ボタンがサイトのテイストに合わなくてカスタマイズしたいんですけど、どうやってやるんですか・・教えてください。。
shopifyのボタン機能は便利です。埋め込み式なので、既存サイトにコードをいれるだけ、これで設置完了です。
とはいえ、初期設定のデザインは物足りないかもしれません・・
ボタンのテイストがサイトにあっていないと、コンバージョンが下がる可能性があります。
要するに、サイトに溶け込むようなデザインにカスタマイズしておくのが理想です。
この記事を書いている人
WEB制作をやっているフリーランスです。普段はワードプレスのテーマやプラグインの開発をしています。
クライアントさんからこんな相談を受けました。
shopifyのボタンを、自社サイトに埋め込みたいんだけどデザインが微妙。。なんとなかなりませんか?
結論として、ボタンをサイトにあわせるなら、カスタマイズするべきです。
具体的には、管理画面で発行されるコードのパラメータを使います。ボタンデザインは、ここで発行されるパラメータで操作しています。
この情報を理解しておけば、自分のサイトでも役に立ちます。
設定手順を図解しつつ、サンプルを用意しました。
HTMLに詳しくないひとでも手順通りに進めるだけで、カスタマイズできるはずです。ぜひ参考ください!
shopifyのボタンについて

まずはどんなことができるか、整理しておきます。
- 管理画面からボタン生成できます
- こだわりたい人はパラメータを編集
- ボタンのアクションも変えられます
この機能は、ライトプランから利用でき、shopifyのユーザではあれば誰でも使えます。
実装方法はかんたん、管理画面から生成されるコードを、サイトに埋め込むだけです。
管理画面から作れる・・・が少し物足りない
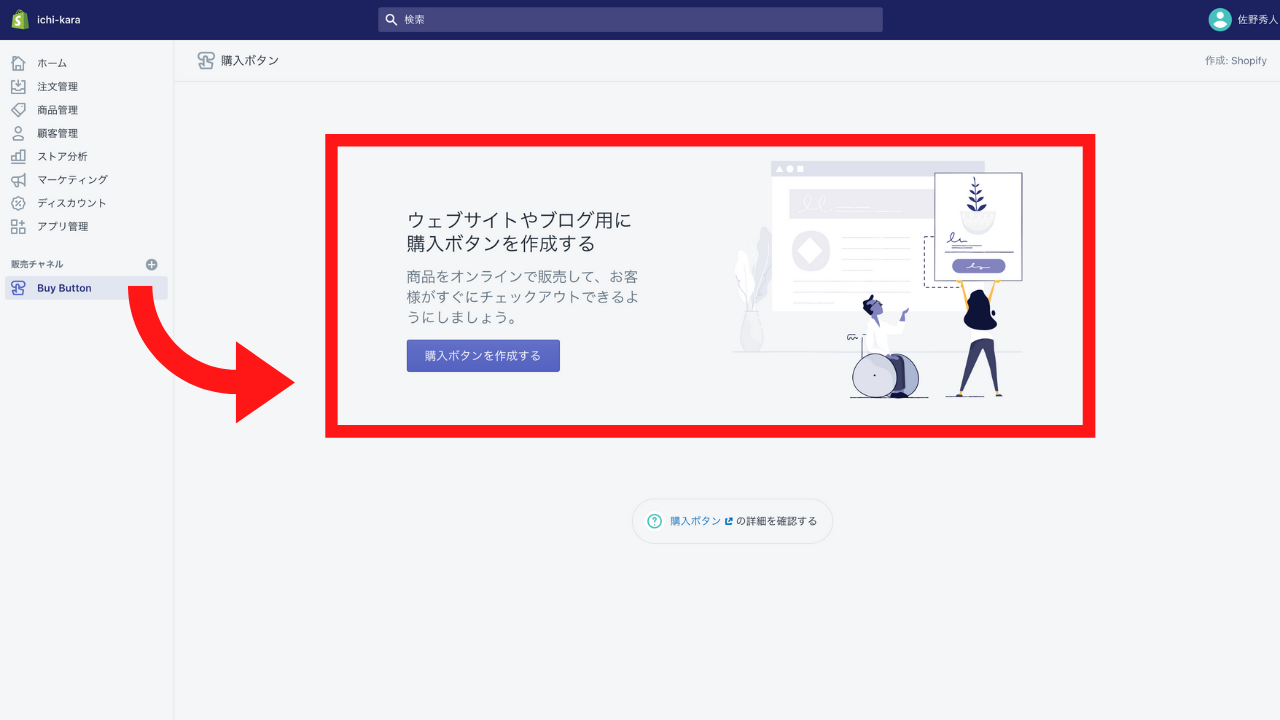
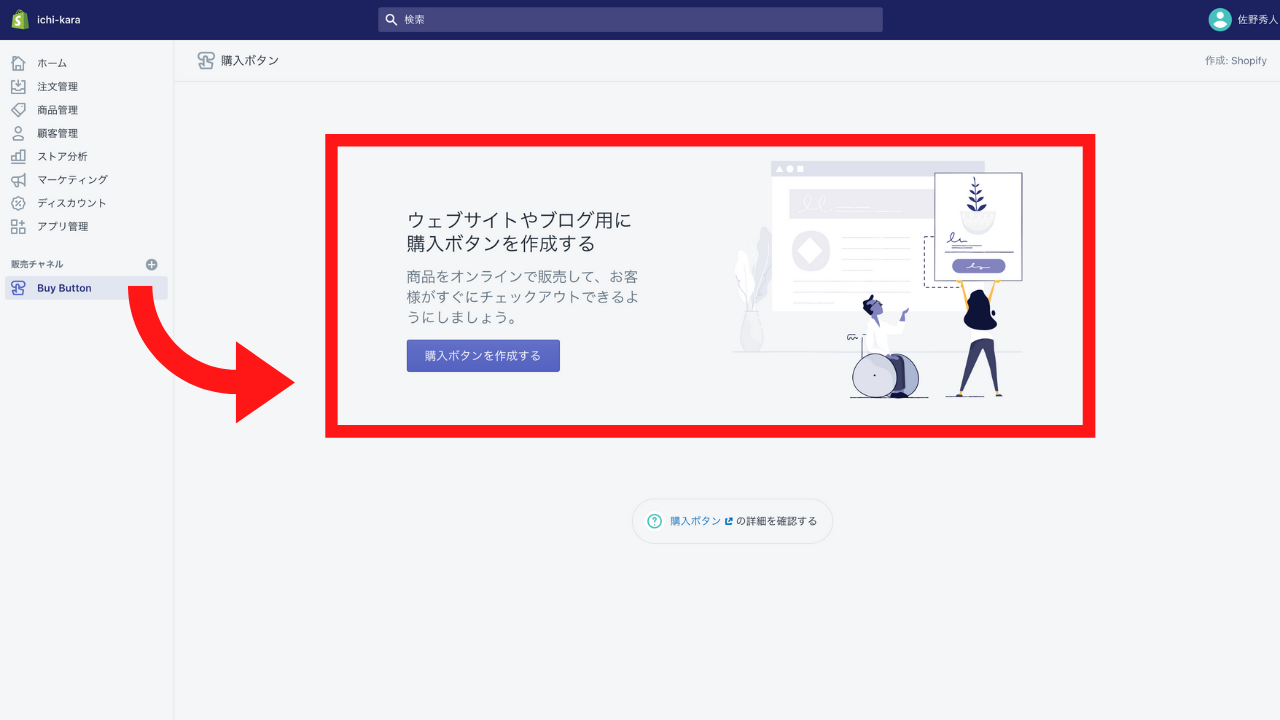
管理画面からボタンを生成できます。

