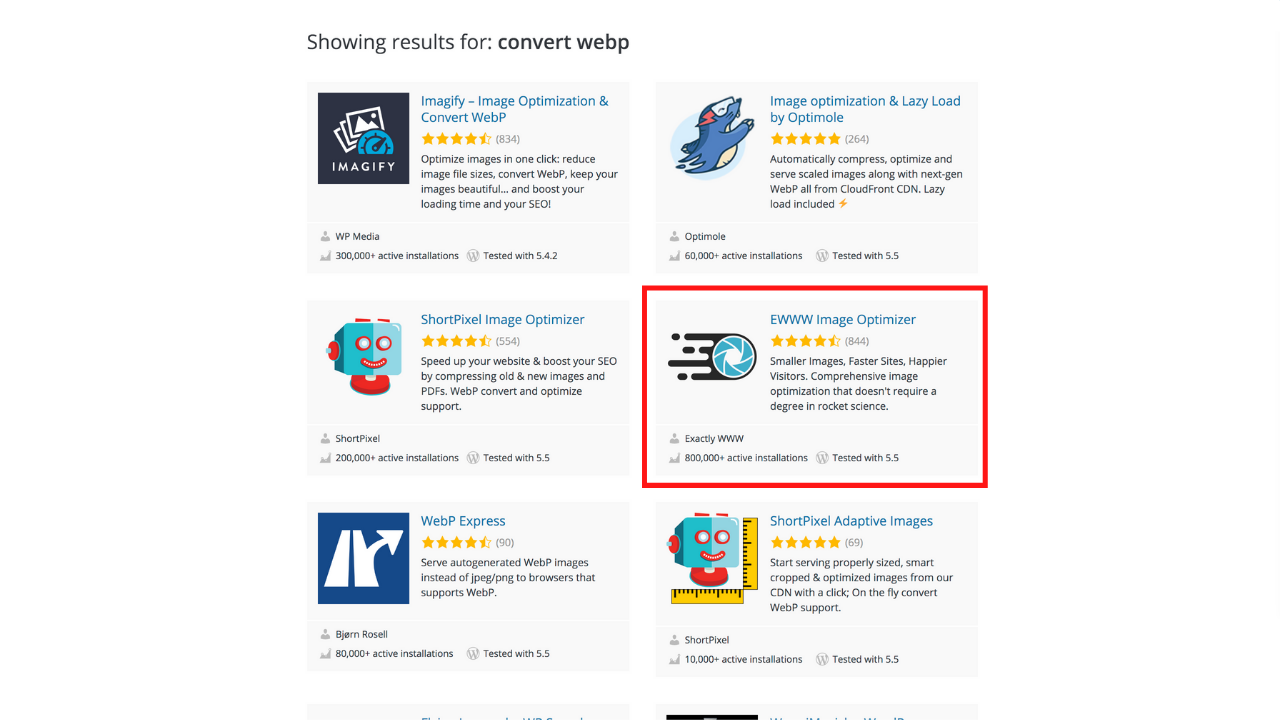
具体的にいうと「EWWW Image Optimizer」を使います。
こちらは画像圧縮で有名なプラグインですが、オプションとしてwebp変換機能があります。
とはいえ、少し設定方法が特殊で、一見webpになったかどうかわかりません。というのも、「.webp」にファイルを変換されるわけではありません。
ですので、今回は「webpに変換する手順」と、「webpに変換できたかどうかの検証」この2つフェーズにわけて、説明したいと思います。
この記事を書いている人
当サイトでもwebpを使っています。実際にスコアをみせながら、できるだけ丁寧にご紹介できればと思います。
なぜ「webp」がスコアをあげるのか

webpを簡潔に説明するなら、以下でまとめられます。
・画像サイズを20〜30%削減
・かつ品質をキープしてくれる
新しく開発された画像フォーマットで、jepg2000、jpegXRとともに次世代フォーマットと呼ばれています。
なお、googleでは2021年から本格的にSEOの順位に反映すると明言しており、スコアの改善は必須となります。
insightsでも、すでに改善案として提案しています。

