前回はアフィンガーをいかにシンプルに立ち上げるかについて。いわば初心者向けに書きました。
今回は上級編。
作ったサイトをどう覚えてもらるか。ブランディングについて考えていきます。
ブランディングとはつまり、世界感を作ること、だと思います。
そしてその要素に、配色、があります。
デザイン業界では、ベースカラー、メインカラー、アクセントカラーの3つバランスが非常に重要だといわれています。
じつはアフィンガーはこの分野が得意だったりします。
というのも、パーツごとに配色設定が可能で、細かい設定が自由に設定できるからです。
要するに、うまく使えばブランド戦略を強化することができます。
今回は、wingでライバルよりも一歩先をいくカスタマイズ方法について解説します。
実際の手順をみせていくので、この記事を読めば自分サイトでもオリジナルなサイトがつくれるようになります!
アフィンガーでカスタマイズ!どうやって世界感を作るか

世界感というと少し難しいイメージがありますよね?
言い換えるなら、いかに印象に残るか、これが大事だといえます。具体的には、他サイトに紹介される、これが印象に残った指標です。
今回はアフィンガーの公式ページからいくつか例を出します。

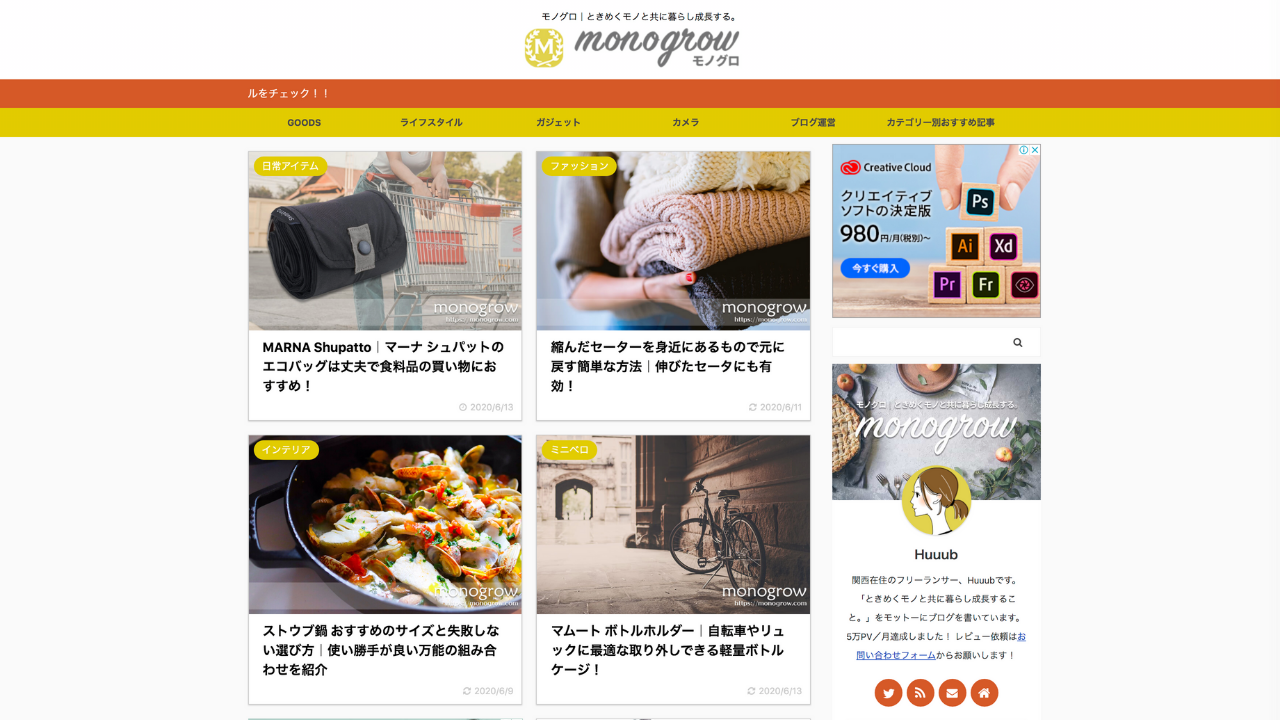
参照:https://monogrow.com/

