LP機能がついたテーマといえば「Xeory(セオリー)」「賢威」があります。
といっても、実際に作ると「こんなはずじゃなかった」「サンプルサイトにように作りたいのに」と、思うようなサイトが作れない場合があります。
では、デザインを気にせずに素人でも作れるものはないのか。
ということで、作りました。
商品名は「meatup(ミートアップ)」です。LPに特化したテンプレートです。

この商品を作っているのはWEB制作をしているディレクターです。デザインが苦手な人でも作れるテーマを作りました。
すでに何社か利用いただいているので、事例をみせながら、解説していきたいと思います。
こんなことができます

コンセプトは、素人でもおしゃれなサイトがつくれる、です
特徴は以下です。
- プロのデザイナーが監修
- LPでSEOが狙える設計
- 他のテーマとも連携可
- 設置がシンプルでカンタン
デザイン性にこだわりました

メインビジュアルにこだわっています。
というのも、せっかく作ったLPのほとんどがファーストビューで離脱しまうからです。
このテーマのメインビジュアルです。
動画でみせる(のちほどアップします)
アニメーションを使い、リッチな動作を加えることで、見た人にインパクトを与えます。
レイアウトは白を基調としてシンプルなデザイン。
どのジャンルでも使えるように設計しています。
設置がシンプル

テーマの多くは、設定が多い。そして、思ったようなデザインが作れない理由は「レイアウト」です。
なので、できるだけシンプルにしました。具体的には「画像を差し替える」だけ。
こちらは、当テーマをベースにしたサイトです。

普通であれば、レイアウトも自由にできますがあえてやっていません。それをやると素人感がでてしまうからです。
だから、シンプルにやることは「ロゴ」「メインビジュアル」「キャッチフレーズ」の画像を差し替えるだけでオリジナルなサイトが作れるようになっています。
サイト型LPに対応

言うまでも、LPはSEOが苦手です。
大きな理由に「コンテンツ量が少ない」といわれています。
なので、大手企業は下層ページを作り、関連記事を書くことで、SEO集客しています。(これをコンテンツSEOと呼ばれています)
同じようなことが、ワードプレスでもできないのか。
こちらを考慮して、子テーマとしても使えるようにしました。
例えば、アフィンガーで下層ページの記事を書いて、当テーマでLPを作る、こんなことができます。
つまり、1サイトで「LP+記事作成」ができる設計になっています。
他テーマと連携ができる

では、実際どんなテーマと連携できるのか。
検証したテーマは以下です。
ブログテーマと呼ばれているは、検証済みです。なので、従来どおりにテーマを使うことができます。
設置もカンタンです。
既存のテーマ名を、style.css にコピペするだけ。
キャプチャーでみせる(後日アップします)
これだけで、子テーマとして利用することができます。
他テーマとの比較

とはいえ、LPに特化したテーマはないのか。
これに関しては、ほとんどが「記事LP」に特化したテーマでした。具体的には、1カラムにできたり、ヘッダーの調整ができるような仕様です。
あとは「Snow Monkey」ですかね。

デザイン、ワードプレスの知識が必要になるので、開発者向けのテーマです。
ある程度スキルをみにつければ、汎用性は高そうです。
meatupとは

まずこのテーマを作っているのは、WEB制作会社を経営しているフリーランスです。アフィリエイターとして活動しており、歴は長く5年ほど。
あるとき、クライアントからワードプレスでLPが作れないか、という要望をもらいました。
調べてみると、LP機能がついているほとんどが商品LPではなく、記事LP。要するに、1カラムのブログ、なんですよね。
これだと、商品を宣伝するのは難しそうだなと思い、ビジュアル特化型のテーマを作りました。
実は、すでに何社に納品しており、そのいくつかをご紹介したいと思います。
例1)商品ページ

