swellにはLP機能がついており、手軽に作ることができます。

半日ほどで作ったLPサイトです
この記事は、swellをインストールしたばかりころに書いています。思った以上に簡単に作れました!
今回は、サンプルを参考にして、LPの設定方法をみていきます。
作り方を1から解説していくので、手順通りに進めるだけでつくれるようになります。
ブロックエディタに慣れていない方にもわかるように丁寧に説明しますので、ぜひ参考ください!
SWELLで作ったLP完成イメージ

今回はコーポレイトサイトを作ってみました。
ブロックエディタなので、当てはめていくだけです。

HTML知識が必要ないので、制作経験が少なかったり、デザイナーでもサクッとサイトが作れます。
なお、こちらの機能を利用するには、SWELLを購入しておく必要があります。
事前準備

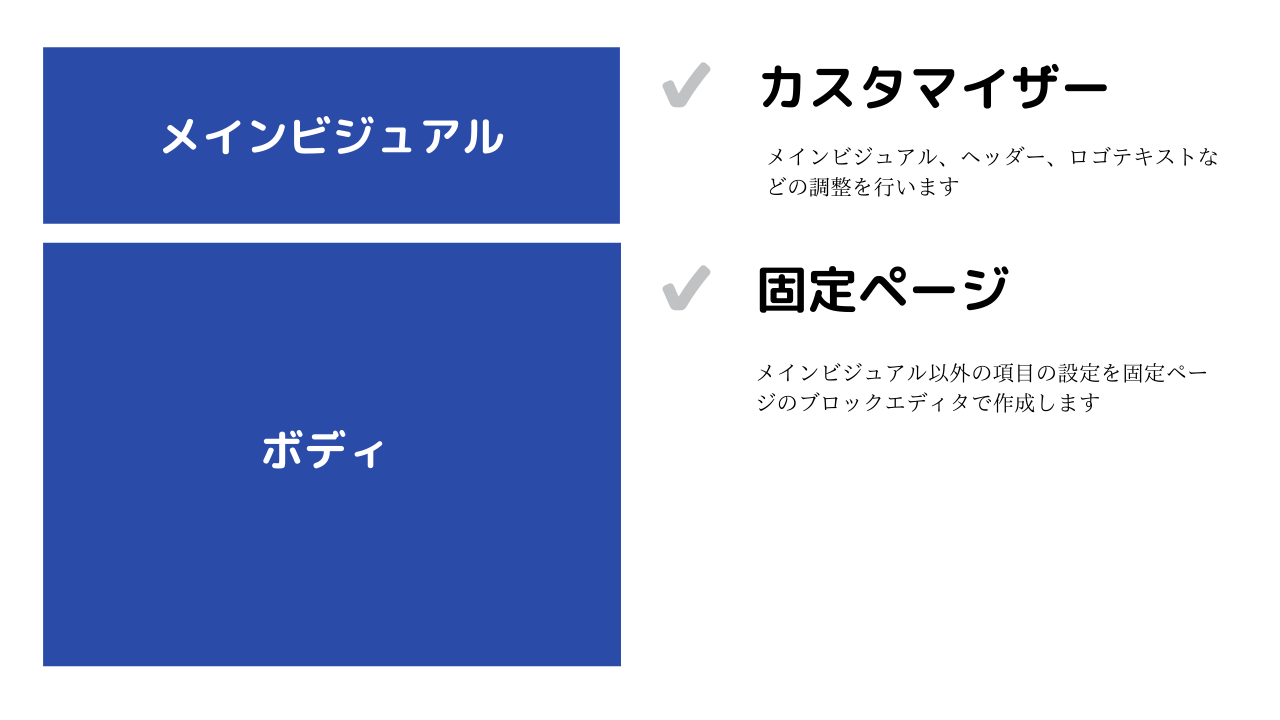
ここを押さえておくと、理解が深まります。

固定ページを設定することで、作ったページをトップページに掲載することができます。
手順
1. 固定ページを新規追加する
2. トップページ設定を行う
3. 1カラムに変更する
順にみていきます。
その1:固定ページを新規追加
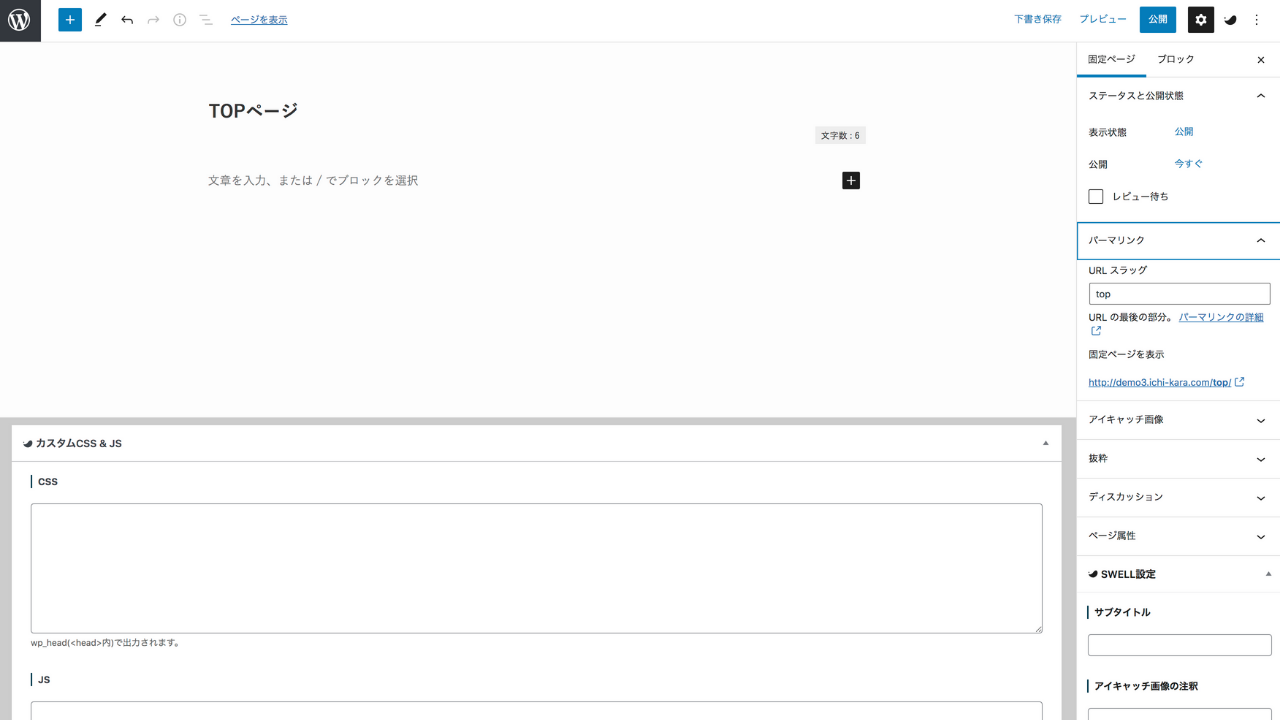
固定ページ - 新規追加 をクリックしてください。

タイトル名は「TOPページ」としておきます。
※スラッグは任意で構いませんが、わかりやすくしおくといいと思います
その2:トップページ設定
設定 - 表示設定 をクリックします。

固定ページを選択して「TOPページ」を選択します。
その3:1カラムに変更する
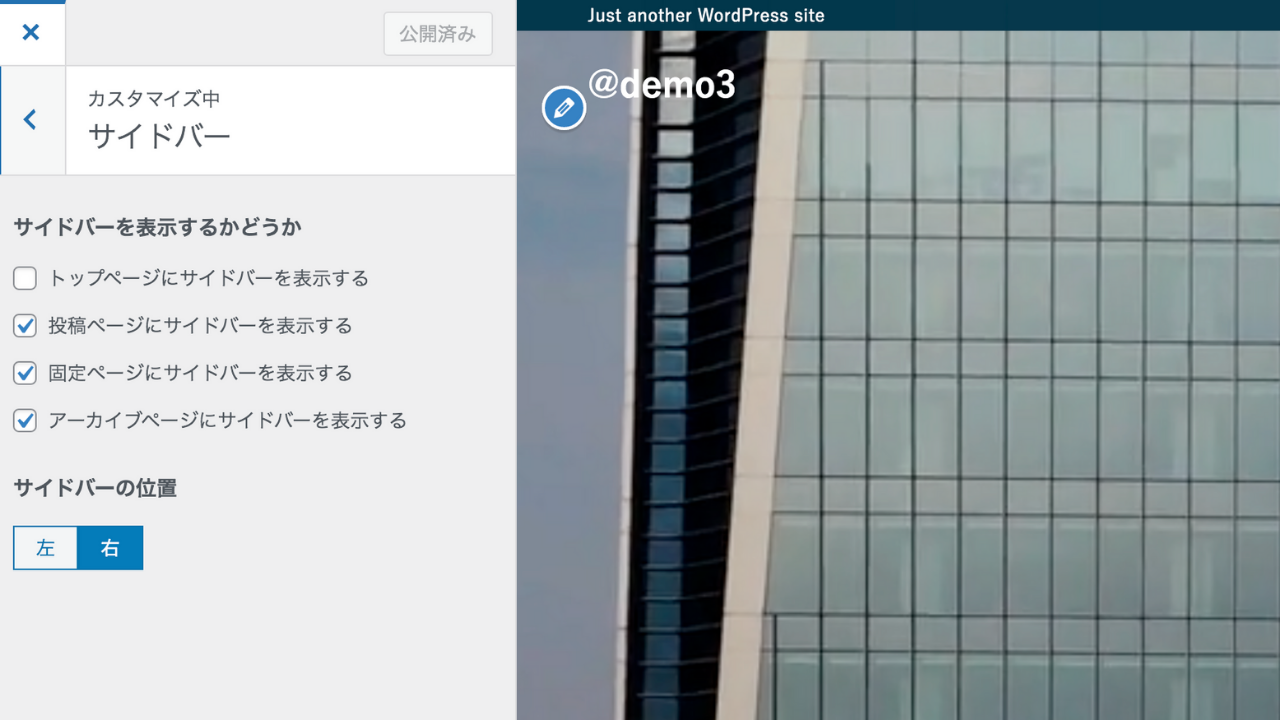
外観 - カスタマイズ - サイドバー をクリックします。

