wingでカード型したいときは、ブログカード機能を使用します。
こちらの機能を使うことで、トップページデザインをカード型にできます。
一方、ブログカードでの実装なので、記事一覧や関連ページがリスト型のままです。細部までこだわりたい・・という方には少し物足りないかもしれません。
ではどうやって実装するかというと「jet」です。
アフィンガーの子テーマであり、公式テーマです。具体的にカード型にできる場所は以下です。
対象範囲
- トップページ
- 記事一覧
- 関連ページ
要するに「すべての場所でカード型にするには”jet”が必要」です
ということで、今回はアフィンガーでカード型にするやり方を解説したいと思います。
後半はjetの使い方、実際にの設定画面をみながら説明していくのよりイメージしやすいと思います。ぜひ参考ください!
トップページをカード型にする方法

まとめると以下です。
- ブログカード機能を使ってカスタマイズ
- 子テーマ「jet」を使って設定する
要するに、wingのままゴリゴリに設定するか、jetを購入してサクッと設定するか、2パターンがあります。
wingでカスタマイズする
手順をまとめると、
- 固定ページで記事をつくり、
- ブログカード機能を使って、
- 各記事をショートコード化で実装
- 最後に、トップページを設定する
WP管理画面から固定ページに移動して、新しく記事を作成します。
記事のなかに、掲載したい記事をブログカード化します。

その上に、バナーを置きます。

バナーを置くことで、より綺麗にみえます。
なおブログカードは、各カテゴリに3記事ほど用意しておくとバランスがよくなります。
作成できたら、設定から表示設定に移動します。
固定ページを選択して、さきほど投稿したページをプルダウンから選べば完了です。
ただし条件がある

すでにお気づきの方もいるかもしれません。この実装には「記事数が必要」です
構成上、記事数がないとバランスが悪くなります。
ではどういうサイトが向いているのか?それは「雑多ブログ」です。実はこの方法で当サイトも実装を検討しました。
が、立ち上げ当初は10記事もなかったので、バランスがとても悪くみえました。
なお特化型サイトとして運用していたので、カテゴリも少なく・・やはりこのデザインにマッチしませんでした。
とはいえ、やはりデザインにもこだわりたい・・・という気持ちが強く、他の方法でカード型に考えました。
その時候補にあがったのが、jet、です。
jetを使おう