参照:https://hotarunote.com/

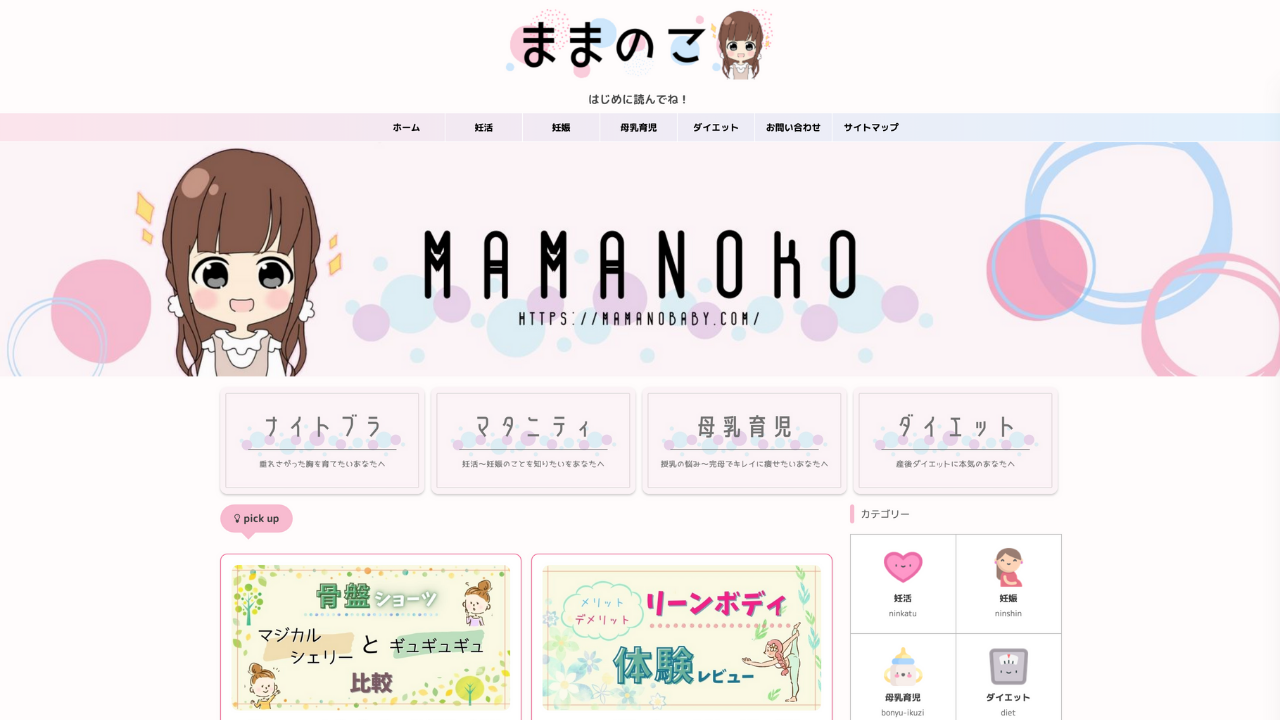
参照:https://mamanobaby.com/
これらの共通点は、以下です。
- メインビジュアルにオリジナリティがある
- 配色がほかとかぶっていない
つまり「メインビジュアル」「配色」を抑えることが世界感を作る、近道だといえます。
配色にこだわる

配色の比率は以下です。
ベースカラー:70%
メインカラー:25%
アクセントカラー:5%
配色を入れる場所は「メインカラー」「アクセントカラー」です。
こちらを具体的に設定していきます。
- グローバルメニュー
- 記事の見出し
- ヘッダーとフッター
テーマカラーを決まったら、この3つに入れていきましょう。
※なぜベースカラー除外したのか
ベースカラーをテーマカラーをいれてしまうと、かなり印象が変わってしまいます。またブログは記事を読んでもらうことが目的なので、邪魔になってはいけません。結論、白系にまとめると、記事が読みやすくなります
グローバルメニュー
設定手順は以下です。
- メニューをつくる
- 配色を決める
- 配色を設定する
まずはメニューを作っていきます。
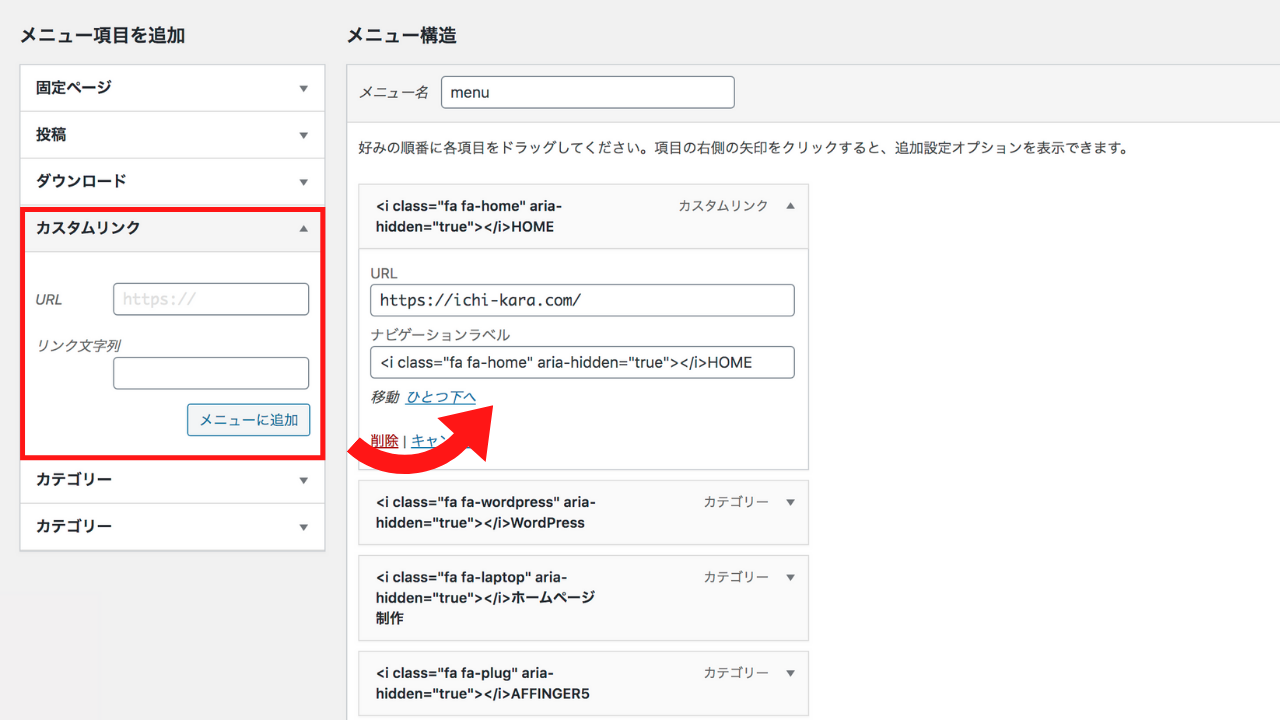
メニュー画面に移動して、設定したい項目を追加していきます。

