残念ながら、アフィンガーにはCTA機能はありません
他のテーマにはあるのになぜ、、?
というのも、アフィンガーにはCTA機能(Call To Action)を代用するランキング機能がついています。
このため、CTAが付いていないと思われます。
とはいえ、「アフィンガーでCTAを使いたい」という方向けに、当サイトが考案したカスタマイズ方法をご紹介します。
本記事の内容
- アフィンガーでCTAを作る方法
- CTAを記事下に設置する方法
今回は2部構成で進めていきます。
できるだけわかりやすいようにサンプル付きで解説します。
HTMLにも詳しくない人でも、手順通りに進めれるように図解してます。
なお、画像を使っていくので、作るときは事前にCTA用の画像を準備してくださいね!
アフィンガーでCTAを実装する方法

サンプルを用意したので、この内容を沿って作るだけです。
手順は以下です。
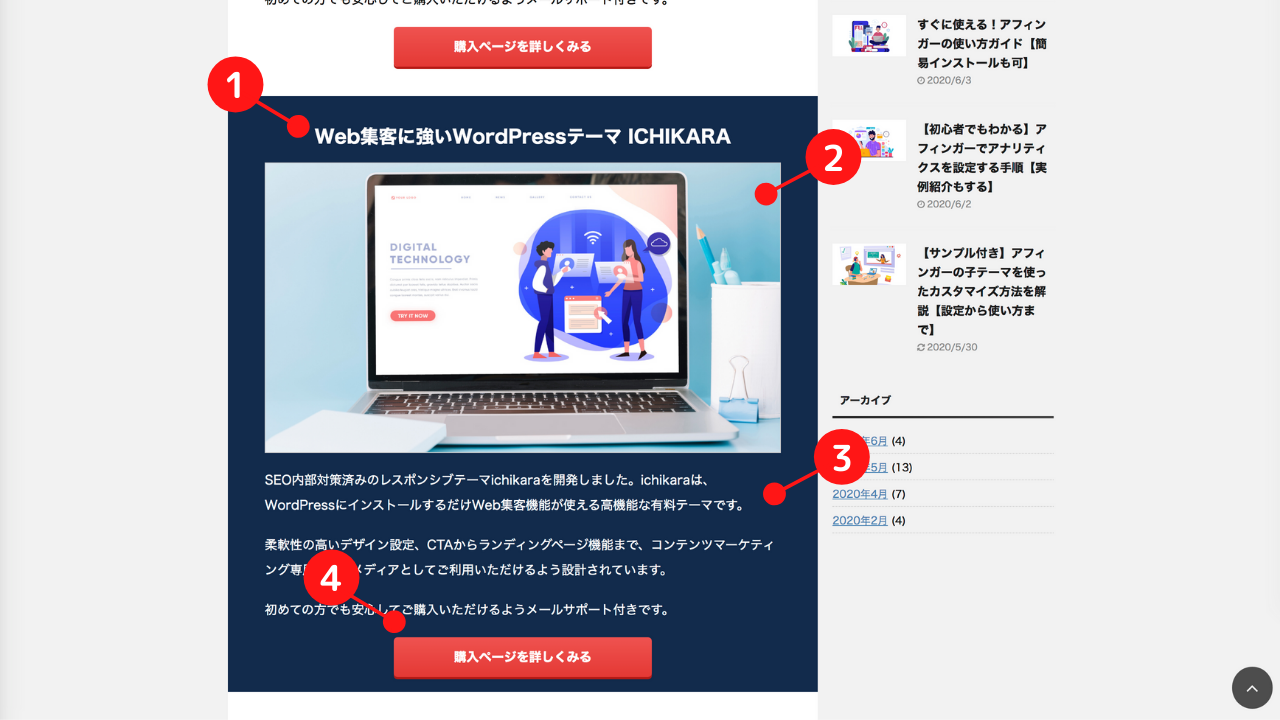
- ①キャッチコピーを書く
- ②画像を用意する
- ③文章を書く
- ④ボタンを作る

