プロフィール設定は3つのステップで行えます。
- アイコンと背景画像を準備して、
- カスタマイザーから画像をアップロード
- ユーザ設定より、紹介文をいれる
お好みにあわせて、SNSボタン追加したり、プロフィールページへの誘導するボタンを作成できます。
今回は、アフィンガーのサイドバーに表示させるプロフィールの設定方法について解説していきます。
アイコンと背景画像の準備ができていない場合でも、すぐに使える素材サイトもあわせてご紹介します。
ここで加工しておけば、記事下に入るこの記事を書いた人や、吹き出しでも使えますので、ぜひ参考ください!
まずはアイコンと背景画像の準備をしておく

- アイコンのサイズは、400px * 400px
- 背景画像のサイズは、1500px *500px
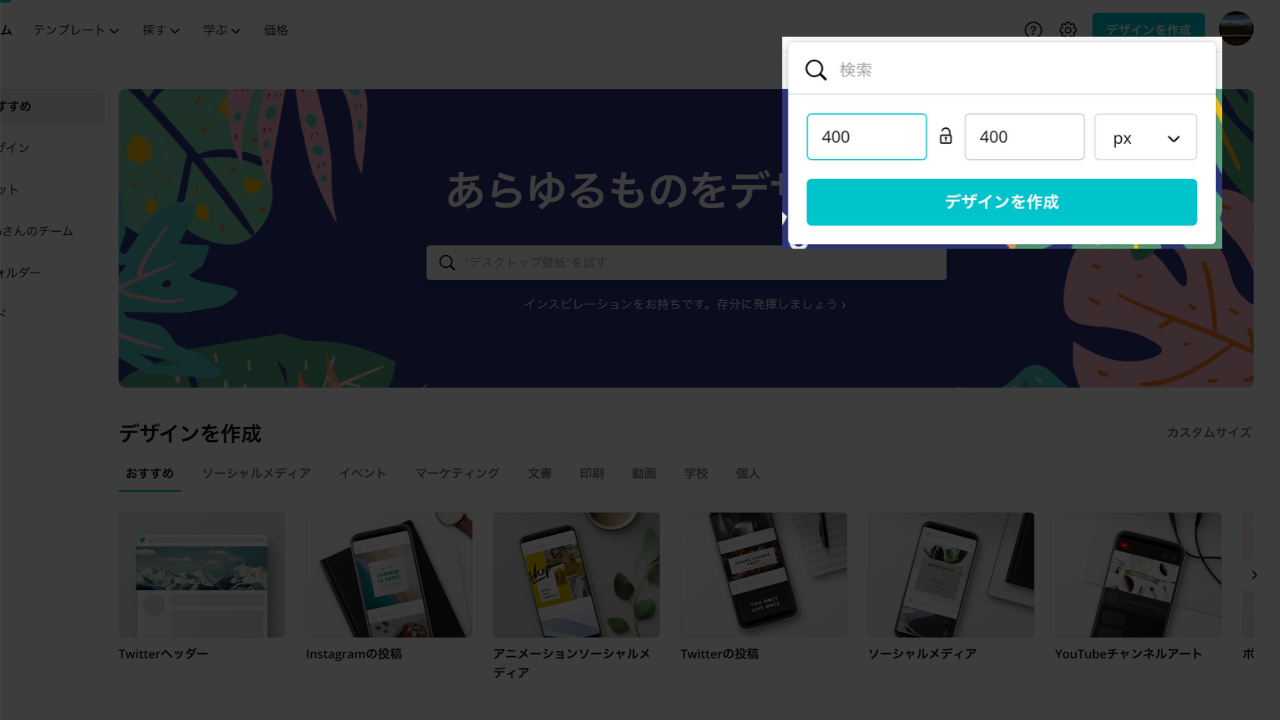
- 加工はcanvaを使う
ダウンロードしたものをそのまま使うと、サイズがバラバラになるので、canvaでサイズを調整しておきましょう。
カスタムサイズというところから、幅サイズを設定するだけなので、デザインに詳しくなくてもできます。

