Googleカレンダーの埋め込む方法は初心者でも簡単に実装できるゆえに、デザインがシンプルです。
こんな疑問に答えていきます
- 色設定の仕方がわからない…
- デザインはどうやって変えられる?
- できればサンプルたくさんみたい
この記事では、サンプルをみせながら、埋め込み式のカスタマイズ実装方法や手順を図解をいれて解説していきます。
筆者自身、Googleカレンダーを使っており実際に設定したときのつまづきなどをシェアしていきたいと思います。
まずは、Googleカレンダーについておさらいていきます
Googleカレンダー埋め込みはデザインを変更できない【不満】
残念ながら、埋め込み式ではデザインを変更することはできません。
不満点
- カレンダー自体のデザインを替えることができない
- 外枠の色は青しか設定できない
実際に実装してみると、わかるのですが、デフォルトのデザインはGoogle感が強くいまいちでした…。
これをカスタマイズする方法は「FullCalendar」というツールを使うことで解消できます。ただ、実装にはプログラムの知識とGoogleAPIというAPIキーを発行が必要です。
難易度が少しあがるので、まずは「カレンダー埋め込み支援ツール」の利用をお勧めします。
カレンダー埋め込み支援ツールを使う【代替案】
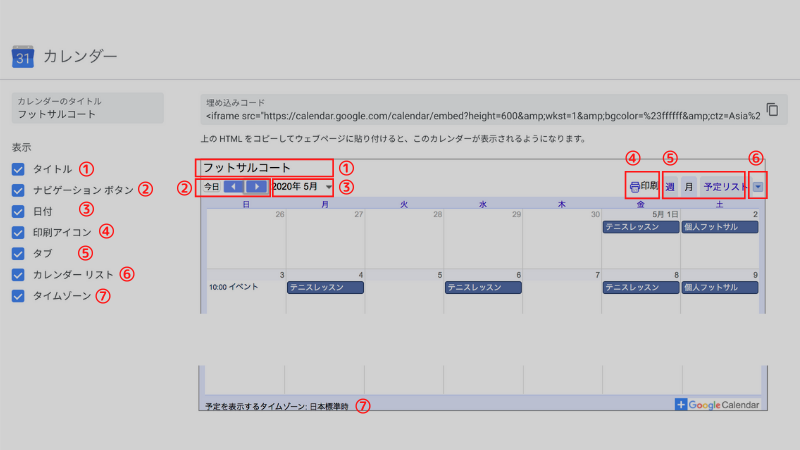
Google社が提供している支援ツールです。地図のサイズや、ヘッダー表示設定の変更が可能です。
できることは以下です。
・設定画面

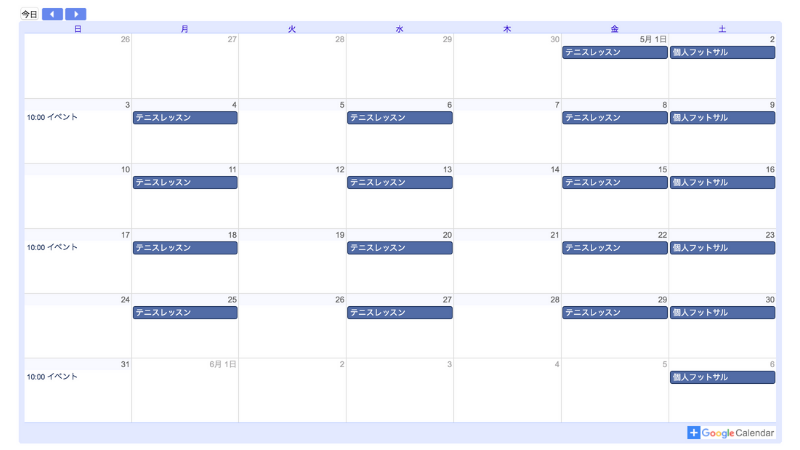
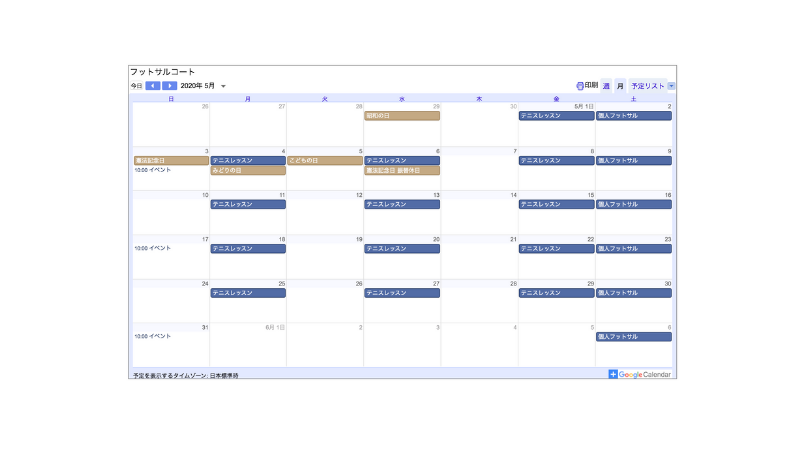
・調整後のデザイン

