設定が面倒だな、と思ったことはありませんか?
アフィンガーにはデザインテンプレートが用意されており、こちらを使えば面倒な設定は不要です。
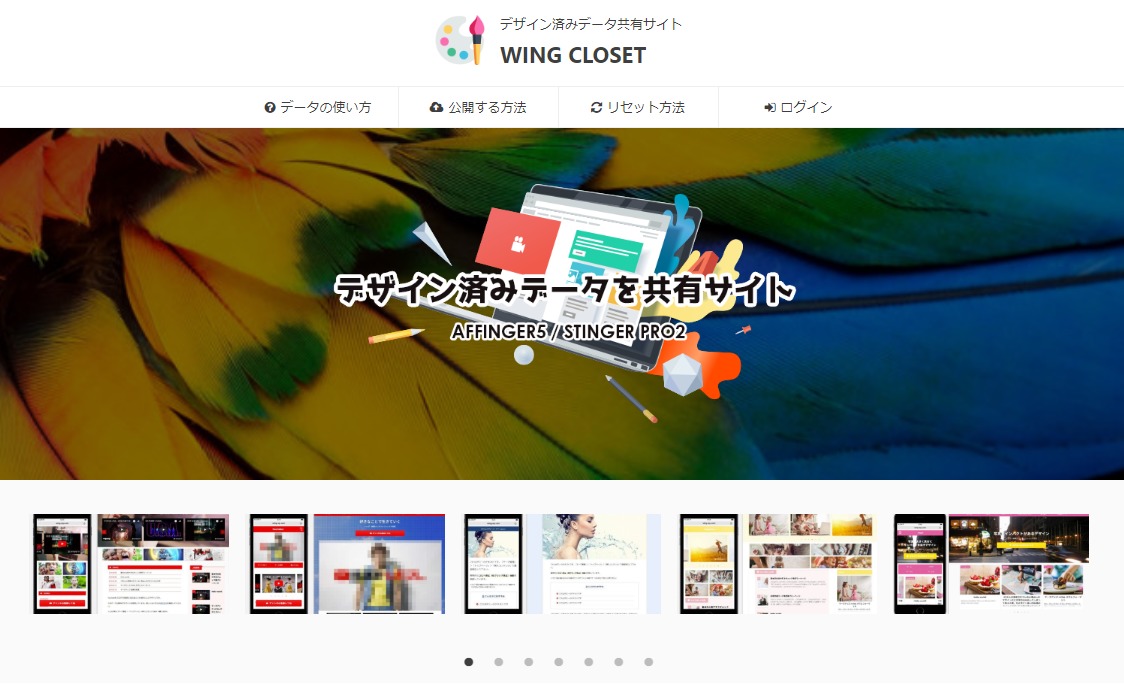
探すときは「AFFINGER CLOSET」を利用すると便利です。

>> https://affinger-closet.com/
こちらのサイトは公式が運営しているテンプレートサイトです。
ちなみに、テンプレートといえば、
- EX
- JET
- SWITCH
- INAZUMA
- MOCA
が思いつくと思います。
どれが有料か無料かわかりますか?
答えは、「EX」「JET」が有料で、
厳密にいうと、EXはテーマではありません。
今回は、おさらいもかねて、アフィンガーで使えるテンプレートについて解説します。
そして、アフィンガーって難しいな…。そんなときに、使えるツールをお教えします!
この記事を読めば、アフィンガーの初期設定がサクッと3ステップできるようになります。
手順を図解をいれて解説するので、はじめて使う人でも簡単に設定できますので、ぜひご活用ください!
面倒な設定もデザインテンプレートを使えばサクッと!

アフィンガーが難しい…と思ったら、テンプレートを積極的に使いましょう。
初心者にも優しい3ステップです。
- テンプレートを選ぶ
- プラグインのセットアップ
- テンプレートをダウンロード
デザインテンプレートを使えば、この手順だけ。
ファイルをダウンロードして、インストールするだけなので
誰でもカンタンです。
特に設定に慣れていない…そんなときに、有効です。
5分程度あれば、サンプルとほぼ同じサイトをつくれます。
では、どうやってテンプレートを探せばいいのかというと、
affingerclosetから選ぶと、かんたんです。
テンプレを「AFFIGER CLOSET」から探そう

探すときは「affinger closet」を使いましょう。
- アフィンガー公式のテンプレサイト
- 13種類から選べる
- 公募したテンプレートが使える
当サイトも「ichikara」というテンプレートを提供してます。
ランキングでも1位になりました!