ギフト向けのコンテンツ。EC機能がついています。
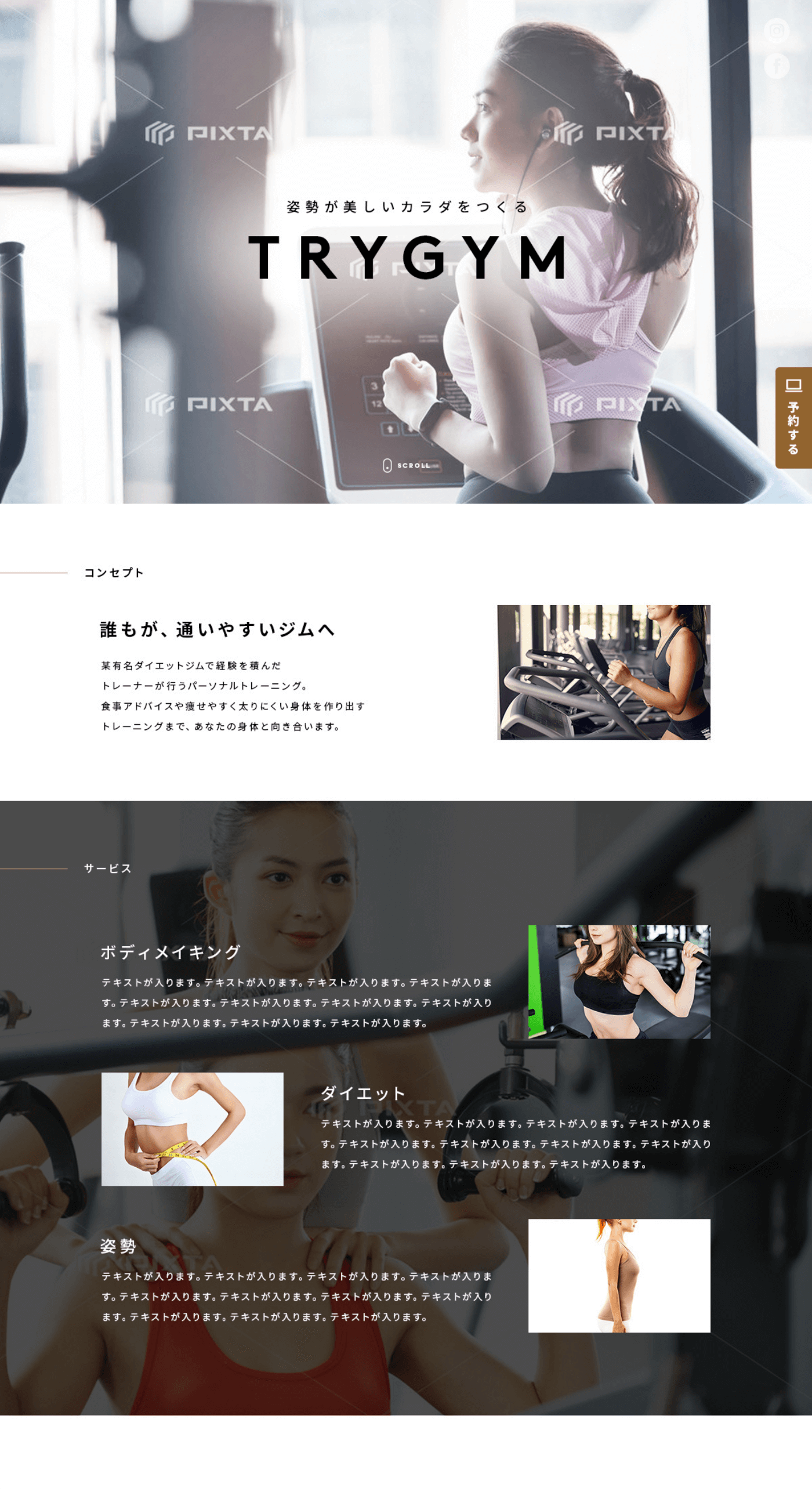
例2)パーソナルジム

こちらは、カスタマイズ案件。クライアントの要望をベースに、レイアウトを変更しています。
※今後は、集客面もサポートしたいと思っており、マイビジネスや、SEO集客に興味がある方がいれば別途ご相談ください。
用意するもの