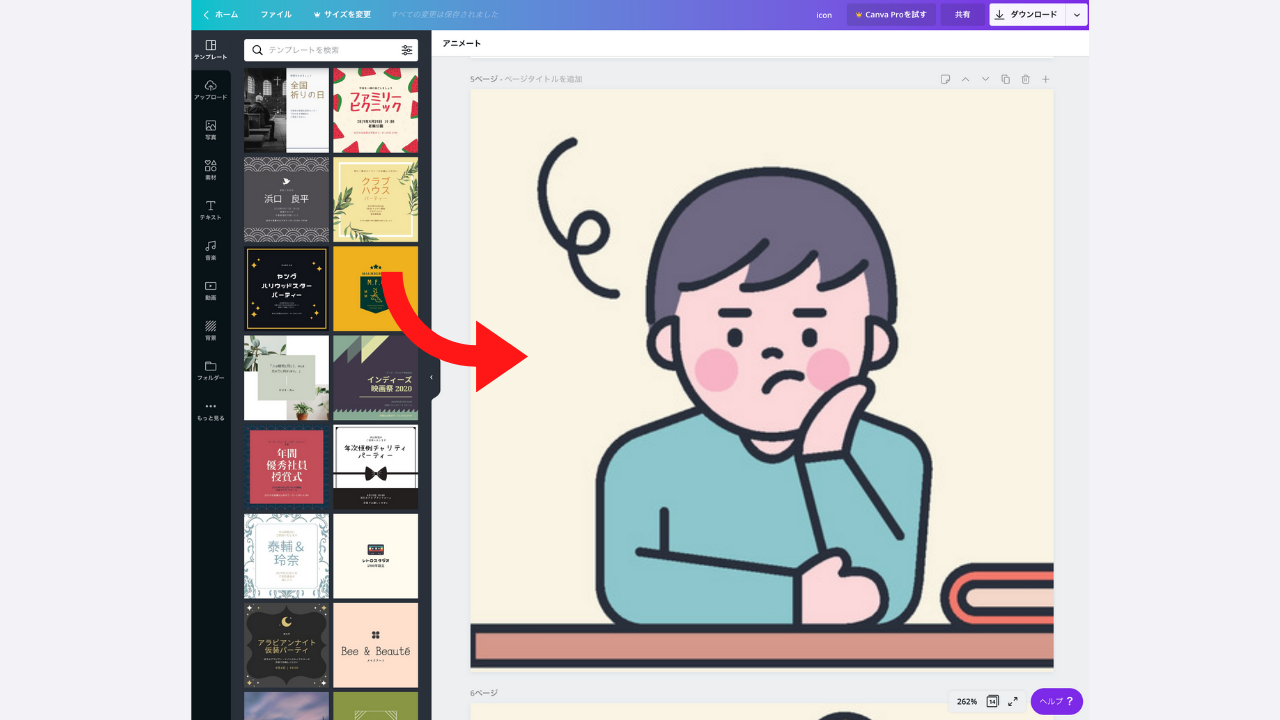
画像の切り出しもカンタン。

もし背景画像で迷ってしまったら、以下のうちどれかを選べば、問題ないと思います。
・候補1:都会風にする
・候補2:世界の絶景を使う
・候補3:ベクター画像を使う
使える素材サイト
・freepik(フリーピック):素材のバリエーションが多い
・pixaboy(ピクサボーイ):特に風景画像が綺麗
・snapmart(スナップマート):後ろ姿や、人物画像が多い。
これから画像を準備しようと思っていたら、上記から探してみてください。
左サイドバーに設置する