このサイトの良い点は、デザインに詳しくないひとでも、ダウンロードするだけでかんたんに設定できる点です。
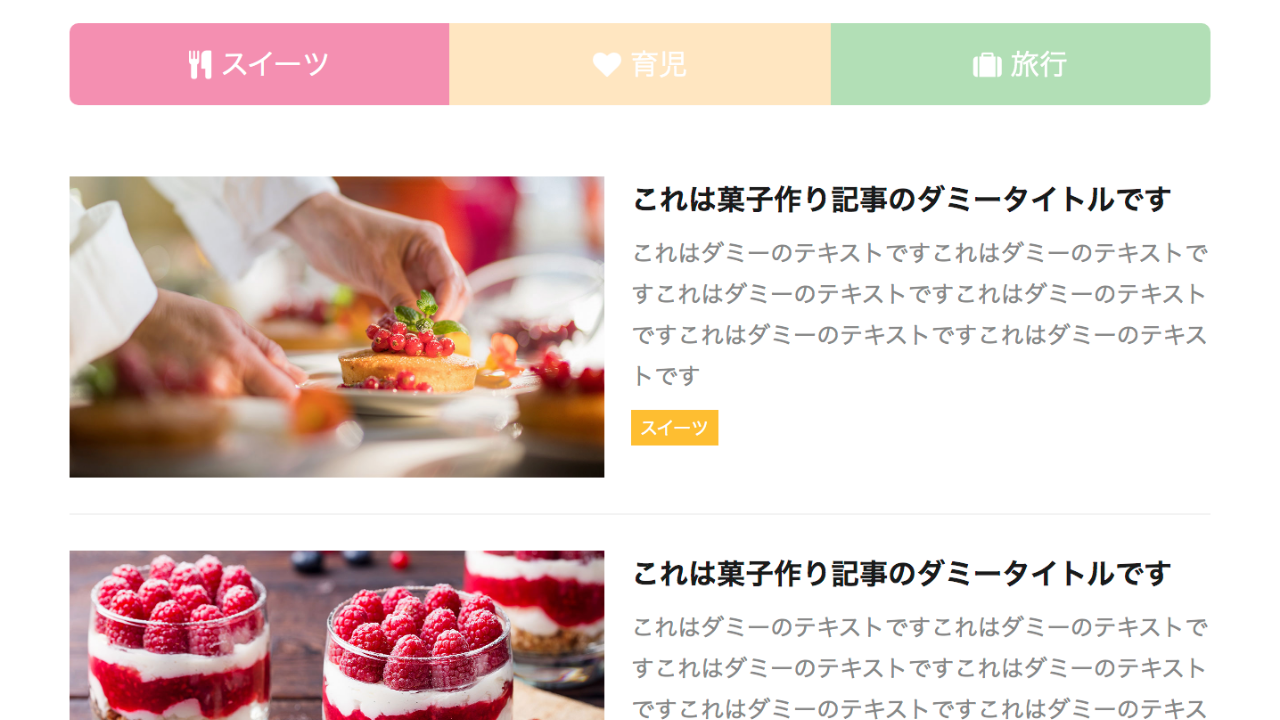
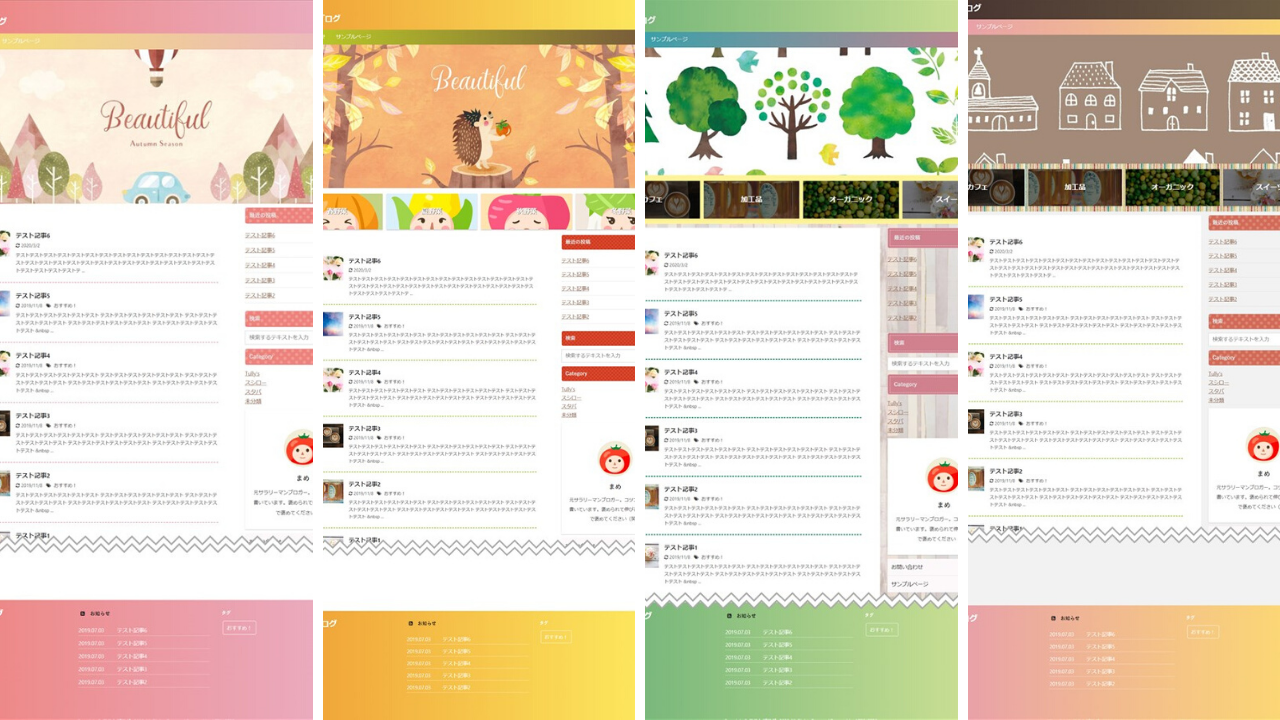
例えば「SWITCH」というテーマを使うと、