「トップページにサイドバーを表示する」をOFFします。
これで、初期設定が完了です。おつかれさまでした。
メインビジュアルを作ろう

手順は以下です。
- 動画の設定をする
- テキストをいれる
- 大きさを調整する
- ヘッダーを透明にする
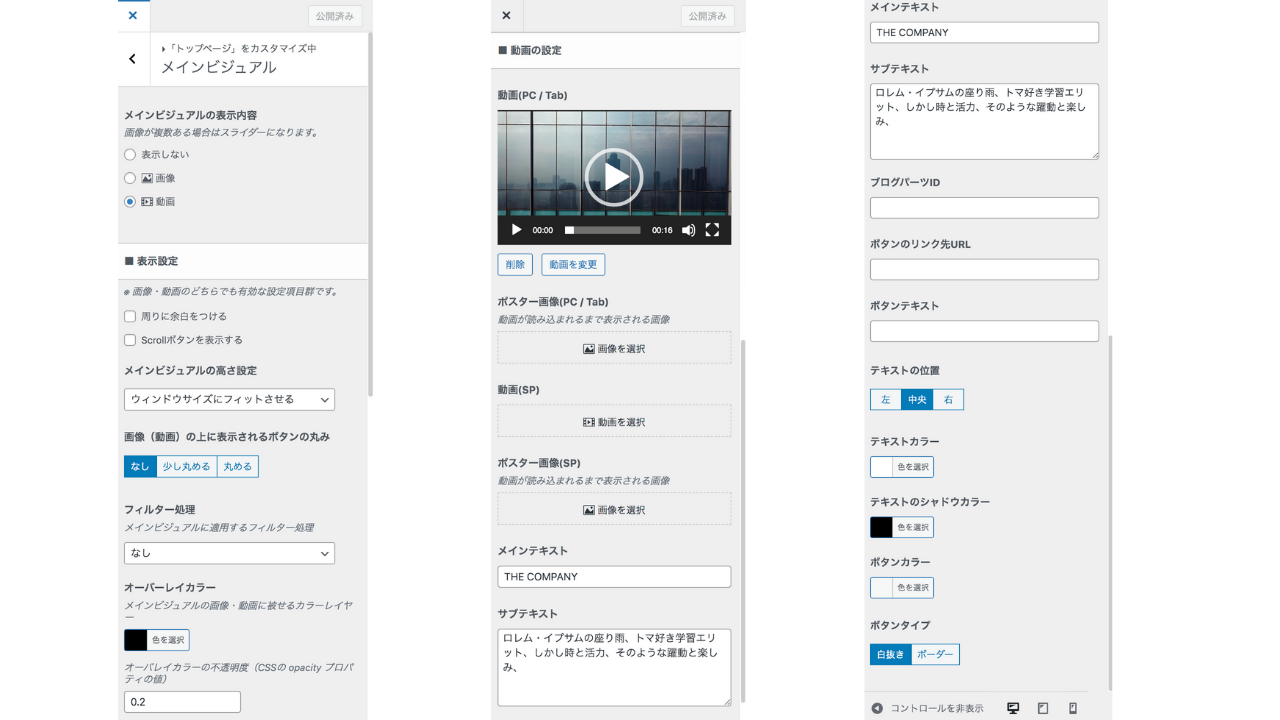
外観 - カスタマイズ - トップページ - メインビジュアル をクリックします。

・メインビジュアルの表示内容 → 動画、を選択
・メインテキスト → ロゴテキストを入力
・サブテキスト → キャッチフレーズを入力
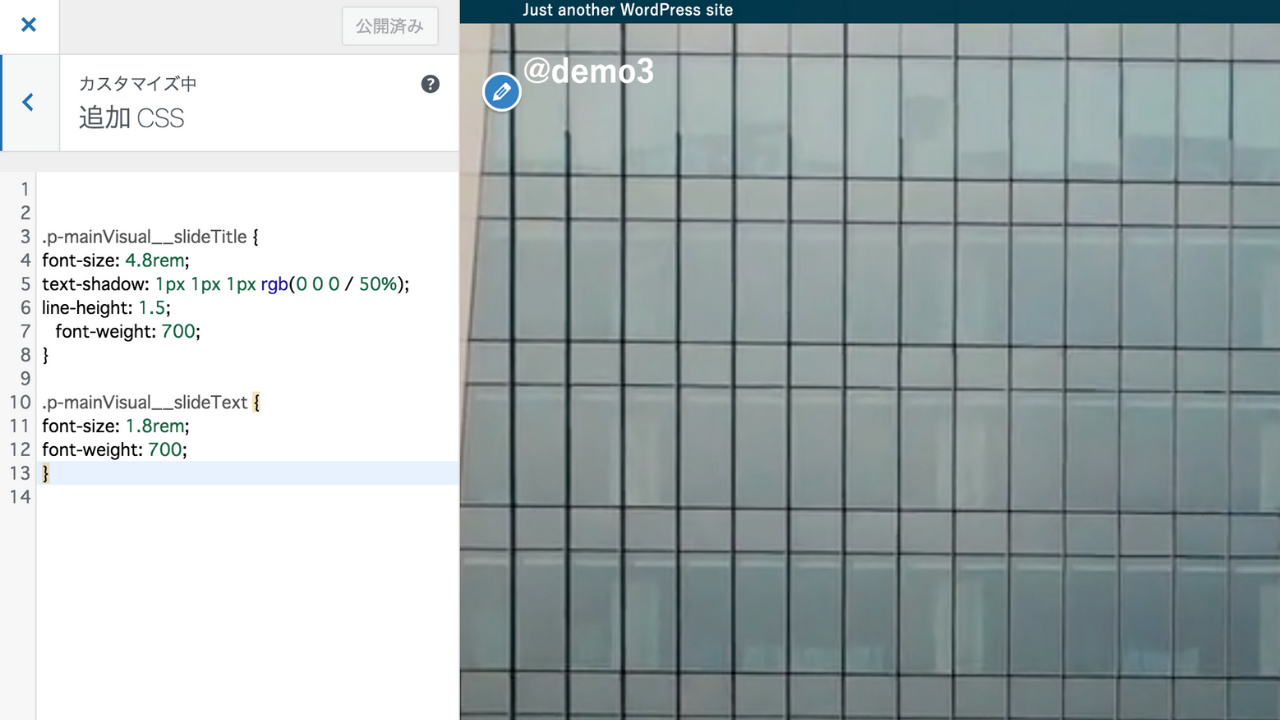
次にテキストの大きさを調整していきます。

以下のコードを追加します。
html
.p-mainVisual__slideTitle {
font-size: 4.8rem;
text-shadow: 1px 1px 1px rgb(0 0 0 / 50%);
line-height: 1.5;
font-weight: 700;
}
.p-mainVisual__slideText {
font-size: 1.8rem;
font-weight: 700;
}
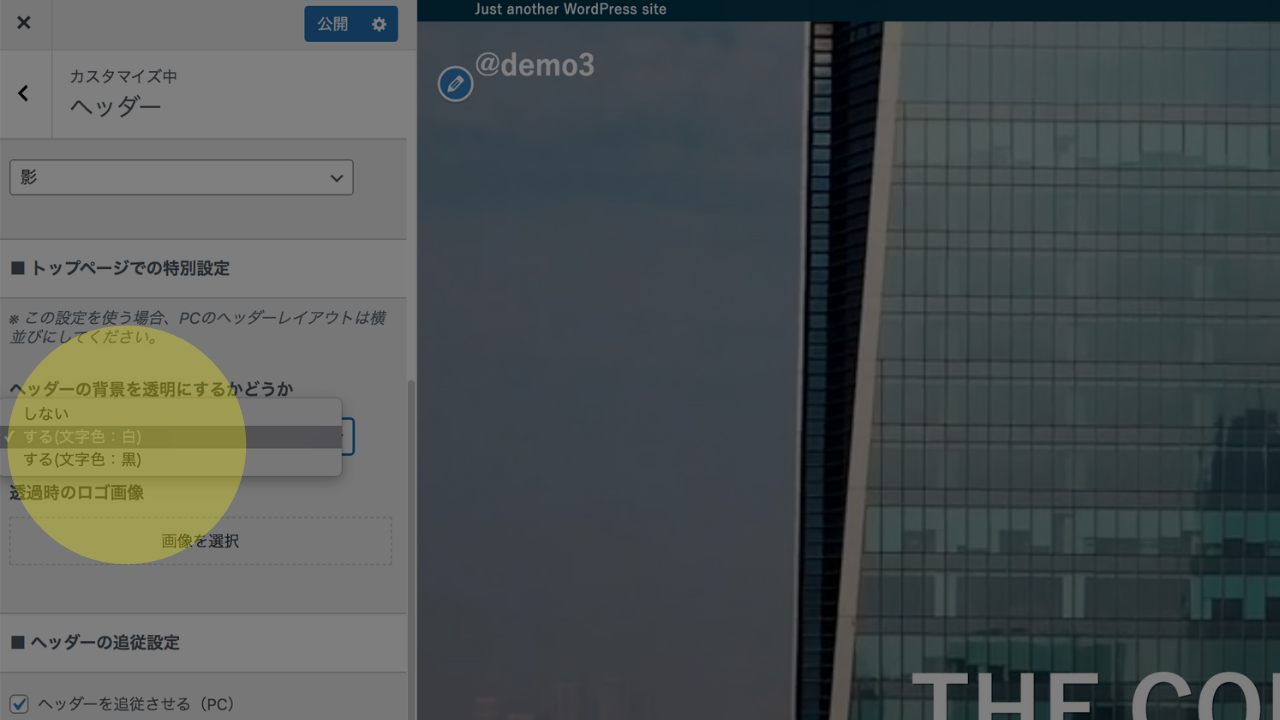
最後に、ヘッダーの調整をしていきます。
外環 - カスタマイズ - ヘッダー をクリックします。

