一番簡単なやり方は「HTMLを埋め込む方法」です。Googleマップを開いてコピペするだけ。
本記事でわかること
・【基礎編】実例から自分のやり方ことをみつける
・【基礎編】簡単に埋め込む方法
・【応用編】ワンステップのカスタマイズ
アイコンを変える、地図をモノクロにする、などといったカスタマイズ方法もあるので、実例をみながら自分にあった実装方法を探してみてみましょう。
WordPressで地図をいれる方法
実装方法は、大きくわけて3パターンあります。
- HTMLを埋め込む
- プラグインを使う
- googlemapAPIを使う
その①:HTMLを埋め込む
特にこだわりがなければこの方法でOKです。実装方法は「コピペ」するだけ。投稿ページの管理画面にGoogleマップから発行したタグを貼り付けるだけで表示することができます。
その②:プラグインを使う
HTML知識がなくても実装できるため、初心者向けの方法といえます。
例えば「SimpleMap」というプラグインを使えば、以下のようなショートコードをいれるだけで実装できます。
html
[map addr="東京都新宿区新宿3丁目14−1"]
筆者自身、このプラグインを利用していますが「横幅を自動調整機能」や「設定が簡単」という面から重宝しています。
なお、利用する際に「API」というコードを発行する必要があります。詳しくみていきます。
その③:APIを使う
上級者向けに「GoogleMapsAPI」を使って実装する方法もご紹介したいと思います。
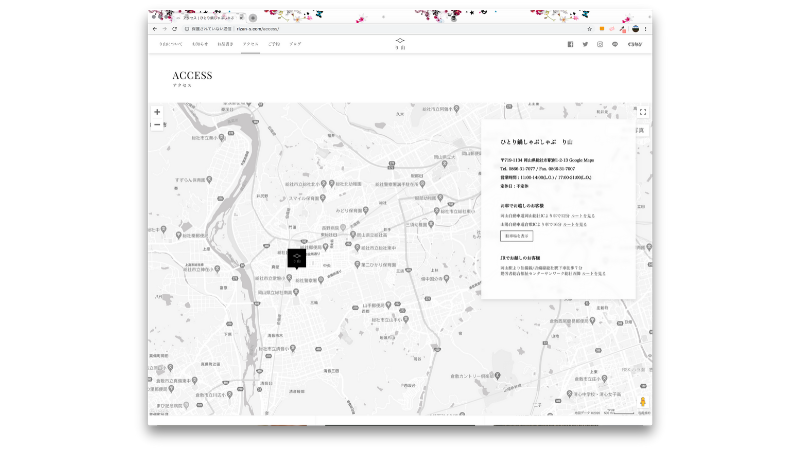
これはすべてAPIを使って実装されています。
・アイコンを変える

・地図をモノクロに変える

これらは、jsを使って実装されており、HTMLとJavscriptの知識が必要です。そのためほかの実装方法と比べると難易度が高いといえます。
上記の参考例は「SANKOU!」から選びました。こちらのサイトは制作会社が作ったクオリティの高いデザインをみることができます。こんなことやりたいというイメージが湧くのでぜひ一度のぞいてみてください。
実装方法について
次に、実装方法についてご紹介します。
具体的には「①HTMLを埋め込む」の方法について図解を入れながら、紹介します。
1、Googleマップで載せたい住所を入力する
マップを開き、住所を入力してください。