- カスタマイザーを開き、
- ユーザー設定で、SNS・紹介文をつくる
- ウェジットで設定する
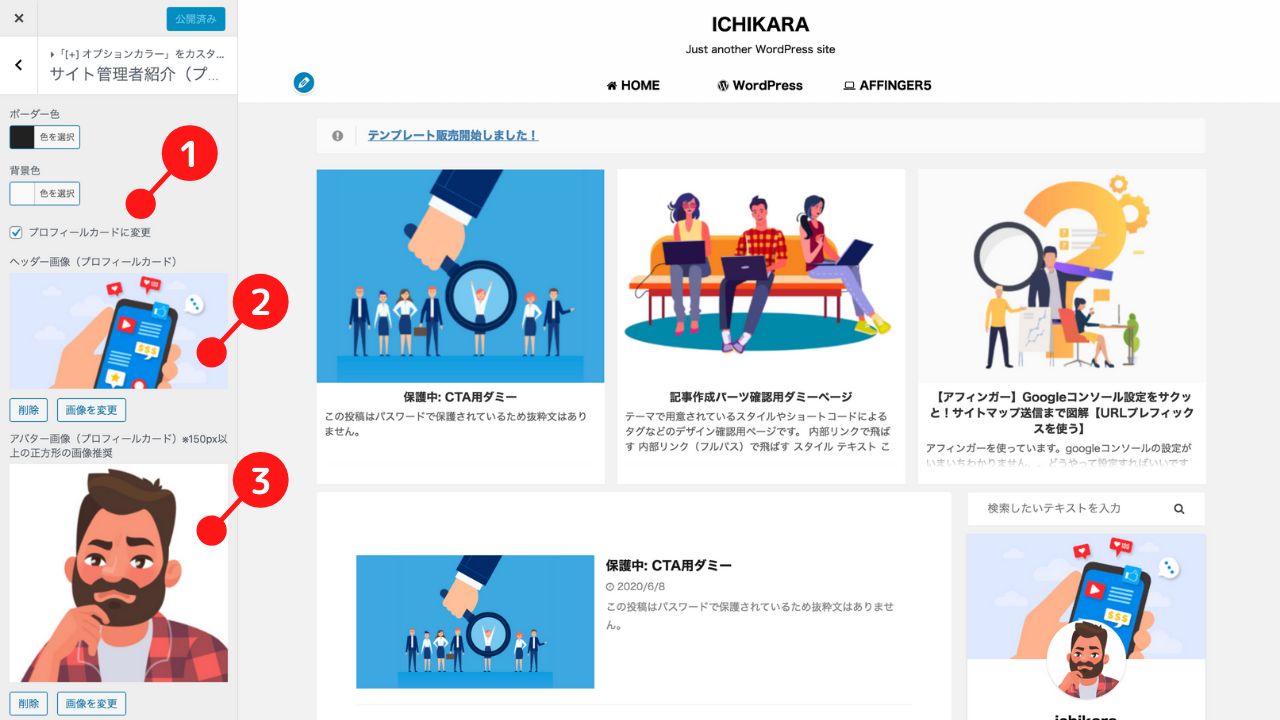
外観 - カスタマイズ - オプションカラー - サイト管理紹介 を開きます。

開くと、上記のページが表示されます。
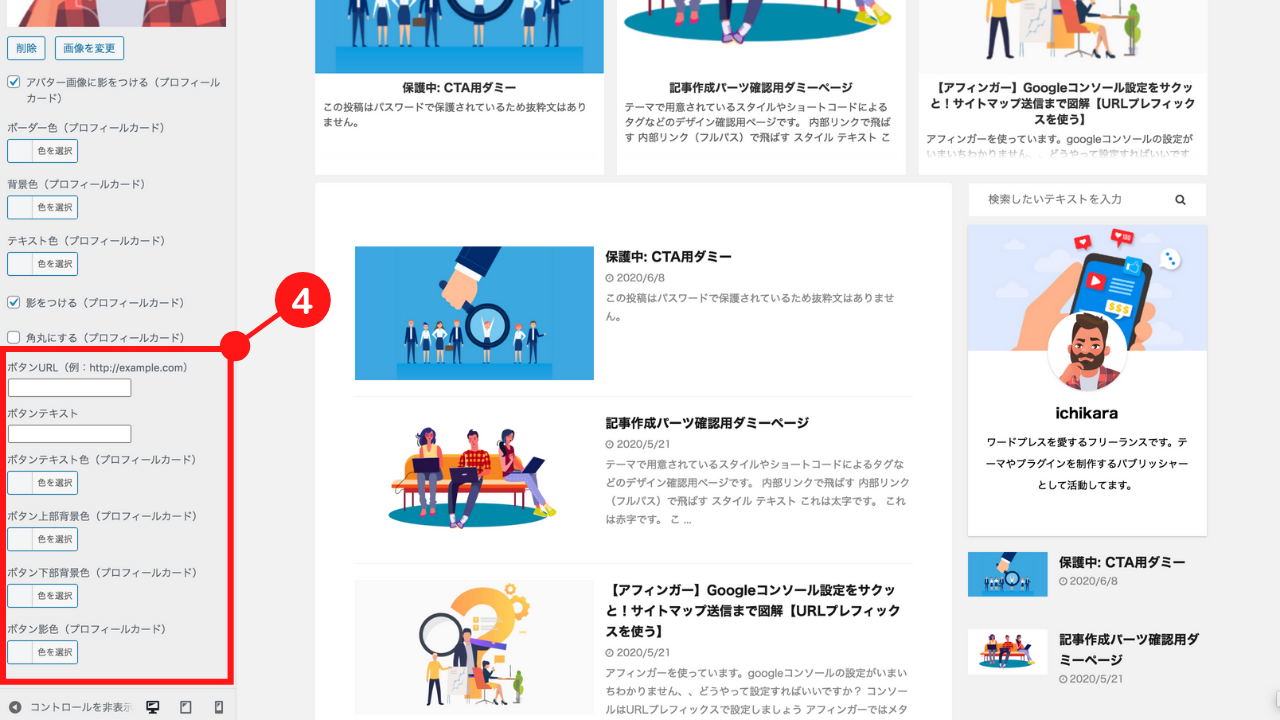
お好みで、ボタンを表示することができます。