「このリンク」をたどると、「EWWW Image Optimizer」が紹介されています。

要するに、googleはwebpでの改善してね、こう言っているわけで、webpの改善がスコアにつながるわけです。
そもそもスコアはどう決められているか

スコアはコアウェブバイタルといわれる5つの指標をもっています。
比重計算で、点数をもっており、以下の3つが重要です。
- インデックス速度を改善する
- インタラクティブになるまでの時間を改善する
- ファーストビューが表示されるまでの時間
>>【重要】コアウェブバイタルとは? グーグルのUX指標LCP/FID/CLSの意味や基準値をわかりやすく解説
要は、各所的に改善するだけでなく、全体のパフォーマンスを上げましょうといっていおり、「容量が重い画像に削減しないかぎりスコアが伸びない」ということです。
ちなみに、データを一括でwebpに変換してくれます。

つまり、個別に対応することなく、ボタンひとつで自動変換しれてくれます。勘のいい方は「記事内のファイルを変換しなくてはいけないのではないか」こう考える人もいるかもしれません。
とはいえ、大丈夫です。
htaccessを使うことで、リライトしてくれるので、修正する必要はありません。
仕組みについてはこのあとの、章で詳しく説明していきます。
ewwwを使ったwebp変換方法

まずはewwwの仕組みについて説明します。
・「.webp」ファイルは使いません
・データはwebp形式だが、実際はjpgファイルで読み込む
・なので、ダウンロードすると形式はjpg
こちらの説明でわかりましたか?
もう少し具体的に説明します。
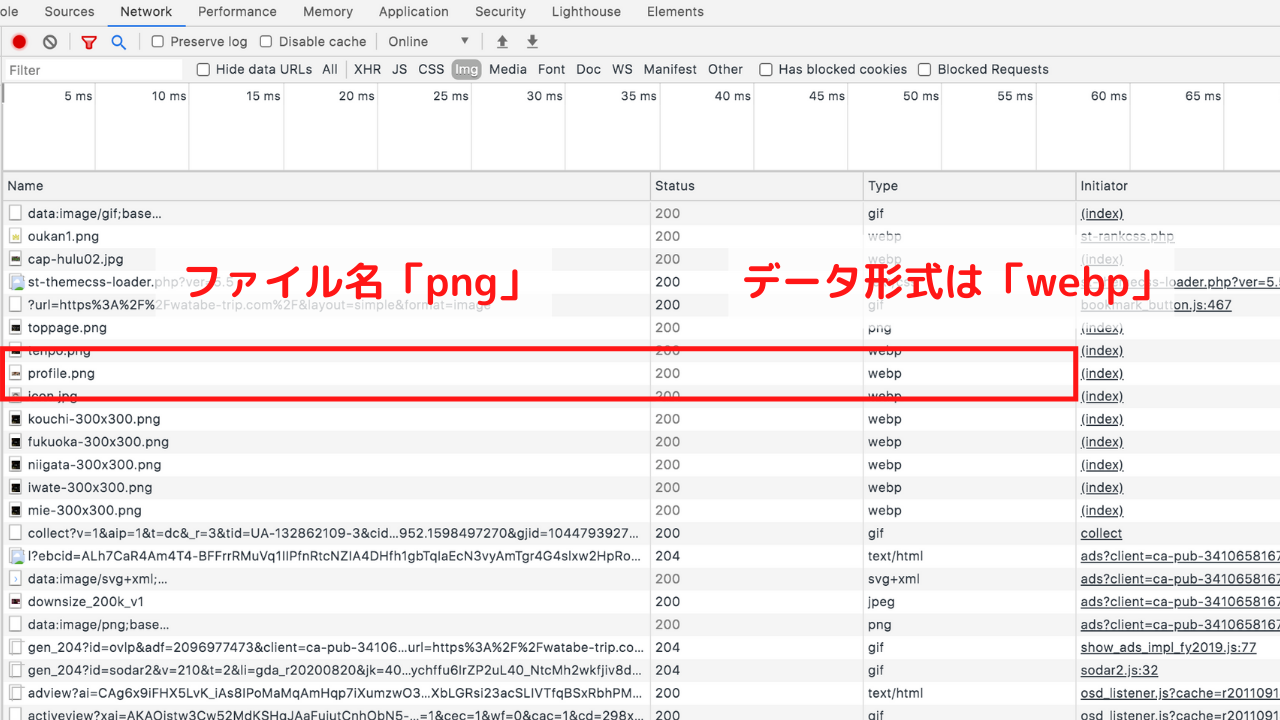
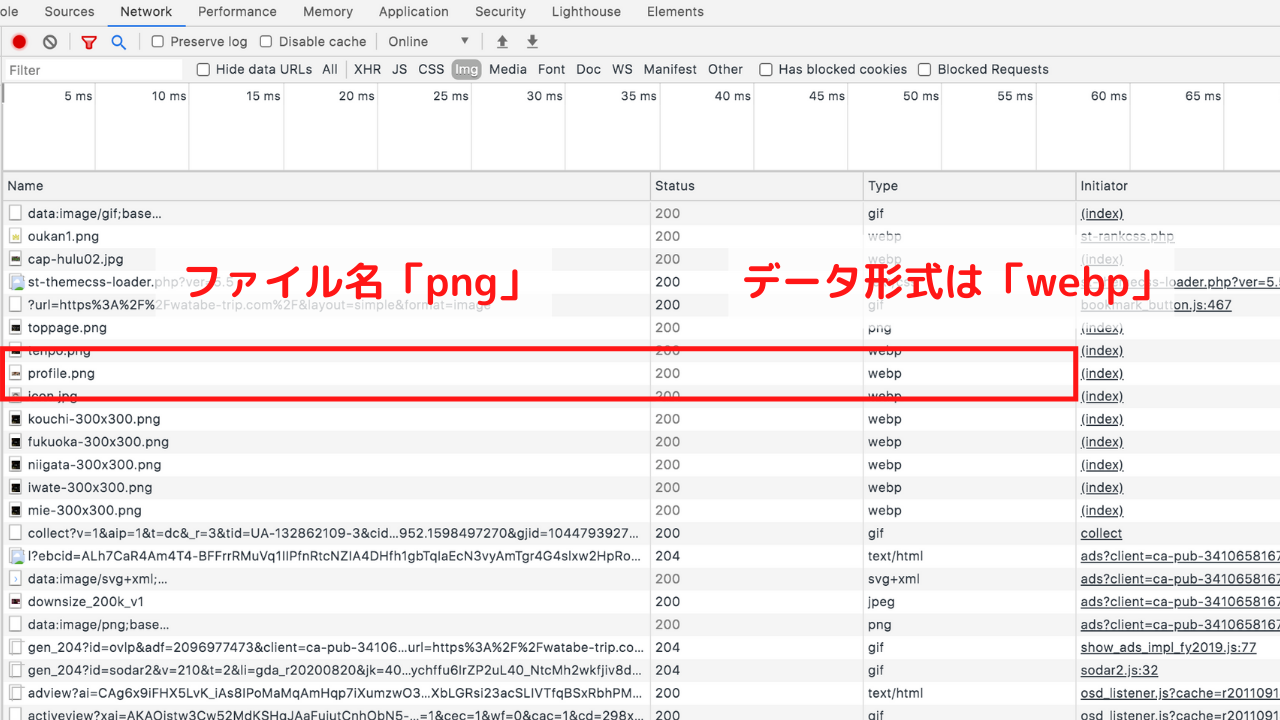
ディベロッパーツールで開いて、「Network」と「Img」を選択してください。