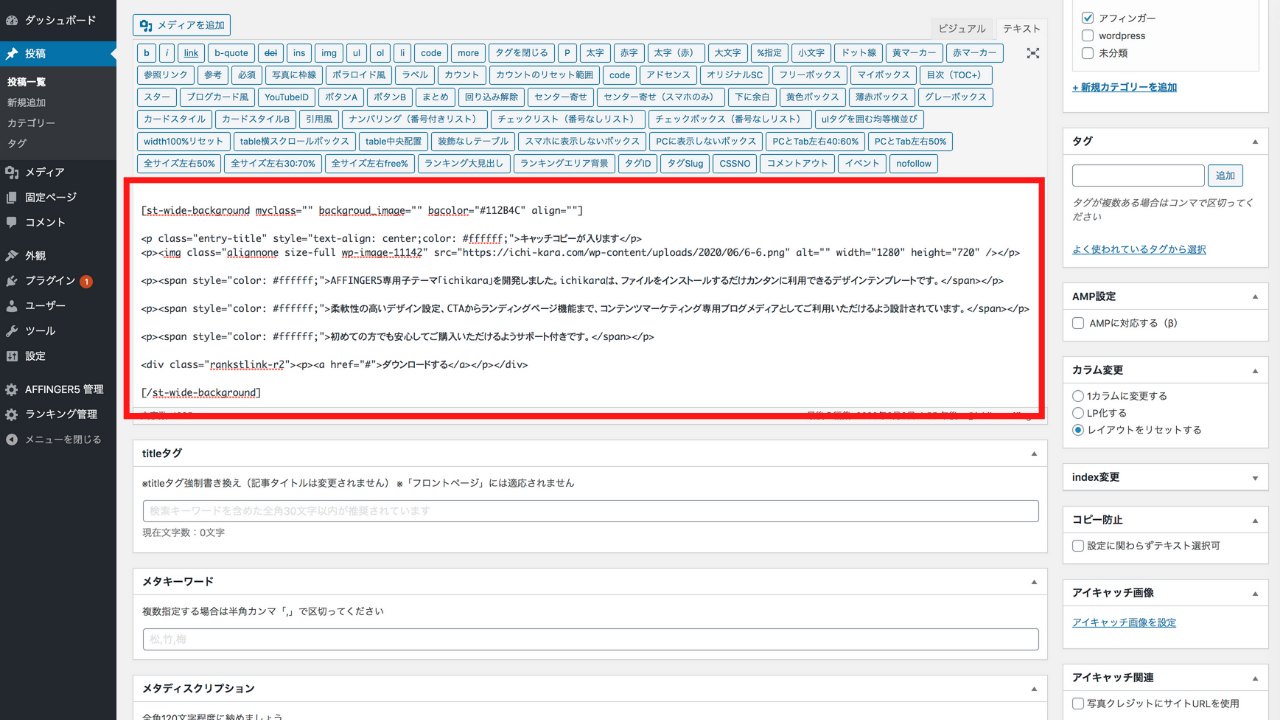
コードは以下のように書きます。
html
[st-wide-background myclass="" backgroud_image="" bgcolor="#112B4C" align=""]
<p class="entry-title" style="text-align: center;color: #ffffff;">キャッチコピーが入ります</p>
<p><img class="alignnone size-full wp-image-11142" src="https://ichi-kara.com/blog/wp-content/uploads/2020/06/6-6.png" alt="" width="1280" height="720" /></p>
<p><span style="color: #ffffff;">AFFINGER5専用子テーマ「ichikara」を開発しました。ichikaraは、ファイルをインストールするだけカンタンに利用できるデザインテンプレートです。</span></p>
<p><span style="color: #ffffff;">柔軟性の高いデザイン設定、CTAからランディングページ機能まで、コンテンツマーケティング専用ブログメディアとしてご利用いただけるよう設計されています。</span></p>
<p><span style="color: #ffffff;">初めての方でも安心してご購入いただけるようサポート付きです。</span></p>
<div class="rankstlink-r2"><p><a href="#">ダウンロードする</a></p></div>
[/st-wide-background]
このデータを投稿ページにコピペするだけでOKです。

※ビジュアルモードで開くと、pタグを消えてしまうのでテキストモードで開いてください
プレビューを見ながら、調整していくとミスなく作れます。
記事下にCTAを設置する