カスタマイザーはここで完了です。
次は、名前と紹介文を作っていきます。
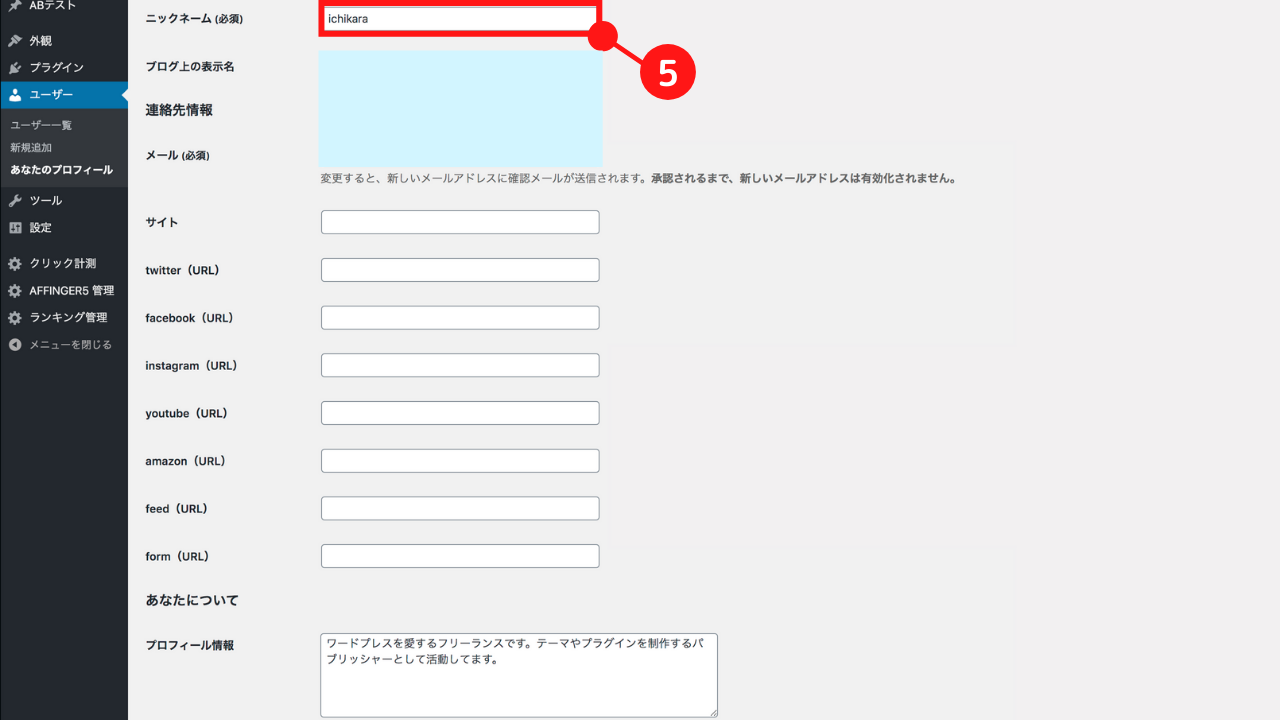
管理画面 - ユーザ を開き、ご自身のアカウトをクリックしてください