Buy Button をクリックして、該当の商品データを選択します。
設定できるモノは以下です。
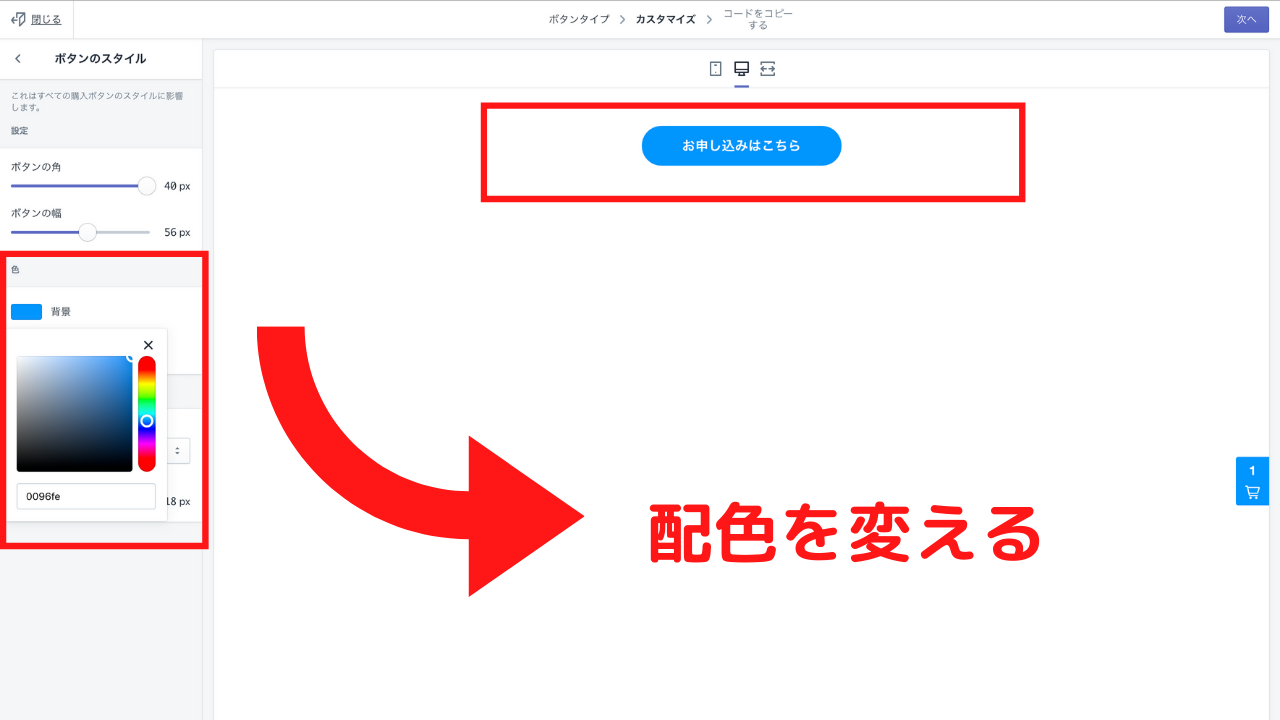
- ボタンの配色
- ボタンの文字
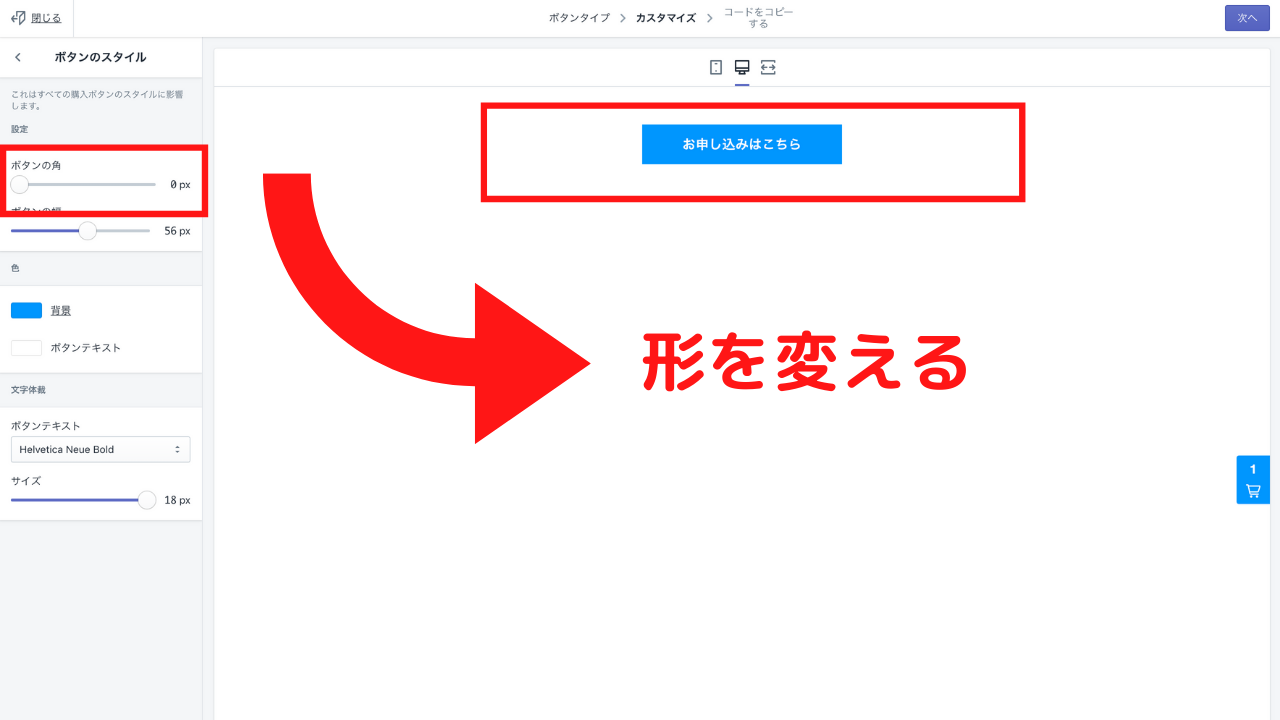
- ボタンの形(丸形・四角)
配色を選択したり、

