- サンプルをみたい
- ショートコードを一覧でみたい
- 表示カスタマイズはどうやってやるのか
こんな疑問にお答えていきます。
カレンダーをつくるために「Event Organiser」を使っている人も多いと思います。筆者も拡張性の高さから、カスタマイズして利用しています。
実際に「Event Organiserを導入してみてどうだった」のか、使いやすかった点、逆に設定しづらかった点とあわせて、感想付きでレビューしたいと思います。
まずはざっくり、Event Organiserってどんなプラグインなのか、紹介するので、気になった方は参考にしてください。
Event Organiserとは

「Event Organiser」はWordPressのプラグインで、複数のイベント管理やイベント詳細ページの作成に適しています。
こんな人にオススメです
- WordPress内で完結したい
- 複数のイベントを管理したい
- googleカレンダーのデザインが気に入らない
個人的にはgoogleカレンダーの上位互換として使えるな、、と思いました。
デザインの拡張が高い点、そしてワードプレス内ですべて完結できる点が魅力的です。
特徴その①:詳細ページ作成が簡単
ワードプレス内で完結しているため、カレンダー作成からイベント詳細まですべてEvent Organiserで管理することができます。
カスタム投稿で構築されているため、普段利用している投稿ページのように、HTMLパーツで組み込めるようになっています。アフィンガーで利用しているタグもそのまま使うことができました!
特徴その②:複数イベントの管理
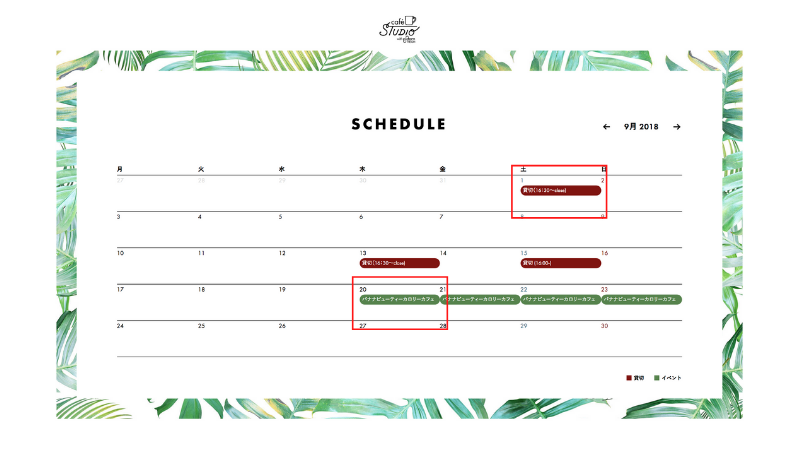
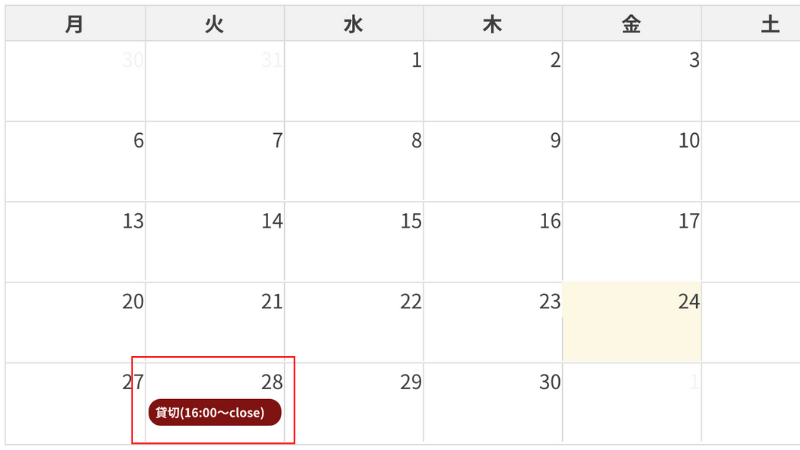
カテゴリごとに色分けすることができ、複数のイベントの作成が可能になっています。
飲食店を例にしてみましょう。
「貸切」と「イベント」で区分けしたいとき

カテゴリと紐付けるだけで、複数のイベントの管理が可能になります。
特徴その③:拡張性が高い
Event Organiserには、テンプレートが用意されており、それぞれページをカスタマイズできます。
例えば、
詳細ページ : single-event.php
アーカイブ : archive-event.php
会場ページ : taxonomy-event-venue.php
カテゴリページ : taxonomy-event-category.php
上記のとおり、カスタム投稿をベースに作られているため、カスタムフィールドをつかって、項目を追加することも可能です。
コーディングの知識は必要ですが、Event Organiserを使うことでカレンダー機能をつくる工数を最小限にできます。
不満:設定がやや複雑
拡張性が高いプラグインのため、設定がやや複雑です。
マニュアルは存在しますが、英語で書かれているうえに、日本語の解説サイトが少ないのが残念…。
そこである程度初心者の人でも設定できるように、図解をいれながら、実装方法について解説していこうと思います。
Event Organiser 設定・手順
まず、プラグインをダウンロードします