一方、jetはページ数が少なくても大丈夫です。
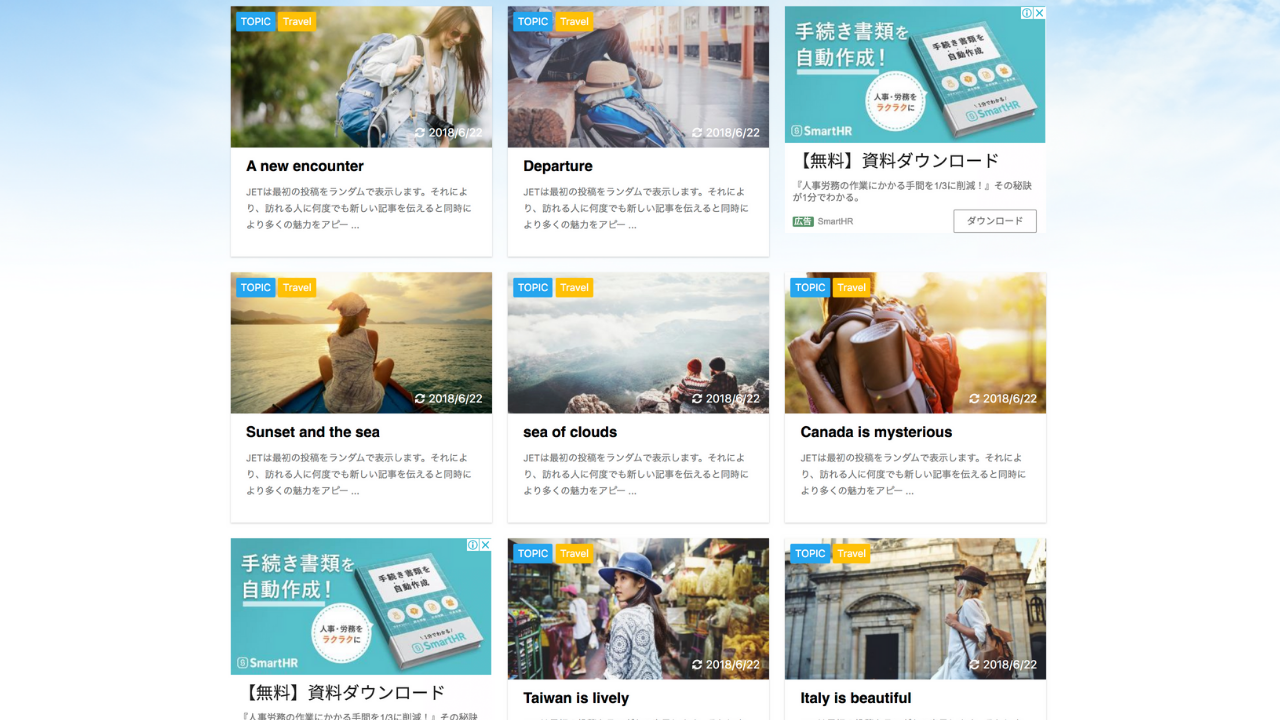