- メインビジュアル画像
- ロゴ画像
- 各画像素材パーツ
うまく作るコツは、有料素材を使うことです。
LPにとって、重要なのはメインビジュアル、です。
この画像のクオリティをあげるかどうか、インパクトは大きくわかります。
実装例)

上記は、当テーマで有料素材を使った例です。
有料素材のメリット
- 画像のクオリティが高い
- なので、使うだけでインパクトがでる
- かぶることもない
有料素材サイトを使うなら「shutterstock」がいいと思います。1枚2000円から利用できます。かっこいいデザインが作れるなら、安い買い物なので積極的に使っていきましょう。
サイズ加工をしよう

画像サイズは、元々ある画像をベースに作ると、うまく作れます。
手順は以下です。
- テーマファイルを開き、
- 指定のファイルをクロームで開く
- サイズがタブに表示されてます
こんな感じで、サイズを調べたあと、画像加工ツールを使います。
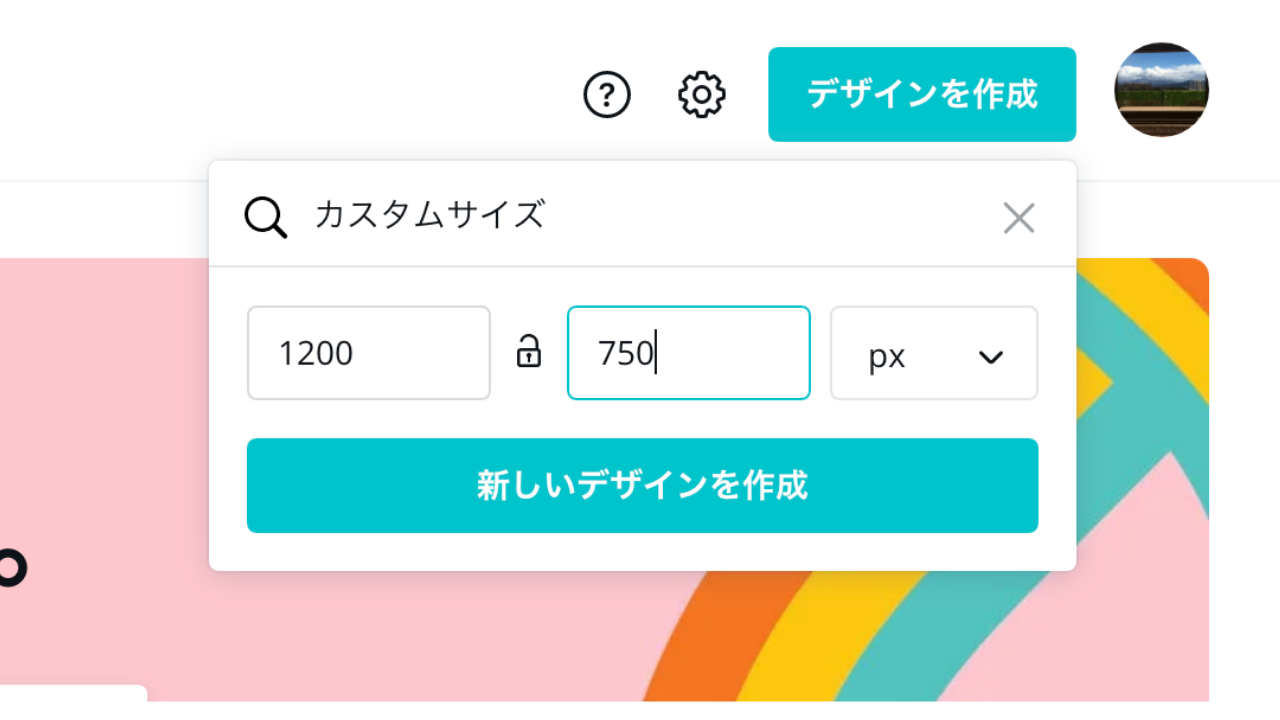
おすすめは「canva」です。
画像サイズにキャンパスを作ります。

