先日こんなツイートをしました。
パーソナルジムのホームページ案
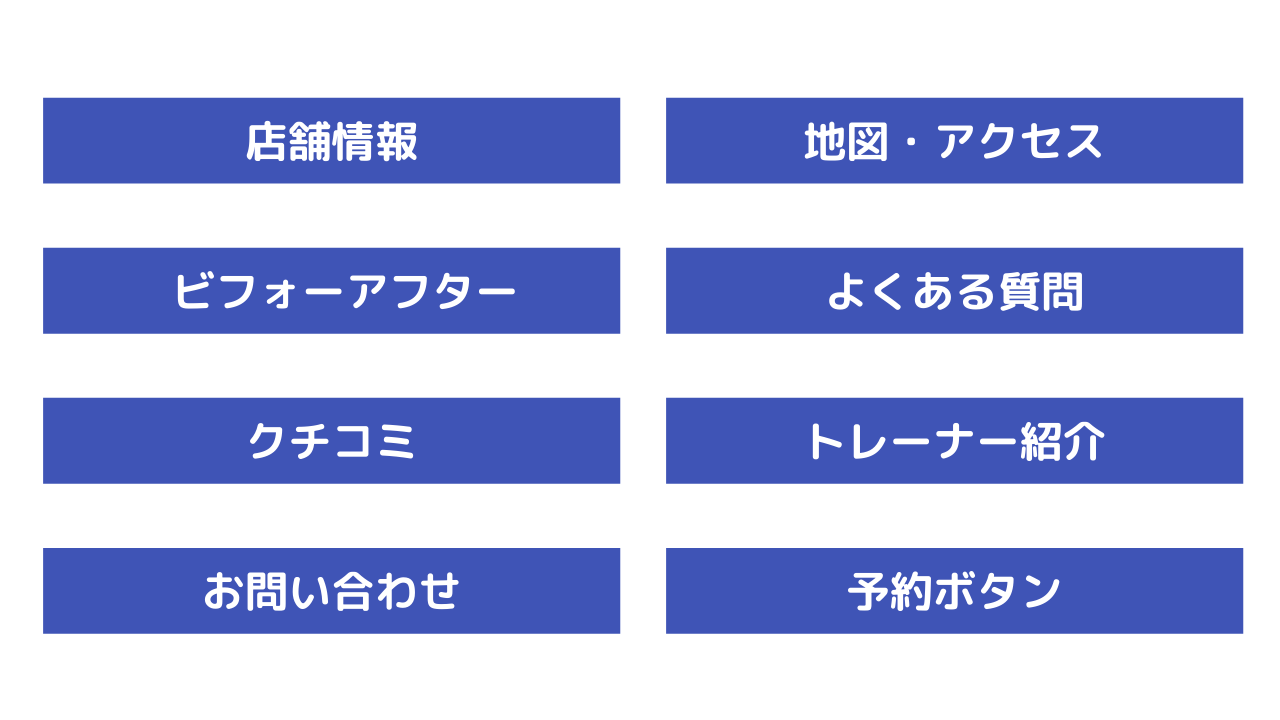
✅構成案はこちら
・コンセプト
・サービス内容
・トレーナー情報
・before&affter
・店舗情報
・インスタ or Youtube
・問い合わせ
そして、掲載する順番も大事だったりします。このあたりを深堀して記事にしようかなと思ってます
「twitter」や「instagram」、「youtube」をメインに活動していると、顧客に自分の想いを伝える場所だったり、情報がまとまったコンテンツが必要だったりします。
実際にホームページにはどんなことを書けばいいのか、、
テーマ選びで迷わないように、ポイントをまとめました!
この記事を書いている人
ワードプレスをメインにWEB制作をしています。スポーツジム専門テーマ「THEGYM(ザジム)」の制作者でもあります。普段はワードプレスのテーマやプラグインの開発をしています。
ちなみに、このノウハウをベースにしたスポーツジム専用テーマを制作しました。

