ショートコードはどこで確認できますか?一覧でみたいです…!
アフィンガーのショートコードは150種類あり、業界でもトップクラス。そのためかどこにあるかわかりづらくアフィンガーが難しい。。。と思う方も少ないはず。
上記のとおり「ボリュームが多すぎてみずらい」「実際のコードも載せて欲しい」という声もあると思います。
あまり知られていないけど、公式で掲載されないコードもあります。
ということで、今回はアフィンガー歴2年の筆者がアフィンガーのショートコードについて詳しく解説します!
始めたて頃は沢山あるので使いたくなりますが、3〜5つくらいに落ち着きます。なのでまず最初にサイトで使うパターンを決める。これがいいと思います。
そして、ポイントはボックスの使い方かなと思っており、このあたりを深堀します。
後半は公表されていないパーツ、自作で作ったパーツについてもご紹介するので、ぜひ参考にしてください!
ショートコードは「自サイトで確認」がベスト

というのも、公式サイトをみても実際のコードがわかりません。
ではどうやって確認するかというと、自サイトの投稿ページをみましょう。
「記事作成パーツ確認用ダミーページ」こちらが記事パーツをまとめたサンプルデータです。
アフィンガーをインストールすると、必ず初期設定で入っているので、自サイトで確認できます。
一緒にコードを確認する手順をみていきましょう。
- 記事ページで開く
- 気になるコードをコピー
- ソースコードで確認
まず記事ページを開くと、ショートコード一覧が表示されます。
公式ページと同じものが表示されているはずです。
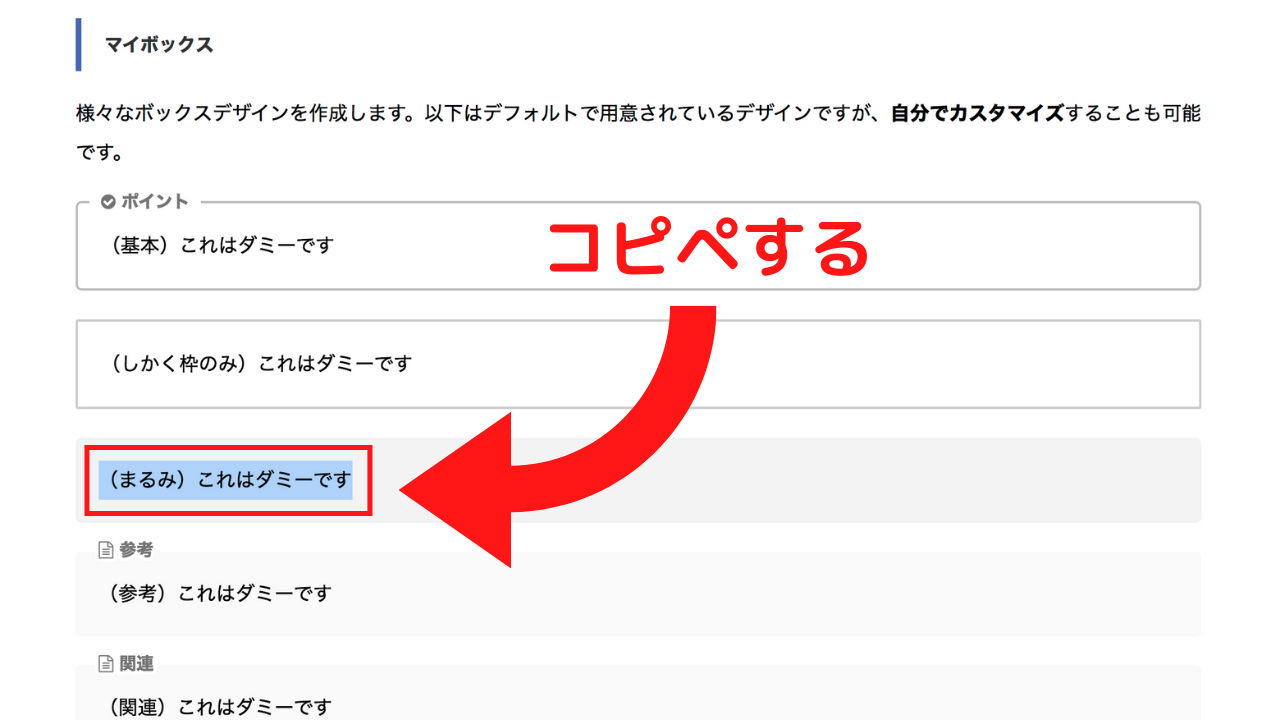
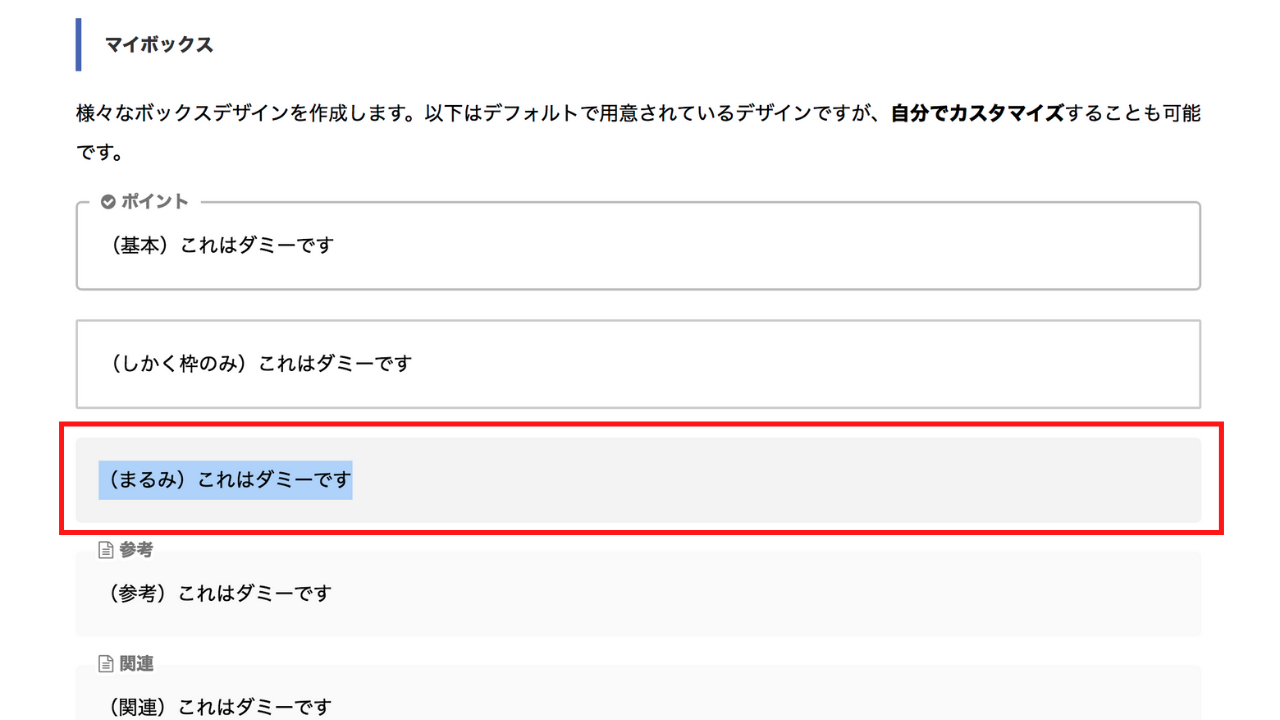
例えば「マイボックスのまるみ」のコードが知りたいとします。