名前はニックネームがそのまま表示されるので、任意の名前に変更してください。
SNSボタンはのちほど、紹介するので、先に紹介文の説明です。

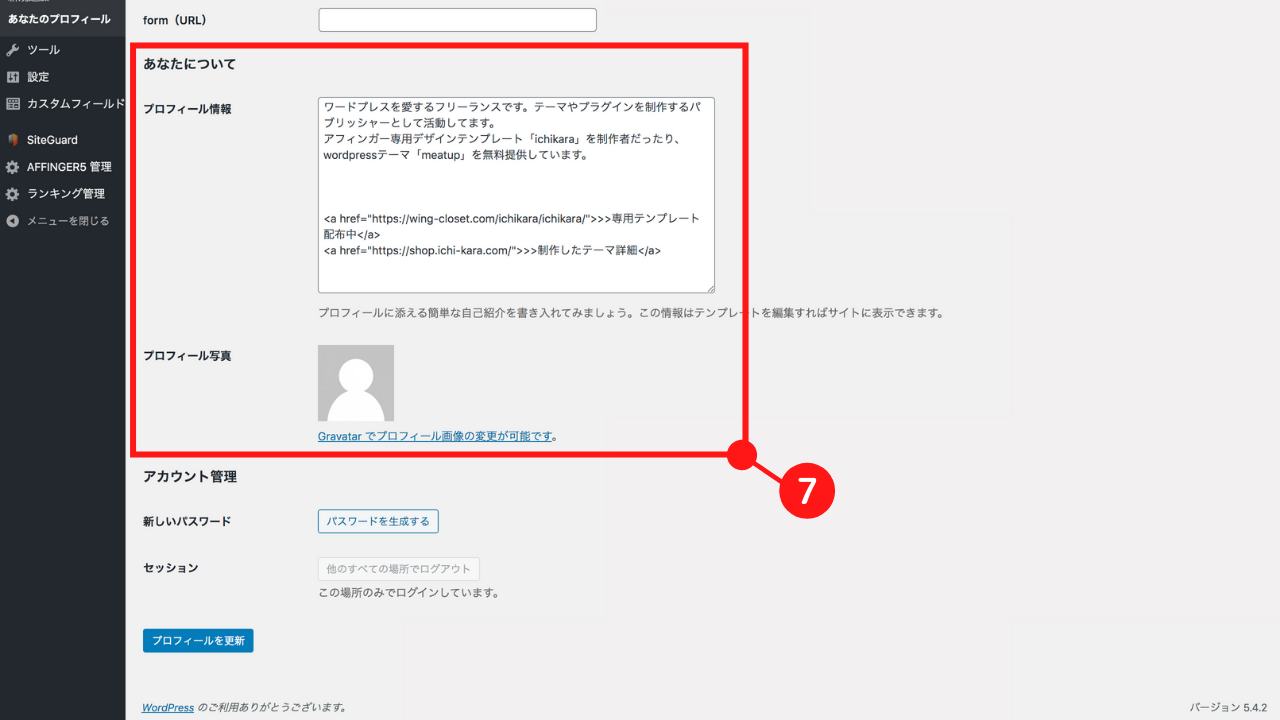
紹介文は、少なすぎず多すぎないことが大事です。100〜150程度くらいに収めておくとスッキリして、見た目も綺麗です。
リンクを入れたい場合は、上記のようにHTMLタグで入れます。
ちなみに、CSSの設定しないとバランスが崩れるので
html
.st-author-description{
text-align:left;
}
.st-author-description a{
display: inline-block;
width: 100%;
text-align: right;
margin-top:10px;
}
上記のコードを、追加CSS、にいれておきましょう。
SNSボタンを設置する