上記のように、トップページのデザインがかっこよくなります。
アフィンガー専用テンプレート
アフィンガー購入者であれば、だれでも利用できます。
トップページに新着情報を出したり、

カテゴリ別に記事を表示することができます。

管理画面からでも、色に調整はできますが、デザインをテイストを変えるならテンプレートを使うとガラッと印象が変わります。
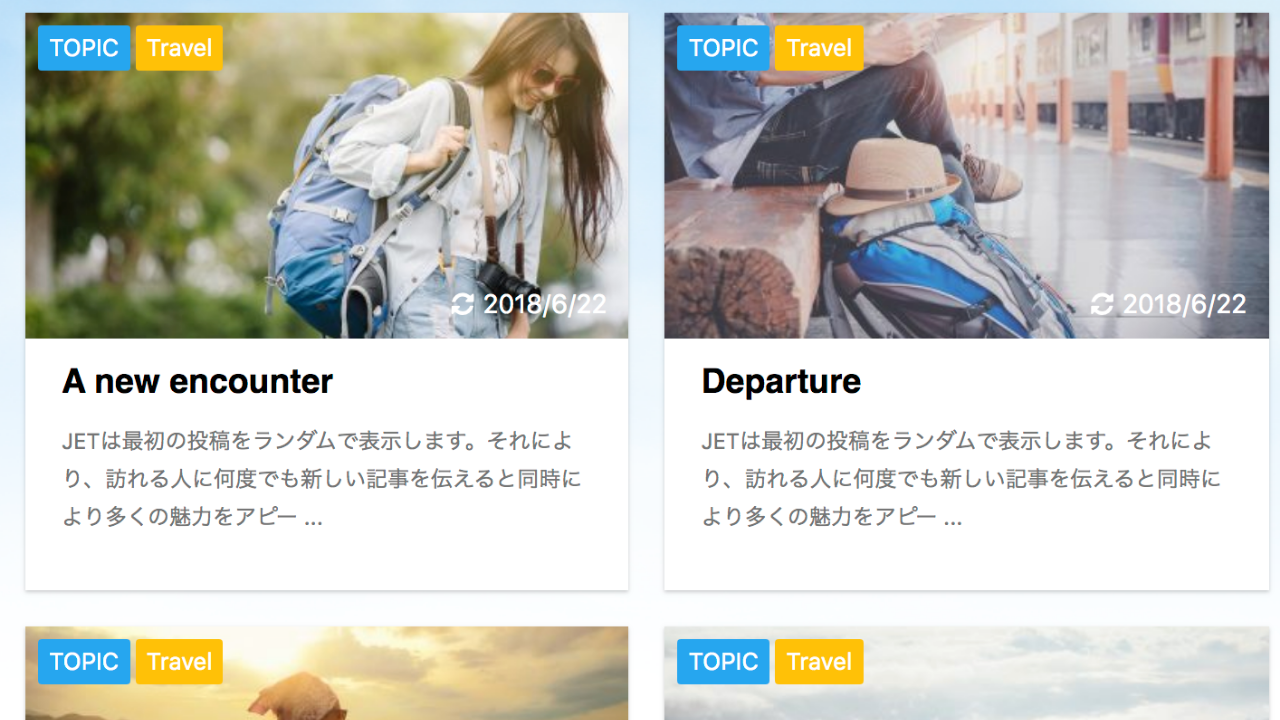
JET
JETは、WING(affinger5)、子テーマです
記事一覧をカード型にすることができるのが特徴です。