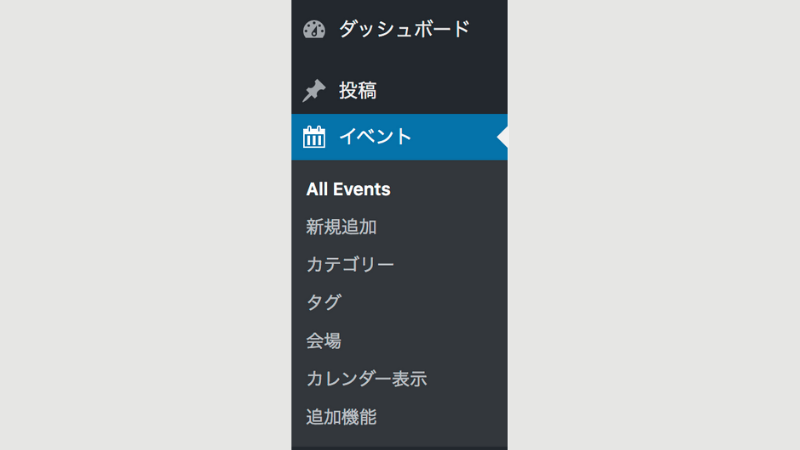
有効にすると、左側に、イベントという項目が追加されます

Event Organiserの作成手順は大きくわけて以下です。
- イベントの作成
- カテゴリの作成
- 地図の作成
- カレンダーを表示する
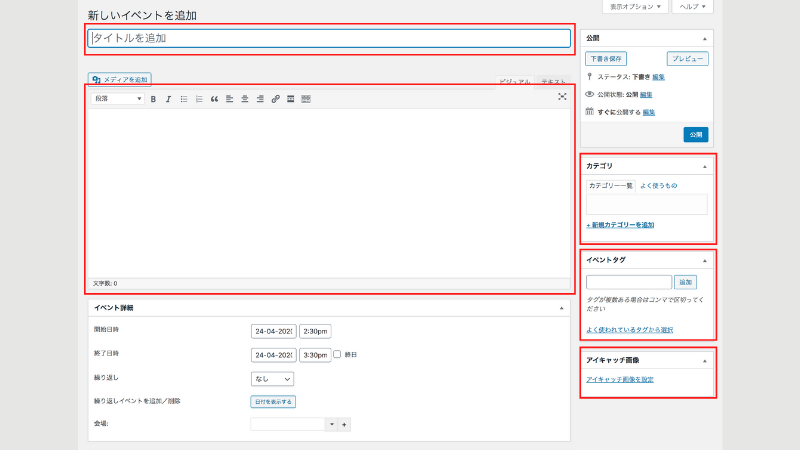
イベントの作成について
設定画面です。

アイキャッチやスラッグも個別で設定することができます。テンプレートを用意していない場合は、single.php、自動的に呼び出されるようになっています。
スケジュールを使いまわしたり、