お店の名前でもいいですし、住所でも構いません。
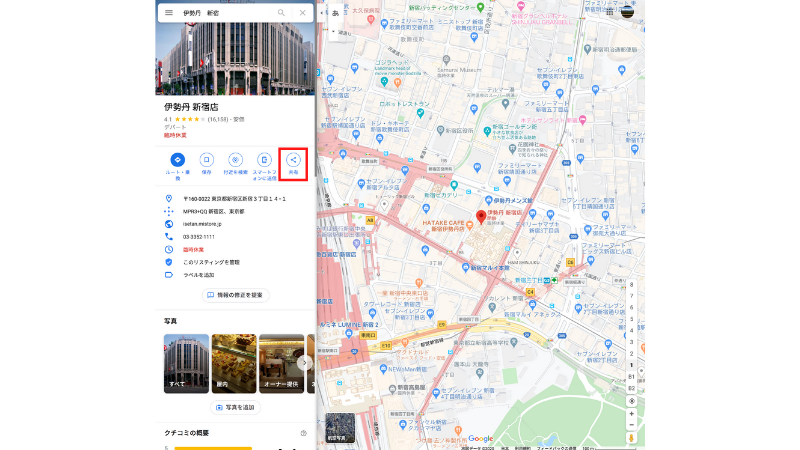
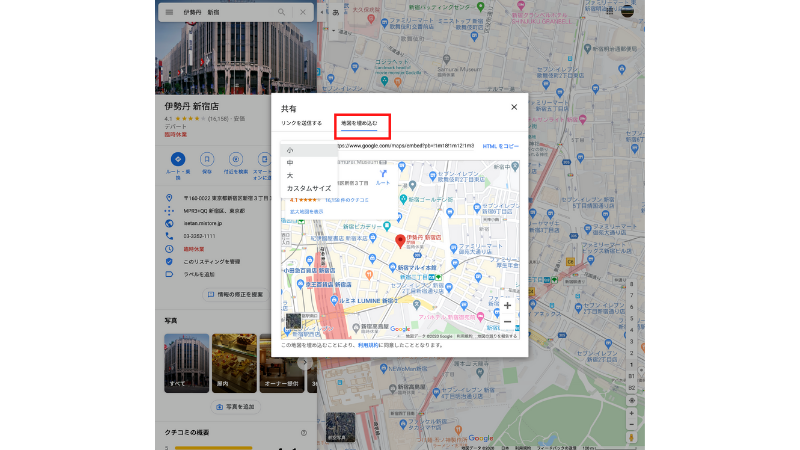
2、コードを発行する

共有ボタンから、コードを発行します。発行されるのは<iframe>〜</frame>、囲まれたタグです。
具体的には以下のようなソースが発行されます。
html
<iframe src="https://www.google.com/maps/embed?pb=・・・" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
このとき、実装したいサイトのサイズを事前に測っておきましょう。GoogleChromeを開いて、
Ctrl+Shift+U、から指定のカラムをあわせることでサイズをチェックできます。
ちなみに、
・アフィンガー … 694px
・スワロー … 770px
・SANGO … 699px
主要WordPressテーマの横幅はこちらです。
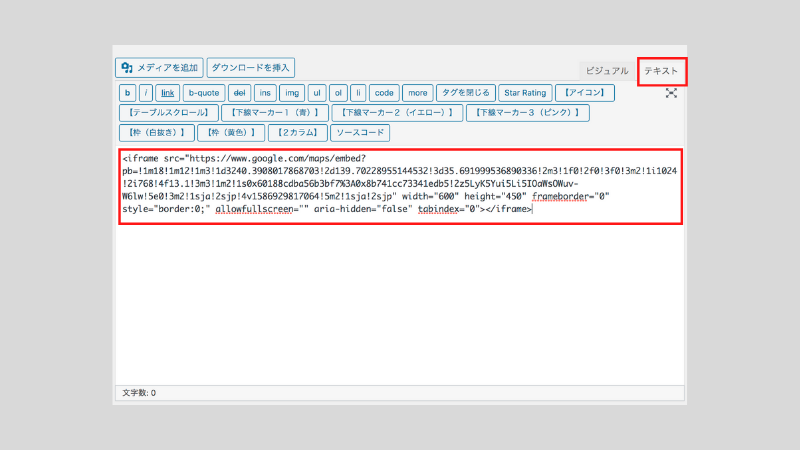
3、WordPress管理画面にコピペする
あとは簡単です。掲載したい投稿ページにソースを貼り付けるだけ。