こちらのデータをみると、nameは「png」だけど、typeは「webp」になってますよね?
つまり、この設定をしているのが、htacess、です。
ちなみに、htaccessは少しでも記述を間違えると、サイトが動かなくなります。
大規模サイトになると、このファイルは触れる人はインフラの責任者だけ。
それくらい重要なファイルなので、慎重に扱う必要があります。
具体的に設定方法は以下です。
- ewwwをインストールする
- 管理画面でwebpに変換する
- コンパネでhtacessを追加する
それぞれ詳しくみていきます。
webpに変換する
まずは「ewww」をインストールしてください。
有効化ができたら、設定画面に移動します。
webp設定をONにするには「WebP変換」にチェックをいれて、保存を押します。
そのあと、メディアに移動して、一括自動変換をクリックします。
※注意点
変換に時間がかかります。またネット通信で変換しているので、安定した環境を準備してから、作業をしましょう
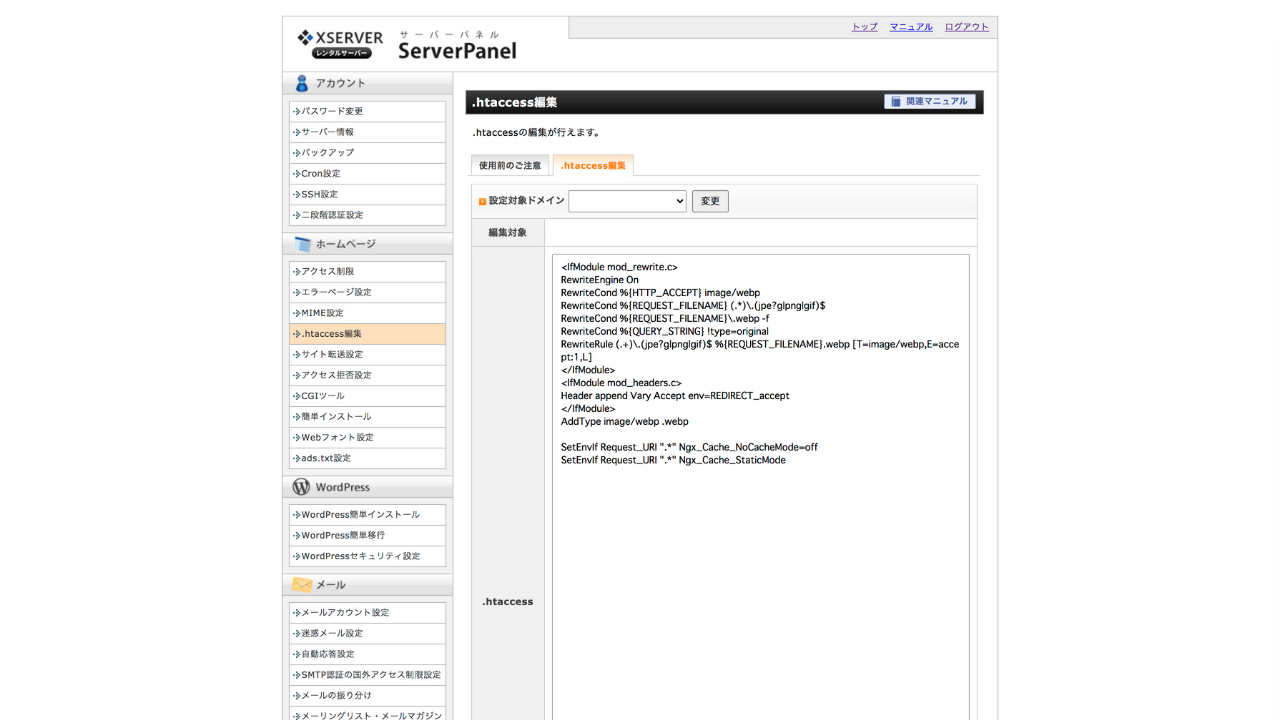
htacessを追加する
次に、htacessの記述です。
コピペしたら、エックスサーバーの「コンパネ」でアクセスします。
ページに移動したら、「.htaccess」をクリックします。