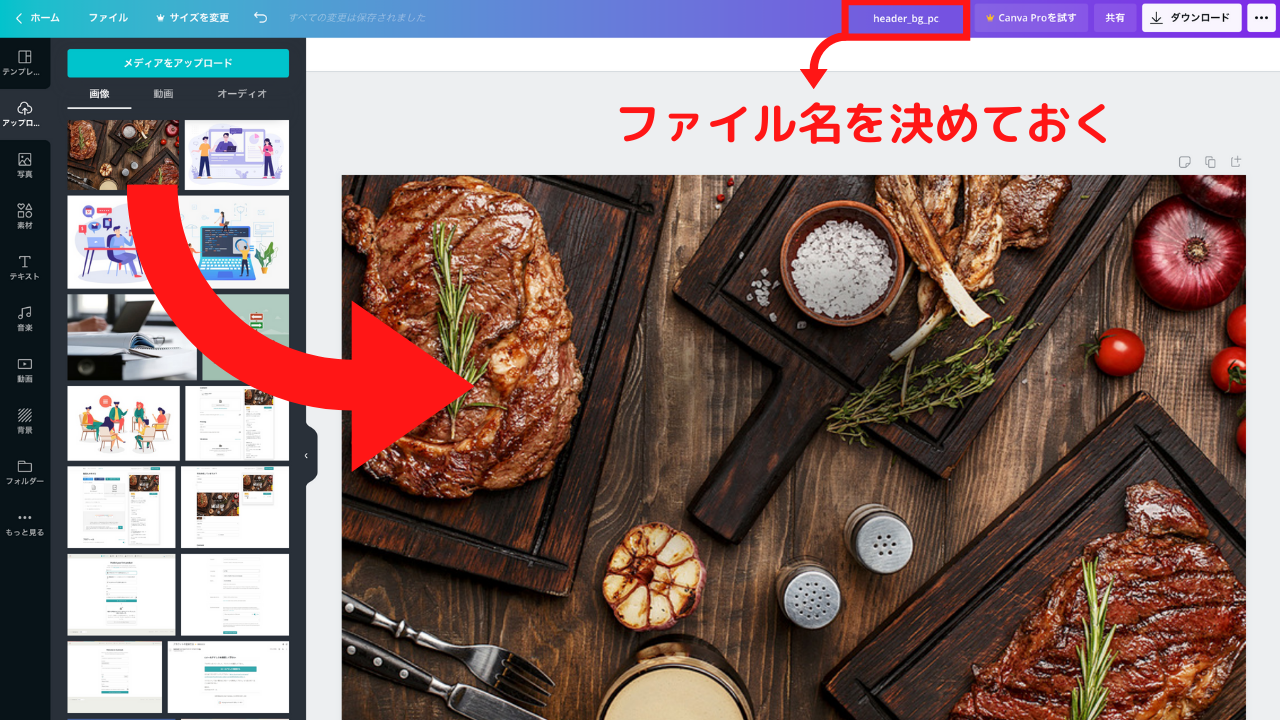
メインビジュアルの場合「header_bg_pc」で作ります。

上記のように、ネット上に、画