このテーマのメリット
・国産テーマ
・マニュアル付き
・差し替えが簡単
このテーマは、パーソナルジムのホームページ制作をお願いできないかという相談をもらい、お客さんと一緒に作ったモノです。
※なお返金保証をつけているので、気に入らなければ返金OKです。
この経験をベースに、ホームページにはなにが必要なのか、どんなテイストがベストなのか、このあたりを中心に深堀します。
実際、僕が作ったサイトをお見せするので、これから制作する方もイメージしやすいと思います。
パーソナルジムの特徴

他社のサイトをみて、大事だなあと思ったことがあります。
それは以下の3つ。
・信頼性
・誠実性
・落ち着いた雰囲気
サービス上、対面で行うので人柄は大事です。
では、どうやって人柄をサイトで伝えればいいのか。
やっておきたいこと
・顔写真をいれる(笑顔で)
・ご自身のコメントを記載
・これまで経歴もいれる
・実績はきちんと公表
・実名をなるべくいれる
匿名から実名にしたことでfacebookは伸びました。これはパーソナルジムでも同じこと。
意外にもまだ匿名だったり顔出ししていないサイトが多いので、実名をだすことで信頼性を獲得できます。
信頼を獲得できれば、問い合わせも増えていきますのでぜひこのあたりを意識してみてください。
パーソナルジムのホームページ例

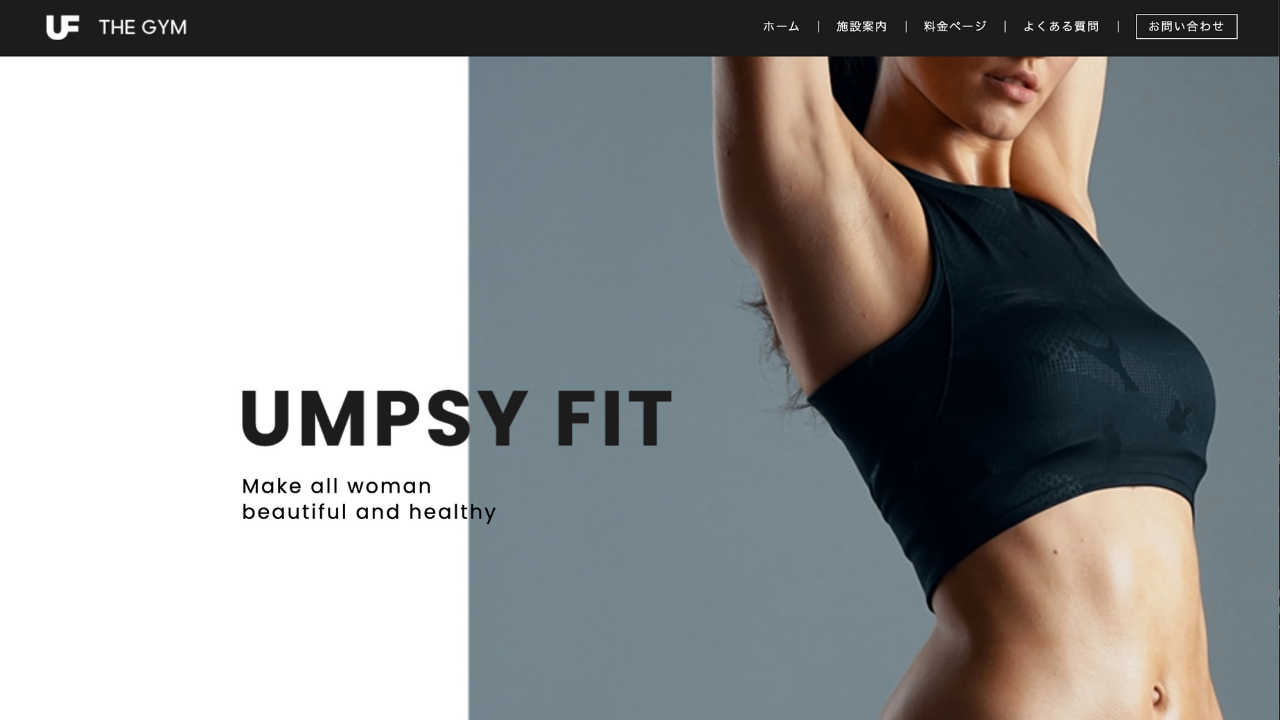
実際に作ったサイトをみていきます。
意識したことは以下です。
・メインビジュアルはインパクト重視
・コンセプトは上部に置く
・プロフィールはきちんと掲載する
・実績もできるかぎりいれておく
・店舗の情報は正確に
・どこからでも問い合わせできるようにする
ホームページはブランディングの目的もあります。
強いインパクトを与えるために、ファーストビューにメインビジュアルを置きます。