ボタンの形を変えることができます。

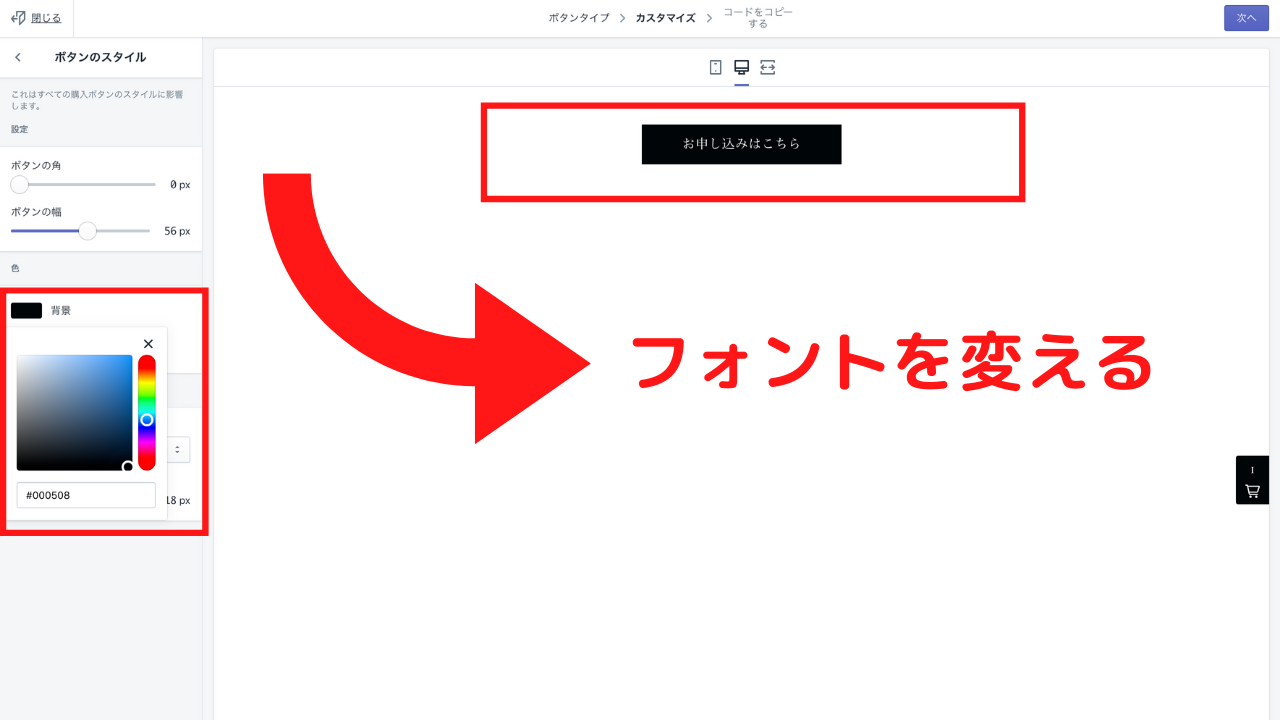
ボタンの文字色や、フォントも変えることができます。

とはいえ、画面で操作できる項目は限定されています。
WEB制作者なら、CSSを駆使して、ボタンデザインを変えてきましたよね?
サイトに合わせようと思うとカスタマイズが必要になります。
リッチなボタンにするならパラメータで使う
生成されたボタンをみてください。
どんな風に書かれていますか?
フォーマットは、JSON、で書かれています。
html
"button": {
"font-weight": "bold",
"font-size": "18px",
"padding-top": "17px",
"padding-bottom": "17px",
":hover": {
"background-color": "#0087e5"
},
"background-color": "#0096fe",
":focus": {
"background-color": "#0087e5"
},
"border-radius": "40px",
"padding-left": "56px",
"padding-right": "56px"
},
"quantityInput": {
"font-size": "18px",
"padding-top": "17px",
"padding-bottom": "17px"
}
},
要するに、パラメータをshopify側にリクエストして、デザインを決めています。
よくみると、こんなコードが書かれています。
html
"button": {
・
・
"background-color": "#0096fe",
・
・}
background-color が、ボタンの背景色を決めています。
同様にテキスト色は、color、というパラメータを使います。
つまり、CSSが使えるプロパティがそのまま使える、ということになります。
ボタンのアクションを変える

shopifyはボタンを押したときの、挙動をパラメータで管理しています。
- カートに商品を追加する:サイト内で決済する
- チェックアウトに移動する:shopifyのページに決済させる
- 商品の詳細を開く:ポップアップを出して、決済する
あとから実際に、挙動をみてもらいますが、このなかでも一番使いやすいものは「商品の詳細を開く」です。