有料テンプレートだけあって、かっこいいです。
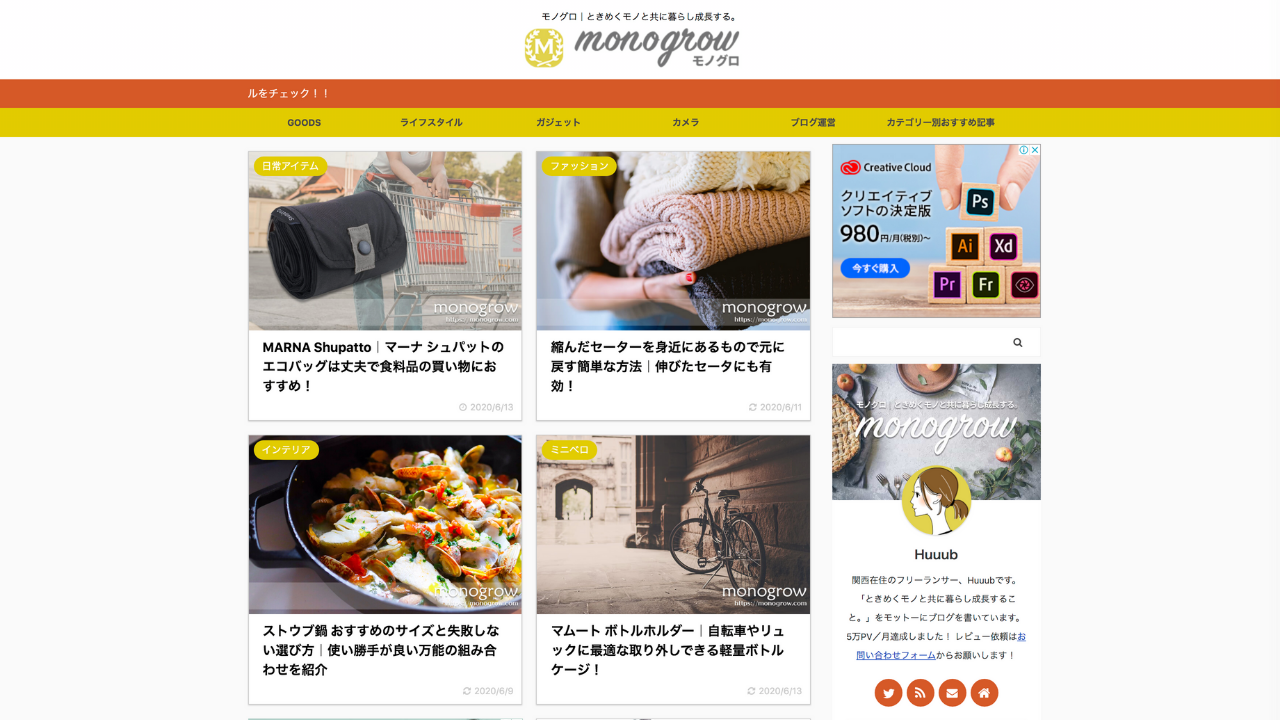
利用しているブロガーといえば「モノグロさん」ですかね。

これまでカード型にするには、管理画面をゴリゴリに設定しなくてはいけませんでした。
が、JETの登場で設定がとてもカンタンになりました。
EX専用テンプレート
EXは、wing、上位版テーマです
テンプレートは以下です。
- INAZUMA(イナズマ)
- MOCA(モカ)
- STARTUP(スタートアップ)
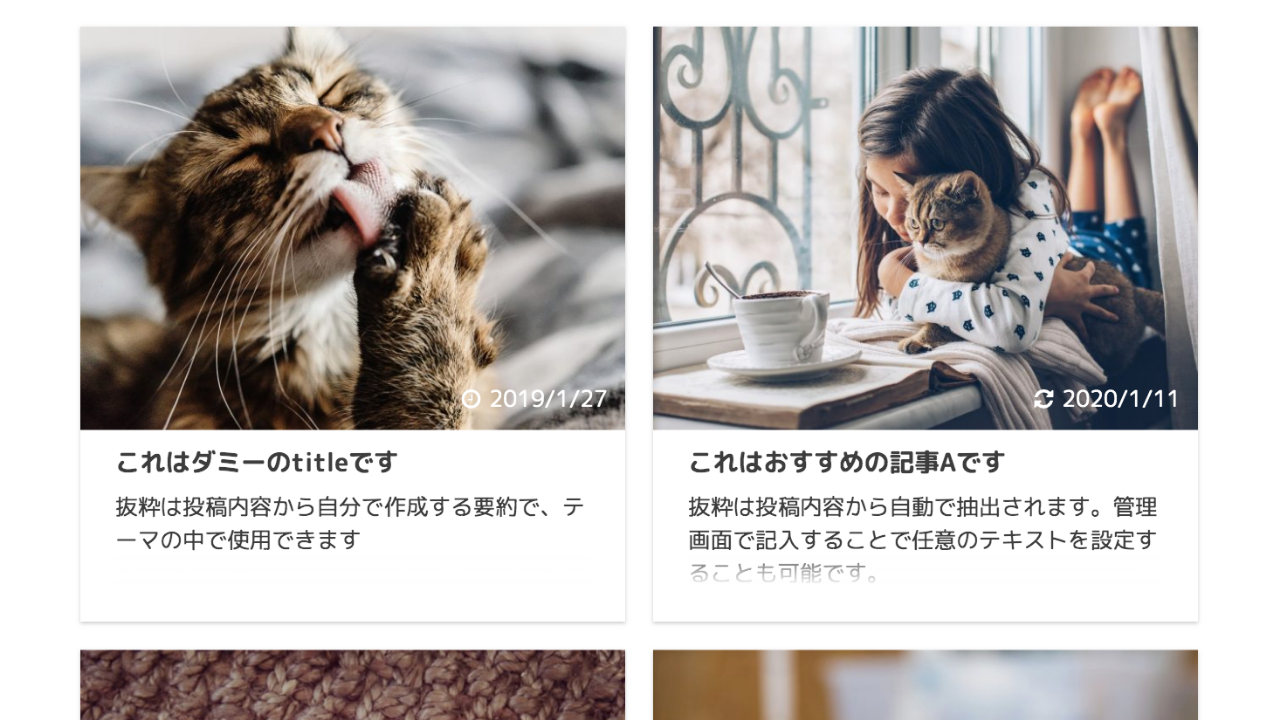
例1)MOCA


