質問です🙇♂️
ブログやサイトで「もくじ」使ってますか?
— さのっち@テーマ制作中 (@sanohideto) July 10, 2020
利用率について、アンケートをとりました。
・TOC+ 26.7%
・RTOC 20%
・テーマのものを使っている(cocoonなど)20%
・使っていない 33.3%
プラグインを使っていない方も多いようですが、
目次は入れるべきです。
どんなことが書いているのか一目でわかりますし、
ユーザビリティの向上につながります。
ユーザビリティを高めることができれば、
SEO効果が見込めます。
要するに、目次をいれることは、SEO対策になるということです。
この記事を書いている人
本業はWEBディレクターをしています。クライアント用に目次プラグインを導入を検証するために、インストールして試した結果、とても詳しくなりました。
この記事を読めば「なぜ目次プラグインが必要なのか」理解できると思います。
これから導入したいと考えている方、ぜひ参考ください!
目次プラグインをいれるメリット

プラグインを使うことで「見出しをリンク化」することができます。
期待できる効果としては、
- 検索バーにリンクが追加される
- どのキーワードが流入したかわかる
- リライトするときの指標になる
要するに、目次は順位をあげるためのツールとして、活用できるということです。
リライト方法は「おおきさん」がまとめてくれています。
目次URLの解析をリライトに活かすのおすすめ。
☑Google Search Consoleの検索パフォーマンス(旧検索アナリティクス)で確認
☑ページ→# (アンカー)付URLクリック→クエリ確認
☑クリック多い見出しは文を追記
☑見出しにしてない検索KWは見出しにWPプラグインならTable of Contents Plusいいよ。
— おおき/SEOコンサルタント (@ossan_mini) September 6, 2018
上記の手順でリライトすれば、順位アップが見込めるということです。
さらに目次はリライトだけではありません。
目次はユーザ体験(UX)にも貢献してくれます。
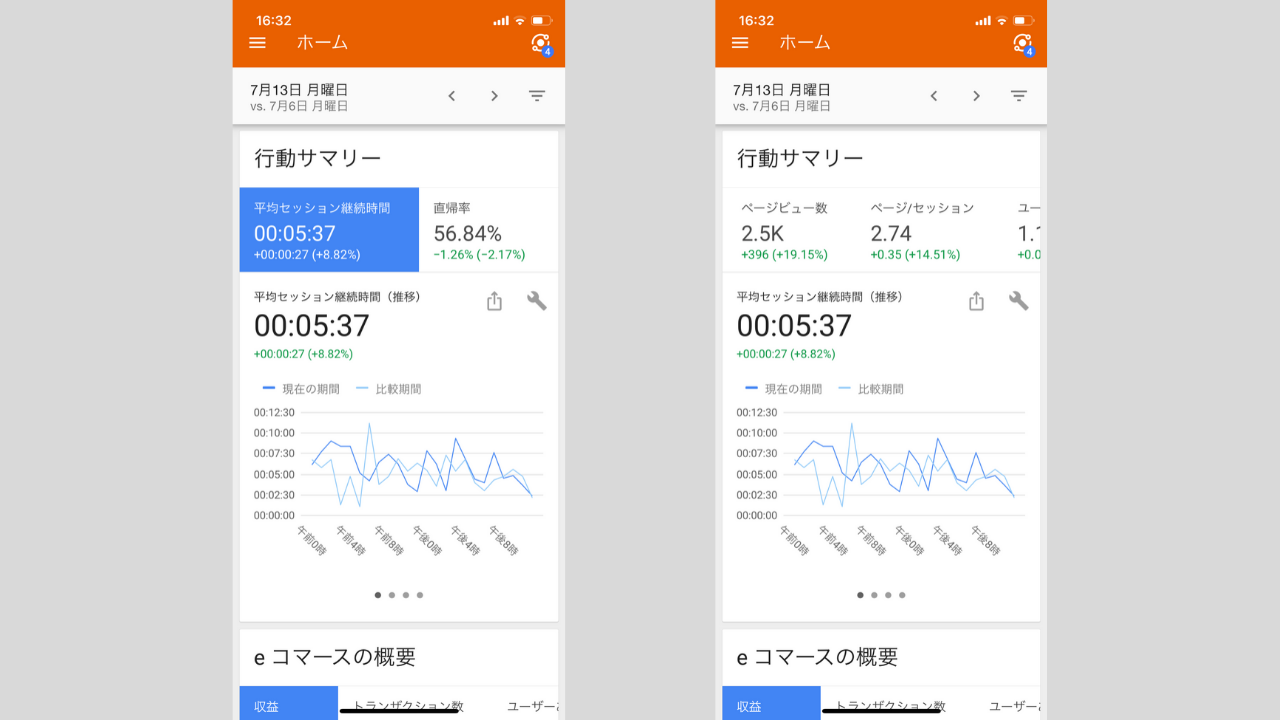
まずはデータをおみせします。

目次プラグインをいれた次の日データです。
直帰率、平均滞在時間、セッション数、伸びています。
目次を導入することで、自分の欲しい情報がどこにあるのか、知ることができ
結果的にアクセス数が伸びたのだと思います。
なぜRTOCを選んだのか?