というのも、サイト内で完結するので、別ページに飛ぶ必要がありません。
そして、飛び先のデザインは以下です。

デザインがしっかりしています。信頼感もあります。
それぞれの「クリック時のアクション」から設定できます。
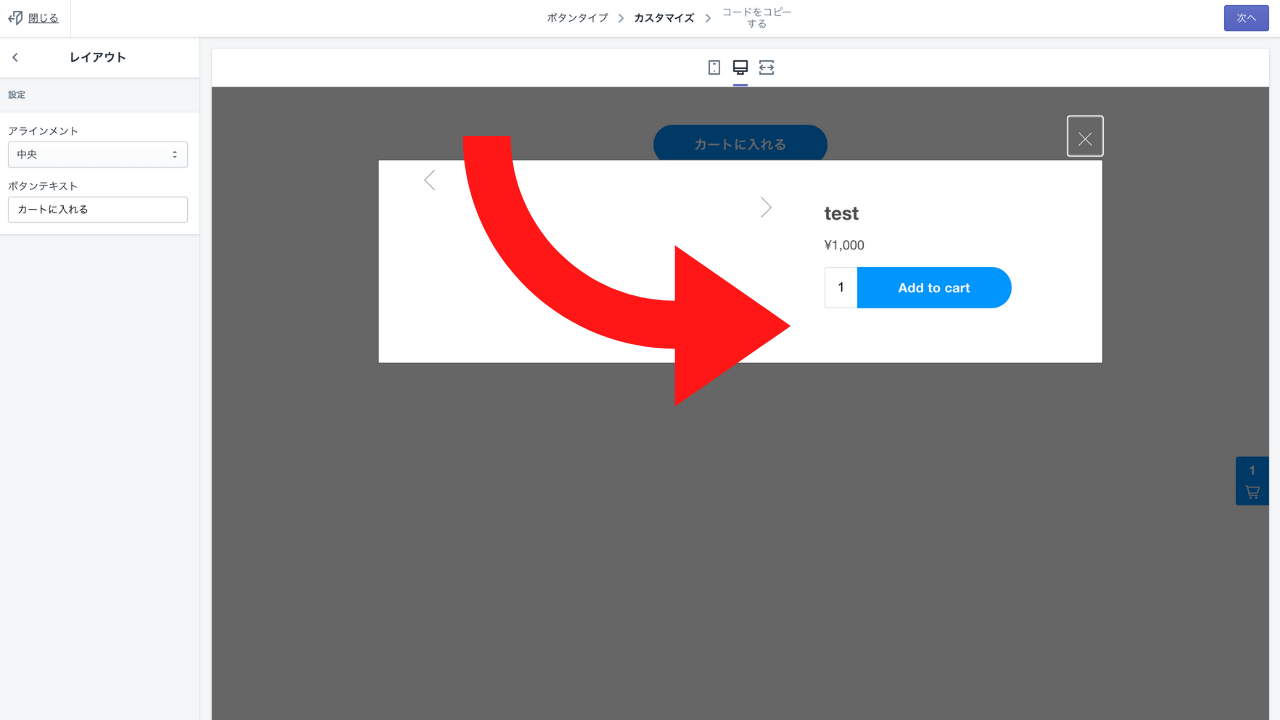
