5年ほどアフィンガーを使っていますが、その魅力はずばり「安心感」かなと思います。
サイトを作るときに一番に不安なことは、サイトがきちんと検索にあがってくれるかどうか。
要するに、テーマ選びで失敗しない、ことです。その点「SEOに強い」実績があり、多くの方に利用されてきました。そういう僕もアフィンガーを愛用している一人です。
この記事を書いている人
1年目で月100万を達成。200万→300万まで稼げるようになり、アフィリエイターとして5年目に入りました。特化型サイトを作るのが得意で、アフィンガーで単一キーワードで1位を量産してきました。
これほど長く使われているテーマはおそらくアフィンガーだけ。なぜこんなにも長く愛されているのか。
それは常にアップデートしているからだと思っています。なお公式ページより「アフィンガー6」の発表がありました。
アフィンガーとはどういうテーマなのか。今後購入を検討している方向けに、ご紹介したいと思います
5年間、利用した感想

前身のスティンガーから数えると、5年ほど使っています。なぜアフィンガーを使っているのか。
アフィンガーを好んで使ったというより「結果的にアフィンガーが残った」という方が正しい、です。
具体的には。
- アップデートのときでもサイトが落ちなかった
- 時代にあわせて、アップデートしてきた
- デザインがクラシックで使いやすかった
実際の体験談を入れながら、もう少し深堀したいと思います。
SEOの順位が落ちなかった

他のテーマになぜ変えなかったのか?
一番の理由は「SEOの順位が落ちなかった・・!」これに尽きるかなと思います。
具体的な例があったほうがいいと思うので、運用しているサイトをいくつかおみせします。
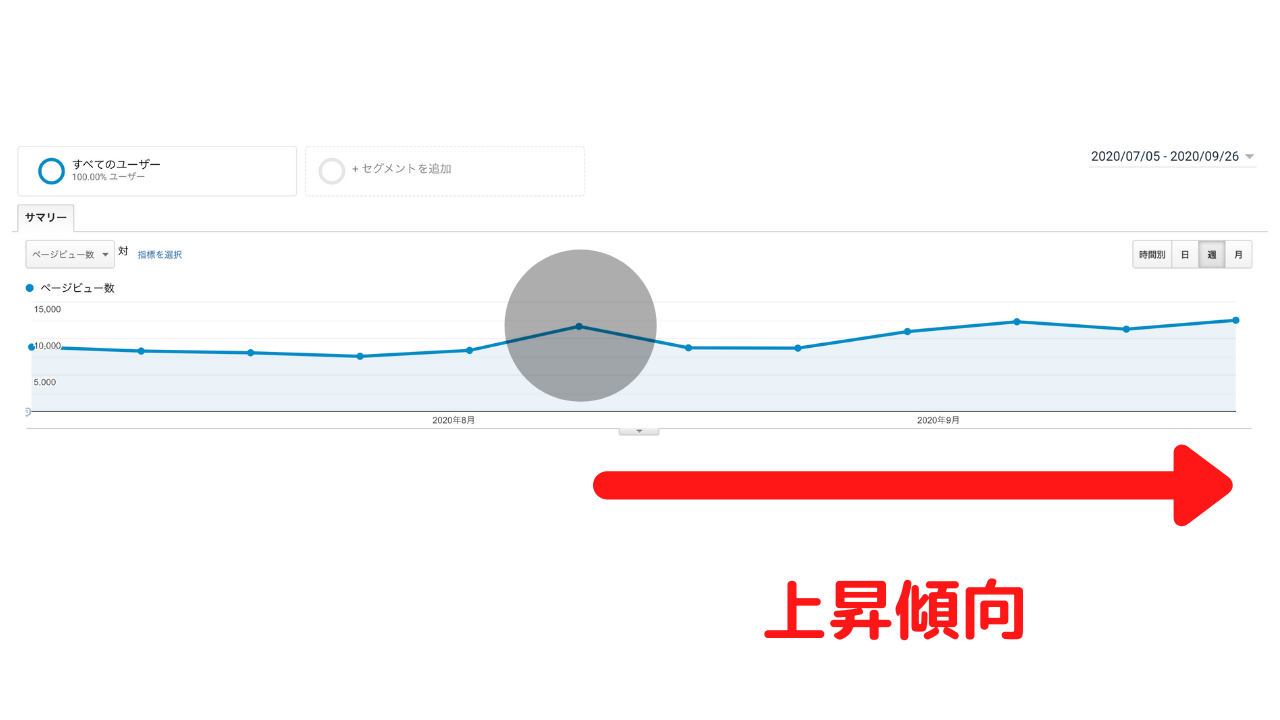
以下は、2020年8月のコアアップデートのアクセス推移です。

