決済機能といえば「EC-CUBE」「welcart」「WooCommerce」など、検討している方も多いと思います。
一方で、多機能なために、プログラミングの知識が必要だったりします。そのため外注せざるえなかったり、設置コストがかかるのが難点です。
では、簡単で設置できるものはないかのか。
結論からいうと、一体型のサービスがいいと思います。具体的には「shopify」です。
この記事を書いているのは、クライアントからLPにECサイトを組み込めないかと相談され調査してみました。
メリットとデメリットの両面から、なぜshopifyがいいのか解説したいと思います。
Shopifyがベストな理由

理由はこちら。
- その1:取り付けが簡単にできる
- その2:ページ内決済ができる
- その3:決済種類も豊富
理由1:取り付けが簡単にできる
EC機能の代表サービスは「WooCommerce」です。
こちらを組み込もうと思うとなると、わりと大変です。
まず、使うには「WordPress」が必要です。
「WooCommerce公式サイト」によると
設定手順
1. サーバーを用意する
2. WordPressを用意する
3. wooのアカウトを発行する
4. テーマを選ぶ
5. プラグインを入れる
さらに、ここから商品登録から、決済の設定などを行います。
なぜこんなにもやることが多いかというと、WooCommerceは大規模なECサイトを想定して作られています。
なので、商品数も入るように設計されています。
一方、LPで扱う商品は1つ。多くても2−3品だと思います。
その点、shopifyは簡単です。
- 商品を登録して、
- ボタンを発行して、
- サイトに貼り付ける
これだけです。
最近は、ボタンを貼り付ければ、決済機能がつかえるようになっておりとても取り付けが簡単になっています。
理由2:ページ内決済ができる

ECサイトにおいて「カゴ落ち」への対策は重要です。
Amazonが行ったカゴ落ち調査によると、「約70%」がカゴ落ちしているとのことです。
カゴ落ちの内訳
・53% 手数料や送料など追加コストが高い
・31% 会員登録するのが手間だった
・23% 購入までプロセスが長すぎる
・20% トータルコストが高かった
・17% サイトが信用できないためカードの情報を入力したくない
・16% 届くまでが遅い
・15% サイトでエラーが出た
・10% 返品条件が満足できない
・6% 支払い方法で選択したいものがなかった
・4% カードが使えなかった
理由をみると、会員登録が面倒だったと回答した人が「31%」で離脱していることがわかります。
一方、shopifyには「チェックアウトフォーム」という機能があります。
具体的にはこちらです。
なお、shopifyを使うことで「面倒な会員登録」「購入までのプロセス」をなくすことができます。
要するに、shopifyを使うことでこれらの要因を改善することができてしまう。これは素晴らしい。
理由3:決済種類も豊富