- サイトのコーディネートがしやすい
- チェックするだけ!カンタンに設定できる
- 記事別に出しわけができる
以前はTOC+を使っていましたが、
上記の理由で切り替えを決めました・・!
あと実際に使ってみて、デザインの拡張性が高いなと・・
TOC+だと、CSS調整する必要があるのですが、
RTOCなら、チェックしていくだけ。
さらに、すべて管理画面から設定を行えるので、
設置がとてもカンタンでした!
RTOCとは
- JINの開発会社が提供
- 累計7000インストールされている
- ワードプレス公認のプラグイン
RTOCはJINを開発会社CROOVER.incから提供されているプラグインです。
JIN専用のプラグインというわけではなく、他のテーマでも利用できます。
ちなみに当サイトのテーマはアフィンガーですが、問題なく動作しています。
※余談
公式のプラグインになるには、厳正な審査を通過する必要があります。ですので、セキュリティ面などもクリアされてます
その他プラグインと比較【TOC+もありです】
| 記事の指定 | デザイン性 | 除外IDの選択 | データ集計 | |
| RTOC | ◯ | ◯ | ◯ | × |
| TOC+ | ◯ | △ | ◯ | × |
| SUGOI MOKUJI | ◯ | △ | ◯ | ◯ |
| easy table of contents | ◯ | △ | ◯ | × |
| 自作 | - | - | - | - |
機能面ではさほど差はありません。
もっとも利用されているのは「TOC+」ですのでデザインはこだわらなくてものであれば、そちらの利用もアリです。
有料ですが、データを集計できるプラグインもあります。
設定手順

3ステップで設定できます。
- プラグインをインストール
- デザインを選び
- 配色を選ぶ
5分ほどあれば、インストールから設定まで行えます。
デフォルトのままでも十分ですが、配色やデザインパターンを変えたい、人向けに詳しくみていきます。
デザインを選ぶ
デザインは以下の3種から選べます。
- 見出しのデザイン
- 枠のデザイン
- 表示時のアニメーション
実際にサンプルをみながら、設定できるので、イメージがしやすいです。
枠のデザインを変えると、目次の雰囲気がガラリと変わるので、ぜひサイトにあわせてカスタマイズしてください。
配色を選ぶ
次に配色の設定です。
RTOCでは以下の項目の配色を自由に変えられます。
・タイトルカラー
・テキストカラー
・配色カラー
・枠線カラー
・h2カラー
・h3カラー
一番使いやすいカラーは「ダーク」です。
記事の文字色って黒ですよね。同じ配色の方があわせやすいです。
もしくはサイトカラーにあわせて、変更する方法も配色に統一感がでてキレイにみえます。
ポイントは配色は1色か2色まで。それ以上使うとやぼったくみえます。
目次ボタンをつける
RTOCにはフッター下に設置できる目次ボタンを自動で作成することができます。
目次は基本記事上にあるので、途中で戻りたいときに不便です。
とはいえ、既存テーマを利用していると、すでに「トップに戻るボタン」がついているので、必要ないなと思えば、「OFF」にできます。
ほかにも、文字の制御や、除外したいページの設定もこの画面で操作します。
RTOCの利用者の声
ざっとみたところ、不具合も過去にはあったようです。
とはいえ、すでに解決済みということです。
いい例だけでなく、悪い例もあわせて載せていく予定です。
こちらはのちほど、準備していきます。
まとめ
- 目次プラグインは入れておくべき
- 直帰率を改善策としても効果的
- データ計測すれば、リライト改善にも
目次はユーザビリティだけでなく、SEOとして効果もあるので、必須でいれておきたいプラグインです。
アナリティクスと連動することで、クリック数の計測が可能になり、リライトの改善にも役に立ちます。
計測方法に関しては「目次のクリック率をサクッと計測!アナリティクスを使った計測方法を解説」にまとめますので、興味がある方はこちらを参考ください。