像データをアップロードします。
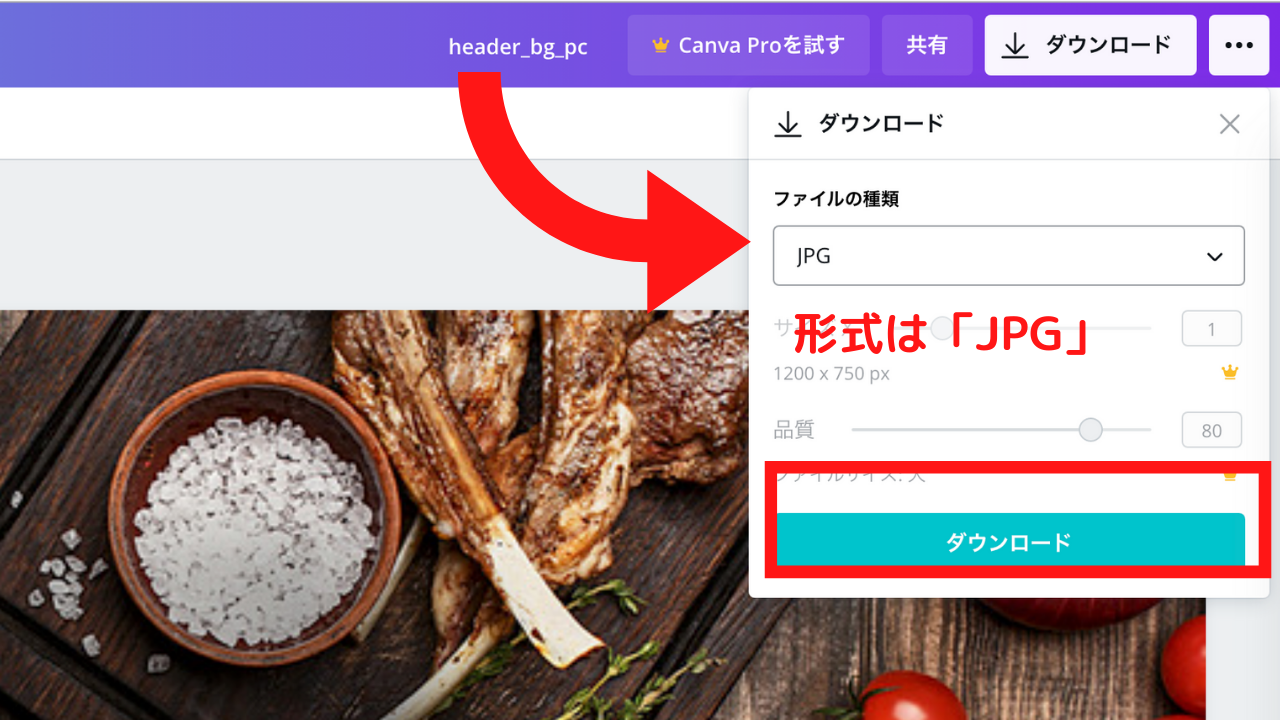
画像を調整したら、ファイル形式を選択してダウンロードします。