気になるコードの見出しをコピペします。
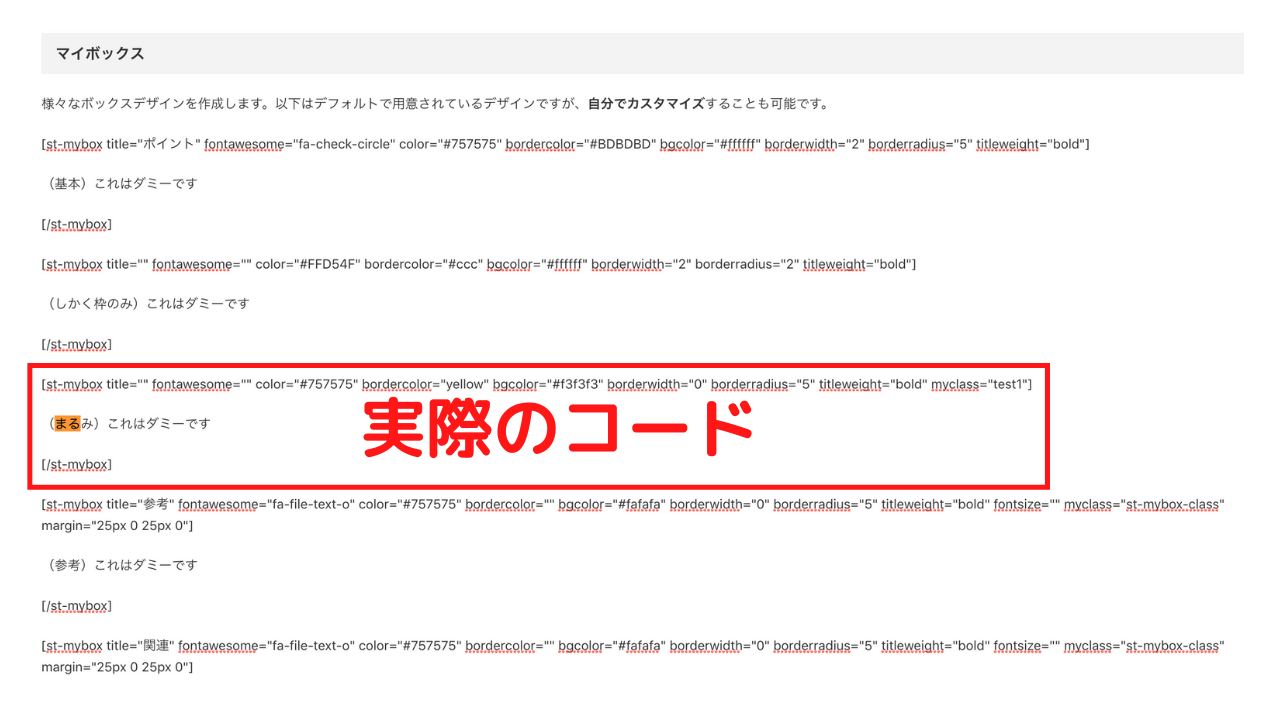
そのあと「テキストエディタ」を開き、「(まるみ)これはダミーです」と検索します。