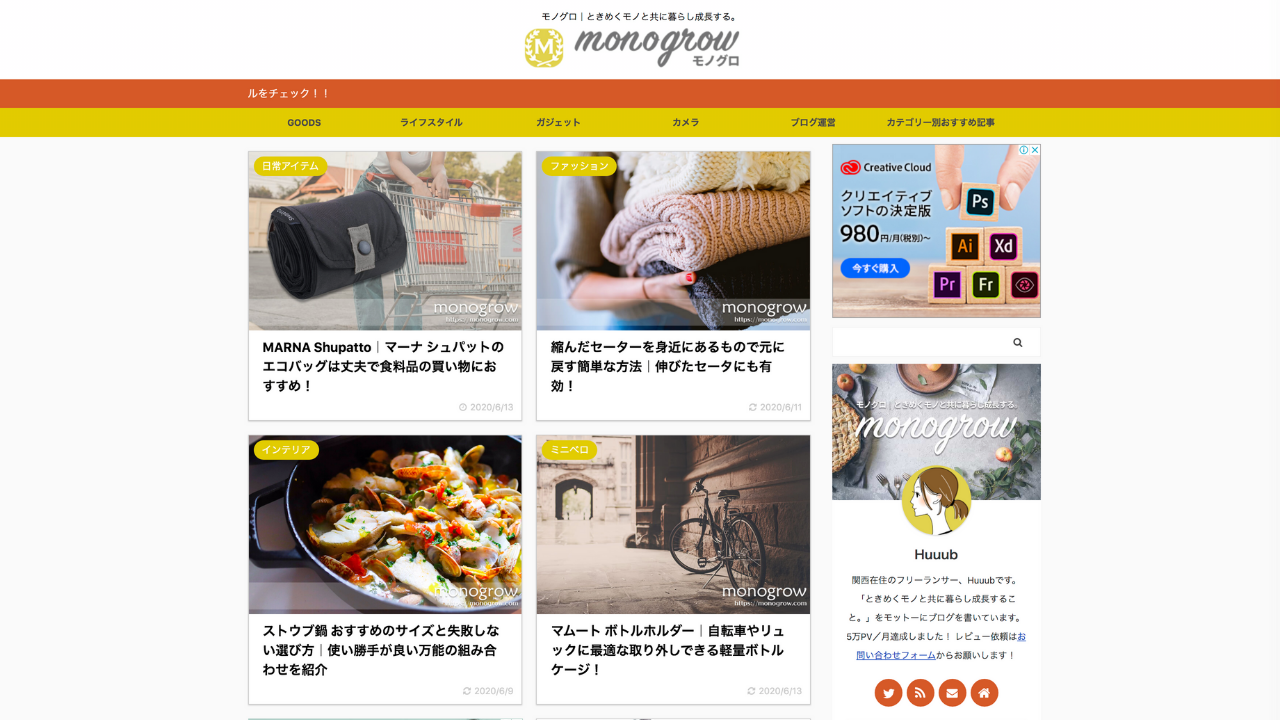
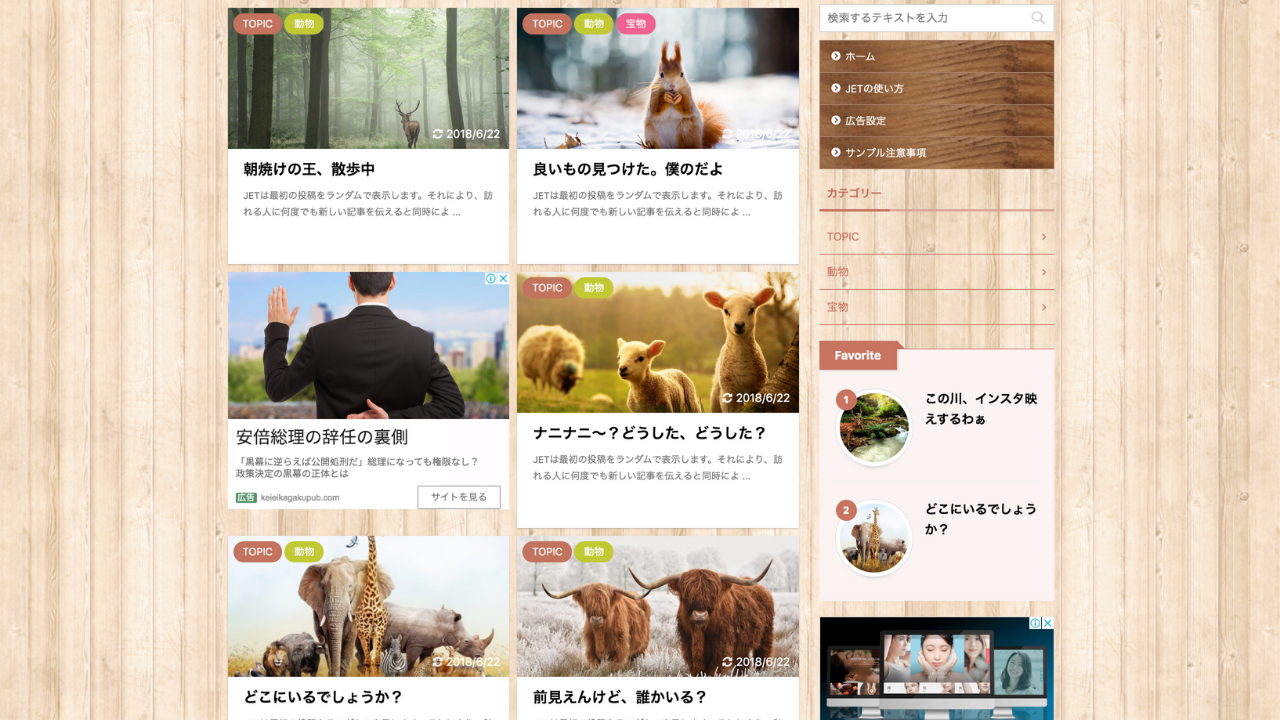
トップページのデザインをみてください。