カスタムリンクからメニューを作っていきます。

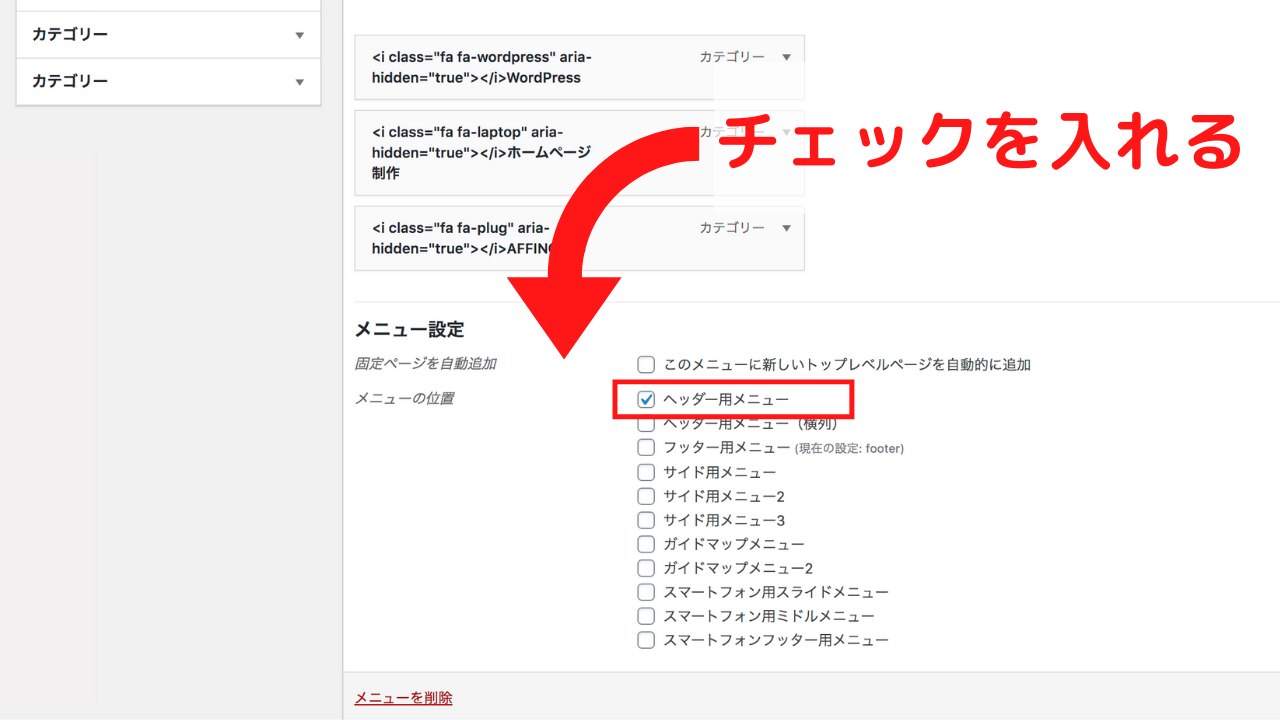
グローバルメニューにする場合は「ヘッダー用メニュー」にチェックをいれます。
なおポイントはメニューの数を4つまでとしておくことです。
それ以上増えるようであれば、子カテゴリにしていきます。
次に配色設定をしていきます。
外観からカスタマイズを開きます。「メニューカラー設定」「PCヘッダーメニュー」をクリックします。
フラットカラーにしたいので「背景色」「背景色グラデーション」「ボーダー上下、左右」「ボーダー右色」は色を統一してください。文字色は背景が白の場合は黒文字。それ以外は白文字にするとシンプルになります。
記事の見出し
次に見出しの配色を変えていきます。
外観からカスタマイズを開き、「各テキストとhタグ(見出し)」をクリックします。まずはh2から設定していきます。
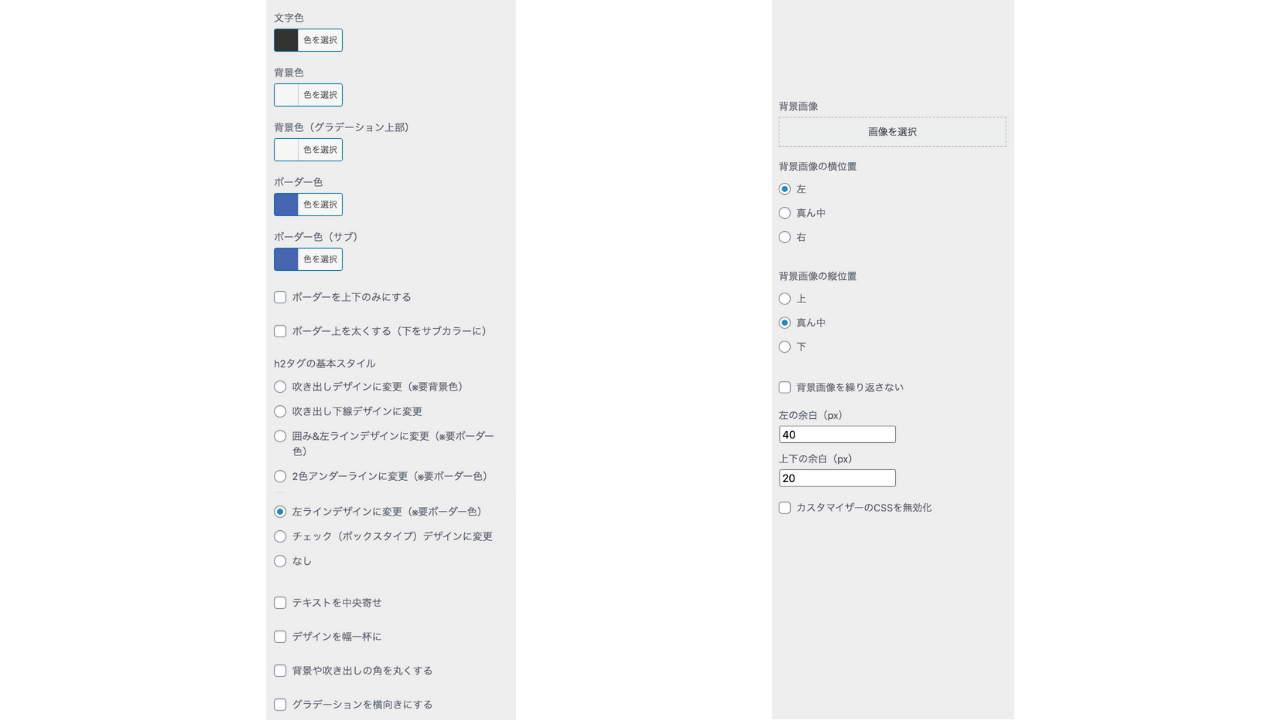
「H2タグ」をクリックします。

