調べてみると、標準で装備されているパターンはこんな感じ
- ①通常のボタン
- ②ミニボタン
- ③バナー
- ④MCボタン
- ⑤ランキングボタン
この中でもっとも、コンバージョンが高いボタンはどれだと思いますか?
コンバージョンさせるには、ただボタンを配置しただけでは売れません。
ポイントは動線でして、「どういうボタンがおされやすいか」「ベストな配置や配色はあるのか」について、経験談をベースに語りたいと思います。
本記事の信頼性
・MAX月300万稼いだ実績あり
・複数サイトの運用中
本業はWEBディレクターです。いろんなサイトをみてきまましたが、マイクロコピーがやはり効果が高いなと感じています。
ボタン選びに迷ったり、これからボタンを配置について学びたい人はぜひ参考にしてください!
コンバージョンが高いボタンは「マイクロコピー」である

コンバージョンを高めるなら、マイクロコピー、意識しましょう
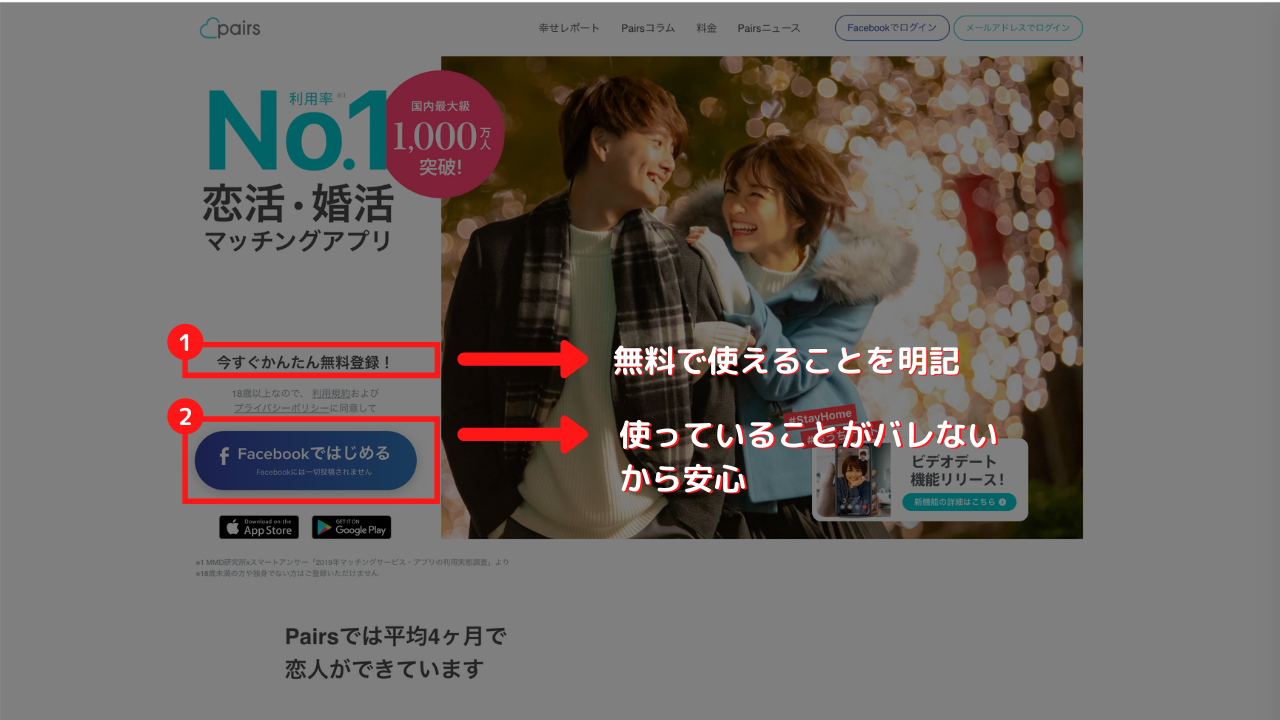
マイクロコピーとは、ボタンの内容を補足させるための手法です。具体例をみていきましょう。

この部分がマイクロコピーです。
読者が欲しい情報をあらかじめ補完することで、ボタンを押しやすい状況をつくります。
ぶっちゃけ配色よりユーザの気持ちに寄り添えるか、が大事だと思っておりそういう意味でもマイクロコピーは優秀です。
アフィンガーでいうと、MCボタンです。