ヘッダーの背景を透明にするかどうかに「する(文字色:白」を選択します。
これで、メインビジュアルの設定は完了です。
各パーツを作ろう

以下を作っていきます。
- コンセプト
- 事業内容
- ベネフィット
- CTR
- ブログ
- お問い合わせ
さきほど、作成した固定ページ(TOPページ)を開いてください。
コンセプト

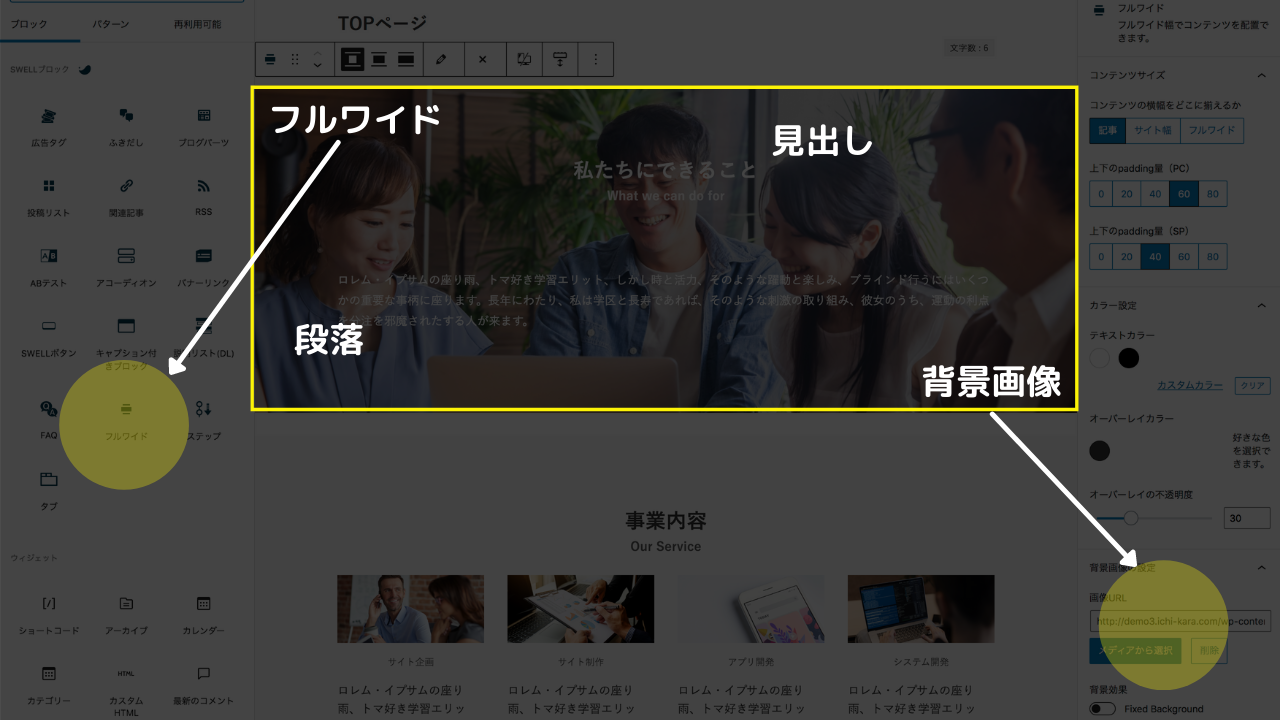
SWELLブロック「フルワイド」を土台として作っていきます。
まずは、ブロックからフルワイドを選択します。
背景画像はフルワイドブロックが「背景画像の設定」から写真を選びます。透明度は「オーバー例の不透明度」で調整していきます。
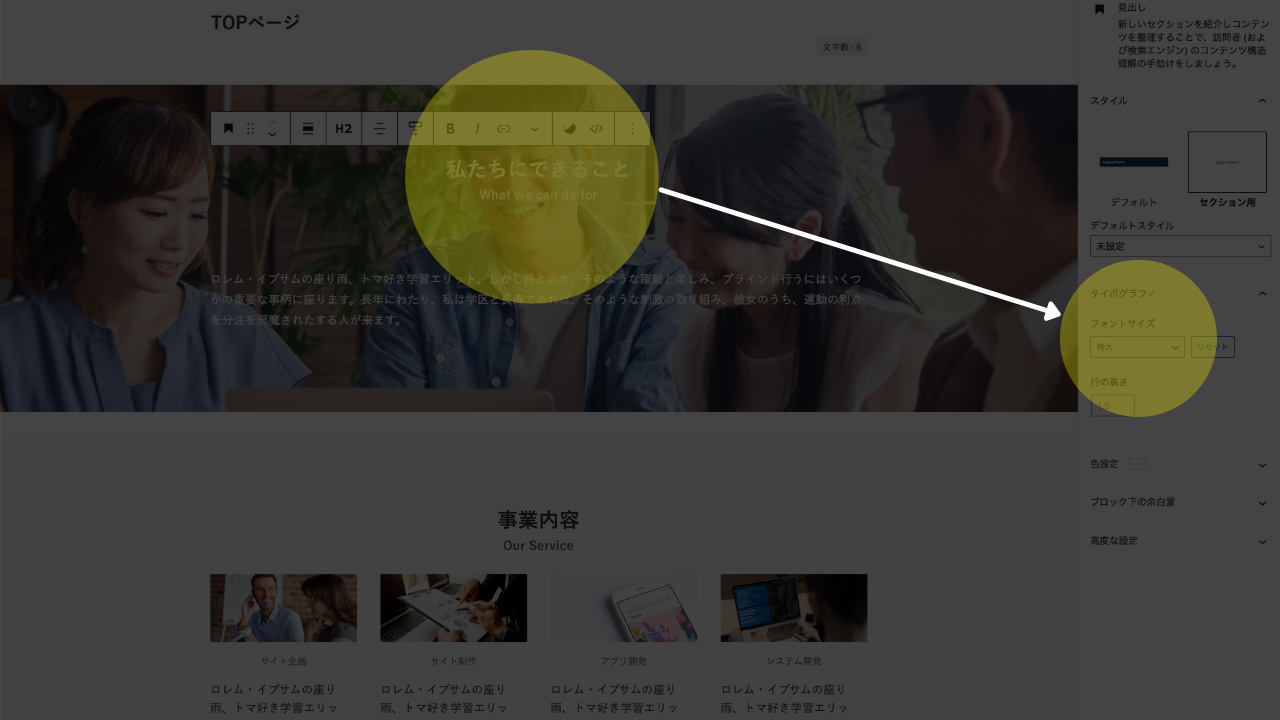
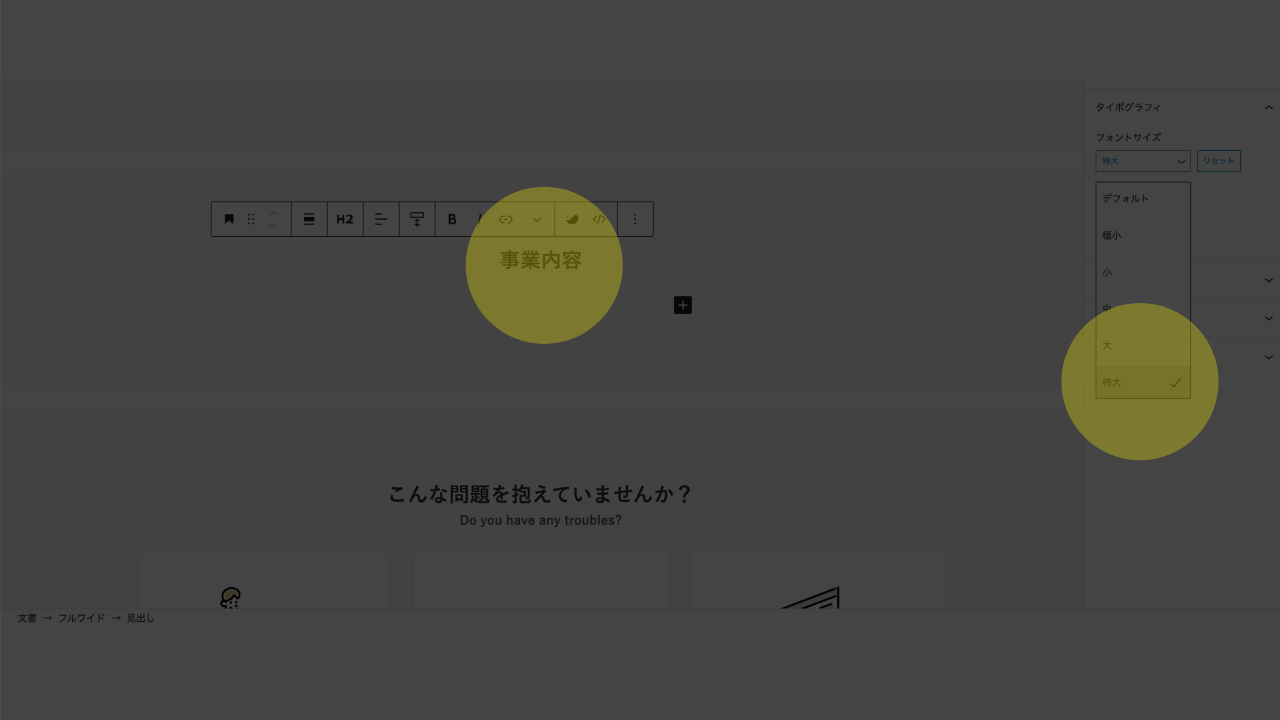
見出しのサイズは、フォントサイズから特大をクリックします。