アクセントカラーをテーマカラーにしていきたいので、「ボーダー色」「ボーダー色(サブ)」この2点を変えていきます。
h2タグの基本スタイルは「左ラインデザインに変更」にチェックをいれてください。
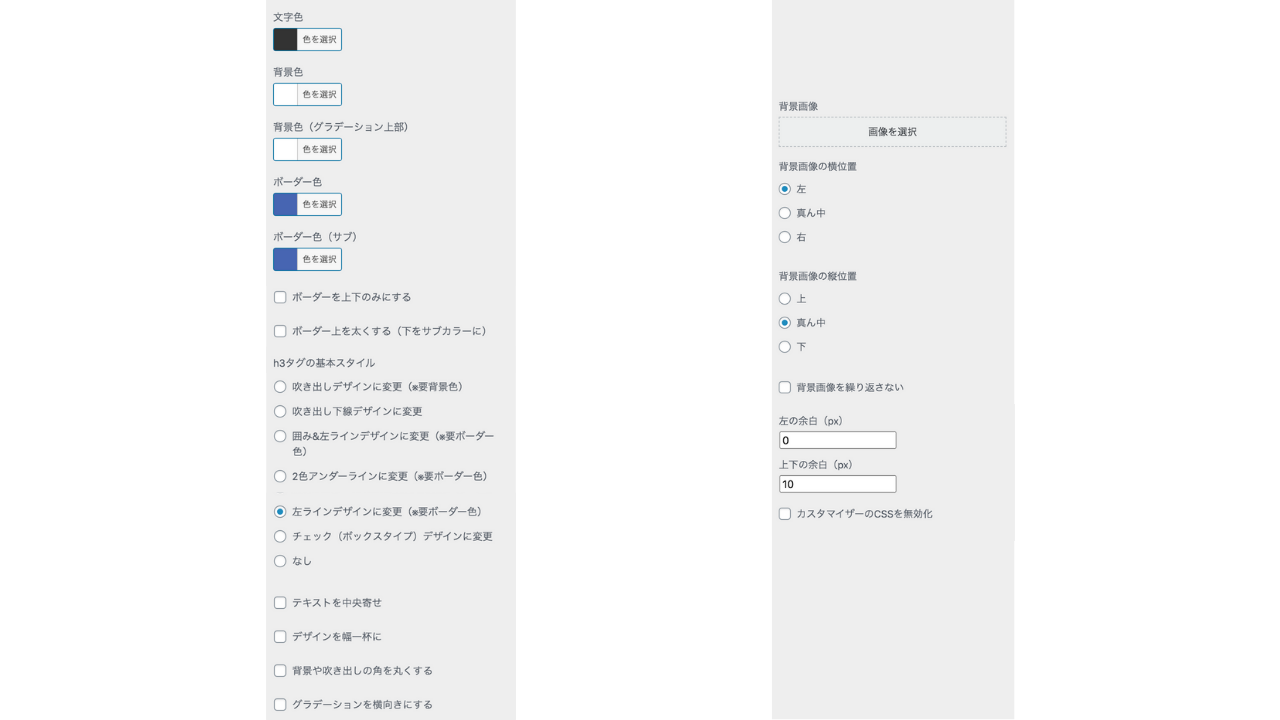
「H3タグ」はボーダー色はテーマカラーにしておき、背景色は「白」にしておきます。

余白は「左の余白:0」「上下の余白:10」にしておくと、h2と違う印象を与えれます。
「H4タグ」「H5タグ」は当サイトでは使いません。必要であれば「H3タグ」と同じ仕様にしてください。
ヘッダーとフッター
この部分はメインカラーに該当します。
ポイント
- ヘッダー → 白系統にまとめる
- フッター → テーマカラーもしくは、白字に統一
大きく印象が変わるので、こちらは白系統にまとめてしまうのが無難です。
外観からカスタマイズを開きます。「基本エリア設定」「ヘッダーエリア」をクリックします。

