アナリティクスやサーチコンソールをクライアントに設置してもらいたいけど、テーマに直接編集されるのはちょっと怖い。。
アナリティクスの設定はクライアントに依頼しますよね?
となると、トラッキングコードはテーマファイルを編集する必要があります。一からクライアントに説明するのは面倒だし、もし編集して不具体など出されたら怖い・・・
そういうとき「Insert Headers and Footers」が便利です。
管理画面からトラッキングコードを入力することができるので、ファイルを触らずにクライアント自身が登録できる。
加えて、SEO SIMPLE PACKのように、決め打ち型ではなく「ptengine」「hotjar」ヒートマップツールの導入もかんたん。
ということで今回は「Insert Headers」の使い方について解説します!
実際の運用事例で説明するので、イメージも湧きやすいと思います。なお後半ではコンバージョン計測には必須のイベント計測方法についてもご紹介します。
運用が圧倒的に楽になる

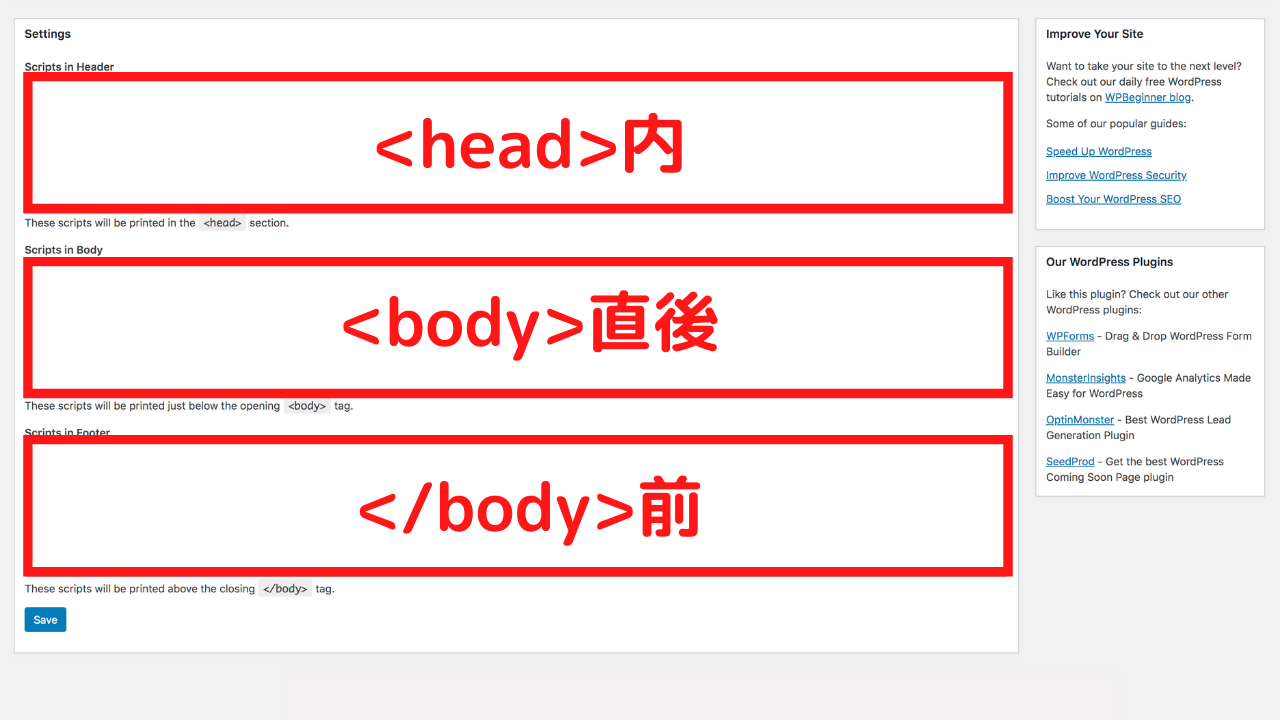
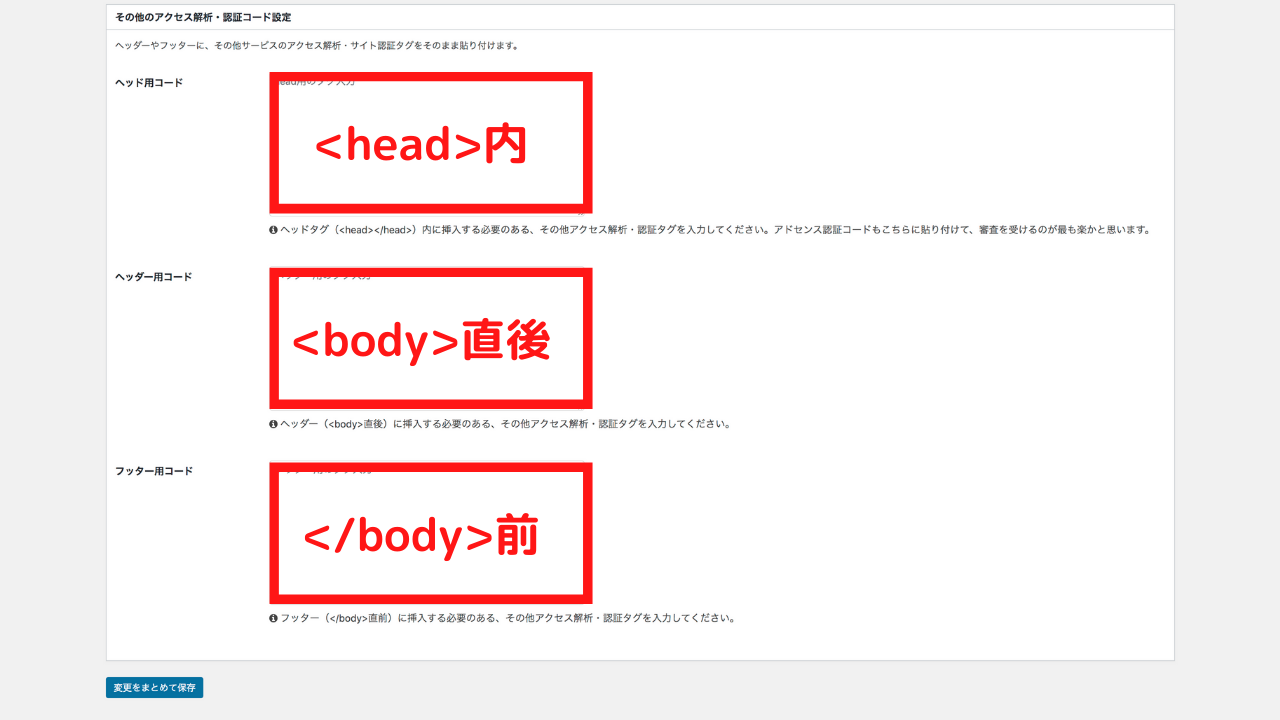
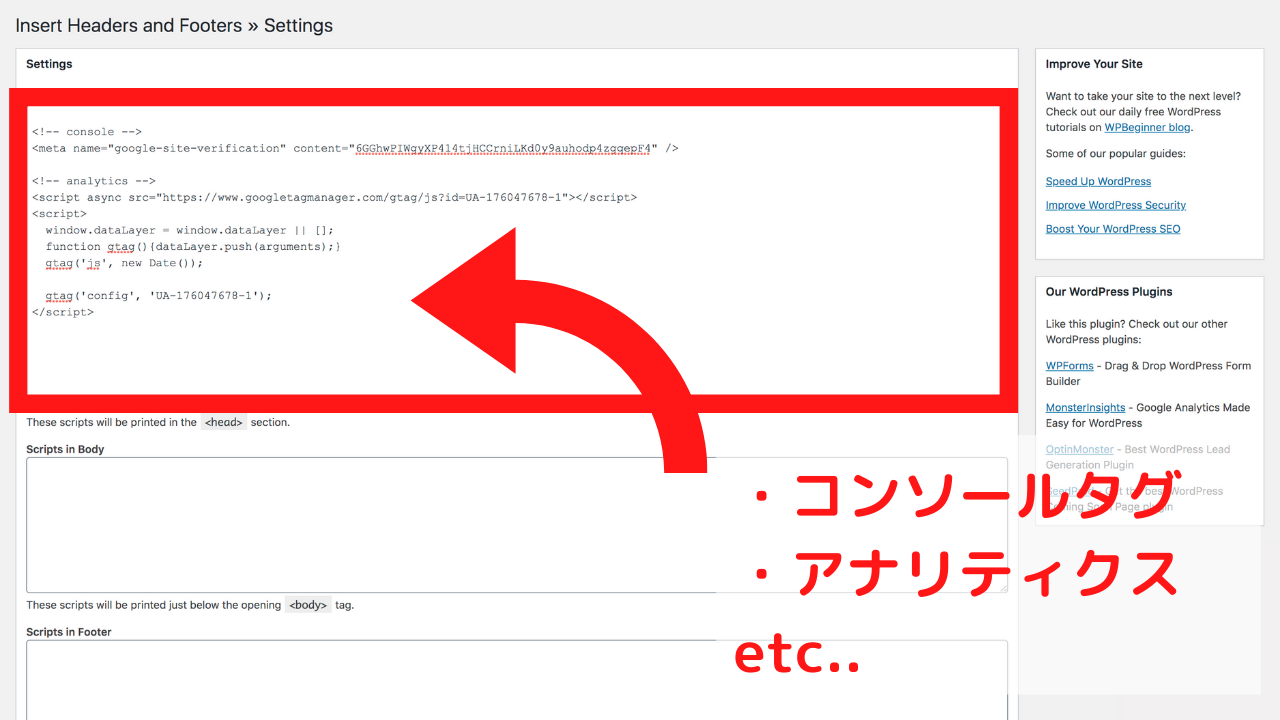
まずはインストールした画面をみてください。
枠が用意されており、とてもシンプルです。