設定できるSNSボタンは以下です。
- faceboook
- instargram
- youtube
- amazon
- feed
- form
表示方法は、URLを入力するだけ。これで自動的にボタンが表示されます。
では、プロフィールにどこまで掲載するべきかは、運営しているサイトによって変えていいと思います。
例えば、主婦層をターゲットしているのであれば、インスタグラム。ビジネス層なら、facebookといった感じです。
多くの人は、twitterで発信もしていると思います。ですので、twitterは入れておきたいところです。
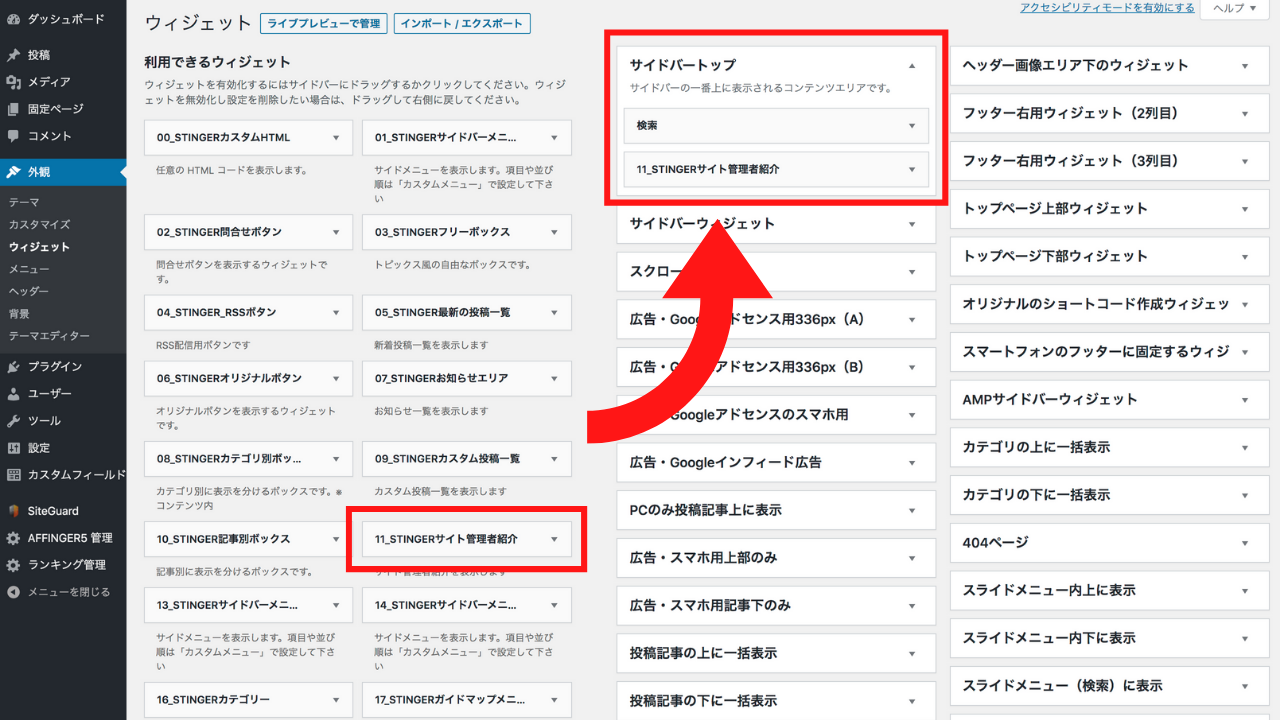
ここまで設定が完了したら、最後にウェジットです。