「背景色」「背景色(グラデーション上部)」こちらを「白」にしてください。
次にフッターです。
外観からカスタマイズを開きます。「基本エリア設定」「フッターエリア」をクリックします。

背景色を「白」にします。また「テーマカラー」をいれておくと、メリハリがつきます。
「フッターの背景色を100%」にチェックをいれます。
メインビジュアにこだわる

要するに、トップページのカスタマイズです。

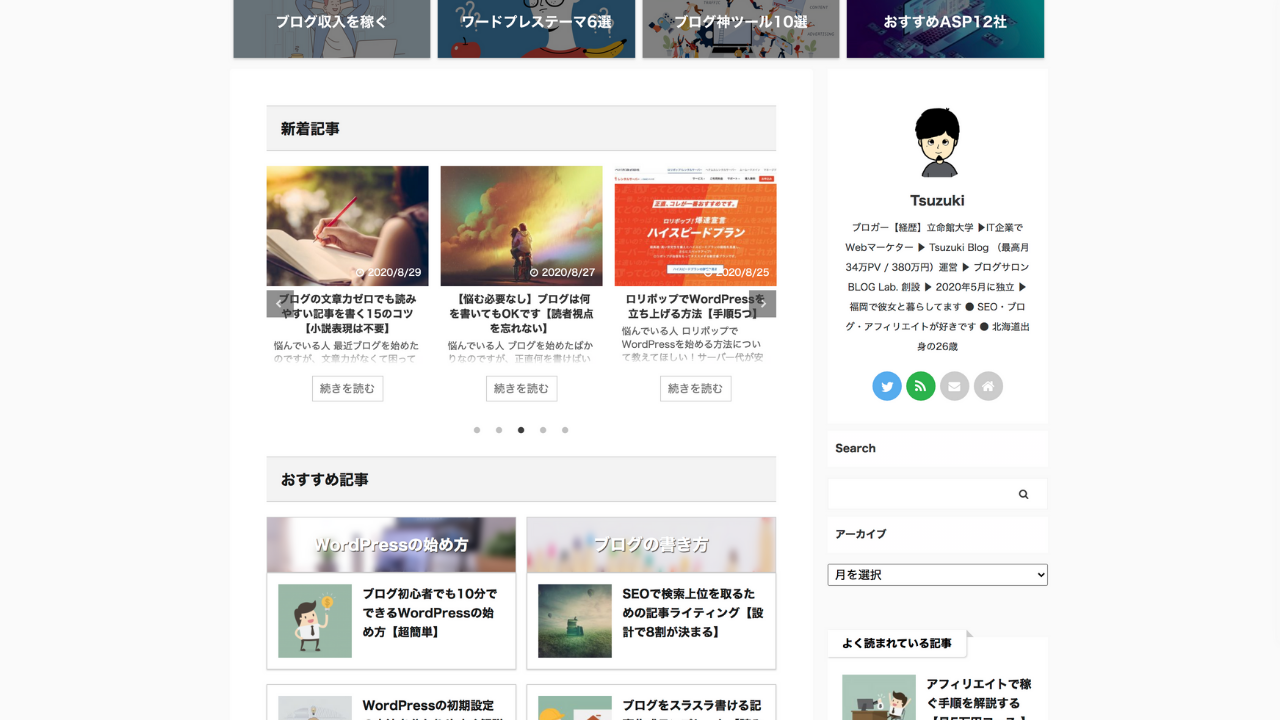
サンプル画面
設定手順は以下です。
- 固定ページを作成して、
- 新着情報をショートコードで入れる
- 記事一覧をショートコードで入れる
- メインビジュアル設定をおこなう
要するに、固定ページで作ったページを、フロントページとして設定してトップページにします。順を追って説明していきます。
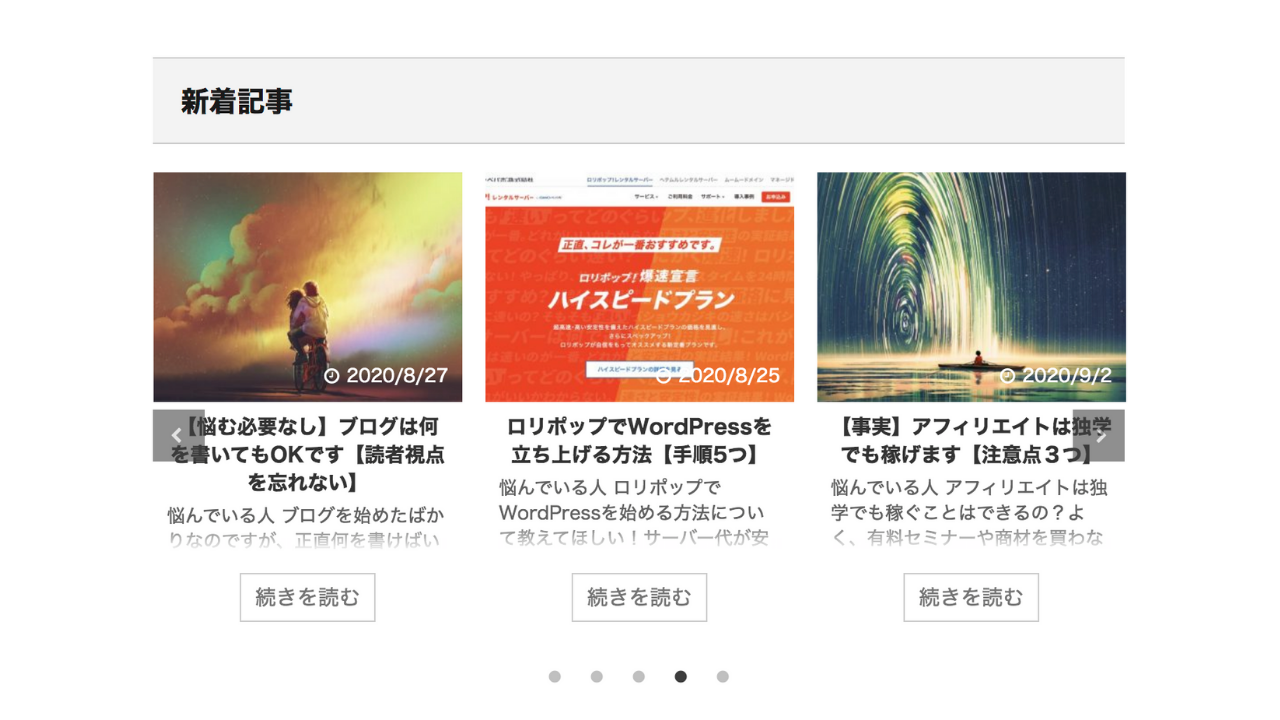
新着情報をのせる
新着情報は「スライダー機能」をつかって、掲載します。