テンプレのなかでも、可愛い風のデザインテンプレートです。
例2)START UP

名前のとおり、コーポレイトサイト向けです。
構成がランディングページと近いので、LPをつくるときのベースとして使ってもよさそうです。
EXには、ワイドデザインという設定がついてきます。

このあたりを使うと便利そうです。
ちなみ、当サイトはEXを使っています。
実際に使ったみた感想を「アフィンガーEXにアップデートしよう!新たに追加された機能から購入手順まで」でまとめたので、興味ある方はこちらをどうぞ。
特典テンプレート
購入者限定で利用できるテンプレートです。
例えば「なつさん」がかわいいデザインを配布をしています。

特典に関しては注意が必要でして、これからアフィンガーを購入する人が対象です。
購入するときはなつさんから購入するようにしましょう。
テンプレートの設定とその手順

手順は以下です。
- wingcloset、に会員登録する
- データをダウンロードする
- プラグインをインストールする
- データをインポートする
ステップはとてもカンタン、です。
ファイルとプラグインをアップロードするだけなので、HTML知識は必要はありません。
そして、管理画面をほとんどさわりません。
ですので、ステップどおりに従っていけば、だれでも設定できます。
ファイルをダウンロードする

当サイト「ichikara」のファイル構成です
3つのファイルで構成されています。
- xxx.dat → カスタマイザー用
- xxx.wie → ウェジット用
- xxx.json → アフィンガー用
アップロード先を間違っても、ファイルが壊れるということはありませんので、ご安心ください。
反映されていなければ、アップロードする先があっているか、チェックしてください。
プラグインをインストールする
つぎに、専用のプラグインをDLをお願いします。
具体的には、以下に使います。
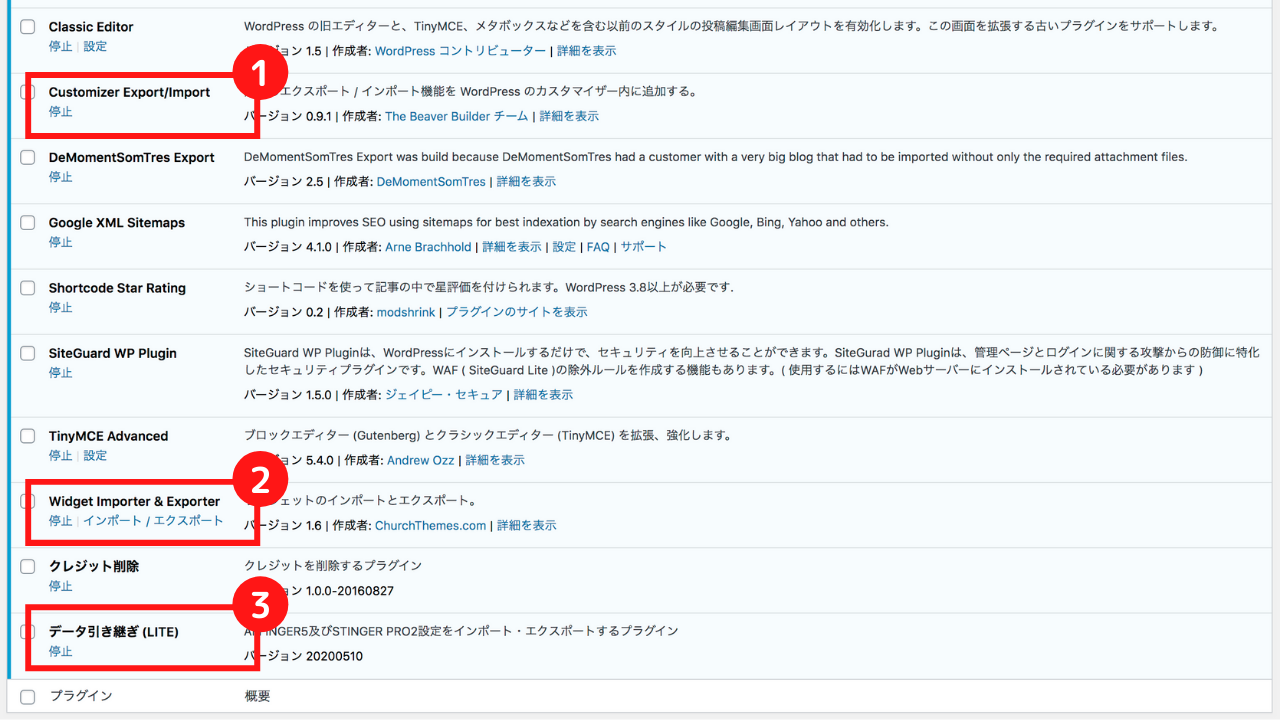
- ①Widget Importer & Exporter
→ カスタマイザーを引き継ぐ - ②Customizer Export/Import
→ ウェジットのデーターを引き継ぐ - ③データ引継ぎプラグイン(LITE)
→ アフィンガーの設定を引き継ぐ
順番にインストールしていきましょう。
その①:Widget Importer & Exporter
その②:Customizer Export/Import
その③:データ引継ぎプラグイン(LITE)
>>https://wing-closet.com/data-export-lite/
アフィンガー専用のプラグインです。
上記からダウンロードできます。
有効化すると、以下のようになります。