あとは、段落で文章を作っていきます。
事業内容

同じように、フルワイドでブロックを作ります。
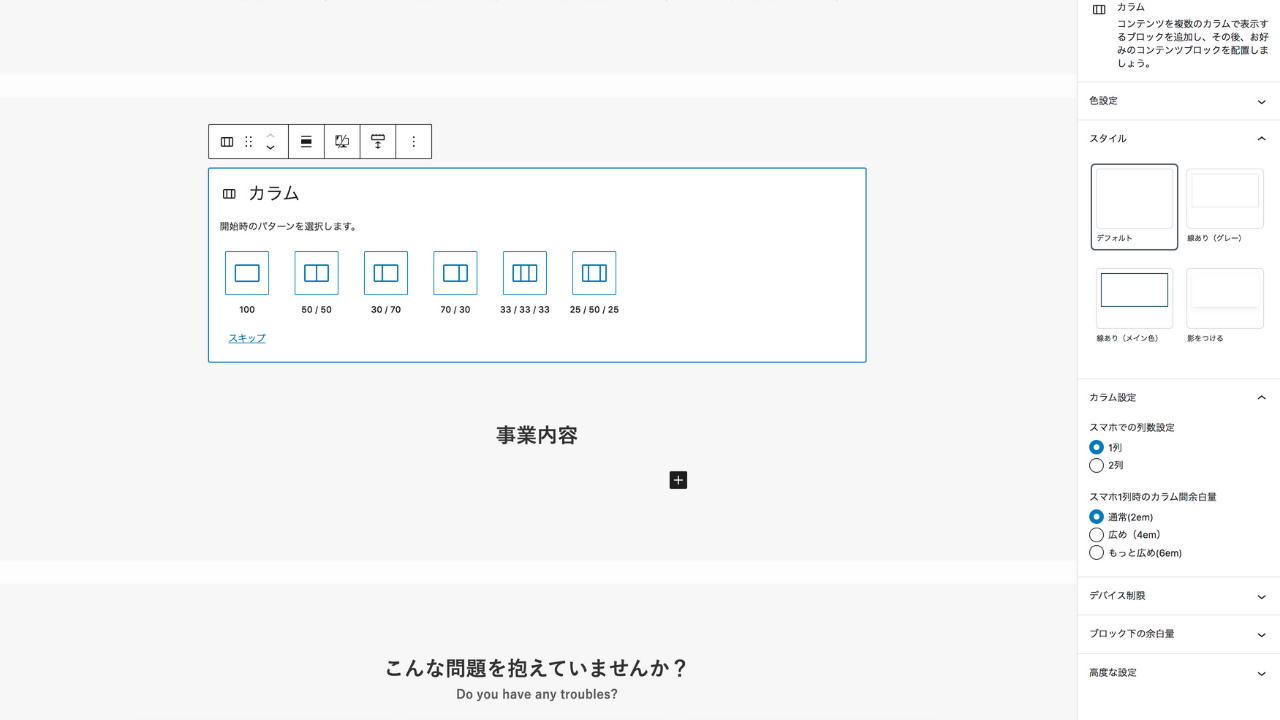
次に、ブロックのデザインから、カラムを追加します。パターンは50/50を選択します。

カラム数はあとから調整できるので、50でOKです。
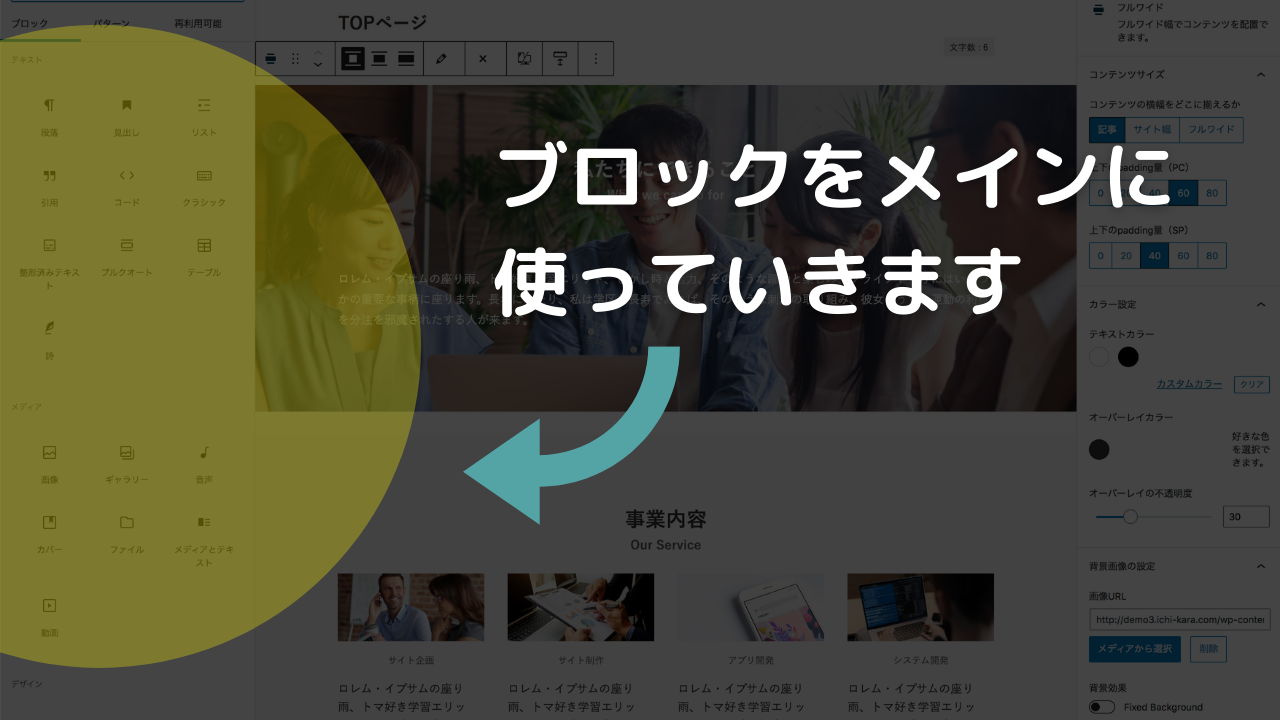
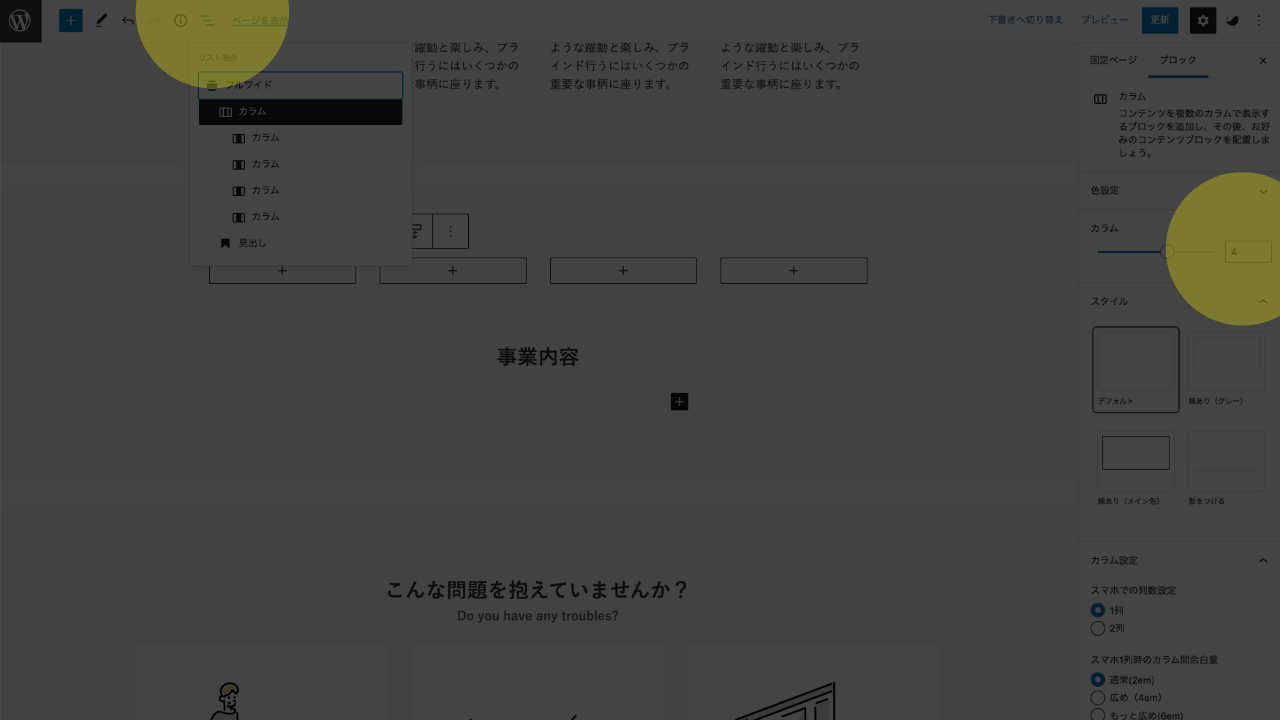
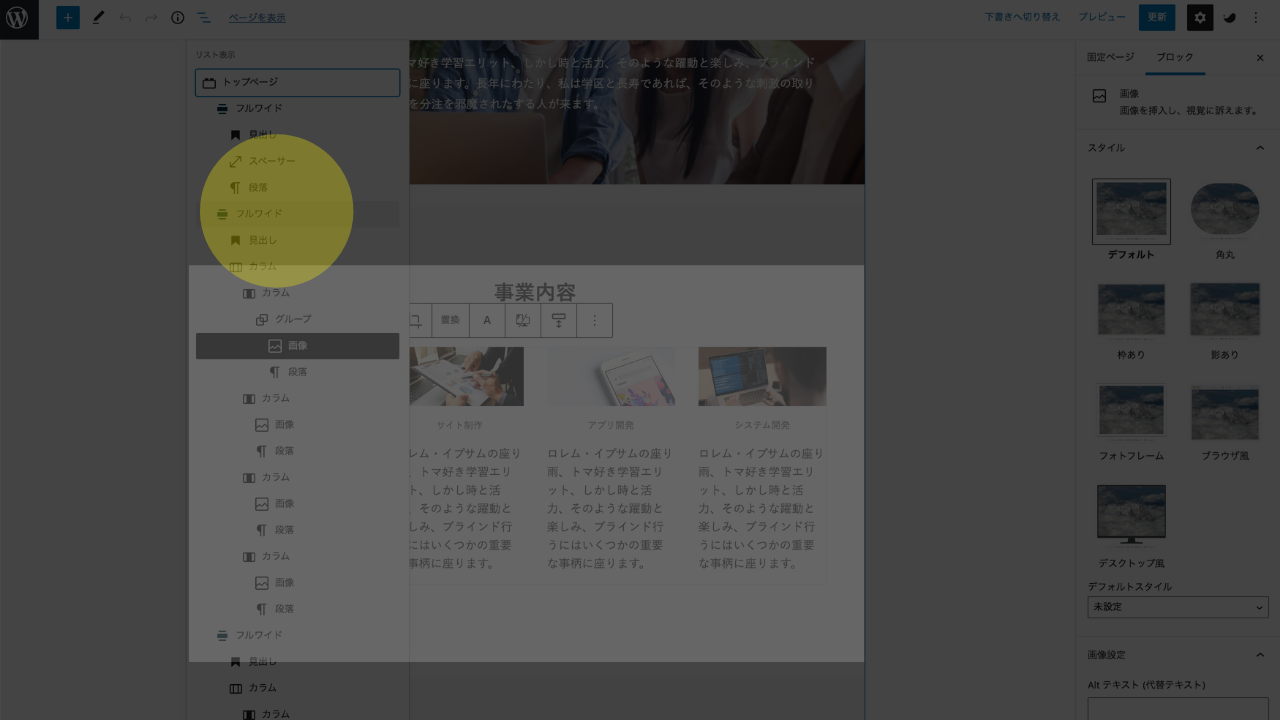
カラムブロックを選択したいので、黄色枠のハンバーガーメニューをクリックします。