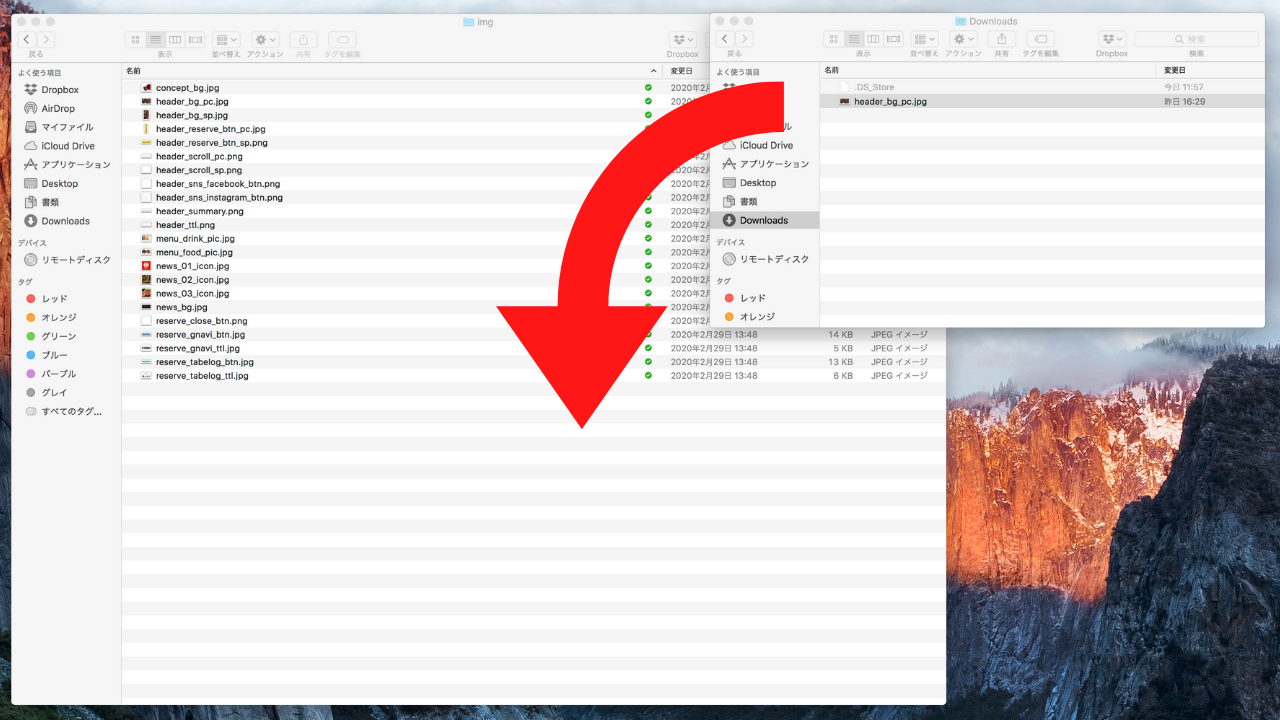
ファイルの置き先は「imgフォルダ」です。

例えば、メインビジュアルは「header_bg_pc.jpg」です。
ダウンロードしたファイルを、移動します。上書きで、完了です。
テキストの調整をしよう

以下の調整していきます。
- テキスト
- 各リンク
- マップ
- 商品リンク
調整していくファイル名は、home.php、です。
※事前注意
ファイルを調整するときは、事前にバックアップをとっておきましょう。とっても、やることはシンプルです。調整前に、ファイルをコピーしておくだけ。
住所を変更する
ここでは、住所のテキストを変更する方法をみていきます。
home.php、を開きます。383行目あたりが、住所のコードが書いてあります。
html <div class="data"> <dl class="address secondInview"> <dt>住所</dt> <dd> 〒105-0013<br> 東京都港区浜松町X-XX-X<br> XXXXビルXF </dd> </dl><!-- .address --> <dl class="access thirdInview"> <dt>アクセス</dt> <dd> 山手線 浜松町駅 X番出口より徒歩5分<br> 京浜東北線 浜松町駅 X番出口より徒歩X分 </dd> </dl><!-- .access --> </div><!-- .data -->
上記のとおり、テキストを変えていきます。
マップを作る
当テーマは、googleマップの埋め込み式を採用しています。
マップの取得方法は以下です。
・googleマップを開きます、
・指定の住所を検索、
・〇〇をクリックして、コードを発行
発行されたコードを、382行目にそのまま貼り付けるだけです。
各リンクを調整しよう
- インスタグラム
- お問い合わせリンク
この3つの設定していきます。
インスタグラムとfacebookは、29行目、です。
html <ul class="sns"> <li><a href="#" target="_blank"><img src="<?php bloginfo('template_directory'); ?>/img/header_sns_instagram_btn.png" alt="instagram"></a></li> <li><a href="#" target="_blank"><img src="<?php bloginfo('template_directory'); ?>/img/header_sns_facebook_btn.png" alt="facebook"></a></li> </ul><!-- .sns -->
表示させない場合は、コメントアウトしておけば大丈夫です。
お問い合わせリンクは、 33行目、です。
html
<div class="reserve inview">
<picture>
<source media="(max-width: 750px)" srcset="<?php bloginfo('template_directory'); ?>/img/header_reserve_btn_sp.png">
<source media="(min-width: 751px)" srcset="<?php bloginfo('template_directory'); ?>/img/header_reserve_btn_pc.jpg">
<img src="<?php bloginfo('template_directory'); ?>/img/header_reserve_btn_pc.jpg" alt="">
</picture>
</div>
デフォルトはポップアップでボタンを選べるようになってします。
html <div class="reserve inview"> <a href="指定URL"><img src="<?php bloginfo('template_directory'); ?>/img/header_reserve_btn_pc.jpg" alt=""></a> </div>
リンク式に変更したいときは、pictureタグ内を削除して、aタグで作ってください。
ロゴを調整しよう