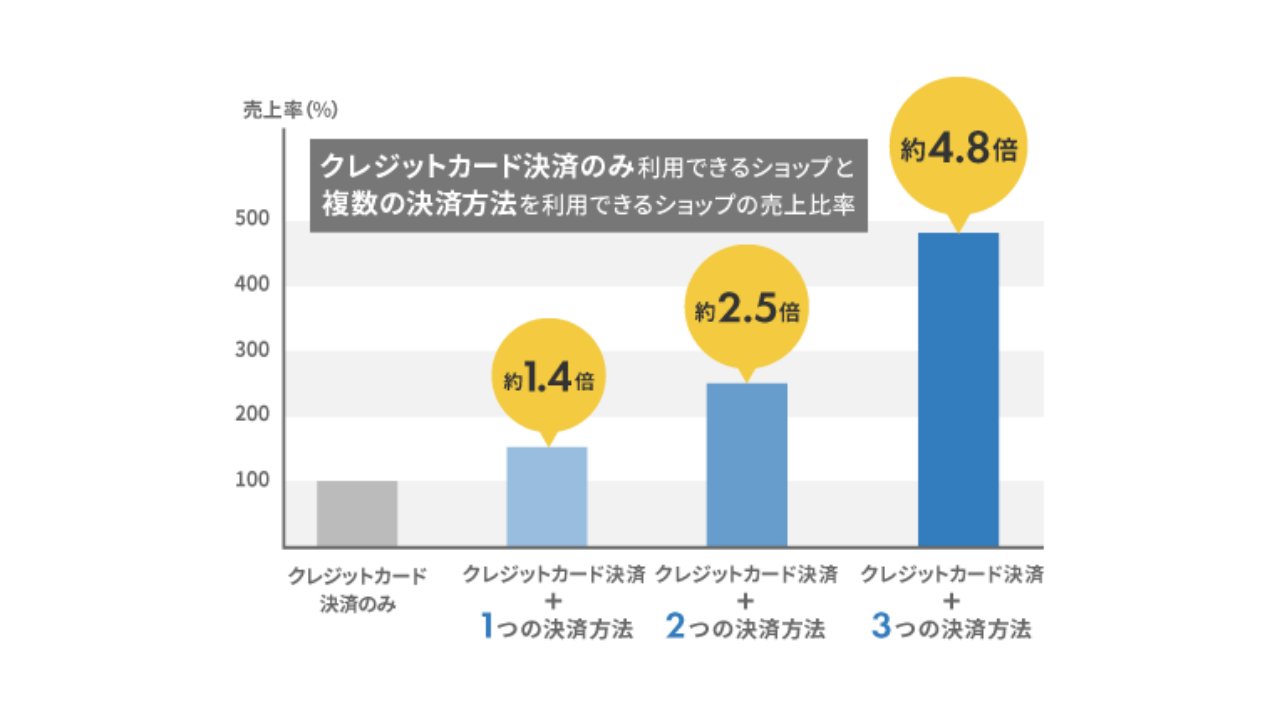
GMOが「決済方法と売上の関係」について調査しています。

ショップに利用したい決済方法がない場合には約2割のお客様は離脱してしまうと言われており、ショップで利用できる決済方法を充実させることは、売上アップの近道になります。ショップのお客様層にあった決済方法の導入をおすすめします。
参照:GMO
shopifyの場合、
・PayPal
・Amazon Pay
・KOMOJU
・携帯キャリア決済
・Paidy
・GMOイプシロン
・SBペイメントサービス
・2Checkout
・CyberSource
・BitPay
・Apple Pay
・Google Pay
・Shop Pay
例えば、アパレルだと、ターゲットが学生だったりします。その場合、コンビニ決済や、後払いが効果的です。
※クレジットカードをもっていない人も多かったりするので。
ちなみに、僕のところだと法人さんは、銀行振込が多かったりします。要するに、ターゲットにあわせて、決済種類を調整できるサービスだと安心です。
ただし有料です

月額3000円です。
ベーシック(29ドル)、スタンダート(79ドル)、プレミアム(299ドル)、とあります。
LPで使うのであれば、ベーシック、でOKです。
とはいえ、固定費をなるべく下げたいと方であれば「Stripe」でもいいと思います。
shopifyと同様、決済機能だけとりつけることができます。プラグインと連携すれば、ボタン発行できて、違和感なく使えます。
取り付け方について
使い方はとてもかんたんです。
- 会員登録する
- 商品登録する
- ボタン発行する
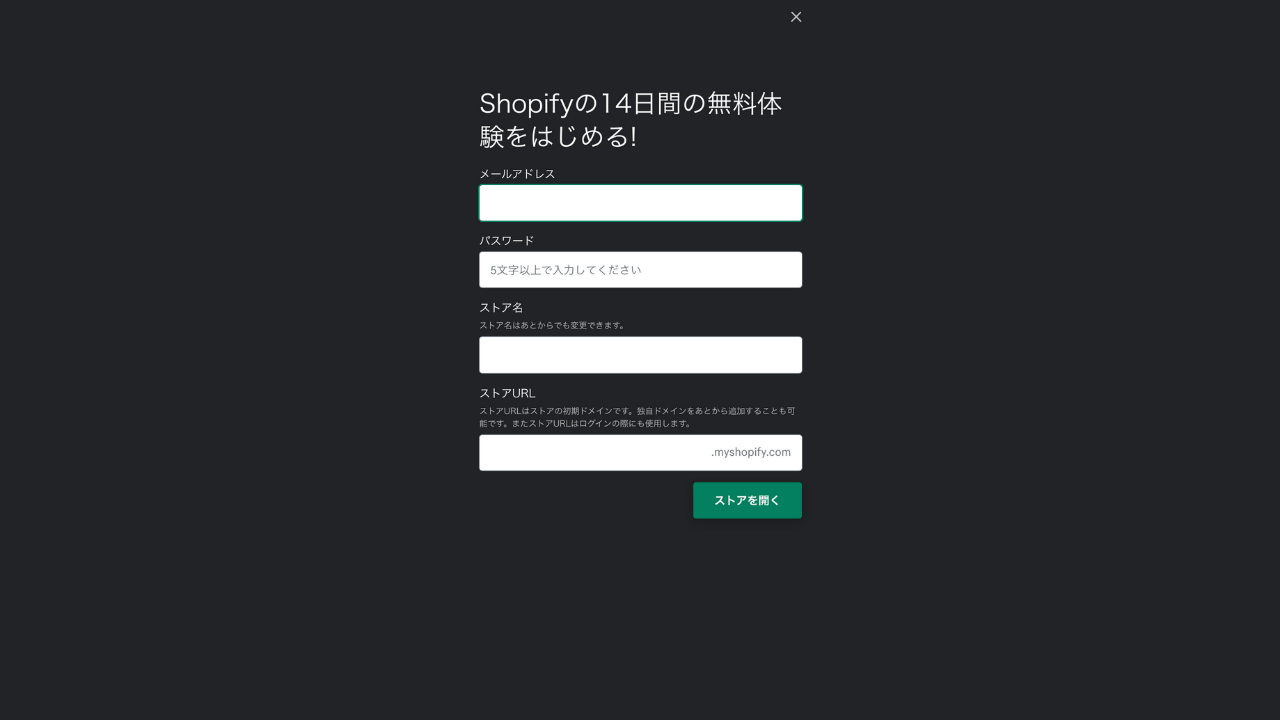
会員登録を行い、

以下の項目を入力していきます。

埋め込み型の場合は、ストアURL、使いません。なので、適当でOKです。
※悩んだら「ichi-kara」みたいな、ドメイン名でいいと思います
あとは、商品を登録していきます。
登録ができたら、ボタンを発行していきます。
なお、shopifyボタンはカスタマイズも簡単です。
ボタン発行方法とあわせて、解説しているので参考にどうぞ。
>>【shopify】購入ボタンをサイトにあわせてカスタマイズ!JSONのパラメータを使いましょう
まとめ
最近は、ボタン埋め込むだけで、簡単に決済機能をつけられるようになり、便利になりました。
ちょっと前だと、がっつりシステムを組まないといけなかったので、普通に100万くらいかかってました。
shopifyだと、お試しで使えるので、使用感も含めてテストしてみるのもいいと思います。
ちなみに経験上、「銀行決済」があると喜ばれます。デフォルトでAmazonPayが使えるもいいですよね。
あと、手数料をついて気にされる方も多いかと思います。
とはいえ、このあたりはあまり気にしないほうがいいと思っています。というのも、さほど変わないからです(3〜5%程度)
このあたりより「決済種類」「使いやすさ」で選ぶとうまく満足度が高くなると思います。