※余談
バックアップは、このタイミングが、良いと思います。
アフィンガーで設定する
最後に、デザインデータをアップしていきます。
1. ウェジット
2. カスタマイザー
3. テーマ管理
この順番であげていきます。
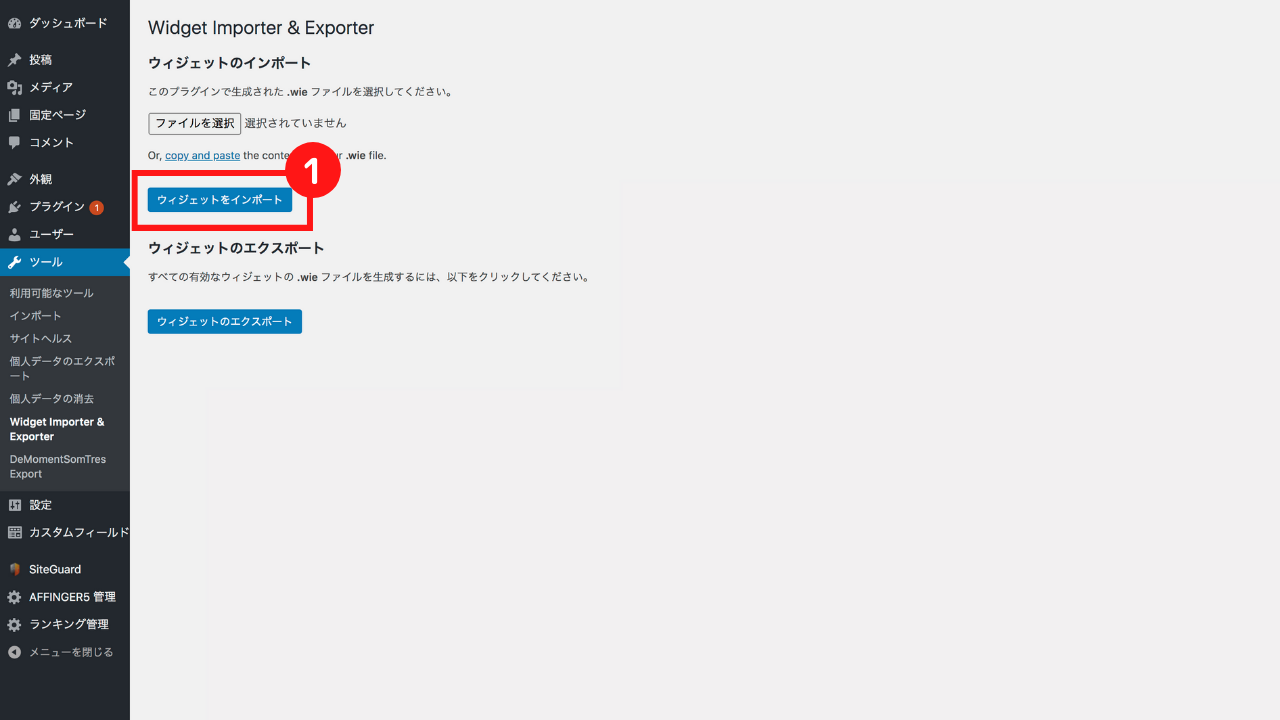
その1:ウェジット設定
まずはウェジットから設定していきます。
管理画面 - ツール をクリックします。