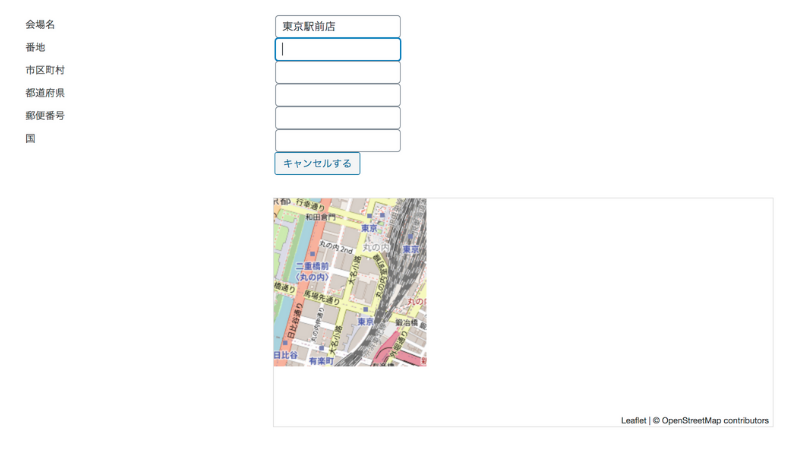
会場がある場合は設定することもできます。

詳細ページをカスタマイズしたい人はカスタマイズ編をみてください。のちほど説明します。
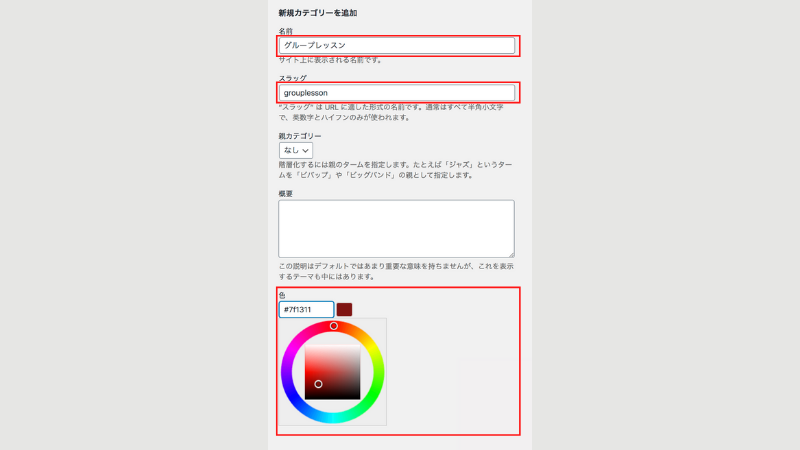
カテゴリの設定
次に、カテゴリの設定です。複数イベントを管理するときに各カテゴリを色分けすることができます。

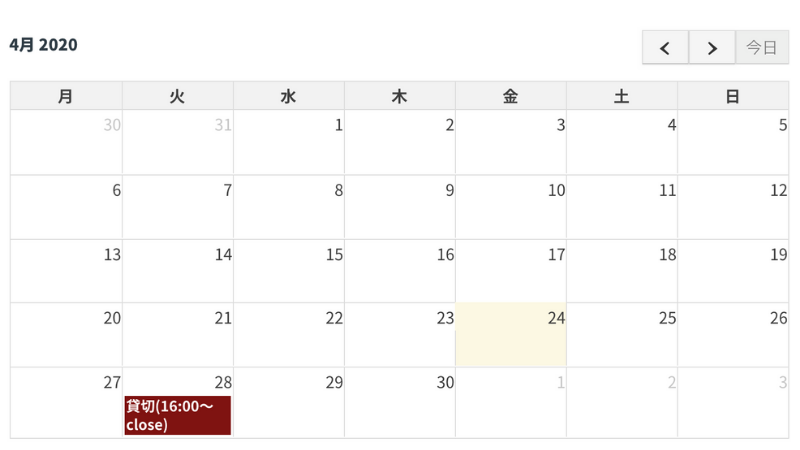
上記のようにカテゴリ別にカレンダーを表示することもできます。
記入例
html
[eo_fullcalendar category="grouplesson"]
ほかにも、ショートコードは豊富に用意されているので、ショートコードを一覧化して見せたいと思います。
ショートコード一覧表
よく使うパターンを一覧にまとめました!
- カレンダーを一覧で表示する
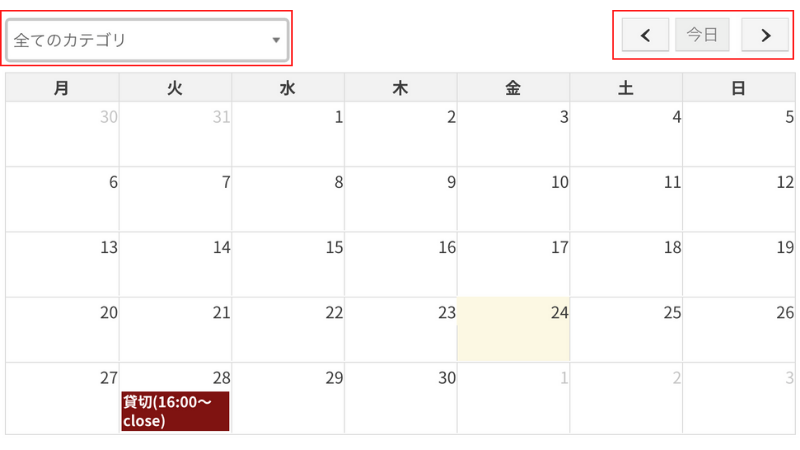
- ヘッダーを変更する
- 条件をつけて表示する
- リスト形式で表示する
まずはデフォルトからご説明します。