この部分が実際のコード部分です。
とはいえ、毎回この作業するのは面倒です。
ですので、パーツを見つけ方をコツを教えてます。
ショートコードの操作は2箇所ある

ショートコードの操作をより複雑にして理由の一つが選択箇所が分かれていることです。
具体的には以下の2つです。
- タグ → ショートカット
- スタイル → パーツ+α、加工が必要なパーツ
要するに、タグは1回の入力で済むもの。スタイルは+α、設定が必要になる、と覚えておいてください。
例をだします。
アフィンガーにはチェックボックスがあります。当サイトでもよく使うパーツです。

こちらは以下の手順で設定します。
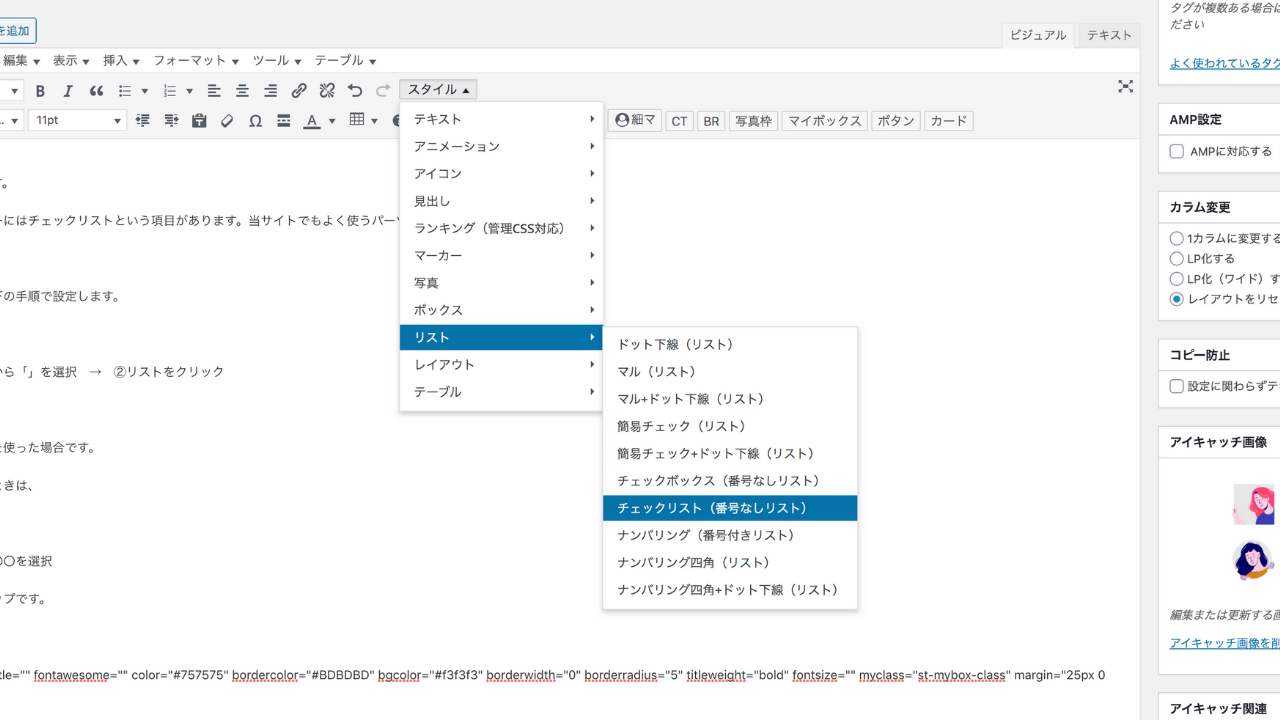
①スタイルから「リスト」を選択 → ②「チェックリスト(番号なしリスト)」をクリック → ③「番号なしリスト」をクリック
図で説明すると以下のようになります。