カートに商品を追加する、はこんな感じです。

右側に購入画面が表示されます。
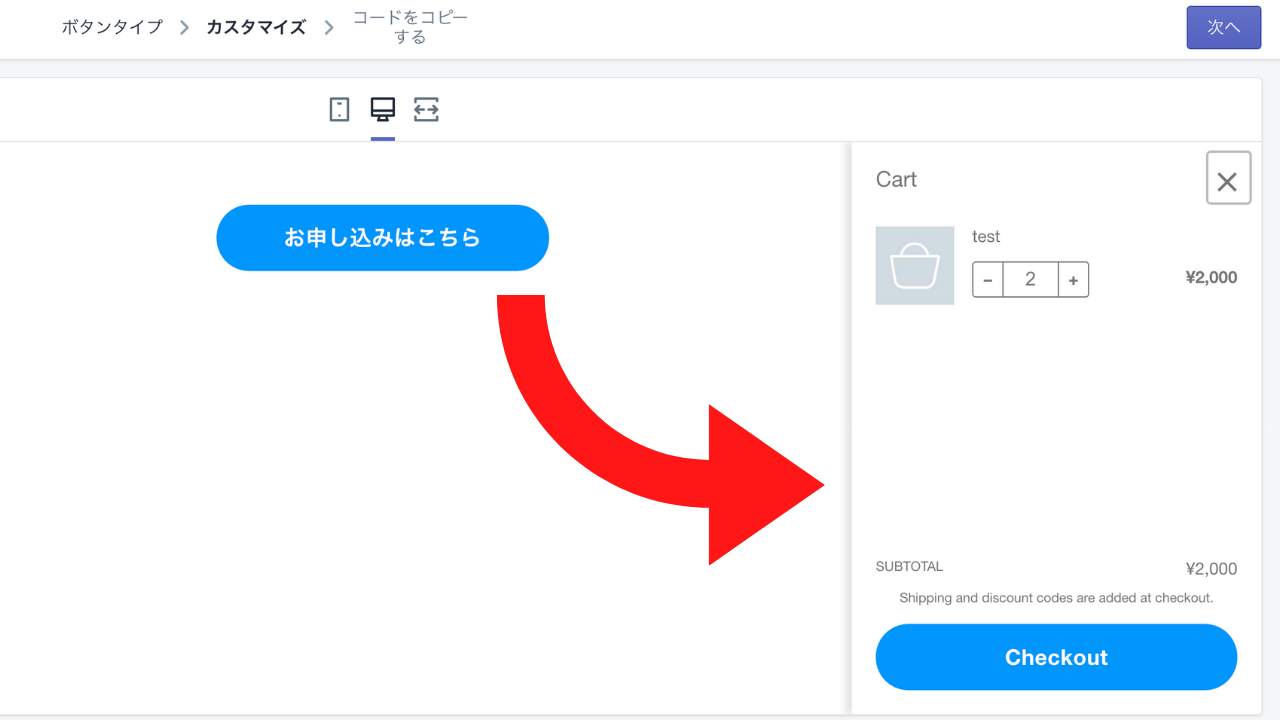
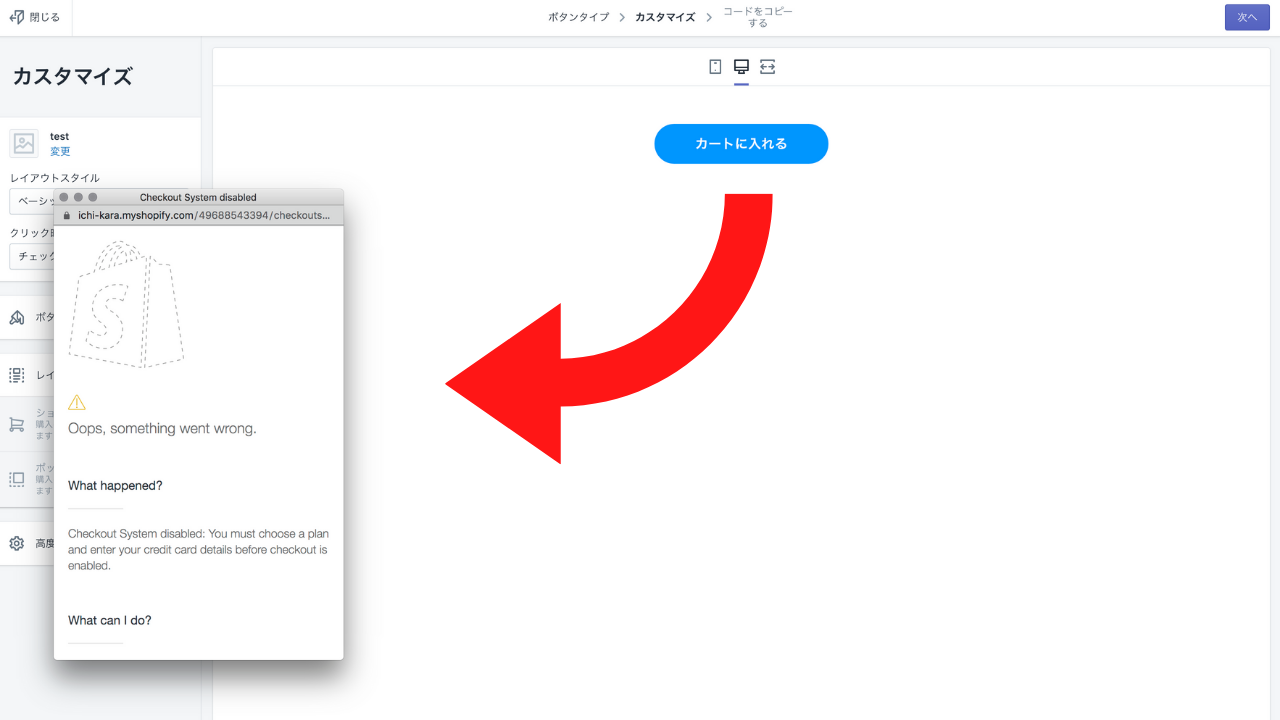
チェックアウトに移動する、はこんな感じです。