編集画面の「ビジュアル」から「テキスト」に切り替えて、コードを貼り付けてください。

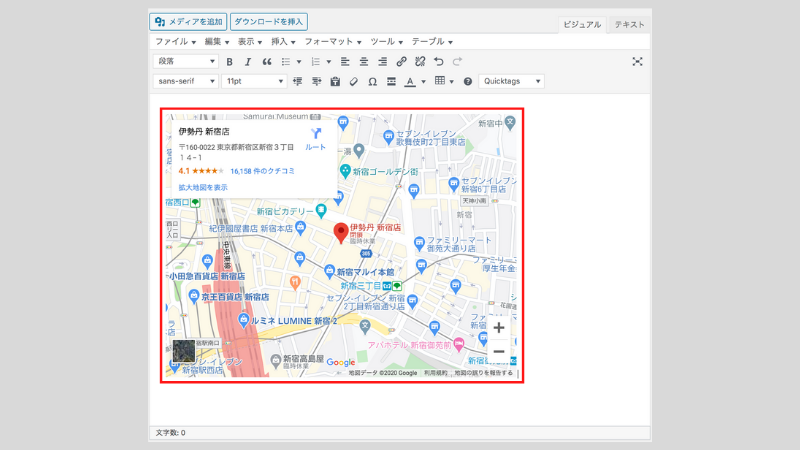
ふたたび「ビジュアル」に戻すと地図が表示されます。

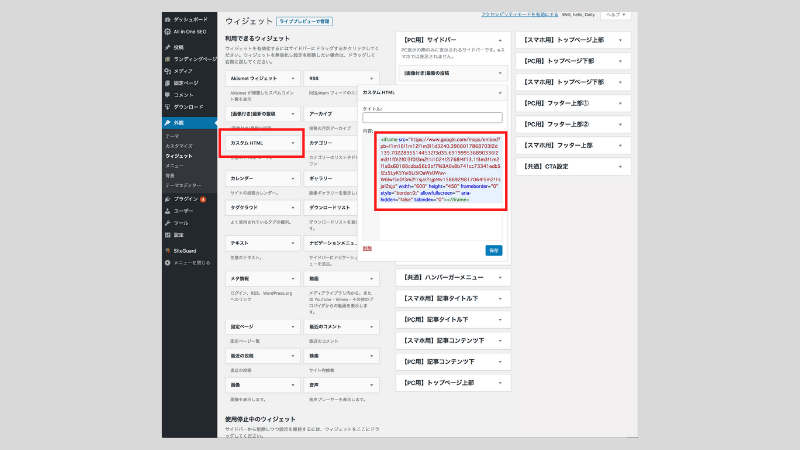
サイドバーに掲載する場合は「縦幅」を調整しないと若干デザインが崩れますのでご注意を。

このように見栄えが悪くなります。
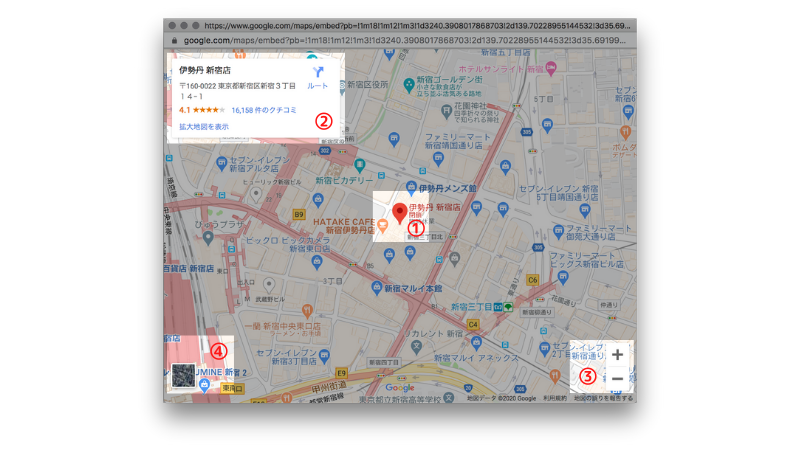
4、実装画面
最後に実装した画面をご説明します。埋め込み式の場合、以下の4つがデフォルトで表示されます。