クリックすると、構造をリストでみれます。ここで一番上のカラムを選択します。
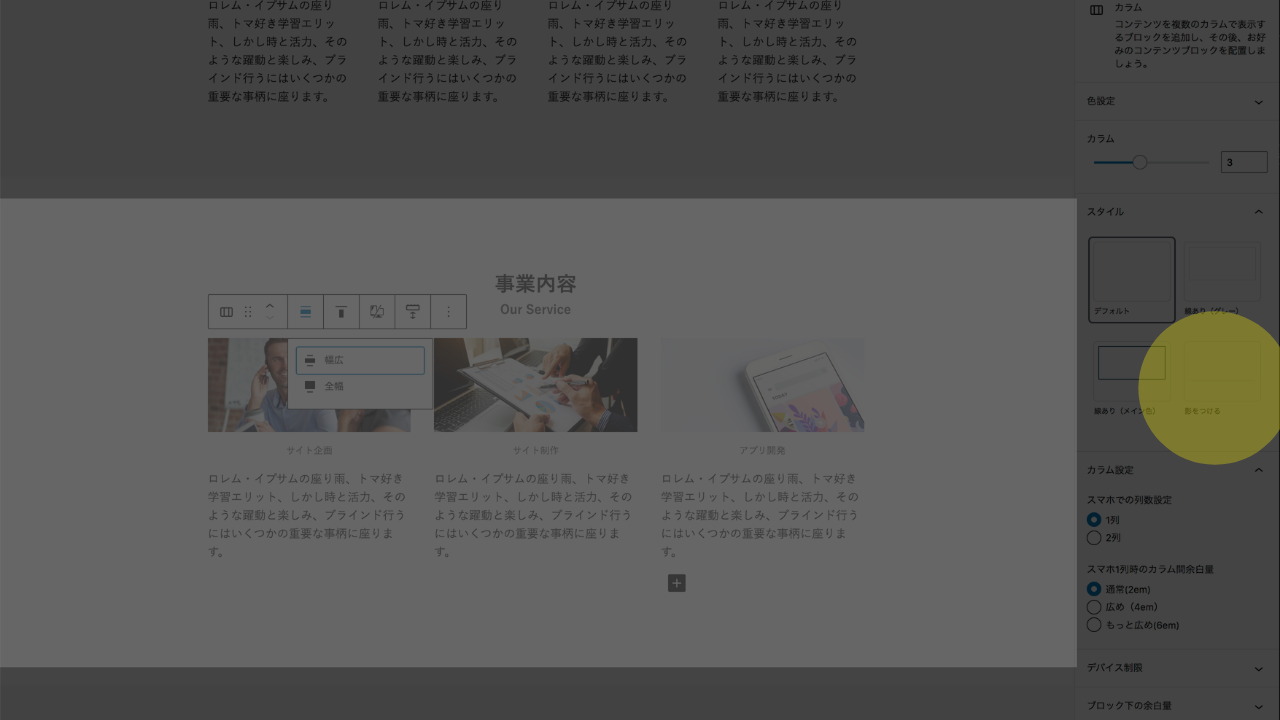
選択すると、カラム数を選択できるので「4」を入力します。
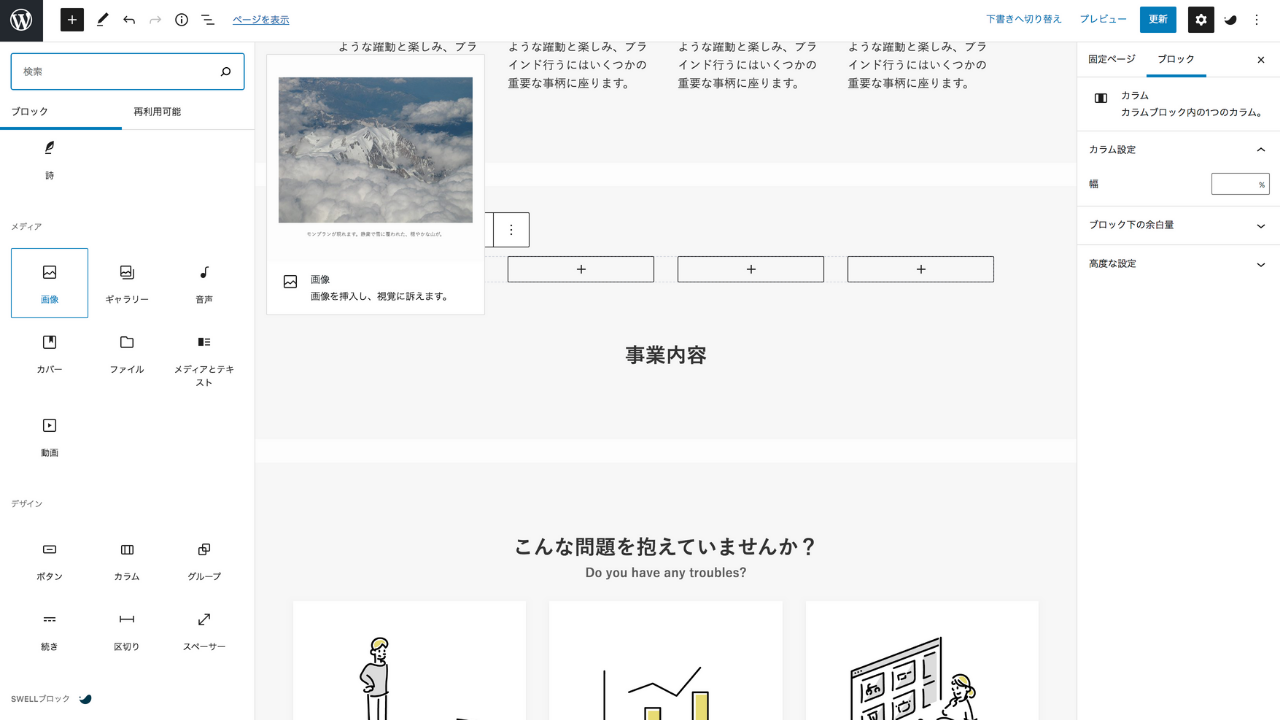
カラムに画像をいれていきます。
ブロックのメディアから画像をクリックします。