そして、ホームページの作り方は文章と一緒です。
人は上から下に読んでいきますので、重要なものは上部におきましょう。
プロフィール

経歴はきっちりと書きましょう。

なぜかというと「信頼性」が増します。
そして、実績を載せておくとより権威性があがります。
具体的にはビフォーアフターを載せましょう。

パーソナルトレーナーに一番求めるのは「結果」です。
つまりどのくらい体重が減ったのか、このあたりを写真付きで紹介すると、信ぴょう性が高くなります。
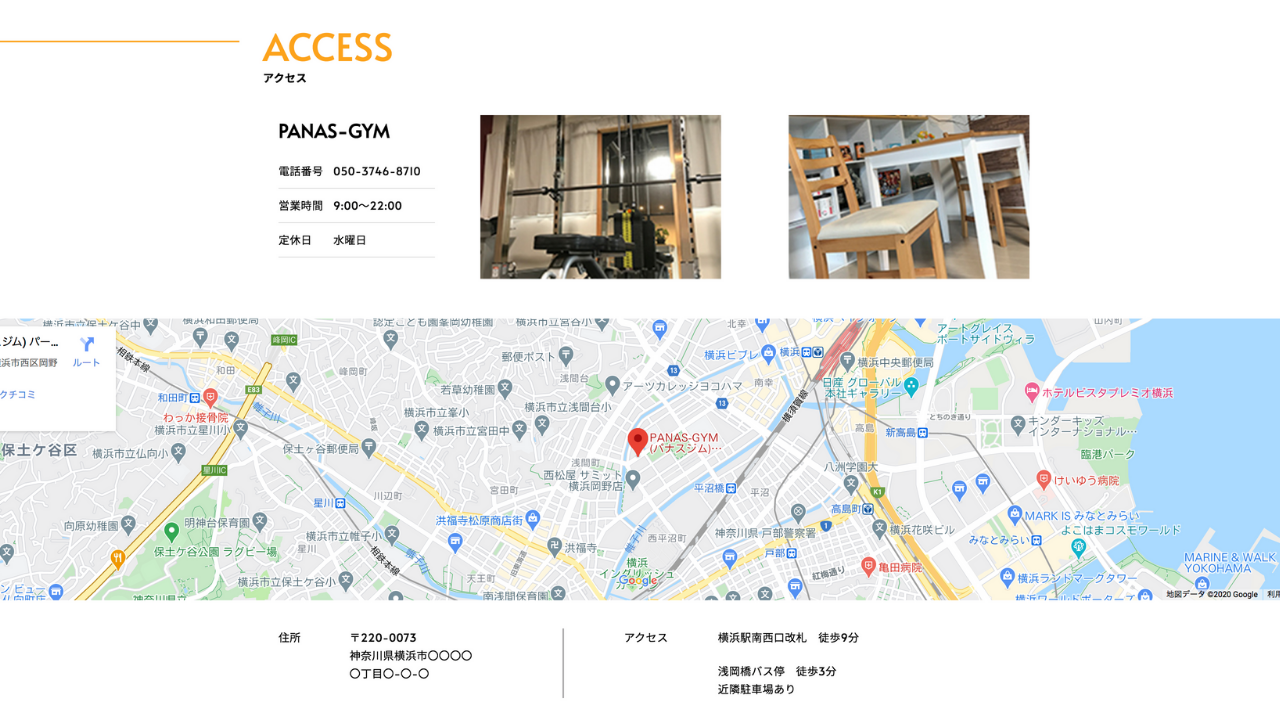
店舗情報