この画面から「affinger.ichi-kara.com-widgets.wie」をインポートします。
その2:カスタマイザー設定
次にカスタマイザーの設定です
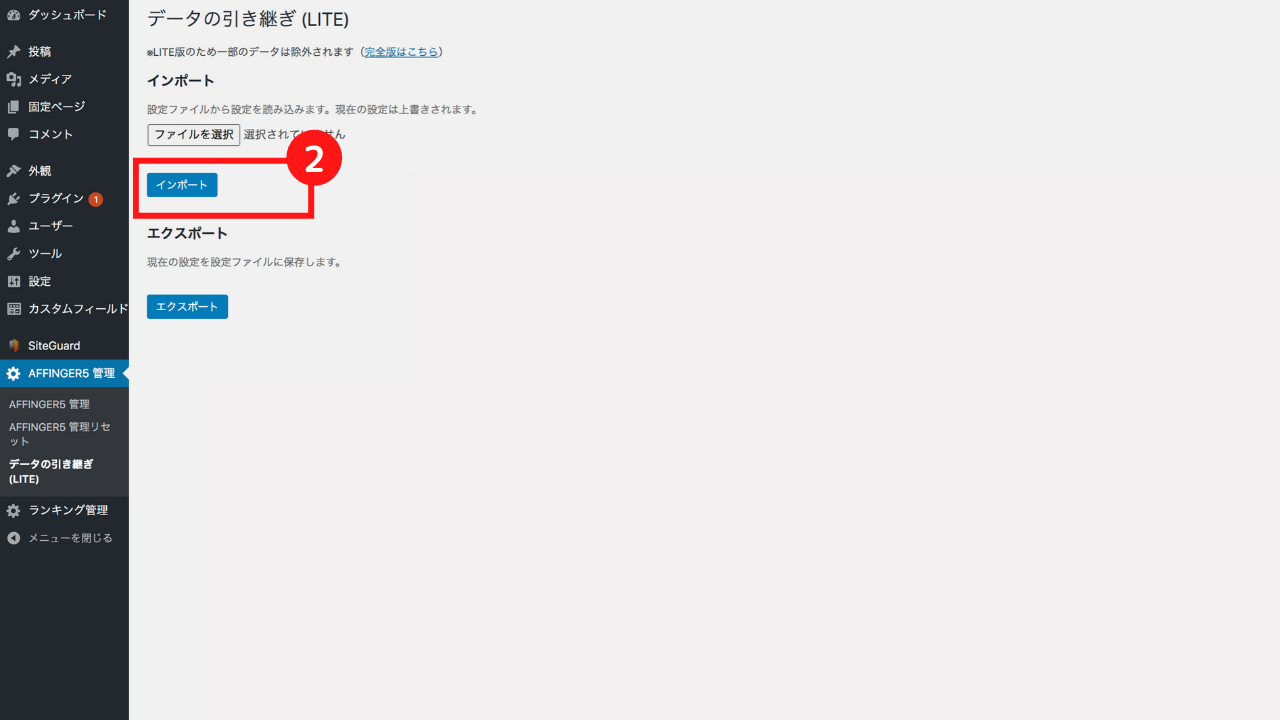
アフィンガー管理 - データ引き継ぎ をクリックします。

この画面に移動したら「theme-5.json」をインポートします。
その3:テーマ管理設定
最後はテーマ管理設定です。
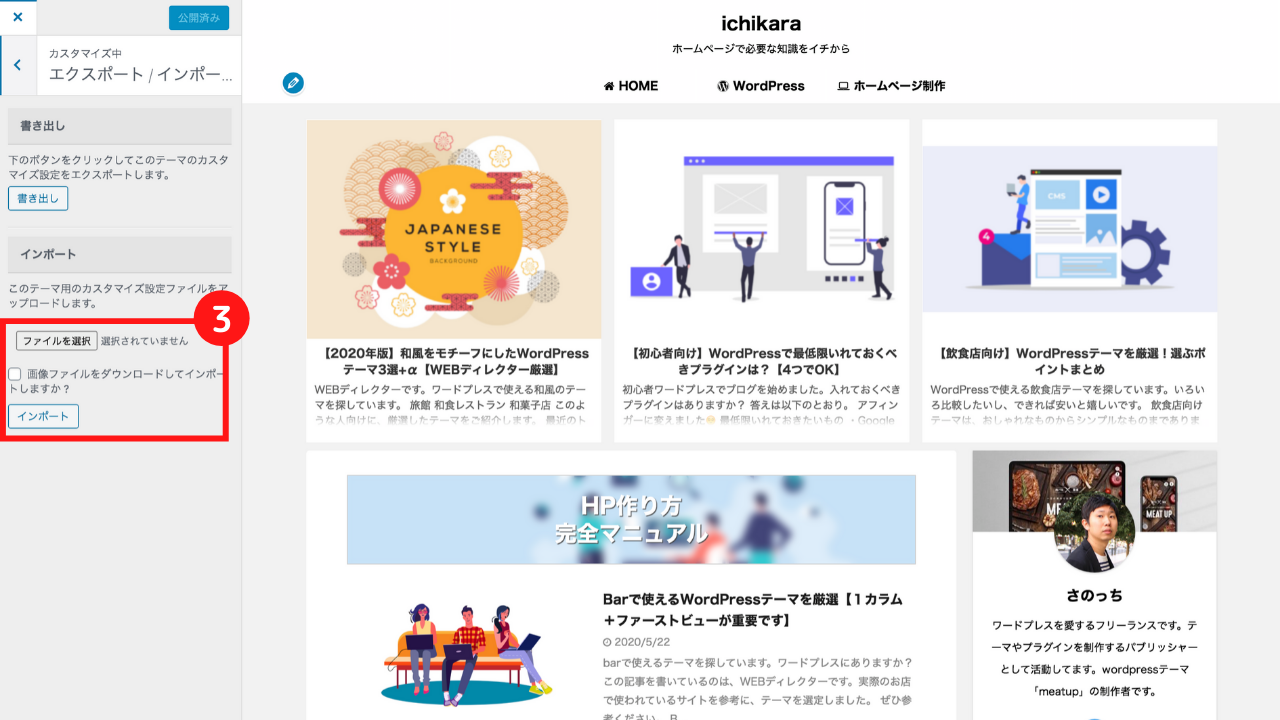
管理画面 - 外観 - カスタマイズ - エクスポート / インポート をクリックしてください。