こちらは月間10万PVの特化型サイトです。コアアップデートがあった週から、グンと伸びているのがわかります。
そして、アクセスが順調に伸びています。
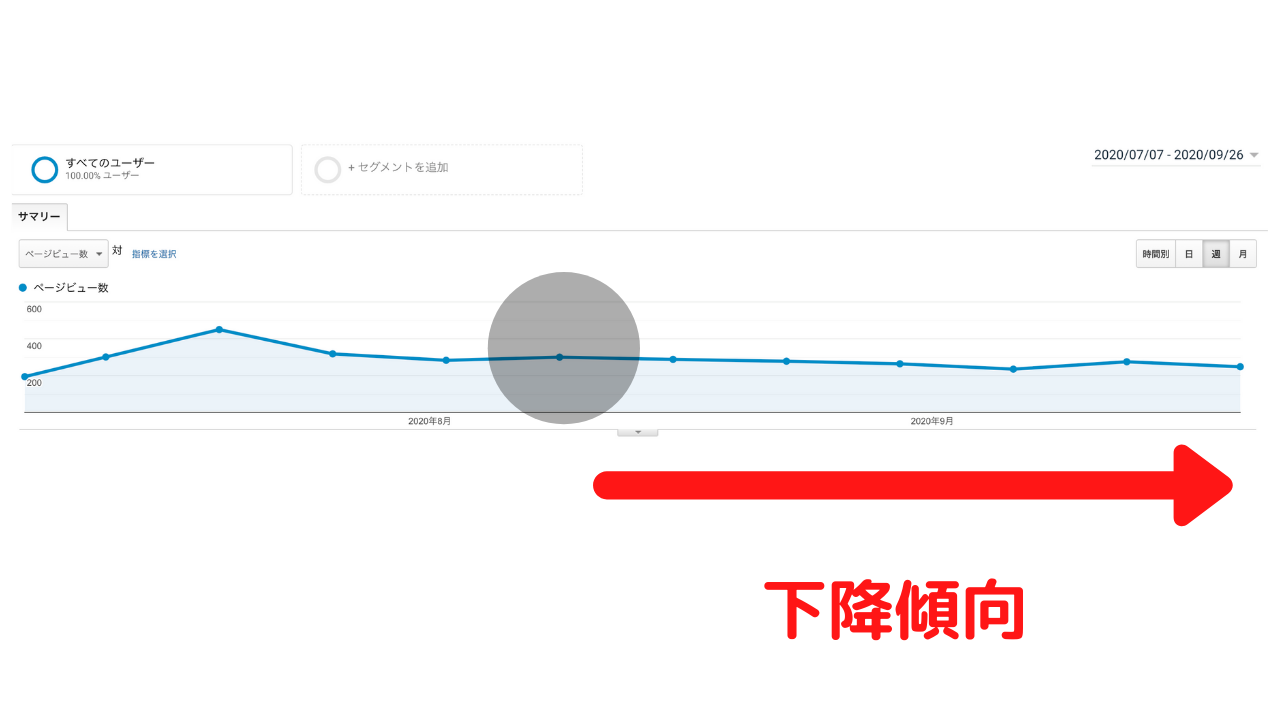
逆にアフィンガーを利用していないサイトです。