実際の画面キャプチャー
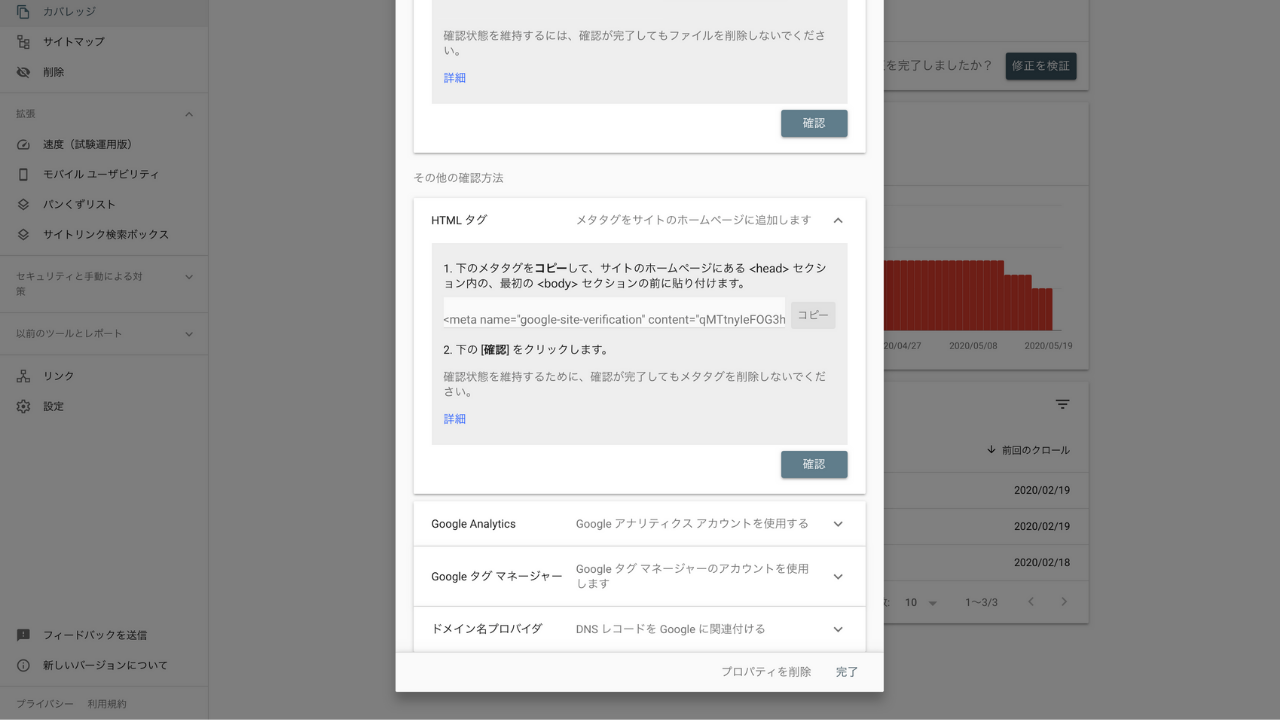
クライアントには具体的にやってもらうことは一つだけ。
メタタグをコピペしてもらうことです。