該当のサイトにクリックすると、htaccess、ファイルが表示されます。
失敗しても大丈夫なように、元データをtxtファイルで保存しておくことをおすすめします。
保存ができたら、webpに関する記述をいれていきます。
こちらの文章、もしくはewwwで発行されるデータをコピペしてください。
html
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
内容は同じです。「確認画面へ進む」をクリックして、保存すれば反映完了です。
変換されたかどうかチェックする

方法は3つあります。
- Chromeエクステンションを使う
- ディベロッパーツールを使う
- insightsでチェックする
WebP Highlighterを使う
こちらが一番視覚的にわかりやすいツールです。
なにをしているかというと、表示した画面でwebpファイルを見分けてくれます。

インストールするだけで、使えるのでWEBに詳しくないくても使えます。
ディベロッパーツールを使う
まず確認したいサイトを開きます。
「command + Shift + C」でクリックすると、ディベロッパーツールが開きます。

「network」を選択して、「command + R」を押すとリロードがかかり、読み込んだ画像を表示します。
「type」にwebpと書かれていたら、変換が無事完了しているということです。
PageSpeed Insightsでチェックする
上記の2つは、webpになっているかどうか検証はできました。
が、insightの基準をクリアしているかどうかは不明ですよね?
そんなときはinsightsで実際に確認してみましょう。

改善案に「次世代フォーマット通信」がなければOKです。
ちなみに、改善されている場合は「合格した監査」でみることができます。
まとめ
ewwwを使えば、webpの一括変換ができて便利です。
所用時間は1〜3時間。わりと時間がかかります。
途中で作業を中断しなくてもいいように、時間に余裕があるときに設定しましょう。
なお今回はエックスサーバーを例にしましたが、サーバーによっては設定方法が異なるので、
無難に設定するならFTPで直接htaccessを調整してください。