ロゴといっても、テキストベースで作るだけ、です。
ロゴ画像は「header_ttl.png」「header_summary.png」の2つです。
・header_ttl.png:キャッチフレーズ
・header_summary.png:サブキャッチフレーズ
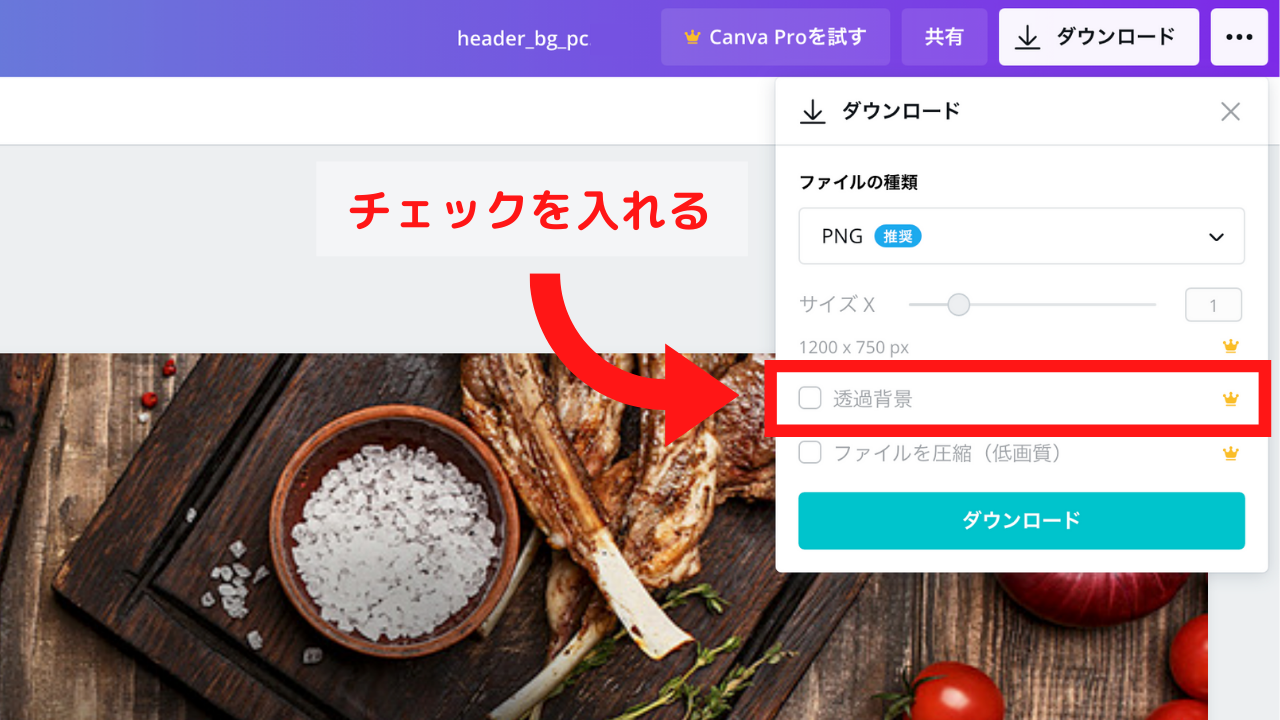
そして、作成のポイントは「背景を透過させること」です。
この設定を行えるように「canva」を使います。
有料ですが、31日間無料なので、この期間をうまく利用しましょう。
「キャッチフレーズ(header_ttl.png)」をキャパンスを作成します。
キャッチフレーズを作ります。
ダウンロードするときに、透過にチェックボックスをいれます。

これで以上です。おつかれさまでした!
最後に
というわけで、今回のご案内は以上です。
もし「これ良さそうだな」と感じたら、ご購入ください。
なお、1つだけお願いがあり、それは「苦手なことから逃げても大丈夫」ということです。
もしかしたら、「デザインをやりつつ、コーディングもすべて自分でやる」こんな感じで、器用にできる人もいます。とはいえ、得意な分野に集中するのがベストです。
そんな僕もデザインが苦手だったりします。今も分業制です。
それでも、年商3000万まで伸ばすことができました。
当テーマはデザインが苦手な人が、手軽にサイトが作れるように設計しています。
苦手なことから逃げつつ、うまくツールを利用して、
最短距離で勝負しましょう!
というわけで、今回は以上となります。