サーチコンソールの設定画面
多くテーマやプラグインの場合、メタコード、だけを入力するように指示されます。
ただこれが意外にもクライアントにはむずかったりします。
例をひとつ出します。
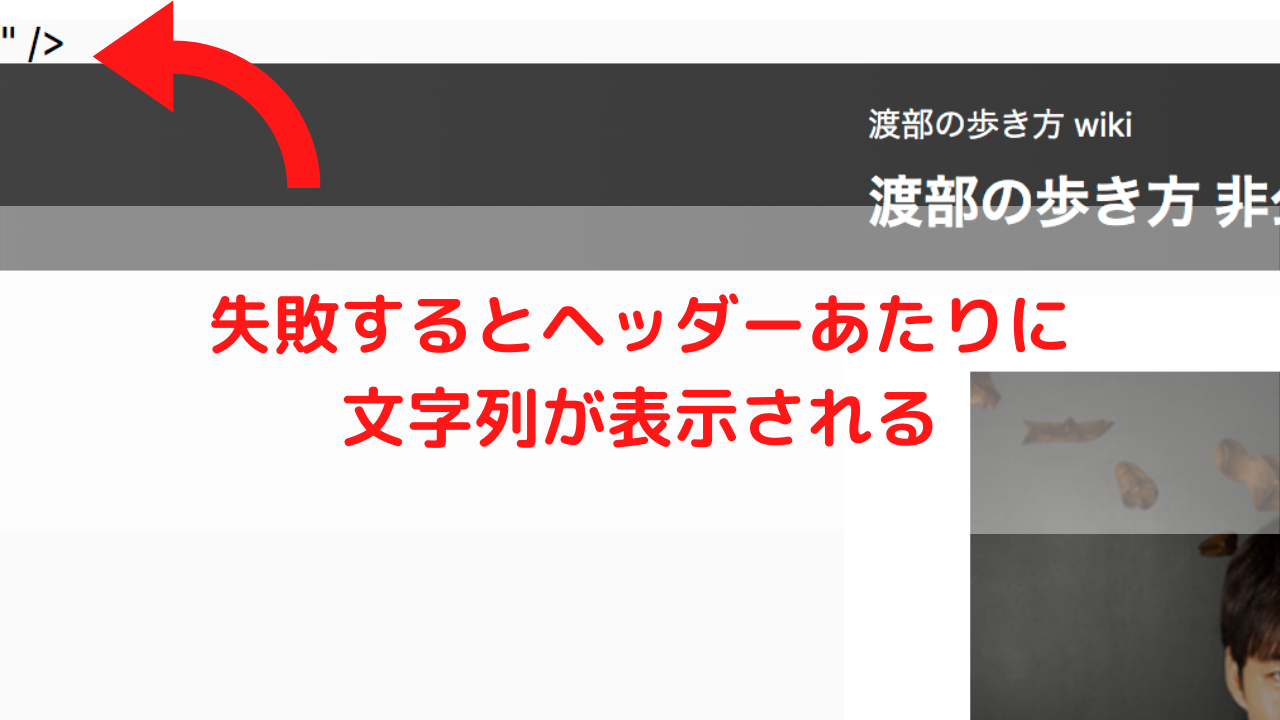
「<meta name="google-(略)content="ここの部分のみを記述" />」だけをいれてほしいが、タグごといれてしまい、うまくコードが動かない。


嘘だろ・・・思うようなことが制作現場では頻繁に起きます。というのも、クライアントはWEB知識がない方も多くいます。
一方、「この枠にコピペしたコードを入力してください」こう伝えて失敗する人は少ないと思います。
できるだけ、シンプルにすることで、運用が楽になります。
自由度が高い