ドラックして、設定するだけでOKです。
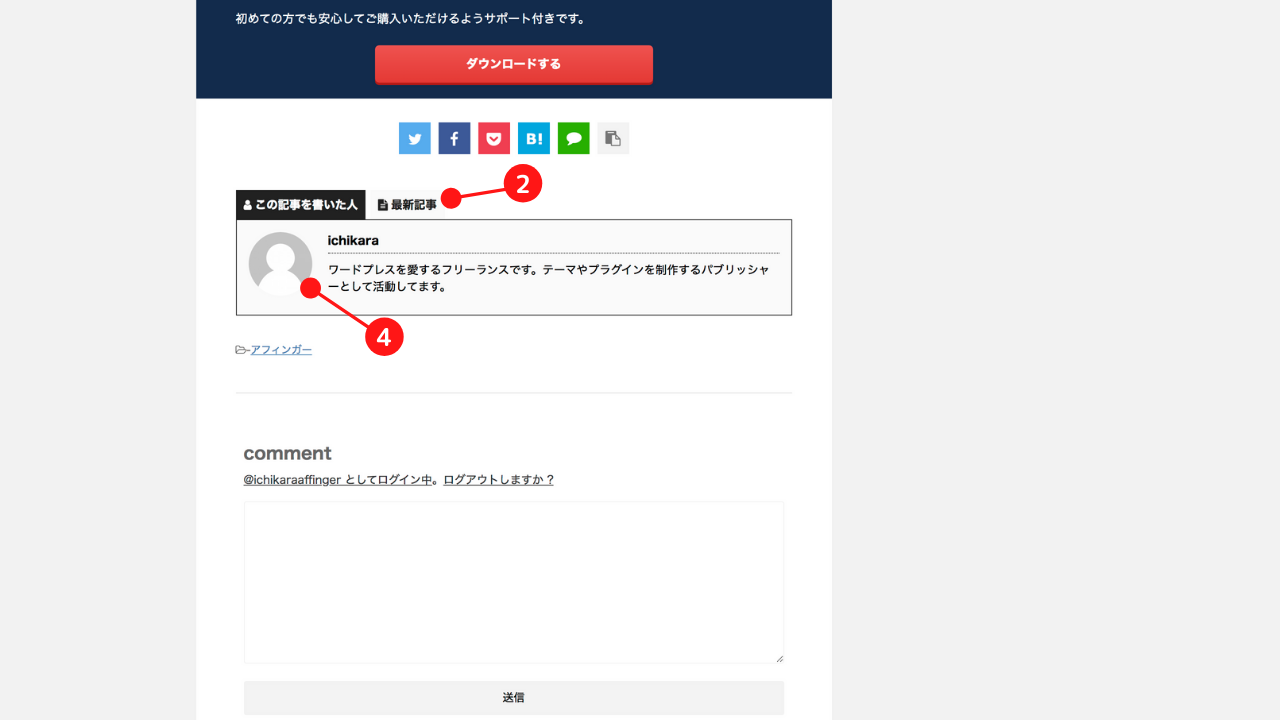
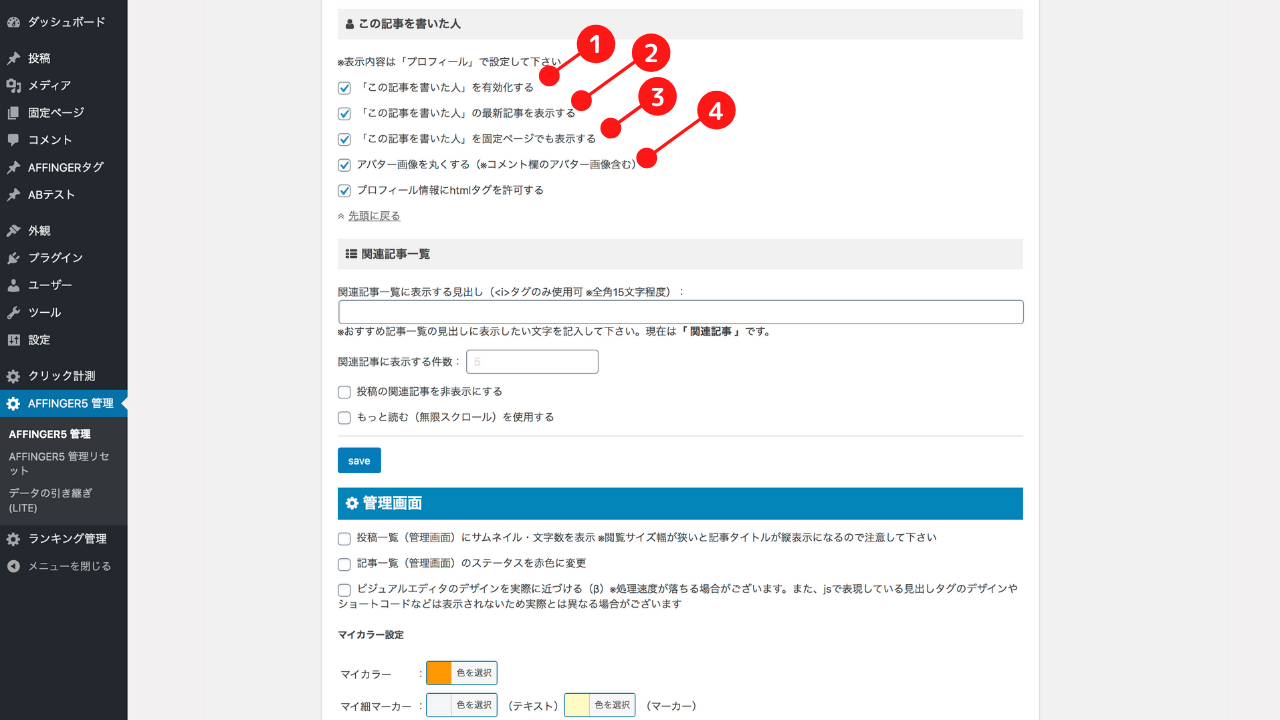
この記事を書いた人を追加する