少しづつですが、アクセスが減少傾向にあるのがわかります。
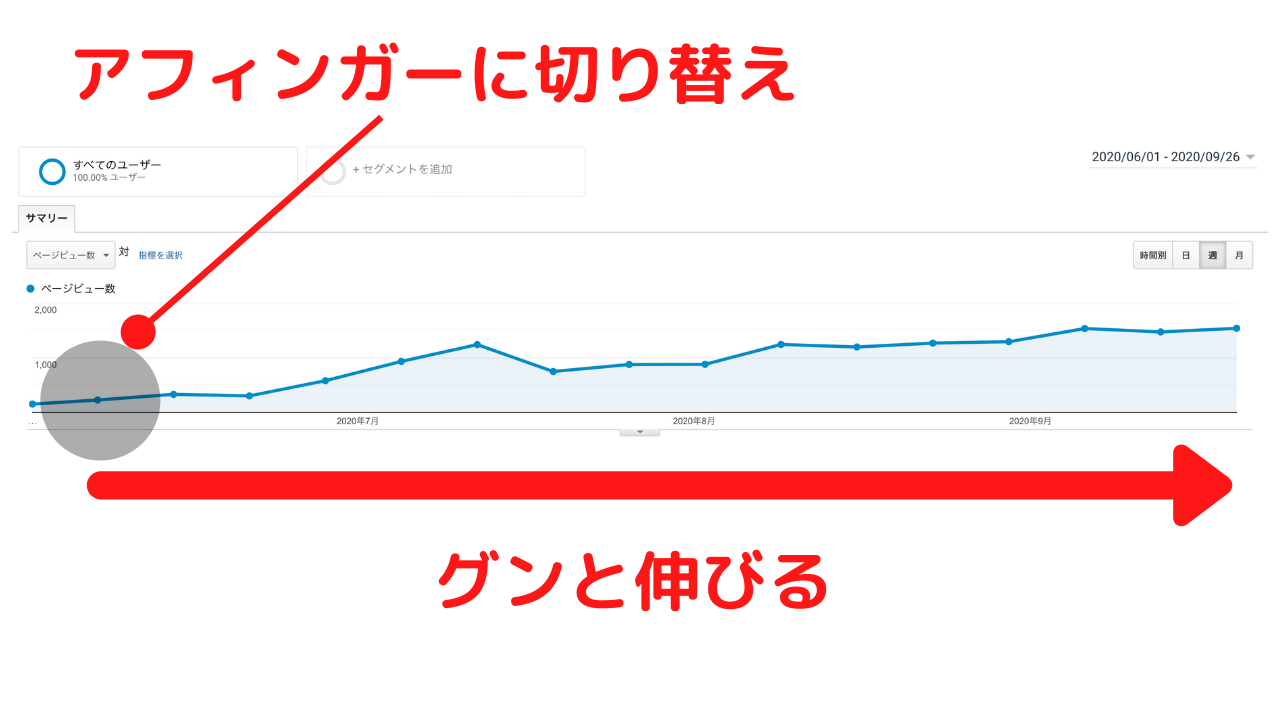
もう一つ例を出します。
他テーマからアフィンガーに切り替えサイトです。

テーマを切り替えた数週間後に、ぐんとアクセスが伸びました。
若干、アップデートでアクセスが減っていますが、また上昇傾向に入っています。
結論、サイトは落ちませんでした・・・!
SEOに強い構造になっている、これがアフィンガーの強いところだと思います。
というのも、アフィンガーはSEO設定がかなり細かく設定することができます。
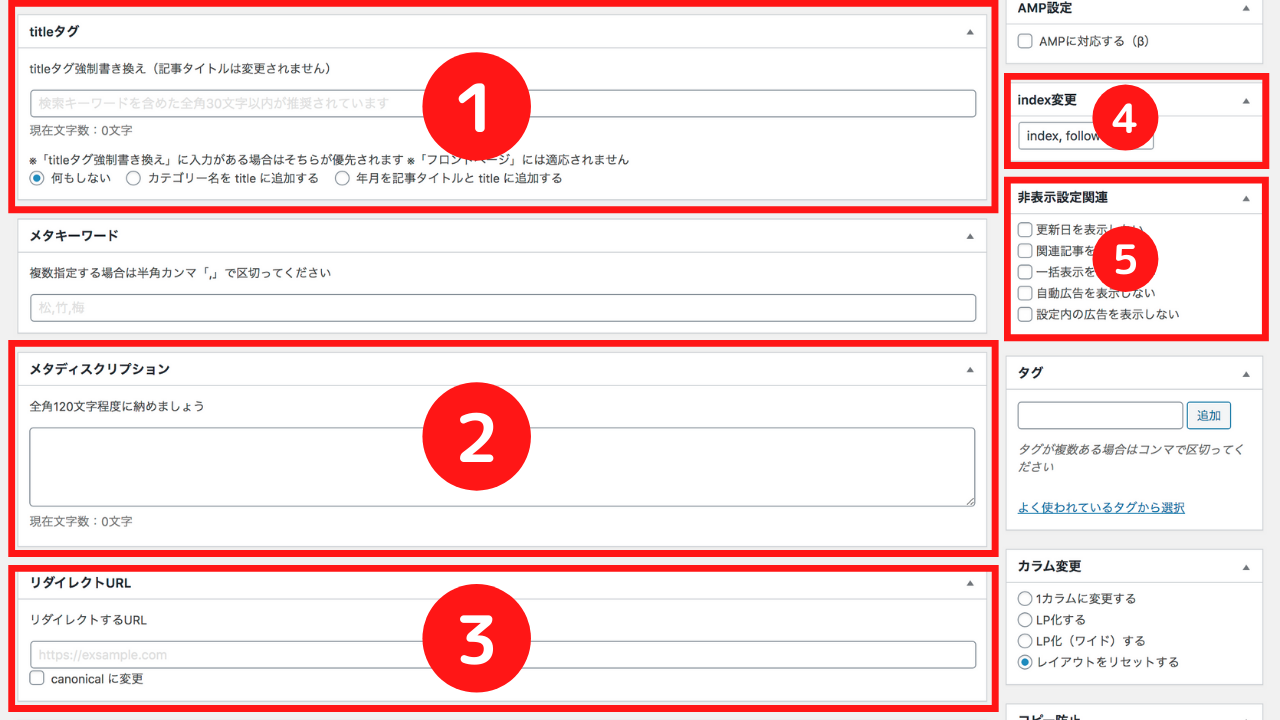
例えば、各記事の設定です。