画像をいれたら、キャプチャーに文字をいれ、段落で文章を作ります。
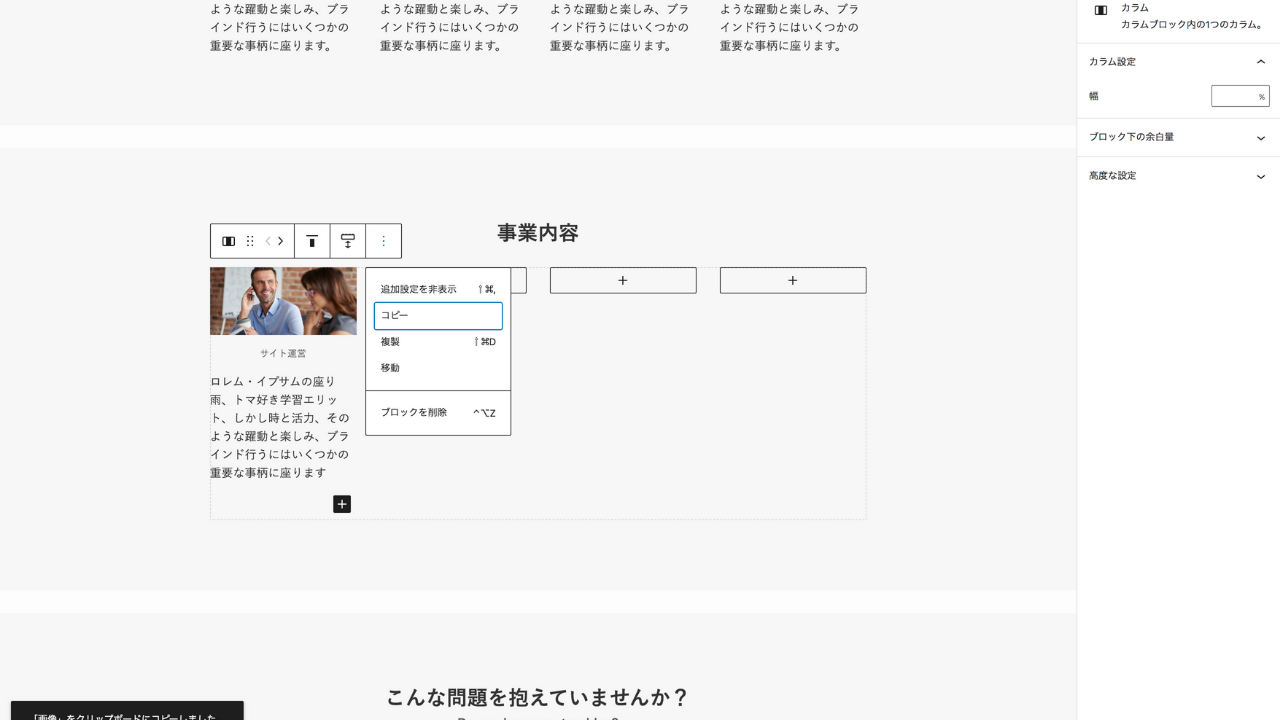
できたら、ハンバーガーメニューで現在作成しているカラムを選択します。

コピーをして、複製していきます。合計で4つ作ります。
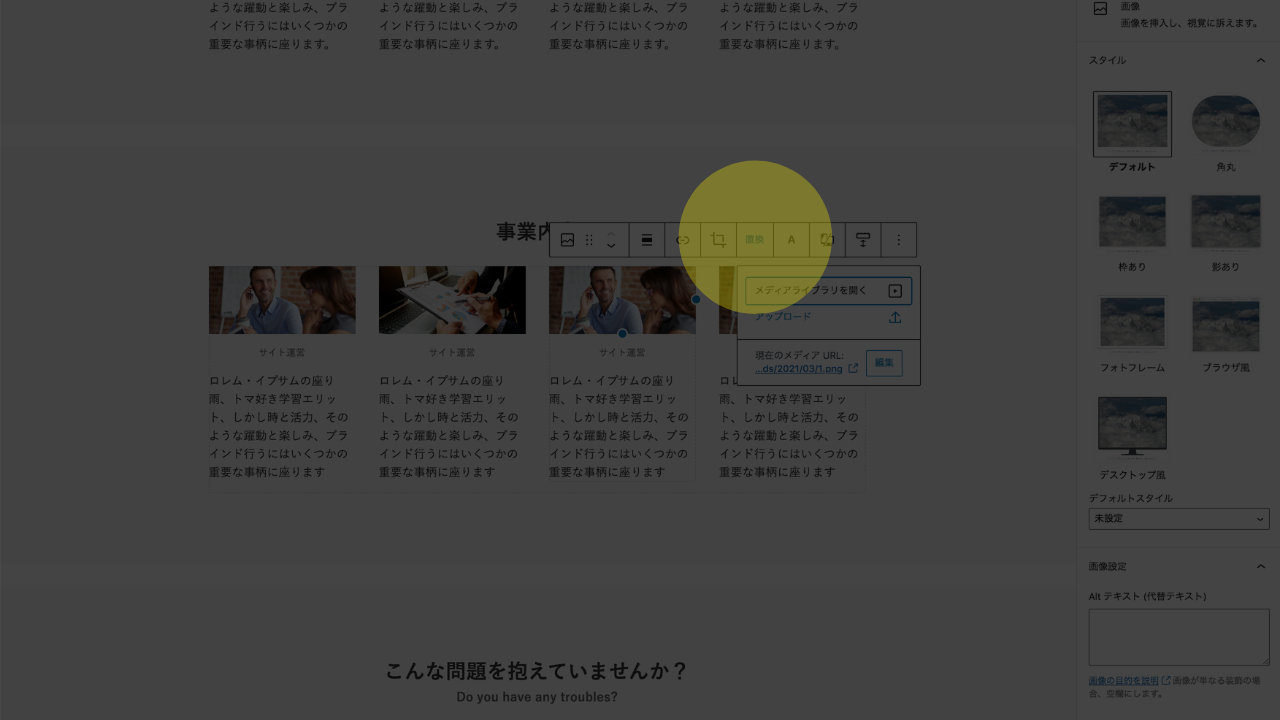
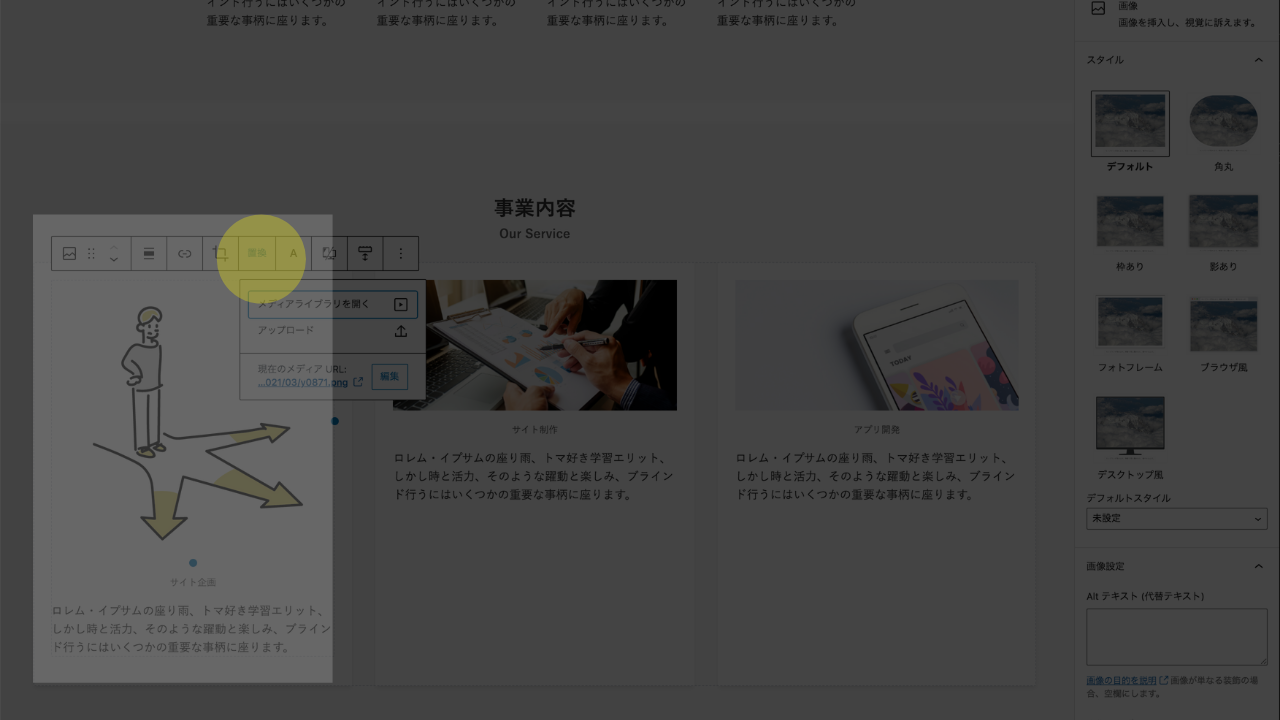
画像は置換から変えていきます。

画像を選択して、メディアライブラリを開く、を選択します。
ベネフィット
事業内容と構成はほぼ一緒です。ですので、ブロックを複製していきます。
ハンバーガーメニューから事業内容のフルワイドを選択します。