ヘッダーと枠を外すだけでも、かなりシンプルな出来上がりになりました。
Googleカレンダー カスタマイズ方法と手順
完結にまとめると、カレンダーのデザインデンプレートです。Googleカレンダーの連携が簡単で、IDを設定するだけで実装することができます。
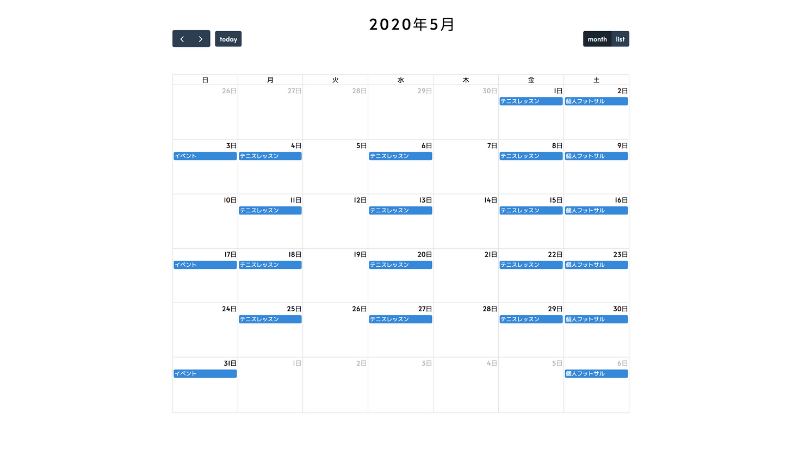
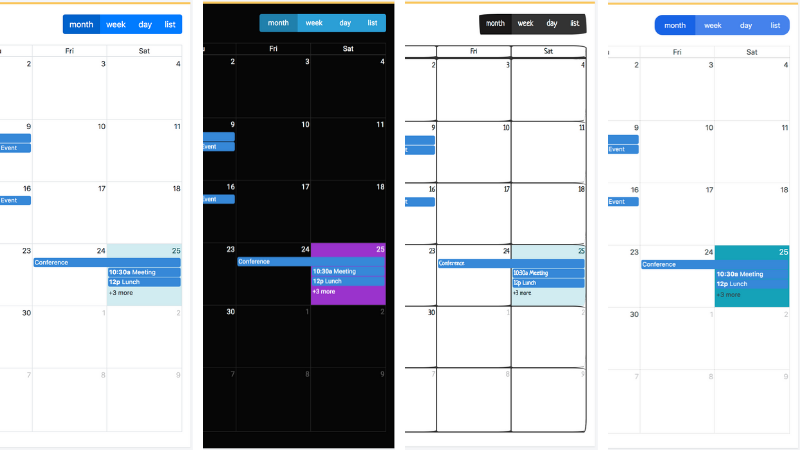
このようなデザインをつくることができます。

変更前:Google埋め込み式の場合

変更後:FullCalendarの場合

全10種類以上から
準備すべきものは以下です
- フルカレンダーのダウンロード
- APIキーの発行
- カレンダーのID
詳しくみていきます。
その①:FullCalendarをダウンロード
こちらからフルカレンダーをダウンロードしてください
ZIPファイルを開くと以下の構成になっています。
・exaples
・packages
・vendor
今回使うのは、packages、のみです。こちらを指定のテーマにアップロードすれば完了です。
・ファイルの置き場所
html
〜/themes/xxxxx/fullcalendar/packages
その②:コーディング
ポイントは以下です。
- CSS・JSファイルを読み込む
- HTMLファイルに書き出し
・ソースの書き方
つまづきやすい点はファイルパスの書き方だと思うので、当サイトを例に実際のソースをみせます。
headタグの中にいれてください
html
<link href='<?php bloginfo('template_directory'); ?>/fullcalendar/packages/core/main.css' rel='stylesheet' />
<link href='<?php bloginfo('template_directory'); ?>/fullcalendar/packages/daygrid/main.css' rel='stylesheet' />
<link href='<?php bloginfo('template_directory'); ?>/fullcalendar/packages/list/main.css' rel='stylesheet' />
<script src='<?php bloginfo('template_directory'); ?>/fullcalendar/packages/core/main.js'></script>
<script src='<?php bloginfo('template_directory'); ?>/fullcalendar/packages/interaction/main.js'></script>
<script src='<?php bloginfo('template_directory'); ?>/fullcalendar/packages/daygrid/main.js'></script>
<script src='<?php bloginfo('template_directory'); ?>/fullcalendar/packages/list/main.js'></script>
<script src='<?php bloginfo('template_directory'); ?>/fullcalendar/packages/google-calendar/main.js'></script>
bodyタグの中に以下をいれます。
html
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'interaction', 'dayGrid', 'list', 'googleCalendar'],
locale: 'ja',
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,listYear'
},
displayEventTime: false,
googleCalendarApiKey: 'AIzaSyDcnW6WejpTOCffshGDDb4neIrXVUA1EAE',
events: 'en.usa#holiday@group.v.calendar.google.com',
});
calendar.render();
});
</script>
その③:カレンダーIDとAPIキーを入力する
- カレンダーID:en.usa#holiday@group.v.calendar.google.com
- APIキー:AIzaSyDcnW6WejpTOCffshGDDb4neIrXVUA1EAE
それぞれの該当するキーを入力します。カレンダーIDの取得方法は図解で説明します。
Googleカレンダー - 設定と共有 - カレンダー統合 から、

カレンダーIDをコピペすればOKです。
html
<div id="calendar"></div>
あとはカレンダーを表示したいページに以下のコードをいれるだけでカレンダーを出力できます
まとめ
いかがでしたでしょうか。
埋め込み式Googleカレンダーをデザインをカスタマイズする方法をご紹介しました。まずは支援ツールを使ってみて、それでも物足りない場合はFullCalendarを使ってみください!
デザインパターンもたくさんあるので、ご自身にサイトにあったモノを選べると思います。
それでは!