Insert Headersで設置できるのは、アナリティクスだけではありません。
使用例)
- サーチコンソール
- タグマネージャー
- ヒートマップ解析
- 解析ツール
- zendisk
上記のとおり、外部ツールのほとんどは、トラッキングコードを挿入することで、動きます。
一般的に国産テーマは、アナリティクス、サーチコンソール、アドセンス。この3つを用意しています。
が、決め打ちなために、トラッキングコードを入力する場所が用意されていません。
例えば、SWELLには、この枠がありません

直接テーマファイルに書き込むのはどうか?
もちろんその方法でもいいと思いますし、以前は僕もそうやって運用していました。
が、Insert Headersを使えば、以下の理由でより運用が楽になります。
切り替えがかんたんになる

さきほど説明したとおり、テーマ一体型が増えてます。
例えば、SEO機能をテーマに搭載することで、All in One SEO Packをわざわざ入れる必要がない。この代表がアフィンガーやJinなど国産テーマです。
一方、テーマが管理していることで、運用がしずらくなる部分があります。
それは「他テーマに切り替えたら、初期化される」ということです。
当サイトも何度かテーマを変えています。
テーマを変えたときに一番に目につくのはデザインです。
が、解析ツールって目にみえるわけではないので、意外と見落としがちです。
実際に何度か入れ忘れて、データがとれない時期がありました・・・
その点、Insert Headersはプラグイン側がデータを持っています。なので、テーマを切り替えて初期化されることはありません。
つまり、プラグインをいれておくだけで、計測し忘れるという失敗がなくなります。
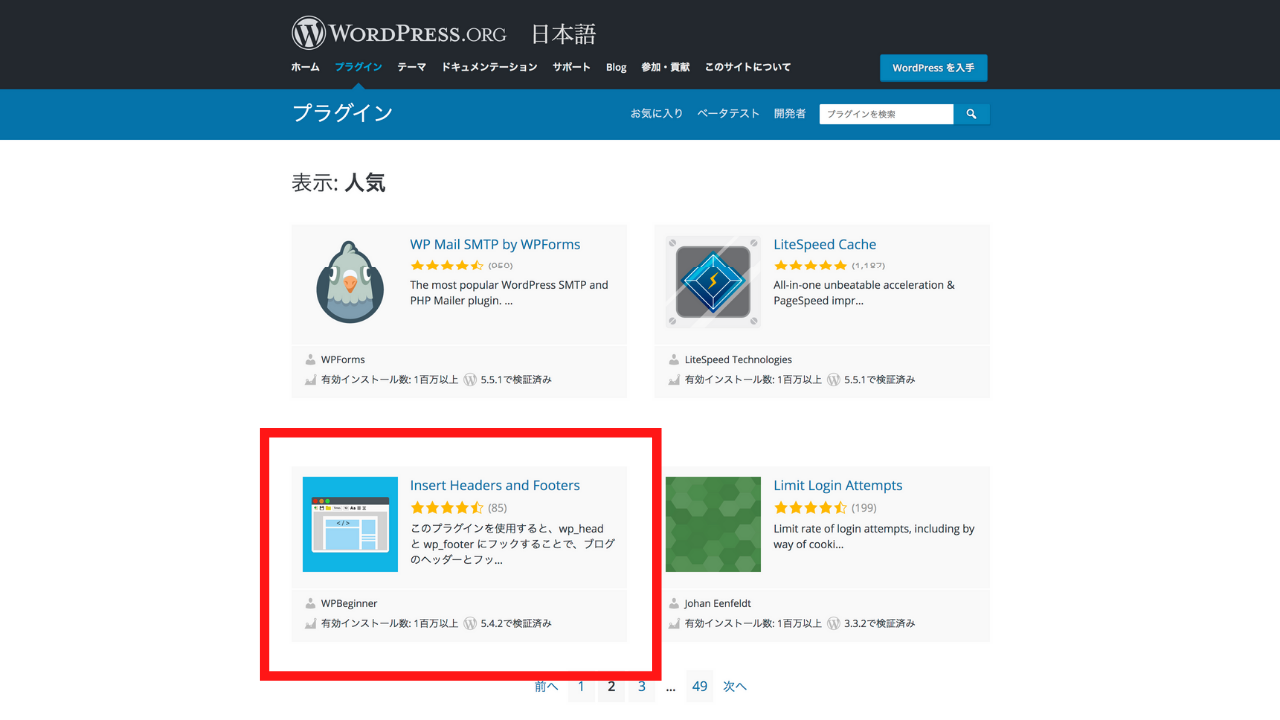
Insert Headers and Footers 評価