具体的な設定方法をみていきます。
効果的なボタンの配置場所

意識しておきたい場所はこちらです
- リード直下 → マイクロコピー
- 記事下 → ランキング
- 右サイドバー → バナー
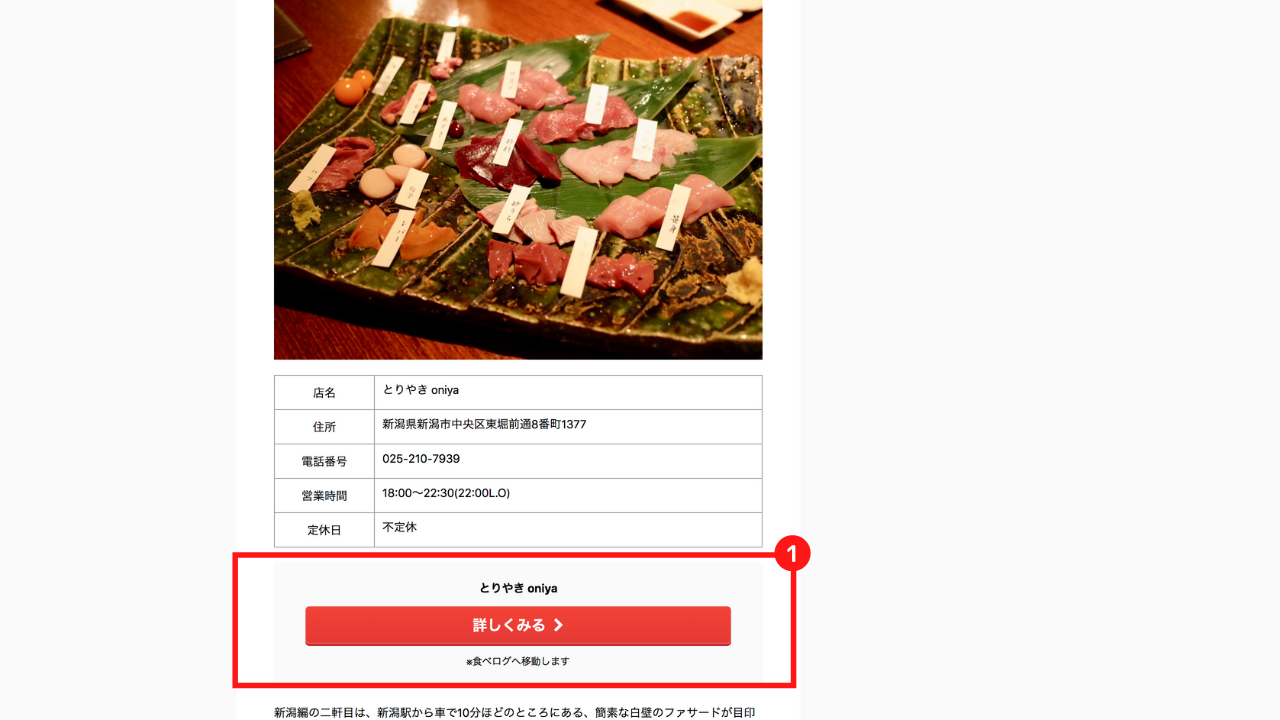
記事上:マイクロコピー