「ichikara-export.dat」をインポートします。
「画像ファイルをダウンロードしてインポートします?」にチェックをいれます。これで、テンプレートの設定は完了です。
反映されているかチェックしよう
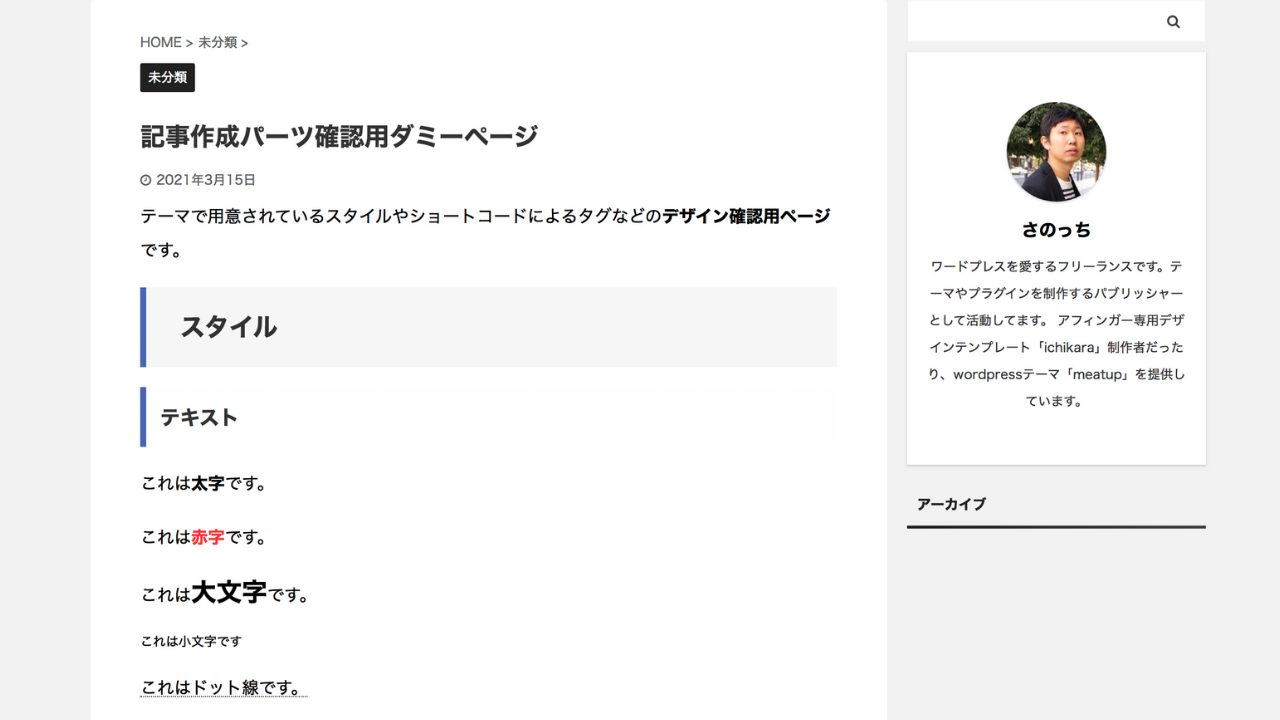
投稿ページ一覧から「記事作成パーツ確認用ダミーページ」をプレビューしてみてください。

上記のように、見出しのデザインが変わっていれば反映されています。
※プロフィールについて…
初期設定では仮データが反映されていますので「3ステップでできた!アフィンガーでプロフィール設定する【アイコン画像・背景画像も加工しよう】」こちらで詳しくまとめてましたので、参考ください。
もしうまく反映されないかった時の改善策

よくある失敗例は以下です。
- サンプルと内容が異なる
- → 既存データが原因。リセットしましょう
- メニューがうまく反映されない
- → 再設定が必要です
- トップのブログカードにお気に入りを出したい
- → カテゴリIDを設定しましょう
アフィンガーの設定されている状態で、インストールするとうまく表示されないケースが報告されてます。
こんな感じで、リセットしておいてください。
メニューは再設定が必要です。
まとめ
- 面倒な設定をサクッと5分で、
- だれでもかんたんにできる
- 色はあとからでも調整可
まずはサンプルをみて、こういうサイトにしたいデザインを決めます。そのあとに、ロゴや、色合いの調整をしていきましょう。
各テンプレートの購入場所について、まとめています。
| 種別 | 金額 | 種類 | 購入場所 |
| アフィンガー専用 | 無料 | ・SWITCH ・With Salon ・Youtube2 ・ichikara など |
詳細 |
| EX専用 | 無料 | ・INAZUMA ・MOCA ・STARTUP |
詳細 |
| 子テーマ | 4,980円 | JET | 詳細 |
| 特典テンプレート | 各自確認 | - | - |
テンプレートの設定等がわからなかったり、うまくいかない場合はtwitterからDMをしてもらえれば、対応します。
また細かい設定に関しては、検索窓から検索してください。設定でつまづきそうなものをまとめています。参考にどうぞ。