ボタンをクリックすると、ポップアップが表示されます。
※画像ボタンを使う予定なら・・
画像でボタンを実装する予定であれば「チェックアウトに移動する」がよいです。というのも、ほかは相性が悪いからです。みてもらえればわかりますが、ボタンを画像にしてしまうと挙動がちょっと気持ち悪い。。なので、別に飛ばす方がスッキリみえます。
仕組みについて

shopifyのボタンは、buy-button-js、というライブラリを使っています。
- フォーマットは、JSON形式
- かなり自由度が高いです
- アクションの挙動も変えられます
英語版ですが、マニュアルがあります。
https://shopify.github.io/buy-button-js/
外部データを受け渡しは、JSON、がよく使われています。
デザインデータもすべて内部で管理して、出力する内容をパラメータで決める、という形です。
2年ほど前から主流になっており、国内でも使われています。
ネットフリックスや、フールもこの仕様を採用しています。
ボタンを作りかた

手順は以下です。
- 管理画面でボタンを生成する
- ボタンのCSSデータを用意しておく(できれば
- プロパティ別にデータをいれていく
カスタマイズは、CSSを使っていきます。
できれば、すでに動いているデータがあるといいです。
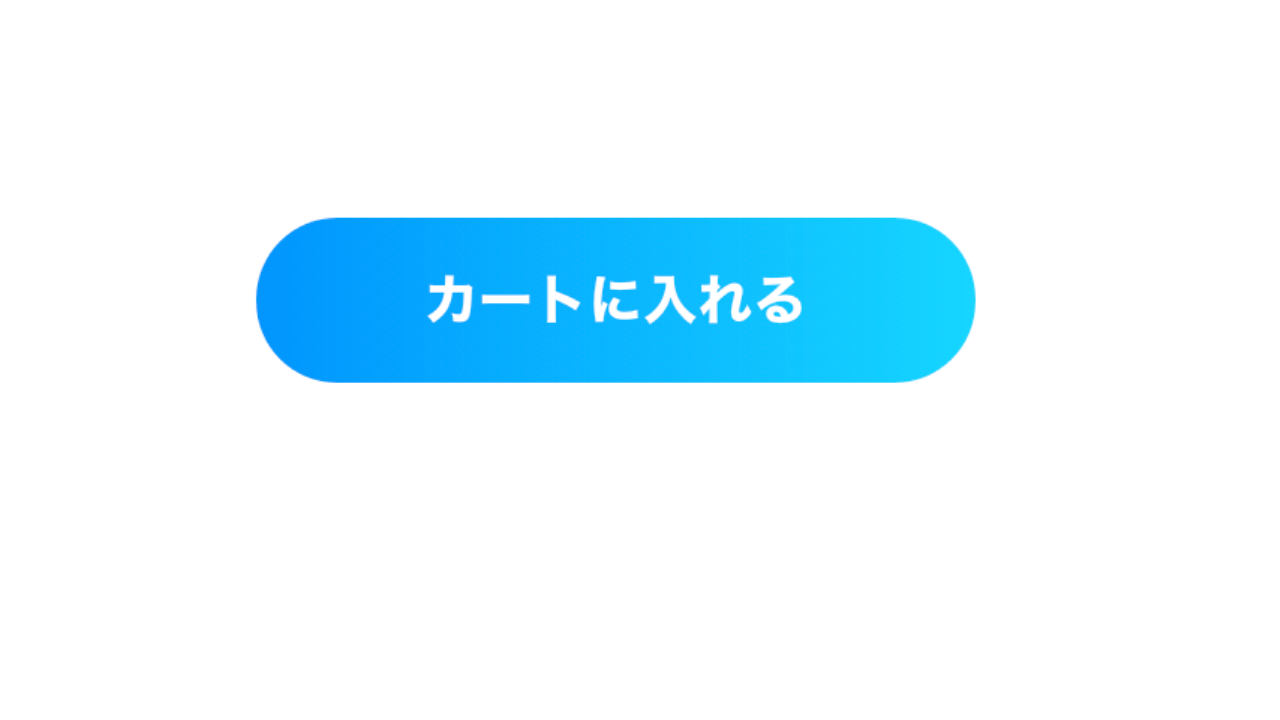
今回は以下のようなボタンを作っていきます。