html
[eo_fullcalendar]
こちらがデフォルトで表示したときのカレンダーの形式。シンブルでみやすいデザインです。
その②:ヘッダーを変更する場合

html
[eo_fullcalendar headerLeft='category' headerCenter='' headerRight='prev today next']
以下を加えることで表示項目を制御することができます。
パラメーター
・title…タイトル
・category…カテゴリ
・venue…会場
・country…地域
・next' and 'prev…次月・前月の移動
・today…今日の日付へ移動
・goto…指定の日付へ移動
その③:フィルターをかける場合
html
[eo_fullcalendar category="grouplesson"]
イベントごとに掲載することもできます。値は
categoryID。ほかには「ユーザ別」「地域別」の2パターンがあります。
その④:文字テキストで表示する場合

html
[eo_events]
カレンダーではなく、文字テキストで表示する場合。イベント登録されているものだけをみせることができます。
その⑤:指定の日付を表示する場合
html
[eo_fullcalendar date="2018-01-01"]
パラメータに日付を設定するだけで、指定の月のカレンダーを表示することも可能です。
Event Organiser 表示カスタマイズ方法
既存の表示方法に物足りない方向けに、実際に触ってみて便利そうだなと思ったカスタマイズ例をいくつかリストアップしてみました。
カレンダーのデザインを変更する
カレンダーのデザインも変えていきます。具体的にはCSSの調整するだけでOKです。
・アイコンに丸みをつける

html
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table tbody td .fc-day-grid-event {
display: block;
margin-bottom: 5px;
padding: 0 5px;
height: 20px;
line-height: 20px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
font-size: 10px;
font-feature-settings: "palt";
text-decoration: none;
letter-spacing: 0;
overflow: hidden;
}
・曜日別に色を変える

html
//土曜日の色を変える
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table thead .fc-sun {
color: #7f1311;
}
html
//日曜日の色を変える
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table thead .fc-sat {
color: #356e88;
}
colorプロパティ、を変更してあげれば、任意のカラーバリエーションに変更できます。
項目を追加する
「Advanced Custom Fields」を使えば、表示する項目を追加することもできます。
プラグインをインストールして、フィールドグループ - 投稿タイプ - イベント、を選択します。あとは追加した項目をフォーマットを決めて設定するだけ。
設定画面に、追加した項目を追加されます
キャプチャーをみせる
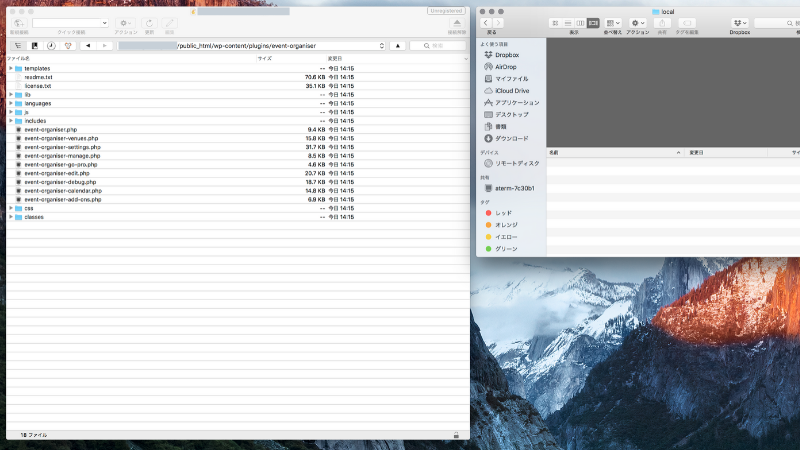
この内容を反映する場合は、以下のファイルを変更していきます。
イベント詳細ページをカスタイズする
デフォルトは以下の情報を表示しています。
・開始日と終了日
・次回の開催日
・カテゴリ
・詳細
この状態だと、使い勝手が悪いので表示内容を調整します。
未設定の場合、single.php、の内容を読み込んでいます。
カスタマイズしたい場合は、
plugin/event-organiser/templates/single-event.php→ /themes/利用テーマファイル/sigle-event.php
にファイルを移動してください。
ローカルにダウンロードして、アップしましょう。

とはいえ、既存テーマのフォーマットをあわせるのは難易度高めかもしれません、、。
まとめ
Event Organiserの使い方についてご紹介しました。
こんな人向けです
- デザインをおしゃれにしたい
- コーディング知識がある
- WP内で完結できるシステムが欲しい
実際使ってみた感想としては、イベント関係のプラグインでは一番拡張性が高いなと思いました。
カスタム投稿で作られているので、ある程度ワードプレスの関数や、コーディング経験があればごりごり作れると思います。
今回は以上です。