リードの直下あたりに「見出し+画像+ボタン」という順で置いています。
一番クリックされやすい場所です。
画像は情報量を多いため、下あたりに置くと効果的です。
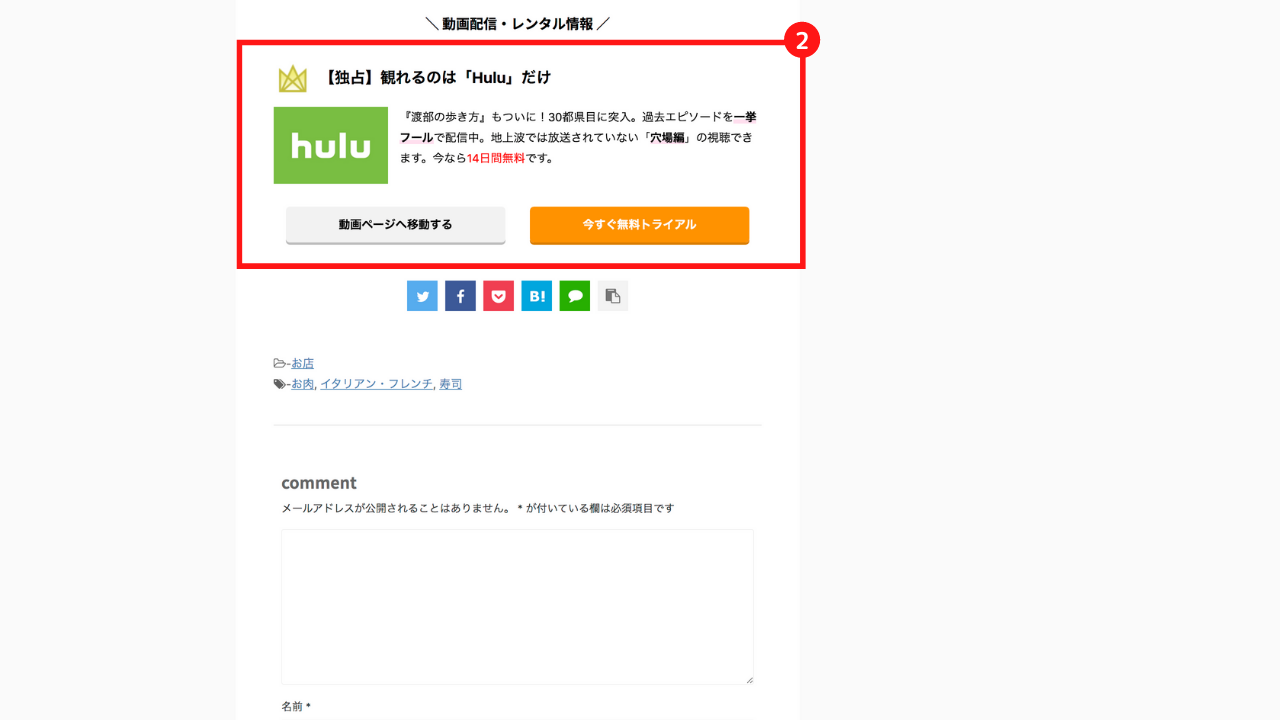
記事下:ランキングボタン

アフィンガーのランキング機能を使う方法です。
「ランキングサイトじゃない」という人でもCTAとして活用ができて、汎用性は高いです。
並列に並べるなら、配色に優劣をつけるとより強調されます。
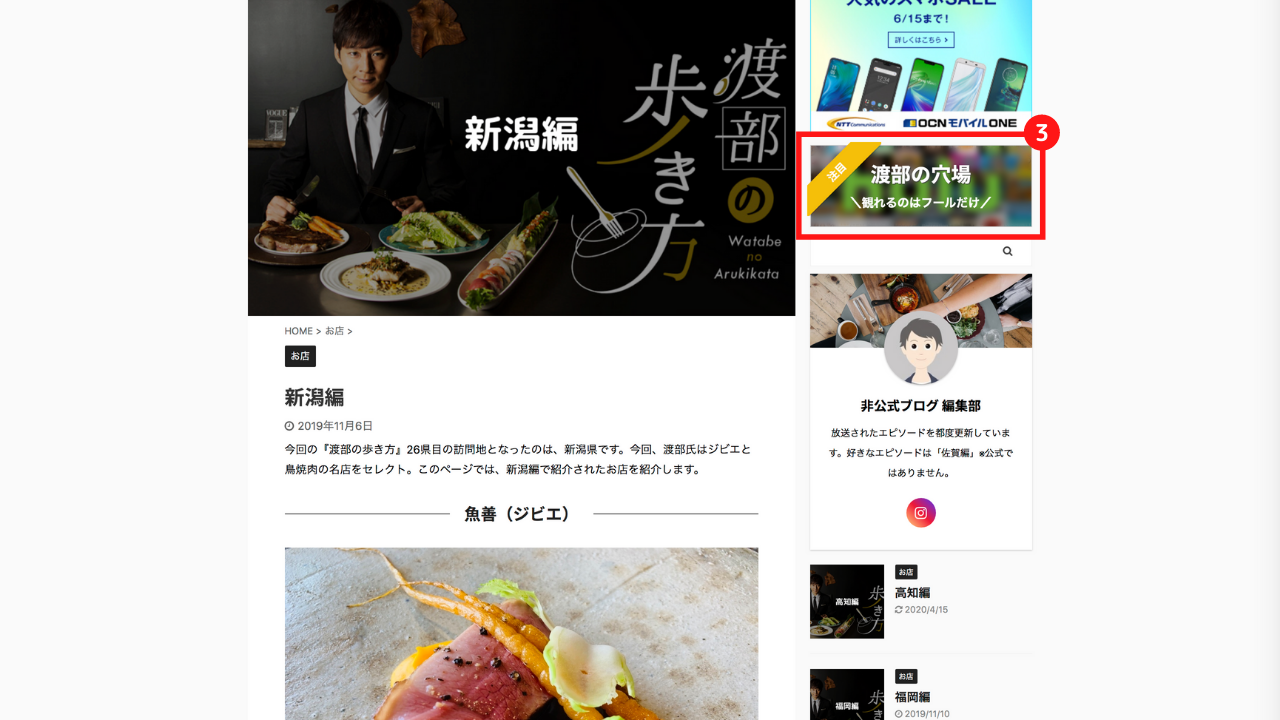
右サイドバー:バナー