すべての記事がカード型になっています。
ポイントは、ページャー機能、です

トップページからすべてのページにアクセスできます。
ショートコードの「カテゴリ一覧機能」を使うことで、トップページをカード型にすることは可能です。
サンプル
html
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore"]
一方、この機能には、ページャー機能がありません。
ページャー機能がないということは、10記事しか掲載することができません
そうなると、それ以外ページがクローリングされず、内部施策としてよくありません。
要するに、デザイン面とSEO面を考えると、jetを使うべきなのです。
※当サイトはEXを使っています
実はjetのほかにも、EXでもカード型にできます。ただ少し金額が割高です。ちなみにタグマネージャーなど解析ツールが欲しくて「pack」を購入しました。こちらが気になる方は「」も参考になると思います
JETをもっと詳しく

- 公式テーマです
- 子テーマでもあります
- 記事一覧、関連記事にも対応
魅力は細部までデザインにこだわれるところだと思います。
wingでは対応できなかった、カテゴリやタグページのデザインもカード型にできます。
記事下の関連記事のデザインも変更できます。

なにより、jetは公式テーマという点です。
というのも、カスタマイズは基本自己責任です。特にアフィンガーは頻繁にアップデートしており、もしかしたら自分が触ったところが原因でうまく動作しなくなる、、ということがあるかもしれません。
制作者が監修しているので、アップデートされても安心です。
なおすべて1クリックで設定できます。
wingでもできるのですが、設定が複雑なんですよね・・
一方、jetはチェックボックスをいれるだけです。

実際の画面キャプチャー
どんな人が使っているか?

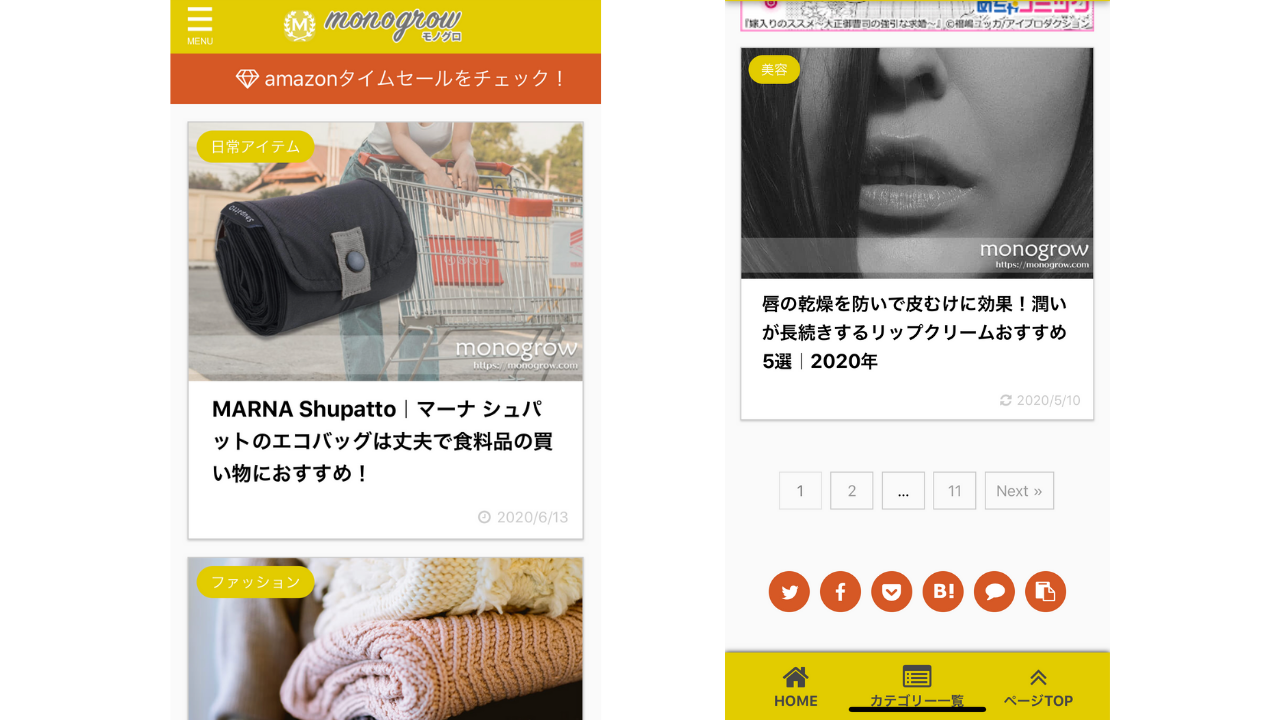
JETといえば、モノグロさんのサイトがとても美しいです。アイキャッチに統一感があり、とてもスッキリ

