自分でも試せる方法ってありますか?
一般的に「画像圧縮する方法が効果的だ」という声をよく耳にします。とはいえ、対策の優先度は最後かなと思っており、それよりも見直すべきものがあります。
それは「外部ファイル」と「JSファイル」です。
analyticsやadsense、がそれにあたります。
では具体的にどうやって見つければいいか?
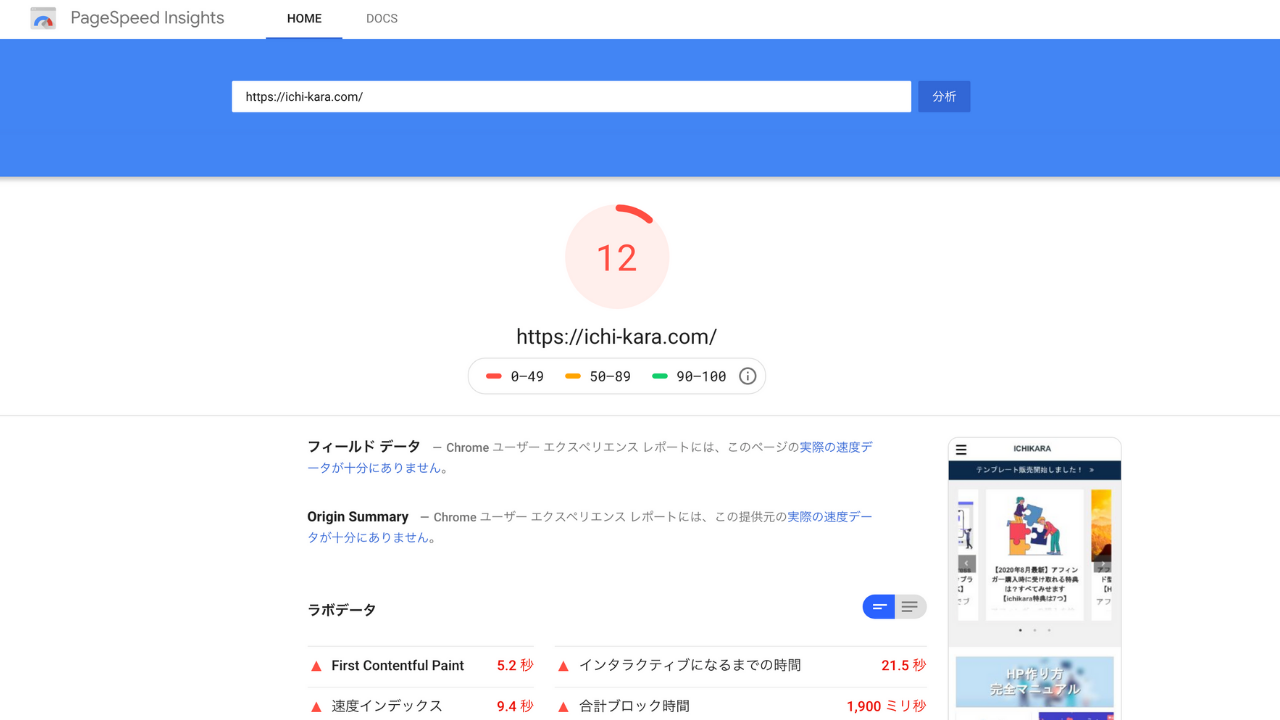
それは「PageSpeed Insights」を使うことです。このツールはどのファイルが負荷がかかっているのかを可視化することができます。
このツールはSEOの重要な指標にもなっています。
これまできちんとチェックしていなかった方も、これを機にしっかり直していきましょう!
サイトが重い原因を「PageSpeed Insights」で可視化する

まずは原因を知るためには、数値で可視化してあげることが重要です。
「PageSpeed Insights」でできること
- 各ファイルが何秒で表示されるか計測
- 順位を決める指標をチェック
- 改善策を提案してくれる
こちらは当サイトの改善前のデータです。

点数的には赤点レベルの数値です。
診断をみながら、どのファイルが重いかチェックしていきます。

もしかしたら、すべて直す必要があるのか?
というと、そうではありません。コツは「負荷が重い」順に対処していくようなイメージです。
サイトが重くなる理由はほとんど一緒です。
こちらはのちほど詳しく原因を深堀しながら、解決案とあわせて解説していきます。
50点を目指す