ウェジットを使って設置します。
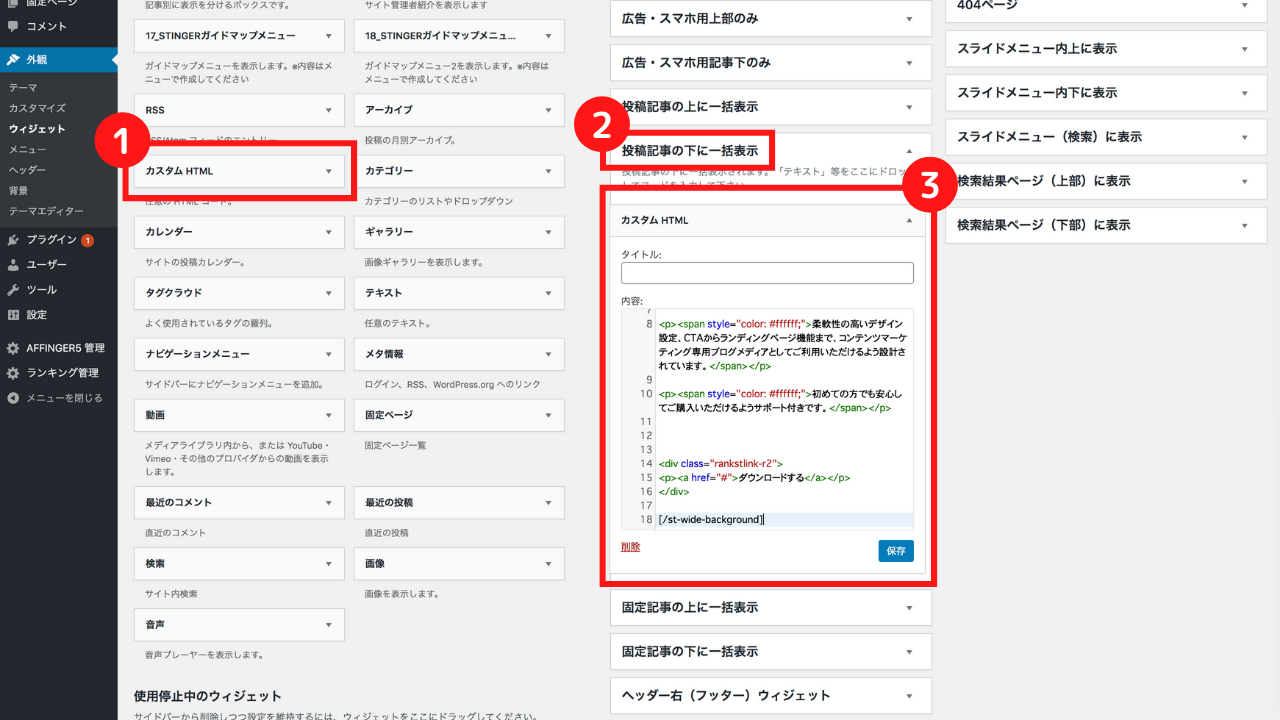
外観 - ウェジット を開いて

カスタムHTMLをクリックして「投稿記事の下に一括表示」を選択します。
そのあと、さきほどのデータを貼り付けます。
最後に保存ボタンを押して、完了です。
まとめ
CTAの実装方法について解説しました。
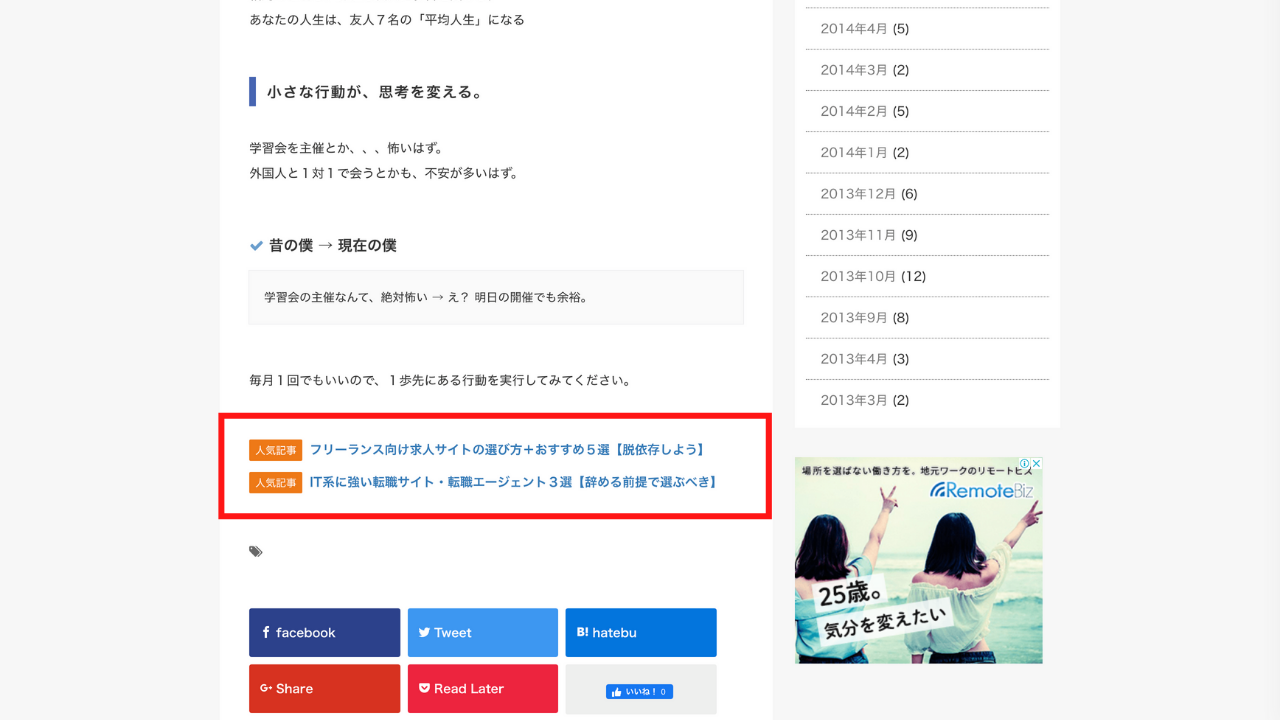
アフィンガーのウェジットはとても便利でして、リンクで誘導する方法もあります。
こんな感じ。

マナブさんもCTAはあえて使わず、リンクで誘導しています。
とはいえ、特化型のアフィリエイトサイトには効果的です。特に収益記事以外からも成約してくれます。
ちなみに僕が運営している特化サイトの多くは、CTAを実装しています。
アフィンガーにはタグ計測機能があり、コンバージョン計測することも可能です。
このあたりは、また別の記事でご紹介できればと思ってます。