きちんといれておくべき項目
・営業時間
・住所(マンション名まで)
・電話番号
マイビジネスを利用している方も多いと思うので、MEOについてお伝えしておきます。
MEOにおいて、ホームページの内容の正確さをみています。
不備がないか、きちんと載せることでMEO対策としてポイントが上がります。

また店内の雰囲気をいれておくとイメージしやすいです。
トレーニング器具、フィッティングルーム、休憩スペース、写真付きで載せておくと効果的です。

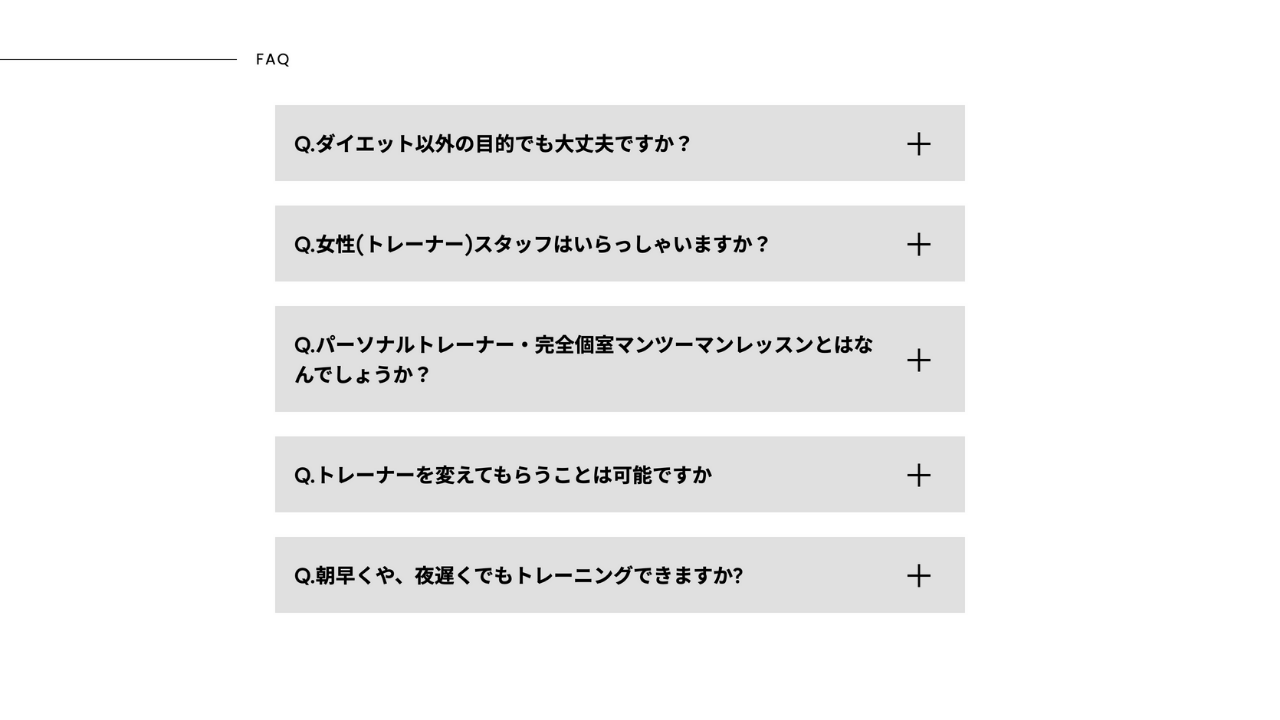
クチコミ

興味を持ったものの、本当に大丈夫なのか。。
そういう人を後押しするのがクチコミです。

実際よく聞かれる質問をFAQとして載せておくのもGoodです。

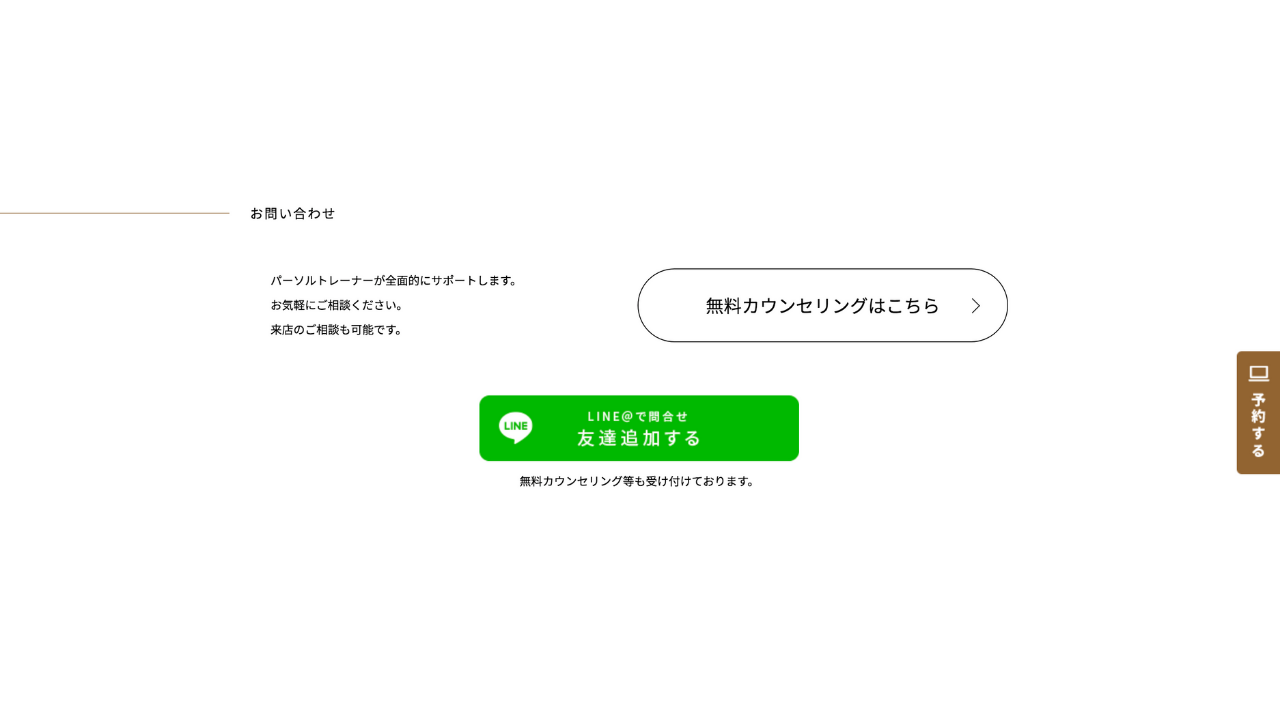