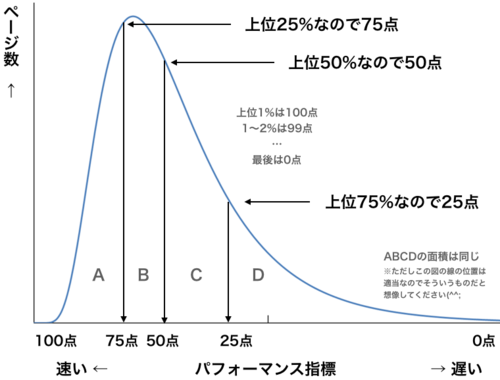
100点を目指されない理由は「点数の仕組み」にあります。
「PageSpeed Insights」の点数は、対数正規分布という指標で決められており、ざっくりいうと表示スピードの順位です。
図にするとこんなイメージ。

表示スピードに関する指標を、100人の競争に例えて1位相当なら100点、2位相当なら99点...ビリなら0点を割り当てるのが基本的な考え方です(100〜0なので正確には101人ですが)。
参照:PageSpeed Insightsの真実。点数の公式と高得点をとれない理由。5項目の最適化をすることがスコアアップの近道。
また、SEOに関して言うと、減点方式、です。
要するに、ある一定の基準を満たしているかどうかをみているので、100点だからといって、順位があがるわけではないということです。
ですので、最高点を目指すのではなく、まずは平均点を目指してください。
重い原因と対処法

多くの場合、JSファイルの読み込み、が原因といえます。
具体的にはこの2つです。
- 外部通信ファイル(adsense、analytics)
- プラグイン
外部通信ファイル
adsense以外にも、解析ツールが負荷をかけている場合があります。
当サイトでいうと、以下のサービスです。
・zendisk
・hotjar
・adsense
・analytics
・twitter
こちらをすべて削除する必要があるのか?
というと、そうではなく、不要なものを削除する、という感じでいいと思います。
アドセンスでいうと、自動配信が負荷をかけているケースがあるので、
・自動更新をやめる
・枠を減らす
という提案ができると思います。
とはいえ、収益に影響するので、解析ツールや便利ツールあたりを検討してみると良い思います。
不要なプラグインを外す

自分が使っているプラグインを完璧に把握していますか?
と質問されて「はい」と答えらえるのは少ないと思います。
プラグインのやっかいなことは自分の知らないところで、勝手にファイルを読み込んでいることです。
例えば、当サイトではdonloadmanagerというプラグインを使っています。
残念なことに使っていないページでも読み込んでいます。
しかも、同じ機能であるファイルを読み込んでおり、ファイルが重複しています。
これらがサイトを重くしている原因となります。
ですので、まずやってほしいことは、プラグインの整理です。
本当にこのプラグインは必要かどうか、を見極めて使うようにすると、圧倒的に減らせると思います。
ちなみに、必須は4つでいいと思っており、詳しくはこちらでまとめています。
画像圧縮とlazyload
画像圧縮とロード遅延もサイト負荷対策として効果的といわれています。
その理由は以下です。
- 画像ファイルはサイトの中でも容量が重い
- なので、最初から読み込むと重くなる
- 結論、閲覧したタイミングで読み込めば負荷が下がる
要するに、画像対策=サイト対策、になる、ということなのですが、実はあまり推奨していません。
理由は対策できる幅を狭いから。
画像対策をしたとしても、ゼロにできるわけではなく、1/3程度です。
一方、不要なファイルを削除するという方法は、限りなくゼロです。
画像対策と比べても、対策がしやすいので、まずはこちらから取り組むことをおすすめします。
※実はサーバーを変えた方が圧倒的に速くなったりします。なぜなら速度を決める優先順は、サーバー、テーマ、画像、の順です。体感的におすすめなのは「エックスサーバー」です。
詳しくはこちらにまとめてあるので、参考程度にどうぞ。
まとめ
サイトが重いなと思ったら、以下の手順を試してください。
- 「PageSpeed Insights」で原因を知る
- 負荷が大きいものから対処
- 特にjsファイルを除外すると改善される
当サイトも12ほどだったものが、41まで改善できました。
順位も影響があるので、サイトが重い方は、まず50点を目指しましょう。