ここからは、番外編です。
記事下にある、プロフィール枠を表示する方法です。

実際の画面キャプチャー
AFFINGER5 管理 - 投稿 - この記事を書いた人 から

すべてチェックを押すと、上記のようになります。
アイコンを有効するには、カスタマイザーに入力したものとは別に入力が必要になります。
そういう場合は「ユーザ設定」より、アイコンの設定をしておきましょう。
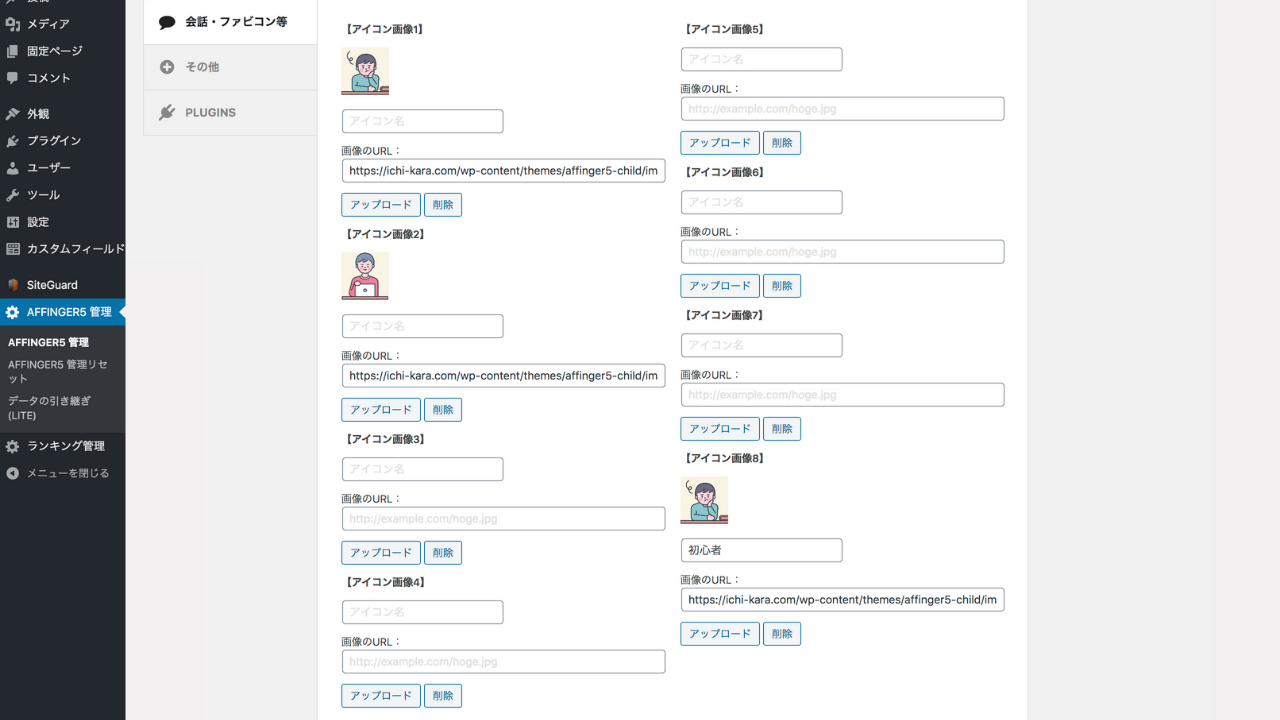
会話アイコンを追加する

プロフィールアイコンを記事中に表示する方法です。
アイコンは2パターンあれば、大丈夫です。
- 疑問を定義するアイコン → 記事冒頭で使う
- 解決を定義するアイコン → 自身アイコンを使う
※下の文字は、固定です(ここがちょっと不満点だったりします)
もし疑問アイコンのパターンを欲しいときは、IDを変えておくと運用しやすいです。

アイコンのサイズと、動きも変えることができます。
まとめ
- ステップは3つだけ
- canvaで加工してからアップする
- twitter用も一緒に作っておく
プロフィールの作成ができたら、twitterもしくは、利用頻度が高いSNS用に作っておくとよいです。
ちなみに、twitterの背景はプロフィール背景サイズと同じ(1500px * 500px)、にしておけばOKです。
canvaはロゴ作りや、アイキャッチ作りにも便利です。
容量も抑えることができるので、プロフィールだけでなく画像加工の際は、ぜひ活用ください!