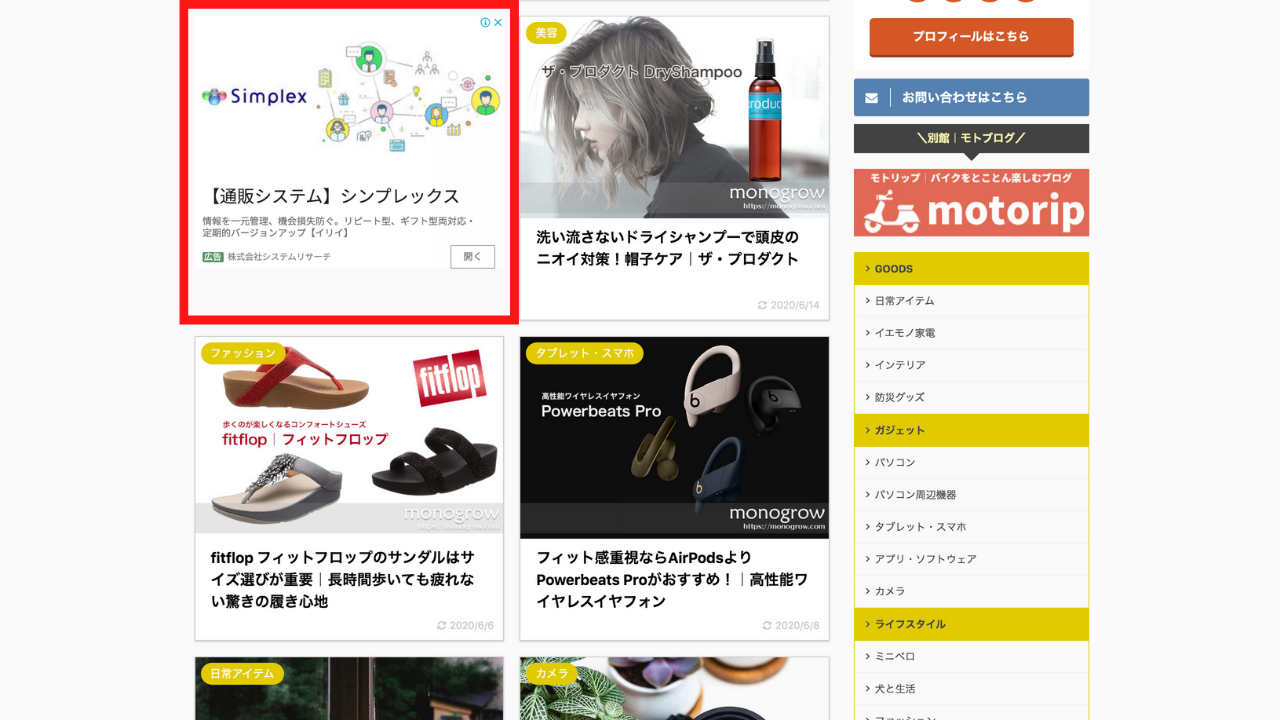
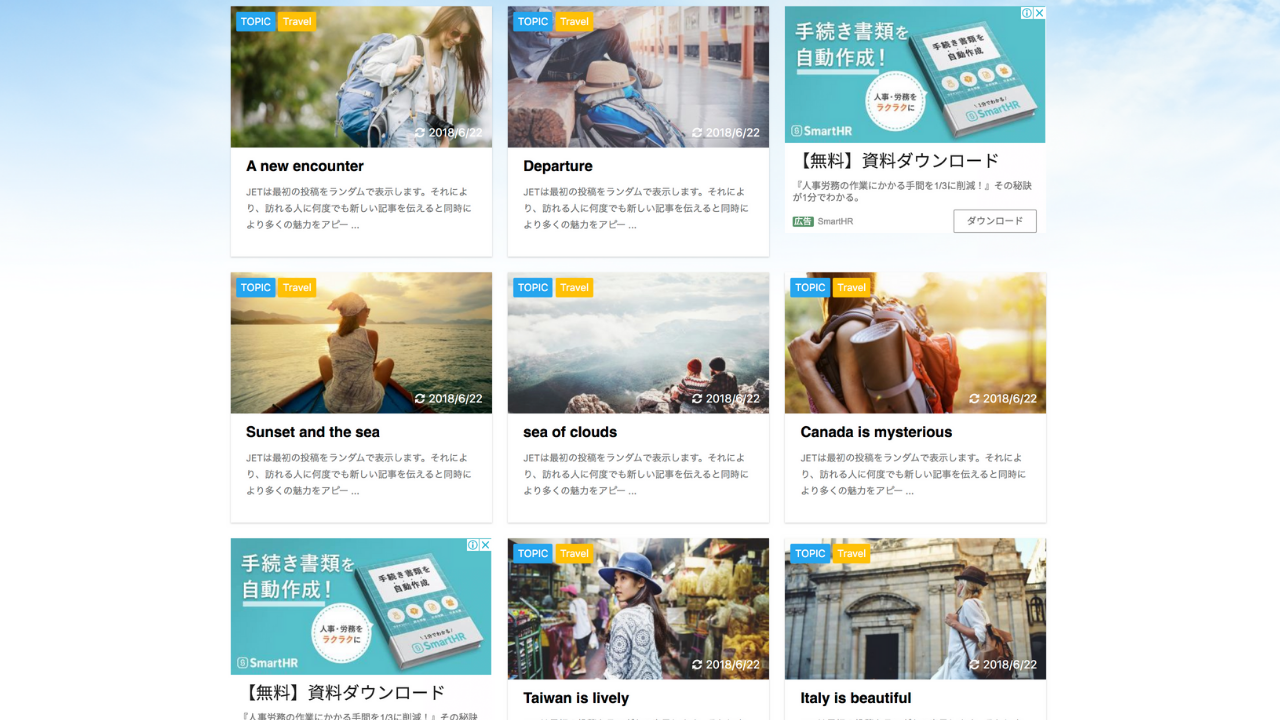
実際の画面キャプチャー
ちなみに、jetでは1カラムか2カラムを選ぶことができ、こちらは2カラム型。
パッと見た感じ、広告かどうかわかりません。