表示される項目
①アイコン
②吹き出し
③航空地図
④拡大・縮小ボタン
ここで1つアドバイスをしておくと、地図下に「住所」や「最寄りの駅」を補足をいれておくと親切かと思います。テキストだけでOKです。
上級者向け:カスタマイズ方法
応用編として。
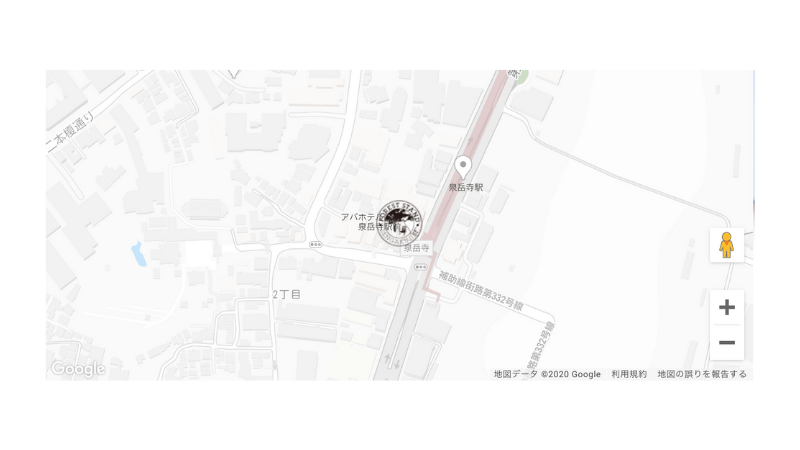
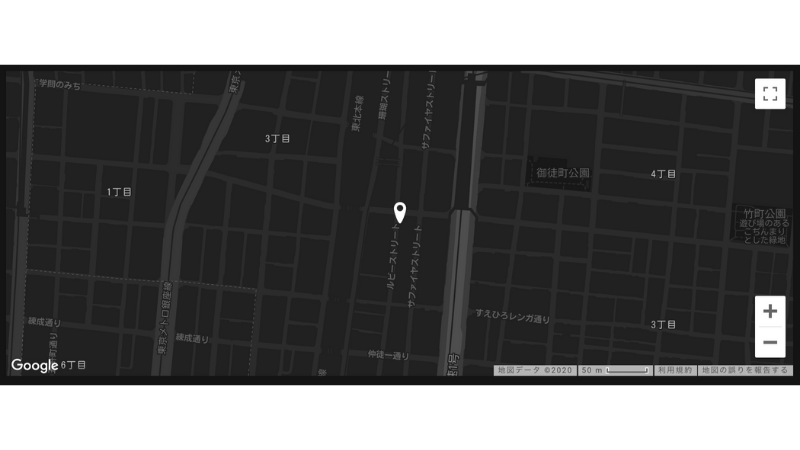
・シロクロにしてみる

APIを使わずに、CSSだけで実装することもできます。
・CSS側
html
.googlemaps iframe,
.googlemaps object,
.googlemaps embed {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
・HTML側
html
<div class="goolemaps"><iframe>〜</iframe></div>
モノクロだけでなく、色合いも調整もできます。
googlemapsタグで囲んであげないと、反映されないのでご注意を。
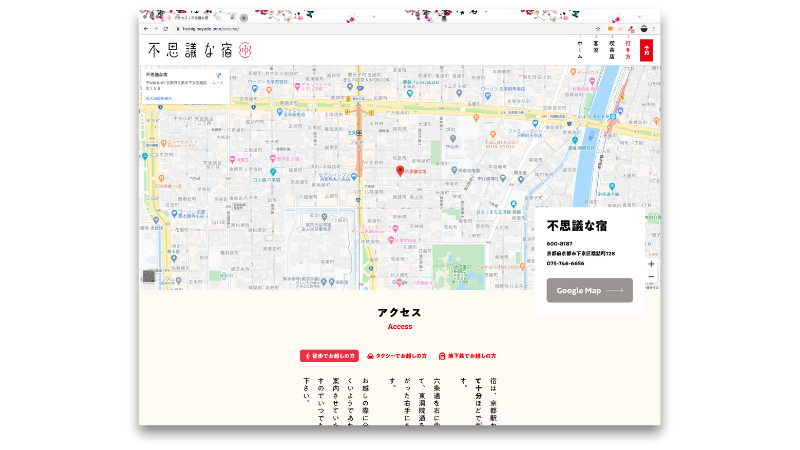
・ヘッダーとしてみせる

こちらは埋め込み式を加工してヘッダーとしてみせています。
ポイントは、CSSでpostionの設定をしてあげることです。具体的にいうと、親側=postion:relative、子側=postion:absolute、としておくと地図の上にHTMLを載せることができます。
使い方がいまいちわからない人は「css postion」でググってください。
まとめ
最後に。たくさんの人に使われている「埋め込む方法」ですが、できないこともあります
- アイコンを変える
- 経路を表示する
- ストリートビューを追加する
これらはできないので、APIを使う必要があります。
どの方法で実装しようか迷っている人は、上記の実例を参考に自分のサイトにあったデザインを選んでください。