コピーをして、複製します。
複製できたら、スタイルで「影をつける」を選択します。

カラム数を4つから3つに変えたいので、1つ削除します。
画像を選択して、置換をします。

この作業を繰り返せば、作成完了です。
CTA
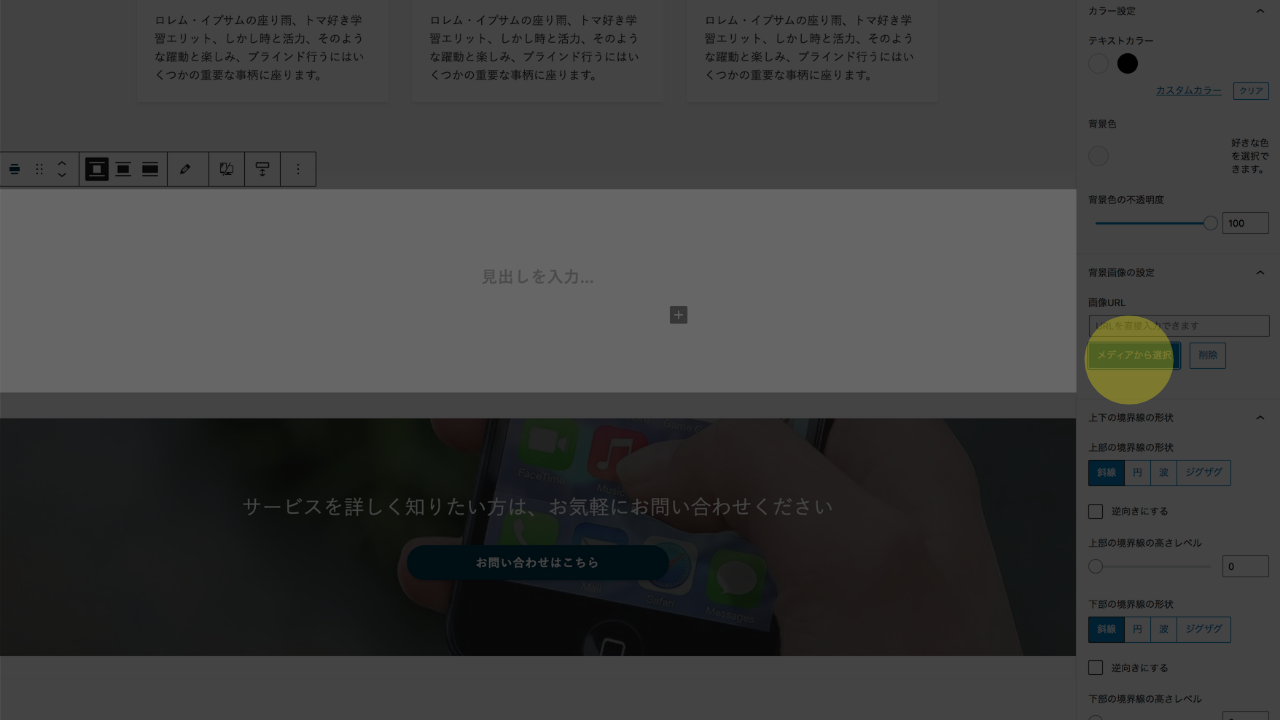
フルワイドをブロックを作成したら、背景画像を設定します。

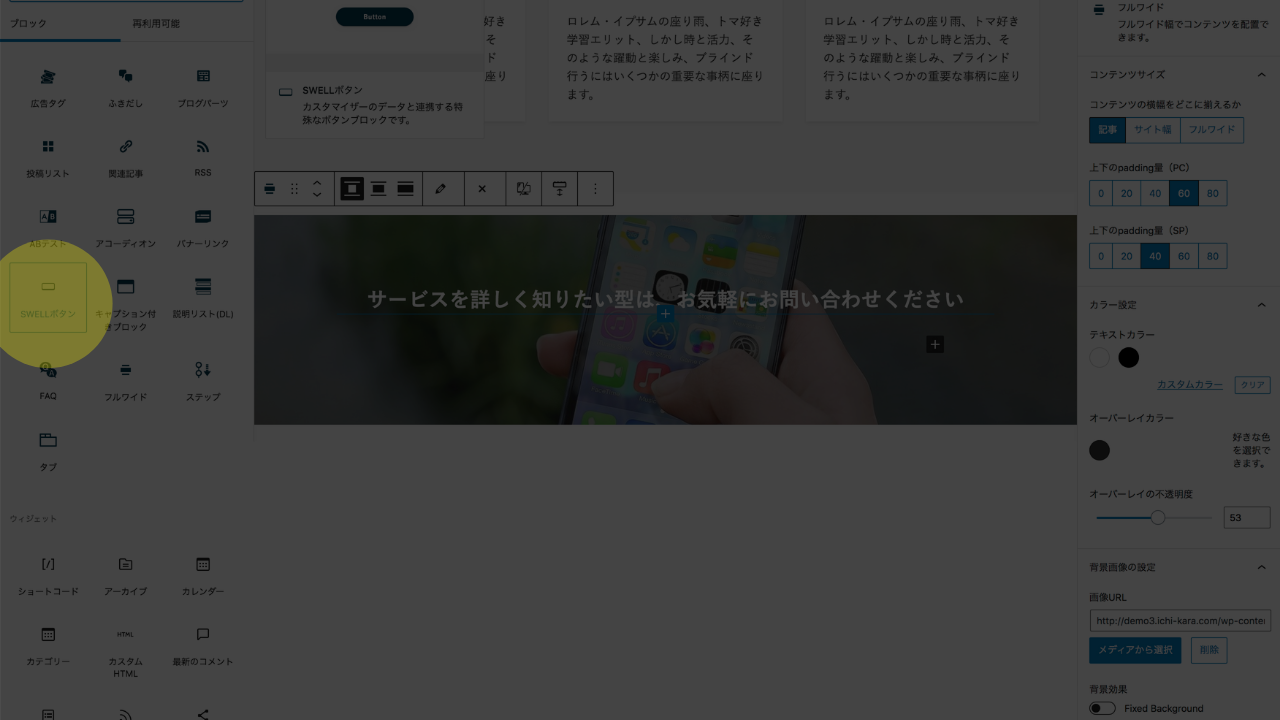
SWELLブロックから「SWELLボタン」をクリックします。

背景効果で「Fixed Background」を選択します。
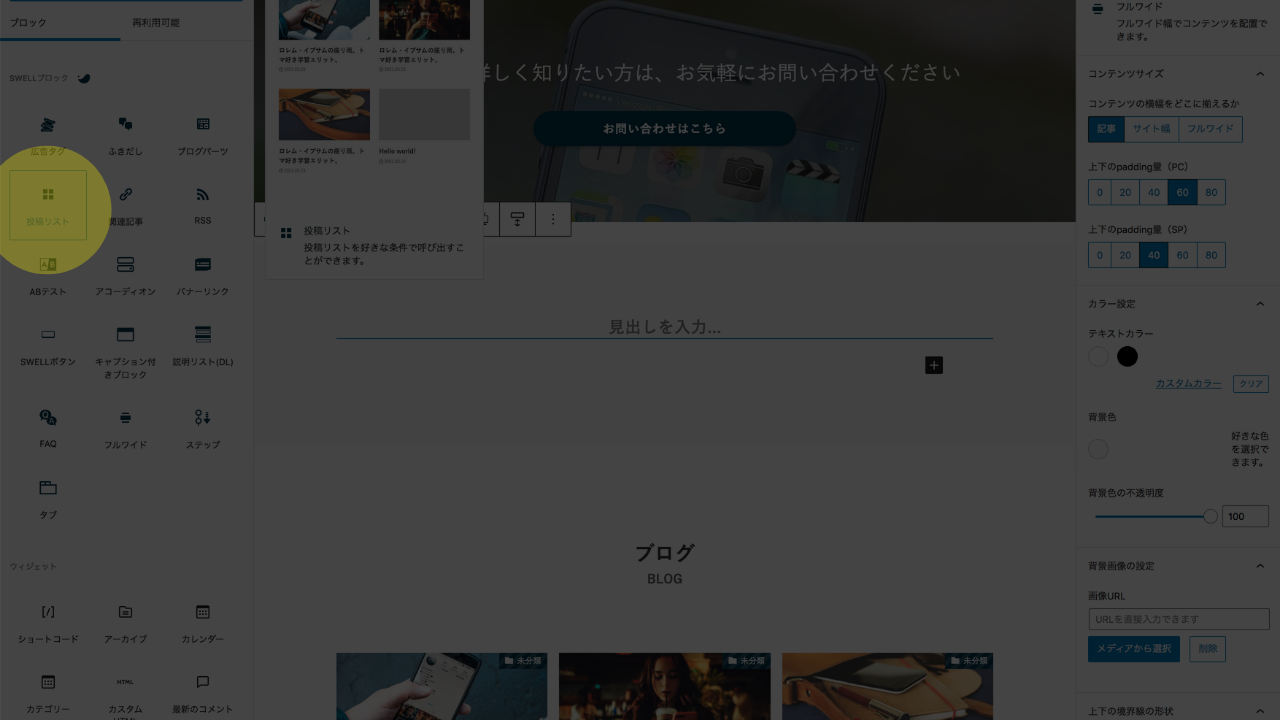
ブログ
フルワイドでブロックを作成して、SWELLブロックから「投稿リスト」をクリックします。