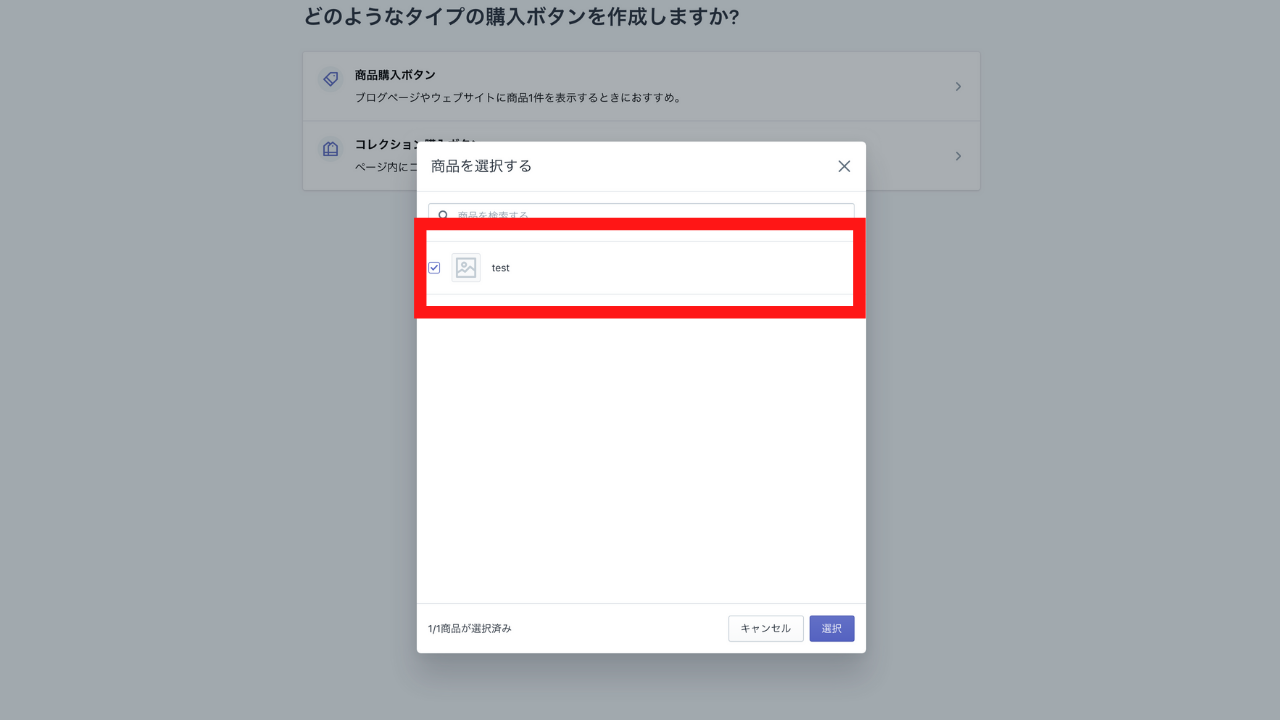
管理画面からボタンを生成します。

ボタンを作成する商品を選択してください。

かんたんな方法は、管理画面でセットアップしておくことです。
一からパラメータを設定していく方法でも、いいですが時間がかかります。
なので、以下をあらかじめ設定しておくといいです。
・ボタンのメインカラー
・ボタンのアクション
・ボタンの形
このデータをベースにパラメータをいれていきます。以下の設定は、styles のなかに入れるようにしてください。
背景色は background です。
html
button:{
・
・
"background":"#0096fe",
・
・
}
文字テキストは以下です。
html
"text": {
"button": "お申し込みはこちら"
}
文字は以下です。
html
button:{
・
・
"font-family": "Noto, Hiragino Sans, Helvetica, Arial, sans-serif",
"font-size": "18px",
"font-weight": "bold",
・
・
}
グラデーションは background です。
html
button:{
・
・
"background":"linear-gradient(to right, #0096fe,#16d6ff)",
・
・
}
ボタンの形は border-radius です。
html
button:{
・
・
"border-radius": "40px",・
・
}
これで完了です。
もしうまくいかない・・・そんなときは以下をコピペしてください。
html <div id='product-component-1601436243785'></div> <script type="text/javascript"> /*<![CDATA[*/ (function () { var scriptURL = 'https://sdks.shopifycdn.com/buy-button/latest/buy-button-storefront.min.js'; if (window.ShopifyBuy) { if (window.ShopifyBuy.UI) { ShopifyBuyInit(); } else { loadScript(); } } else { loadScript(); } function loadScript() { var script = document.createElement('script'); script.async = true; script.src = scriptURL; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(script); script.onload = ShopifyBuyInit; } function ShopifyBuyInit() { var client = ShopifyBuy.buildClient({ domain: 'サイト名', storefrontAccessToken: 'アクセストークンキー', }); ShopifyBuy.UI.onReady(client).then(function (ui) { ui.createComponent('product', { id: '5779400818850', node: document.getElementById('product-component-1601436243785'), moneyFormat: '%C2%A5%7B%7Bamount_no_decimals%7D%7D', options: { "product": { "styles": { "product": { "@media (min-width: 601px)": { "max-width": "calc(25% - 20px)", "margin-left": "20px", "margin-bottom": "50px" } }, "button": { "font-family": "Noto, Hiragino Sans, Helvetica, Arial, sans-serif", "font-size": "18px", "font-weight": "bold", "padding-top": "17px", "padding-bottom": "17px", ":hover": { "background-color": "#99a34e" }, "background-color": "#aab557", ":focus": { "background-color": "#99a34e" }, "border-radius": "40px", "padding-left": "56px", "padding-right": "56px", "background":"linear-gradient(to