実装方法はショートコードを使います。
ショートコード例
html
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore"]
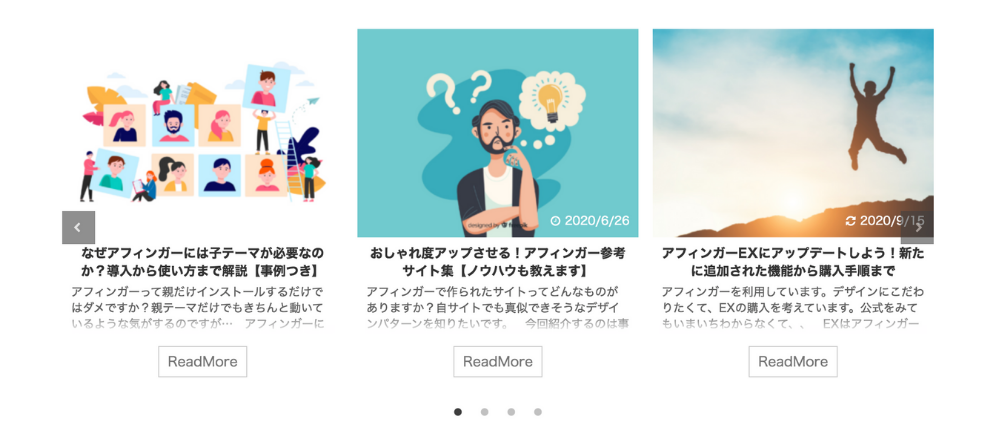
記事一覧をのせる
次に、記事一覧を掲載していきます。
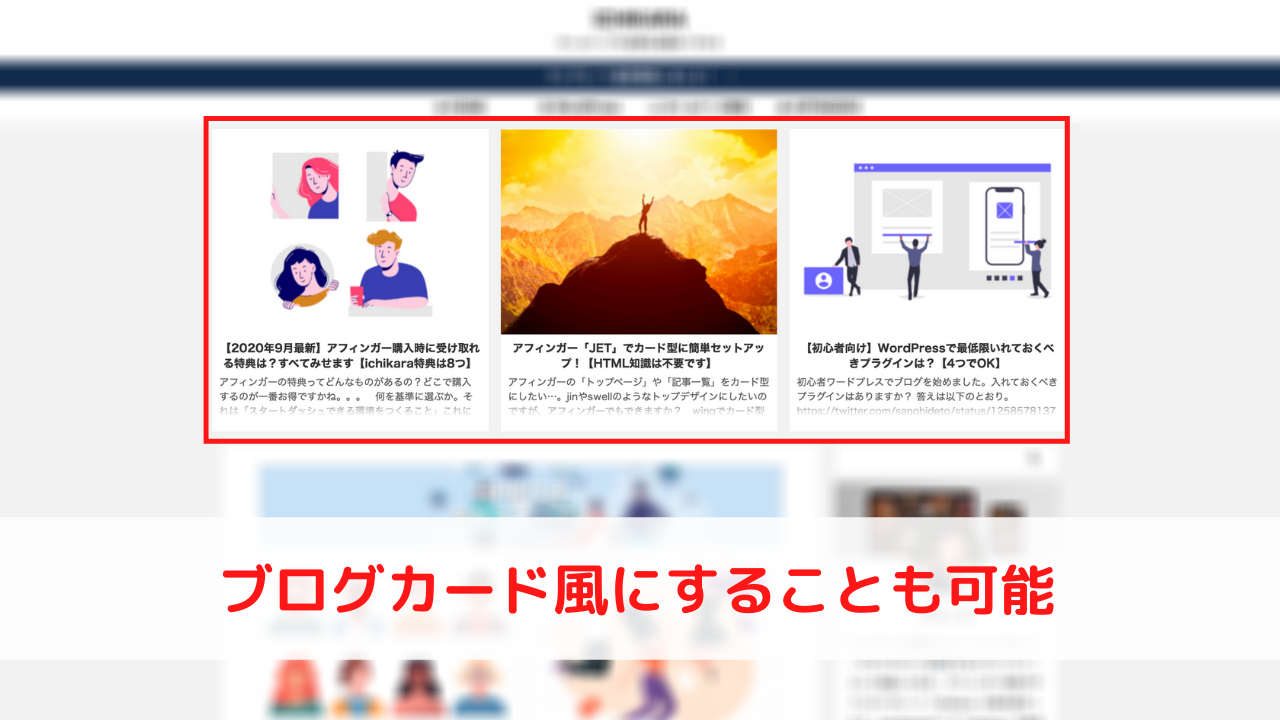
以下のように、「バナー風ボックス」「ブログカード」この2つを使うと、かっこよくなります。