表示数は「3」にして、レイアウトは「カード型」にします
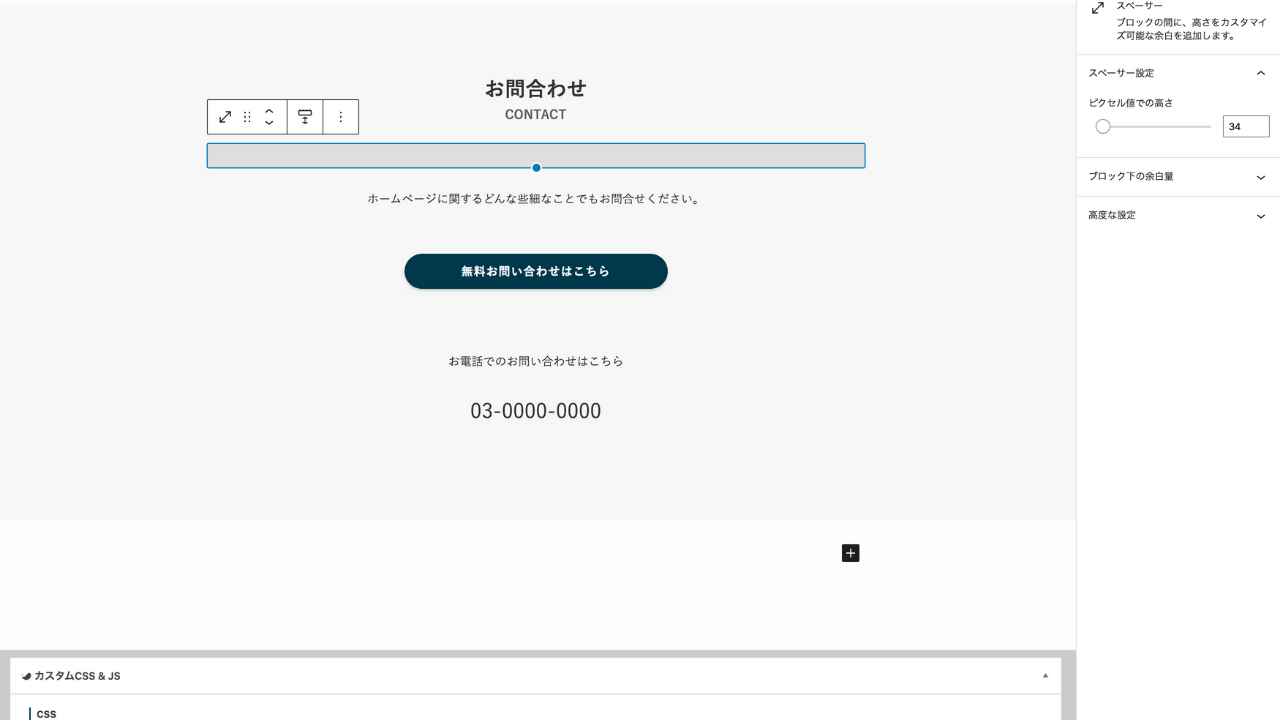
お問い合わせ
フルワイドでブロックを作っていきます。余白にはスペンサーを使います。サイズは「34」と入力します。

あとはSWELLボタンを追加して、段落でテキストをつくれば、完了です。…おつかれさまでした!
トップページ以外に設置したい場合

LPをトップページ以外に設定したい場合は、以下の設置します。
LP - 新規追加 をクリックします。

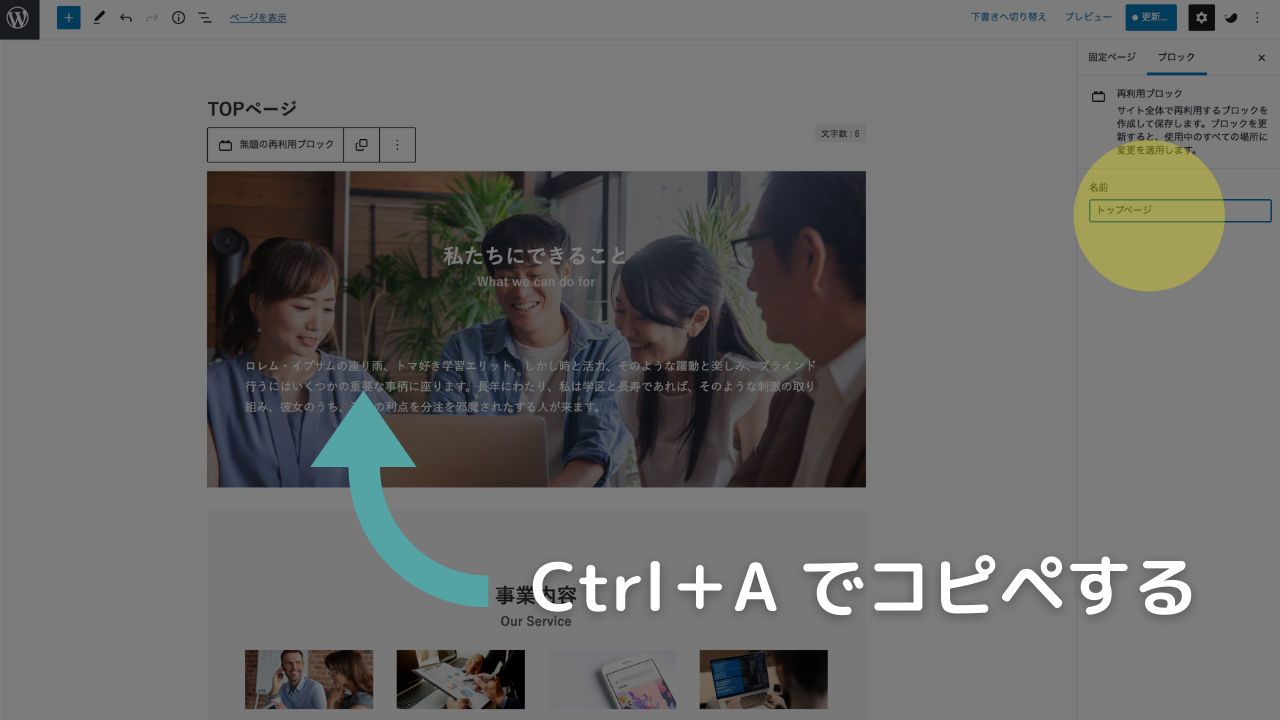
さきほど作ったコンテンツを、コピぺ、します。

管理アイコンから「再利用ブロック管理を追加」をクリックします。このときに、ブロック名を「トップページ」としておきます。
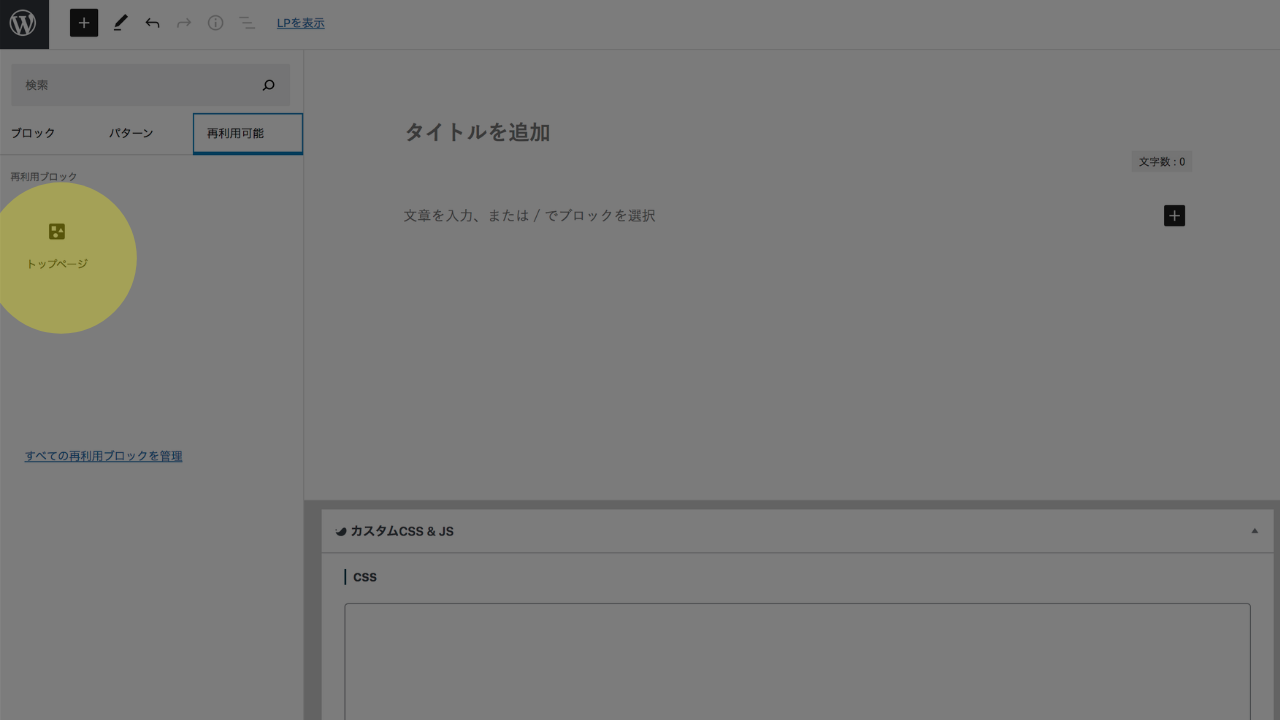
もう一度、LPページを開きます。

「再利用可能タブ」を選択して「再利用ブロックのトップページ」をクリックします。
これで、さきほどのページがそのまま使えます。

※HTMLを使いたい場合…
テンプレート機能があるので「こんな感じのサイト」が作れます。SWELLのデザインとは違うデザインを使うこともできます。
最後に
実際に作ってみると、ブロックエディタがとても使いやすいです。再現性も高く、型を作ってしまえば、他のサイトでも使えますよね。
そう考えると、制作案件にも使えそうですね。
1時間で1サイトが作れてしまうので、少し安価に案件をとっても充分に元がとれそうです。
このあたりは、別記事にして紹介したいと思います。
ということで、今回は以上です。