right, #0096fe,#16d6ff)", }, "quantityInput": { "font-size": "18px", "padding-top": "17px", "padding-bottom": "17px" } }, "contents": { "img": false, "title": false, "price": false }, "text": { "button": "お申し込みはこちら" } }, "productSet": { "styles": { "products": { "@media (min-width: 601px)": { "margin-left": "-20px" } } } }, "modalProduct": { "contents": { "img": false, "imgWithCarousel": true, "button": false, "buttonWithQuantity": true }, "styles": { "product": { "@media (min-width: 601px)": { "max-width": "100%", "margin-left": "0px", "margin-bottom": "0px" } }, "button": { "font-family": "Gill Sans, sans-serif", "font-size": "18px", "padding-top": "17px", "padding-bottom": "17px", ":hover": { "background-color": "#99a34e" }, "background-color": "#aab557", ":focus": { "background-color": "#99a34e" }, "border-radius": "40px", "padding-left": "100px", "padding-right": "100px" }, "quantityInput": { "font-size": "18px", "padding-top": "17px", "padding-bottom": "17px" } }, "text": { "button": "Add to cart" } }, "cart": { "styles": { "button": { "font-family": "Gill Sans, sans-serif", "font-size": "18px", "padding-top": "17px", "padding-bottom": "17px", ":hover": { "background-color": "#99a34e" }, "background-color": "#aab557", ":focus": { "background-color": "#99a34e" }, "border-radius": "40px" } }, "text": { "total": "Subtotal", "button": "Checkout" } }, "toggle": { "styles": { "toggle": { "font-family": "Gill Sans, sans-serif", "background-color": "#aab557", ":hover": { "background-color": "#99a34e" }, ":focus": { "background-color": "#99a34e" } }, "count": { "font-size": "18px" } } } }, }); }); } })(); /*]]>*/ </script>
太文字の部分が、商品特有のパラーメーターとなるので、必ず切り替えてください。
まとめ
ボタンで使えるパラメータは以下です。
なおshopifyのボタンは、コード埋め込み型、です。
コピペするだけで、自サイトにボタンをつくれます。
カスタマイズする方は以下にも注意が必要です。
ボタンは、buttonタグ、で生成されています。
国内のボタンはaタグで使うことが多いので、事前に仕様を決めておきましょう。
画像でボタンを作っている方は、チェックアウト機能を使って、別ページに飛ばすやり方をおすすめします。