記事数が少ないときは、タブでみせると見栄えも綺麗です。
装飾パーツにこだわる

今回ご紹介するのは、こちら。
- スライダー機能
- CTA機能
- ブログカード機能
- ボタン機能
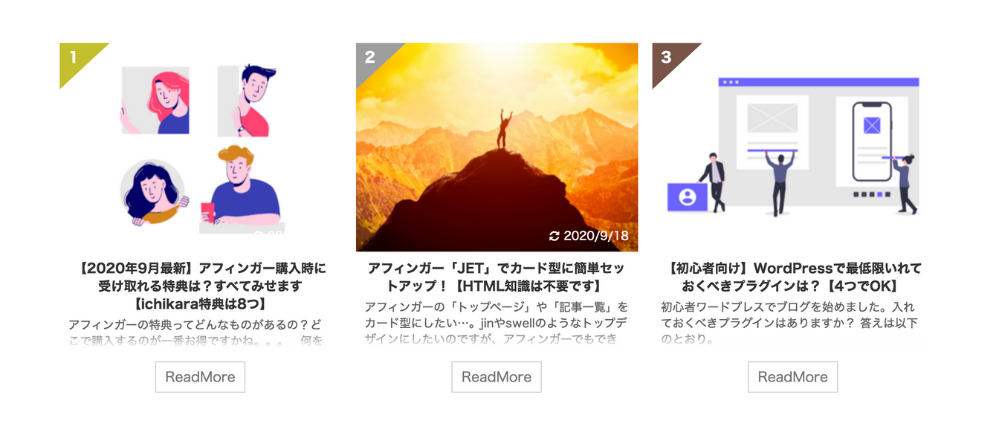
スライダー機能
パターンは以下です。
- ランキング形式で出力する
- 個別で出力する
- ブログカード風に出力する
基本構成は同じです。パラメータで表示形式が変わります。

ランキング形式で出力するときは、rank="on" をいれます。
ショートコード例
html [st-postgroup rank="on" slide="on" slides_to_show="3,2,1" slide_date="off" slide_more="" ]

指定記事を表示したいときは、id="" 使います。
ショートコード例
html [st-postgroup id="投稿ID,投稿ID,投稿ID" slide="on" slides_to_show="3,2,1" slide_date="off" slide_more="" ]

真ん中に画像を添えて、端に画像がみえるようにしたいときは、slide_center="on" 使います
ショートコード例
html [st-postgroup slide_center="on" slide="on" slides_to_show="3,2,1" slide_date="off" slide_more=""]

表示する記事数を制限すると、ブログカード風にみせられます。
ショートコード例
html [st-postgroup page="3" slide="on" slides_to_show="3,2,1" slide_date="off" slide_more="" slide_center="on"]
CTA機能
記事下にコンテンツを掲載することができます。この機能を利用してCTAを作っていきます。

サンプル画像
この方法を使えば、リンク形式でも挿入できます。
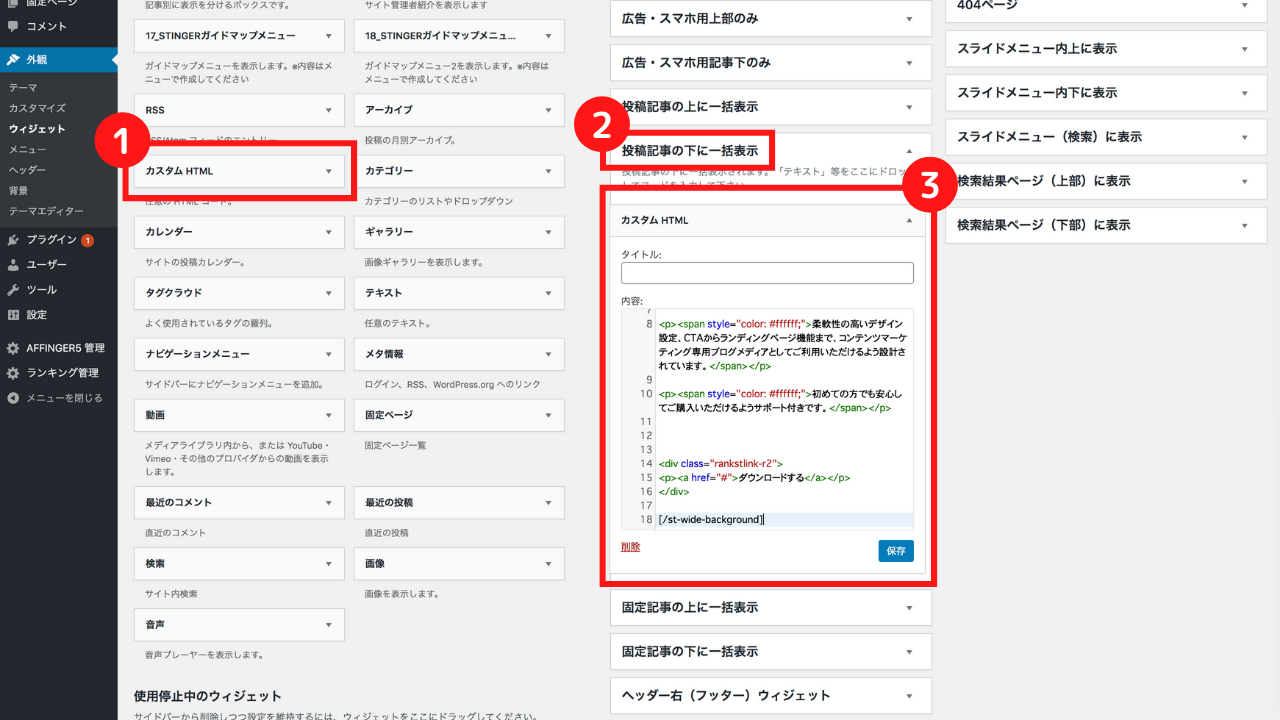
「外観」「ウェジット」をクリックします。