①titleタグ
②discription
③リダイレクト設定
④noindex
⑤更新日の切り替え
これだけ細かい設定ができるのは、おそらくアフィンガーだけ。
ではなぜここまでできるのか?
それは開発者のEIJIさんがアフィリエイター出身だからだと思います。テーマによって、出身畑が違ったりします。
例えば、jinのひつじさんはブロガーですし、ストークはマーケッター出身です。
要するに、開発者がどういう目的で使っているか?この点がテーマを選ぶポイントだったりします。
SEOを意識するなら、やはりアフィンガーかなと思います。
デザインが使いやすいかった

アフィンガーはクラシックなデザインです。
なので、いろんなジャンルにあわせやすい。
特に黒のデザインがとても使いやすく、万能です。

アフィリエイトの場合「デザイン < 記事」優先度が高いので、なるべくロゴなどを使わずにシンプルに設定できるものが好まれます。
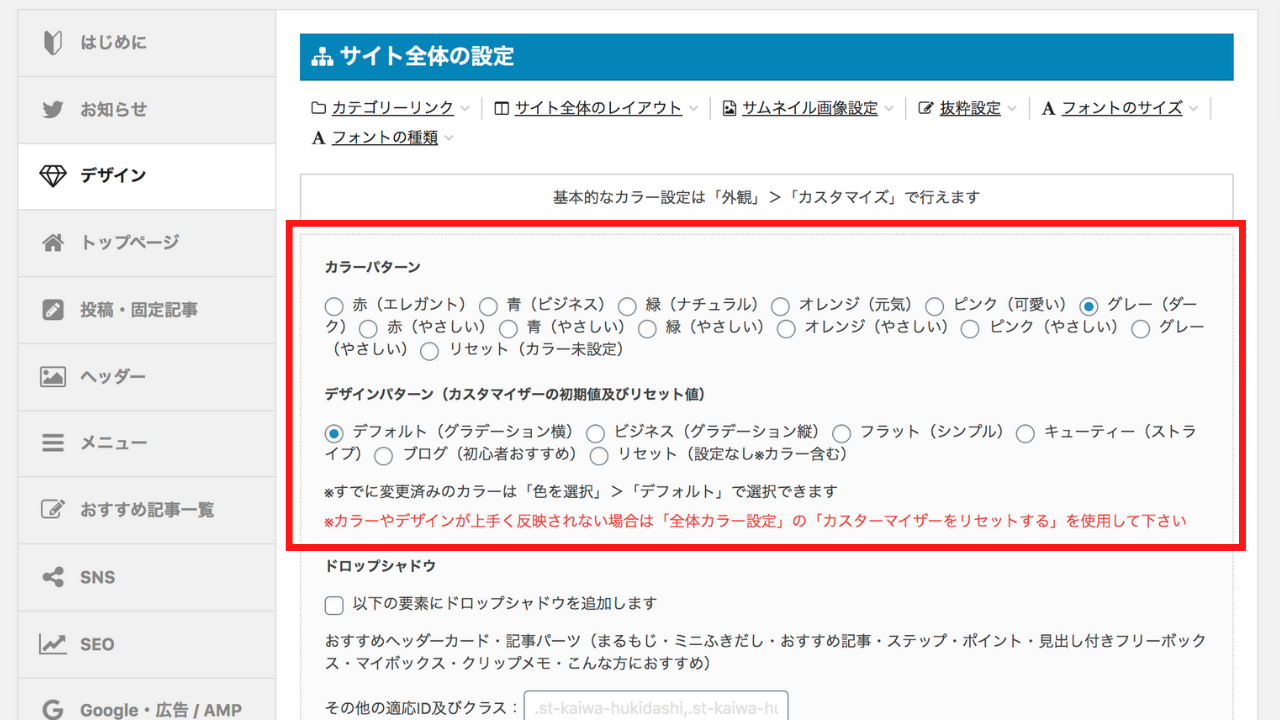
その点、アフィンガーはオリジナルの画像を用意しなくても、シンプルなサイトが作れます。
しかも、設定はチェックボックスをいれるだけ。