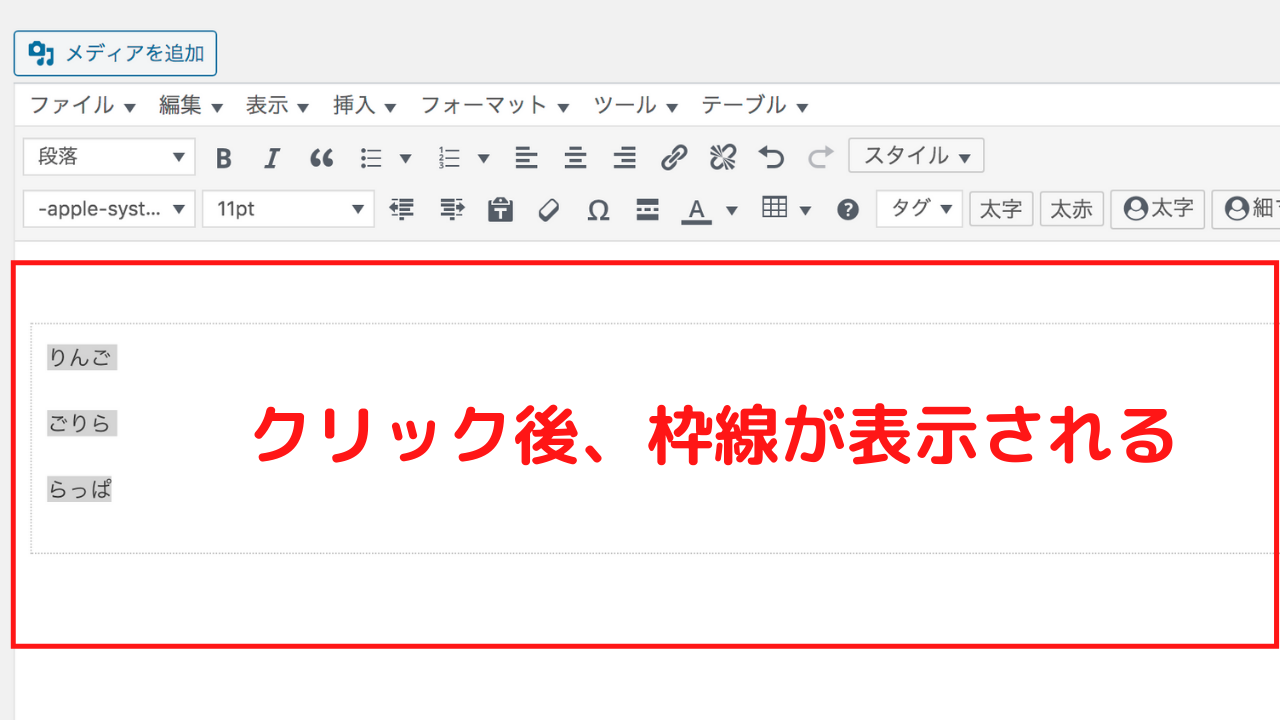
該当箇所をスタイルで囲むと枠線が表示されます。

枠線がでたら、番号なしリストをクリックできたら完成です。

***
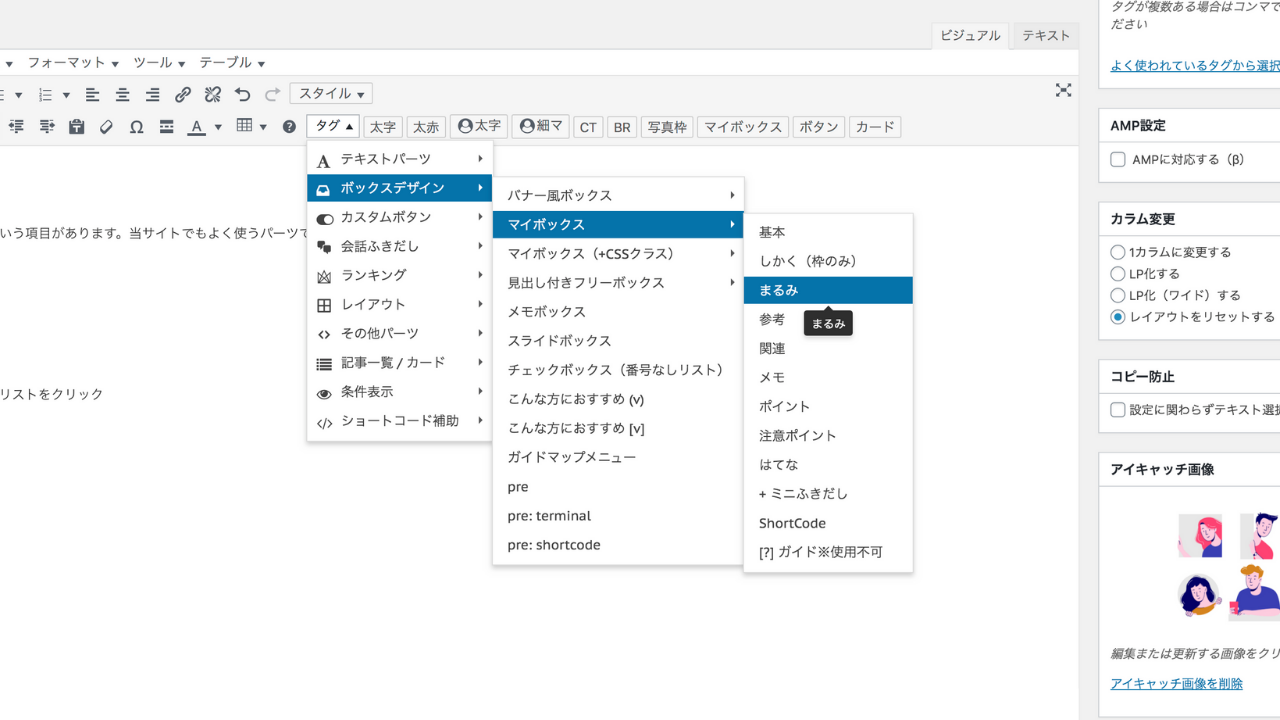
一方、こちらはタグを使った例です。「まるみボックス」を作る場合。

①タグから「ボックスデザイン」「マイボックス」「まるみ」を選択

この1ステップです。スタイルの作り方と違い、作業がシンプルです。
覚え方のコツは
・リストを作る場合 → スタイルを使う
・その他 → タグを使う
と覚えておけば問題ありません。ぶっちゃけスタイルは「リスト以外使わない」と思っても支障ないと思います。
ボックスデザインの使い方を押さえておく