「投稿記事の下に一括表示」にコードをいれたら完了です。
※カテゴリ別にリンクを変えたいときは・・
ワードプレスにはカテゴリ別に出力できるプラグイン「Widget Options」があります。こちらを使うと、ウェジット内で内容を変えることができます
ボタン機能
デフォルトは赤と青が用意されています。
ただテーマカラーと合わないな・・・と思った方は配色を変えることができます。
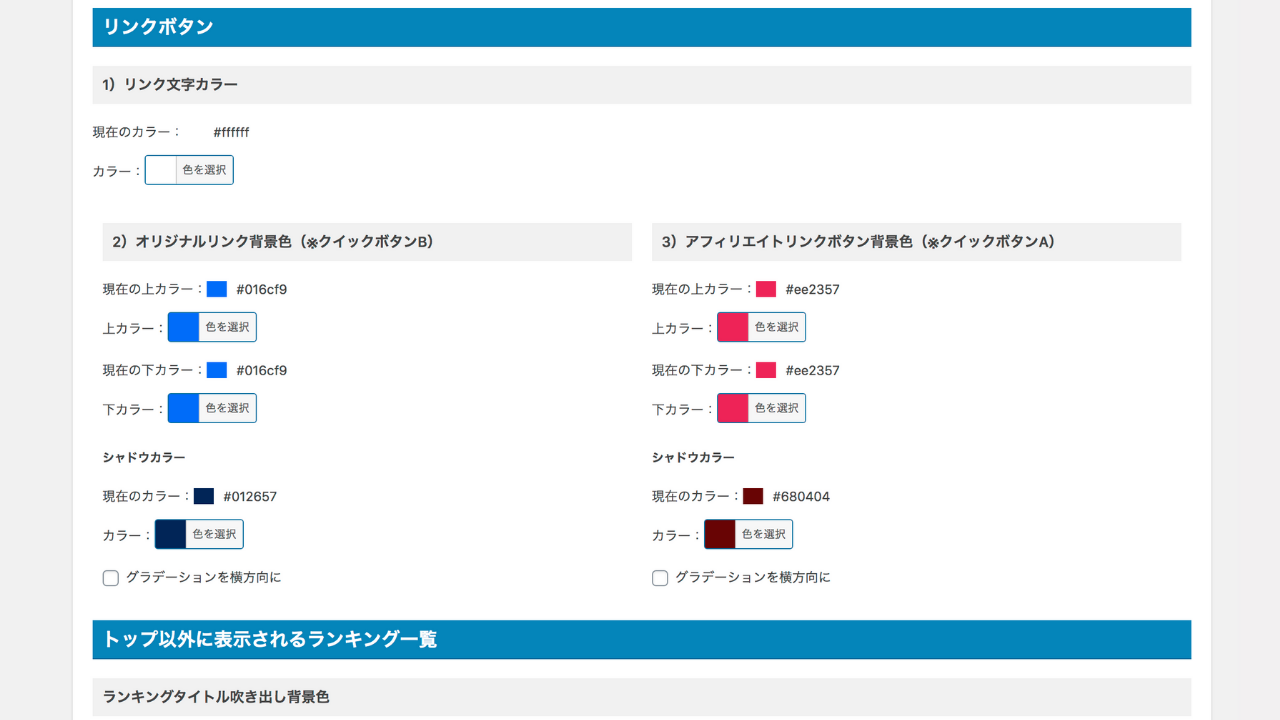
ランキングページのボタンの配色は以下のように変えます。
ランキング管理をクリックして「CSS」を選択します。

配色は「上カラー」「下カラー」「シャドウカラー」3つから選択できます。
ポイントはグラデーション機能は使わないことです。すると、フラットなデザインになります。
ボタンの配色はどうすればいいかわからない・・・こんな風に思った方もいらっしゃると思います。
悩んだときは、〇〇、を使うといいです。
このツールから、ボタンのテーマカラーを選びます。
配色は一つ下のダークな色を選ぶと、影っぽくみえます。
まとめ
カスタマイズで大事な要素は「配色」「メインビジュアル」この2点です。
具体的には
- グローバルメニュー
- 記事の見出し
- ヘッダーとフッター
なお今回紹介したパーツを調整すると、よりオリジナリティが出るので、ぜひ参考ください!
上記に加えて、トップページのメインビジュアルをこだわりたい人は、EX版を検討してもよいかもしれません。