これだけで、設定ができます。
そして、1度設定すれば流用できる、この点もアフィンガーが重宝される理由のひとつです。
手順
・専用プラグインをインストールする
・デザインデータをダウンロードする
・デザインデータをインストールする
具体的には「Widget Importer & Exporter」「Customizer Export/Import」「データ引継ぎプラグイン(LITE)」この3つのプラグインをインストールするだけです。
これだけで、そのままのデザインを使うことができます。
詳しくは「これで楽チン!アフィンガーのデザインテンプレートの探し方と設定方法まで【面倒な設定をサクッと解決】」を参考ください。
常にアップデートを続けている

デザインは2年周期で、入れ替わるといわれており、その都度アップデートされていきます。一方、アフィンガーは時代にあわせて、アップデートしてきました。
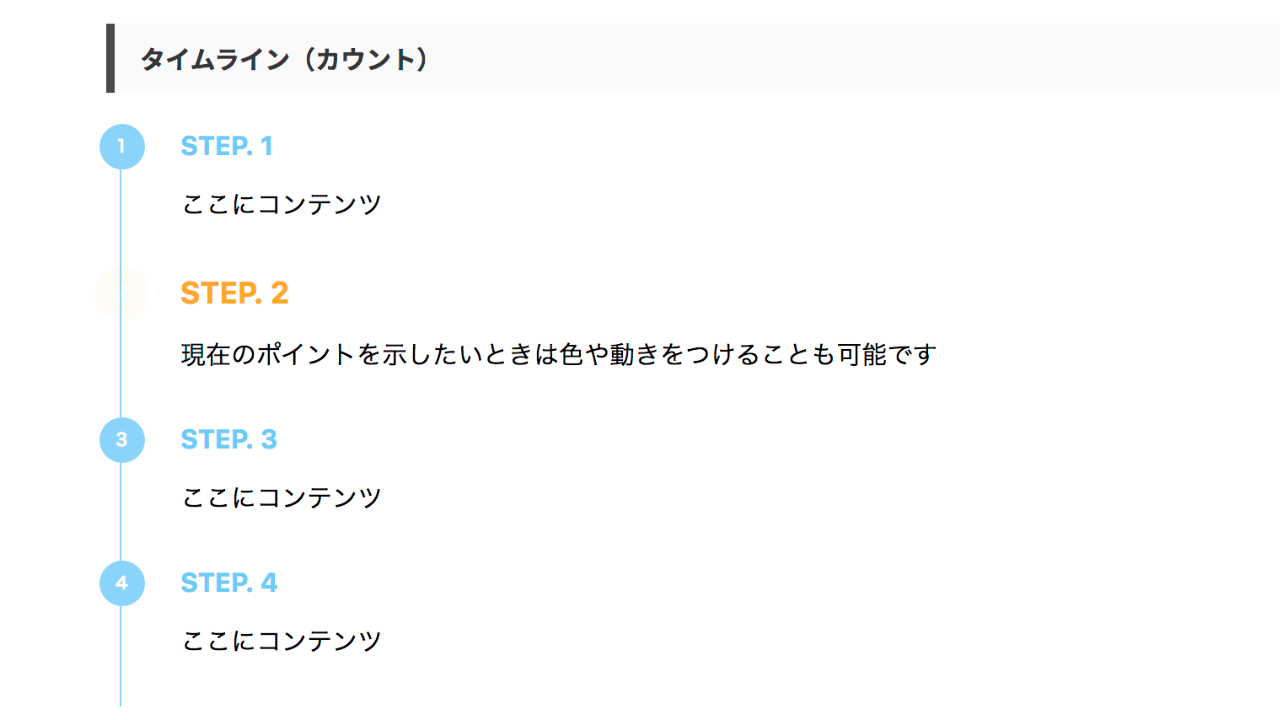
代表的なアップデートは、装飾パーツ、です。
そのひとつが、タイムライン機能、です。