問い合わせ

問い合わせの工夫しておきたい点は、どこにいても問い合わせボタンがある、が理想です。

具体的には「追尾ボタン」をおきます。

いつでもユーザが手に取れる場所に置いておくのがベストです。
ホームページは常に編集できるようにしておく

ホームページは作って終わりではありません
パーソナルジムの場合、新規客だけでなく、リピーター客にも訴求していく必要があります。
ではどんなことを発信すればよいか、それは新着情報です。
例えば以下です。
- コラム記事
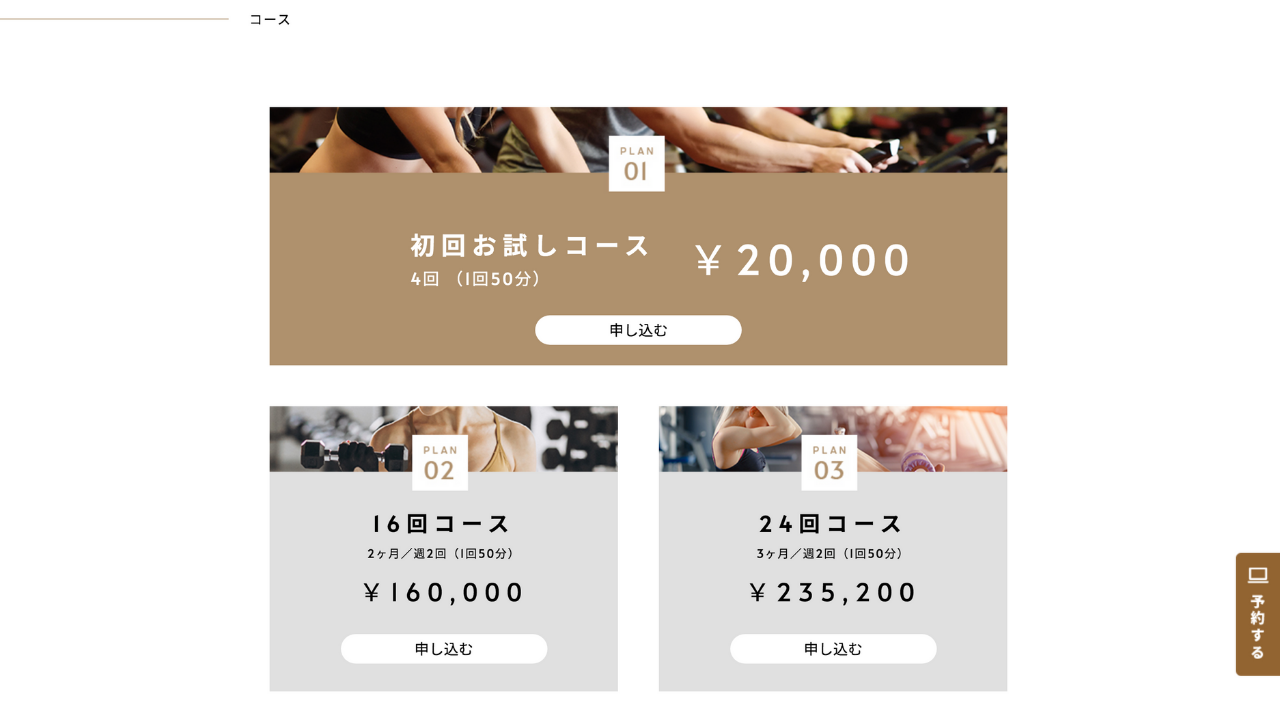
- キャンページ情報
- 料金システム
制作会社に依頼すれば、完成度は高いけどどうやって編集すればいいかわからない。。という声をよく耳にします
そうじゃなくなくて、投稿機能や、ブロックエディタ採用のテーマを選ぶと、自分でも編集できて、おすすめです。
THE GYM 概要

以下の機能をご用意しました

ブロックエディタ採用テーマだから、好きなときに好きなだけ自由に編集できます。
やってもらうことは差し替え作業だけ

テンプレートをご用意しています。
つまりアップロードするだけで、デモページと同じサイトができるわけです
やってもらうことは、テキストと画像、この2つの差し替え作業だけ。
差し替えるだけだから、HTML知識やWPに詳しくなくても、操作できるのが当テーマのメリットです。
まとめ

ご案内は以上です。
公式ページでは、導入実績やご紹介できなかった機能などの詳細をまとめています。
なお特典があります。
- サーバー&ドメイン初期セットアップ支援
- WordPres初期設定マニュアル
- 全額返金保証
加えて、集客のサポートを行います。なおこちらは期間限定となりますので、詳しくはこちらをご覧ください