スマホページもスッキリみえていい感じです。

実際使ってどうだったか?

実際にJETを購入した方の感想をまとめてみました。
僕はアフィンガー5+jetを使用中
有料テンプレートを買った理由は、CSSもHTMLも苦手なので、その勉強に時間を使うよりも、お金でデザインと機能を買った方が早いと判断したからですね。
副業でやっているので、記事を書く時間以外は、時間の確保も難しいですし
今はSANGO+PORIPUとJINも欲しいっす
— kurakan@毎日寝不足💤 (@kurakan_dustbox) October 7, 2018
カードデザインがデフォルトで入ってます。
【アフィンガーJETを使ってみて感じたこと】
・やっぱりカードデザインはカッコいい
・アフィンガーにしたからっていきなりPVが伸びるわけじゃない
・管理画面でデザイン部分カスタムが多すぎてほぼデフォルト
・1回買い切りで他のサイトへテーマを使い回せるのはありがたい#アフィンガー— ダーマン@デザインスキルで稼ぐ人 (@da_man_L_user) May 10, 2020
AFFINGER5(子テーマJET)です!
これまでずっとJINを愛用してましたが、キッタさんのツイートを見て昨日変えました!
アフィンガーは、cssやphpファイルをいじらなくてもかなり細かい設定ができてオリジナリティを出せるところが便利すぎですね
— けいおう🌐プログラミングブロガー (@Keio1117) April 29, 2020
アクセスが爆伸びした、、!
アフィンガーEX&jetに変えてから1日でサイトの訪問者が200人近く増えた!
アフィンガー本当にSEOに強い! pic.twitter.com/akwX0Xd60H
— アキ@ブロガー (@Aki4108gl) May 30, 2020
なかには、収益が伸びたという投稿もみかけます。
要約すると、以下です。
- デザインがおしゃれ
- HTMLに詳しくない、もしくは苦手
- 記事に集中したい
要するに、デザインがこだわりたい向け、といえます。
※ちなみに有名な方が利用しています。例えばnojiさんです。jjetを使っている人はわりとEXも一緒に使っている人が多いです。今回紹介したモノグロさんもEXを使っており、デザインにこだわりたい人はどちらも利用しているイメージです。
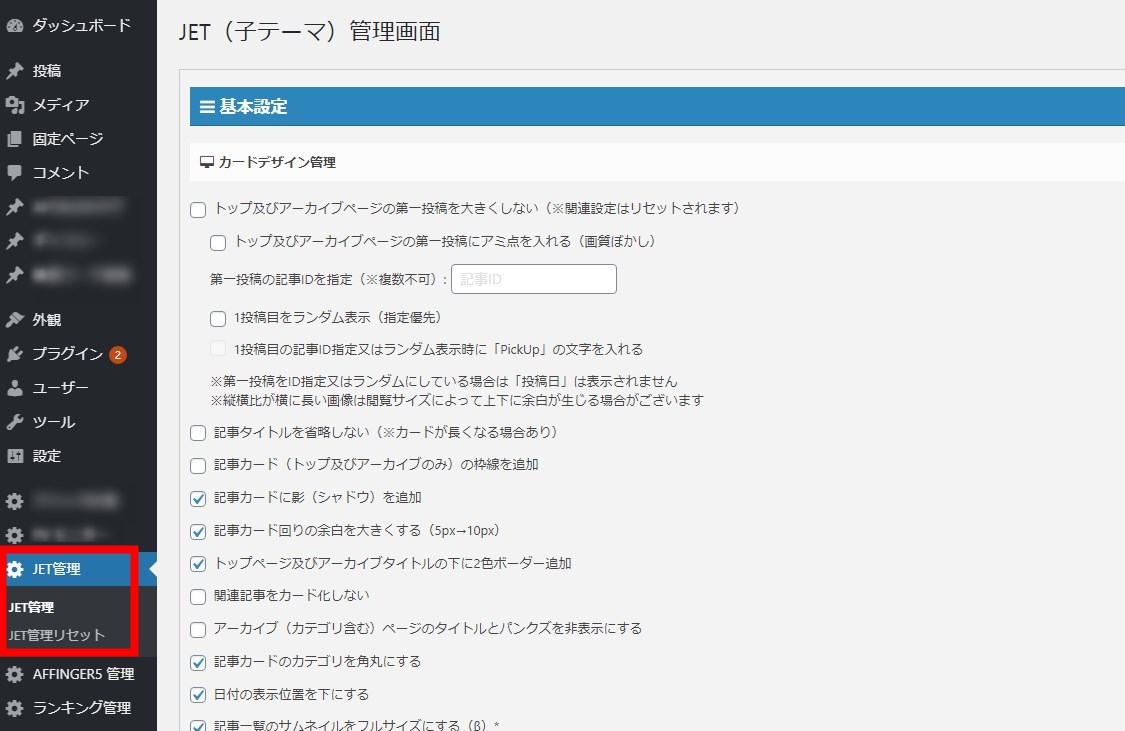
設定方法について