たしか最初に導入したのはSANGOだったと思います。
元々アフィンガーにはなかった機能がですが、要望にあわせてアップデートしてます。その頻度およそ1ヶ月1回。
よくよく考えると、アフィンガーほど時代にあわせて合わせたテーマはないな、と思います。
というのも、アフィンガーの前進であるステインガー時代のテーマといえば、権威やアルバトロス。
そのあとにも、
ストーク → SANGO → JIN → SWELL
このようにデザインが変わっているが、アフィンガーは常に生き残っています。
今後の大きな節目はエディターであり、その代表格がノーコードです。というのも、2022年には現在使われているクラシックエディタが廃止され、ブロックエディタに切り替わります。
そして、アフィンガーでもブロックエディタ専用のプラグインが提供開始され、いちはやく参入しています。
この柔軟な対応が、アフィンガーの強みだといえます。
アフィンガーをもっと詳しく

- 正式名称は、WING、です
- 上位版があります
- 子テーマがあります
アフィンガーはブランド名です。
そして現在販売されているテーマは、アフィンガー5=WING、といいます。よく耳にするアフィンガーは、こちらのテーマを指します。金額は14980円。
そのほかに、「EX」「JET」などがあります。
ざっくりいうと、EXはWINGのアップグレード版で、アフィンガー5で使える機能がすべて使えるようになります。
このあたりは、以下で詳しく説明しています。
購入方法
購入先は、インフォトップ経由、です。
インフォトップは販売サイトで、こちらで購入すると、もれなく特典がついてきます。
①:タグ管理マネージャー
②:コピーライト完全削除プラグイン
③:Gutenbergプラグイン
購入後、「購入ユーザ限定ページ」から、アフィンガーをダウンロードできます。
具体的には以下のファイルが配布されています。

アフィンガーは難しい?・・【解決方法を教えてます】

一方、アフィンガーが難しい、こんな声をよく聞きます。
原因は、設定の複雑さ、にあります。
要するに、どこに何があるのか把握できない、のです。
この解決方法は、慣れ、です。
これもともこうもないじゃん・・と思われるかもですが、iphoneを思い出してください。
iphoneのタッチパネルにすぐに慣れたでしょうか。
フリックのやり方になれず、最初は苦戦したと思います。
が、文章を打つうちに、カラダがなれていつのまにか打てるようになったはずです。
あとポイントは、目的、かなと思っており、やりたいことがあればググればいいのです。
例えば、アフィンガー使い方、と検索します。

こんな感じで、使い方に関する情報がたくさんでてきます。
そして、アフィンガーの利用者は他テーマに比べると多いです。
つまり同じように悩んでいる人が必ずいます。
なので、まず困ったらググってみてください。
なお、当サイトでも初心者向けに「初期設定マニュアル」を作成しました。詳しくは「初心者でもわかりやすい!アフィンガーの使い方ガイド【初期設定から教えてます】」参考ください。
※余談
上級者用に「アフィンガーでカスタマイズ!ファンを集める世界感の作り方【上級編】」も作りましたので、物足りない方はこちらをどうぞ
まとめ
アフィリエイトで初めて利用したテーマがスティンガー。アフィンガーの前身となるテーマです。
5年ほど経ちましたが、メインテーマはアフィンガーです。
もともと、プログラマーということもあり、自分でも派生した子テーマや、テンプレートの開発をしています。
特典もあるので、ぜひ参考にしてくださいね。
>> アフィンガー購入時に受け取れる特典は?すべてみせます【ichikara特典は8つ】