こんな感じでバナーが作れます。
帯をつけたり、もできます
※詳しい実装については「記事作成パーツ確認用ダミーページ」を使ってください。アフィンガーをインストールすると自動で登録されるやつです。「投稿一覧」から閲覧できます。
ボタンに関するよくある質問

- ボタンはどこに配置したらいいですか? → Fラインを意識する
- 配色は何色がベストですか? → サイトによって変えるべし
- テキストリンクはどうですか? → テキストもOKです
復習しておくと、ボタンの形や色はそこまで重要ではありません。
最近の傾向として「配置する場所」や「セールスライティング」を重視されるようになってきました。
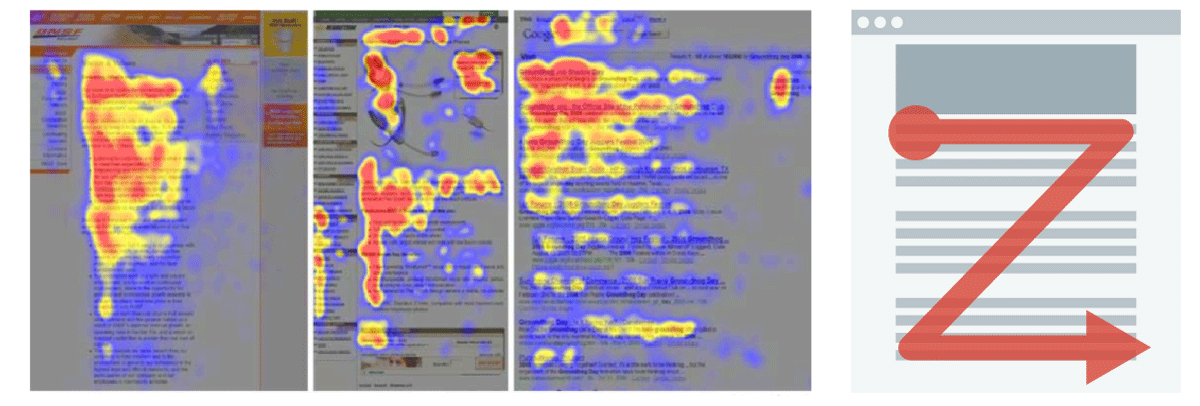
ちなみに、Zラインってご存知ですか?

横書きの文章を読むことを思い浮かべてもらえばわかりやすいのですが、人の視線は左上から始まり、右横へ移動して左下へ移動し、最後に右下へ向かうという傾向があります。
配色に関しては、データもでており、意外にも「赤」が押されている傾向があります。
とはいえ、サイトのカラーやテイストにあわせるのがベストです。
設置して終わりではない、計測が必要です

設置して満足せずに、計測までセットでやりましょう。
計測する方法は以下です。
- アナリティクスで計測する
- アフィンガーのプラグイン(タグ管理マネージャ3)を使う
やり方は2通りあり、初心者であればタグマネージャーの方が設定が複雑でなくて使いやすいです。
主な機能
- 広告リンクの計測
- ABテストができる
- アナリティクス不要
タグマネージャー単体より買うよりも、EXのセットパックで買った方がお得です。
「金額も高いしアナリティクスで十分」っていう方はもちろんOKです。
とはいえ、設定がわりと難しいな、、と思ったら、こちらから試してみてください。EXが一緒についてきます。