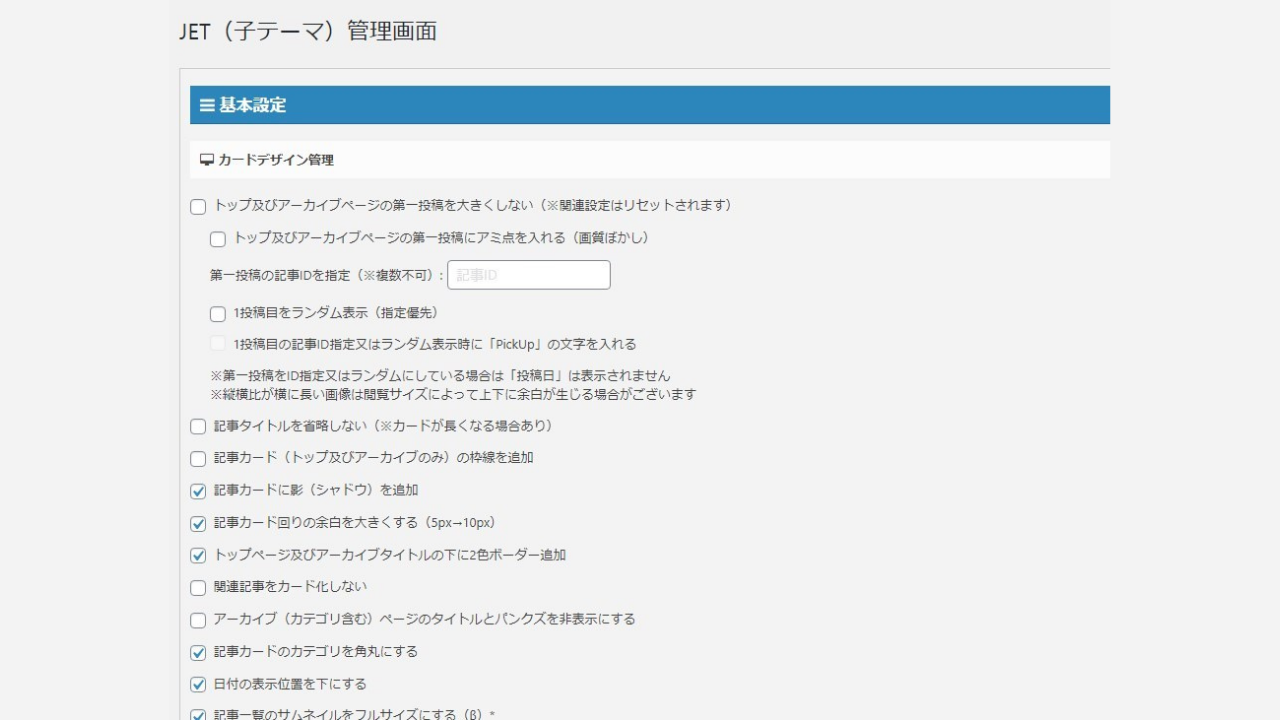
といっても、チェックを入れるだけです。
今回は実際の画面をみながら、ご紹介していきます。
購入していない方は「購入ページ」に移動します。
購入が完了すると「affinger5-jet-child.zip」が配布されます。こちらを管理画面からインストールしていきます。
管理画面に移動したら、JET管理、をクリックします。

構成は1カラムもしくは、2カラムから選べます。

1カラム

2カラム
記事タイトルをコンパクトにしたいときは「記事タイトルを省略しない」にチェックを外してください。
関連記事をカード型にする場合は、「関連記事をカード化しない」、をチェックを外します。
※余談:スライダー機能はつけない
スライダーはクリックされない、よく聞く言葉ですよね・・。ちなみに、ファーストビューが重くなる原因になります。
画像が重ければ、表示速度を遅くなり、ユーザの離脱する原因にもなります。ですので、スライダーはなくても良いと思います。
まとめ
jetを使えばボタンひとつで設定できます。面倒な設定もしなくて済みますし、なによりデザインがかっこいいです。
立ち上げ当初は記載できるものが少ないので、jetでカード型にしておけばそれだけで見栄えがよくなります。
なおデザインにこだわりたいひとは、EXとあわせてカスタマイズするとjinのようなおしゃれなサイトが作れるので、ぜひチャレンジしてみてください。