ボックスの利用頻度は高いので必ず押さえておきましょう。
というのも、デザインにメリハリをつける効果があります。
情報を整理することにも優れており、アフィンガーのショートコードの大半はボックスといっていいくらい豊富に存在します。
かっこよく見せるコツは「テイストをあわせる」「1つに絞る」この2つを意識すると、サイト全体に統一感がでてかっこよくみせます。
いくつかピックアップしたので、ご自身のサイトのテイストに合わせて選んでください。
手順や解説に便利なチェックボックス
一番使うのはおそらく「リスト+ボックス」を掛け合わせパターン。
- 点パターン
- 数字パターン
- チェックリスト
大きくわけると3パターン存在します。
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
↑「チェックボックス」は当サイトではよくこちらのパターンを使っています。
情報を整理するのに便利で、おそらく一番使われているケースだと思います。
テーマカラーがあれば、そのカラーにあわせるとより統一感がでます。
※リストや番号の色を変えたい場合
カスタマイザーより配色を変えることができます。「オプションカラー」より「リスト(点・数字)」を選択して、ご自身のテーマカラーにあわせてください。ちなみにボックスは「bgcolor」を入力すると背景色をかえることができます。
見出しボックス
見出し(全角15文字)
・ダミーテキスト
・ダミーテキスト
・ダミーテキスト
強調したいときに便利なのがこちらです。
冒頭文や、記事下のまとめ文として使うとより効果的です。
手順:「ボックスデザイン」→「見出し付きフリーボックス」→「基本(タイトル幅100%)」
補足ボックス
メモ
ダミーテキスト
名前のとおり、記事の内容を補足するのに適しています。
見出しの文言や、配色のバリエーションが豊富です。
手順:「ボックスデザイン」→「マイボックス」→「メモ」
メモ風ボックス
ダミーテキスト
さきほど説明した補足をより省略したいときに見せるボックスです。
1言で収めると、綺麗にまとまります。こちらもアイコンと掛け合わせると、バリエーションが増えます。
手順:「テキストパーツ」→「クリップメモ」→「メモ」
コード風ボックス
当サイトでもよく利用しているボックスです。
プログラミングを扱うようなサイトに適しています。
こちらは少しサイトのテイストを選ぶかもですが、覚えておくと便利です。
手順:「ボックスデザイン」→「pre」
ショートコードは日々アップデートされている

冒頭でも説明したとおり、公式ページに掲載されているパーツがすべてではありません。
ここでは、アップデートされたパーツをご紹介します。
タイムライン
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
手順にを紹介するときに便利なコードです。パターンは2つあり、「リスト」と「番号(カウント)」があります。
ショートコード
shortcode
[st-timeline myclass="" add_style=""]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[/st-timeline]
step to step
step
1
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
step
2手順をいれます
step
3手順をいれます
タイムラインと掛け合わせるとより視覚的にわかりやすくなるパーツです。
ショートコード
shortcode
[st-step step_no="1"]手順をいれます[/st-step]
[st-step step_no="2"]手順をいれます[/st-step]
[st-step step_no="3"]手順をいれます[/st-step]
レビュー
こちらは口コミなどを扱うサイト向きです。
レビューパターンは3種類から選ぶことができます。
星だけで使いたいときは、〇〇から選択できます。
ショートコード
shortcode [st-user-comment-box title="タイトル" user_text="◯代男性" color="" star="5"][/st-user-comment-box] これはダミーのテキストです [st-mybox title="" fontawesome="" color="#757575" bordercolor="#f3f3f3" bgcolor="#f3f3f3" borderwidth="0" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
スライドバー
トップページで使うと効果的にみせられます。
新着、もしくはカテゴリから選ぶことができます。
ショートコード
shortcode
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore"]
※個別記事で表示したい場合は…
EX版にすると記事別に掲載することができます。スライダーを使うケースってだいたい推したい記事を掲載したいときだったりするので通常版だと物足りなかったりします。当サイトのトップも実は個別に記事を選定して、表示しています。
タグがうまく表示されないときの解消策

5.5のアップデートで、タグが表示されない。。と言うケースがありました。
解消法は「5.4.3に戻す」これがいいと思います。
というのも、20200814で解消されていますが、ほかにも不具合がいくつか発生しています。
現在はβ版なので、安定版になったタイミングで、ワードプレスとアフィンガーをアップデートしましょう。
まとめ
ショートコードの確認は自サイトで確認する方法が一番簡単です。実際のコードもチェックできますし。
あとはサイトをかっこよく見せるコツはショートコードを使いすぎないこと。
多くて5つで十分です。
あとアフィンガーには「外部ブログカード」「CTA機能」がなかったので、自作で作ってきました。
自分サイトでも使いたいな。。という方はこちらを参考ください。ダウンロードできます。