国内ではあまり認知度がありませんが、実はプラグインのトップらキングに入っています。

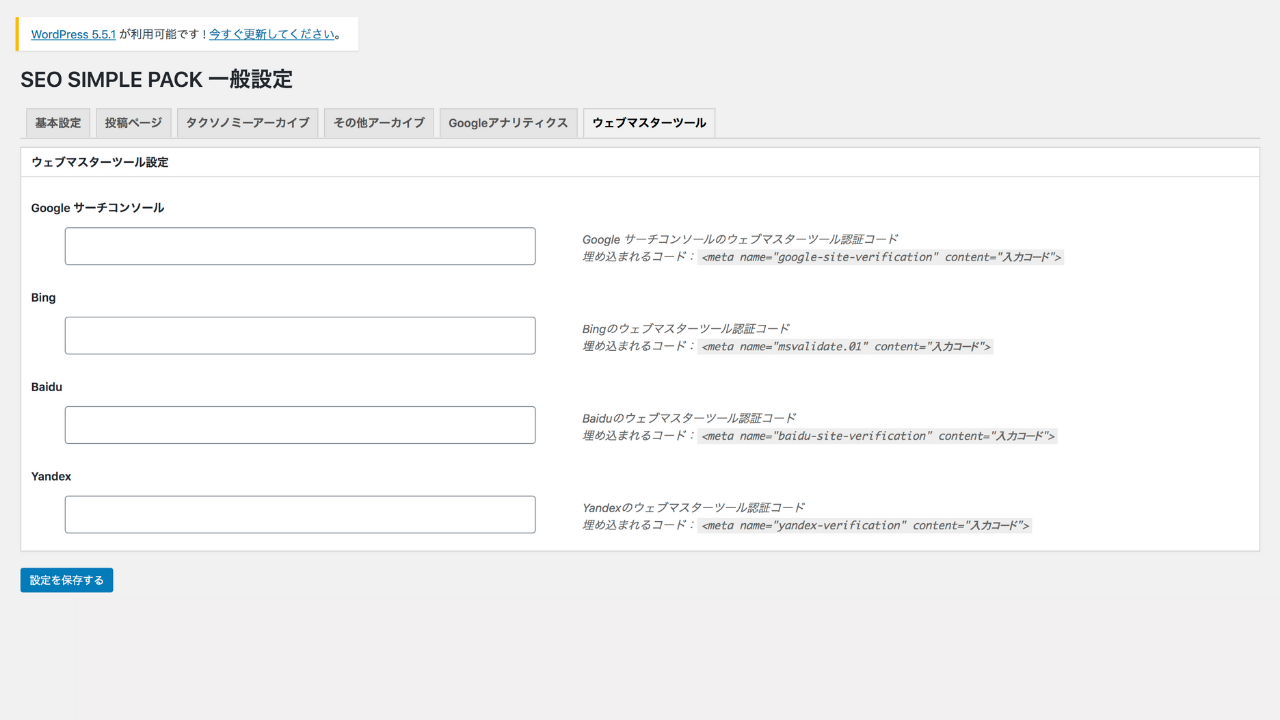
一方、国内にもこのプラグインと同じ仕組みを採用しているテーマがあります。
「cocoon(コクーン)」です。

cocoonの設定画面キャプチャー
上記のとおり、「headタグ内」「bodyタグ直後」「bodyタグ前」の3つから選択できます。
この仕様は「Insert Headers and Footers」と同じ仕組みです。
やはりシステム的に考えると、自由入力のほうが利便性がいい。そう感じるエンジニアは多いと思いと思います。
Insert Headers and Footers 使い方

使い方はとてもシンプルです。
初期設定に加えて、コンバージョン設置まで解説していきます。サンプルコードを用意したので、自サイトですぐに使えます。
- インストールする
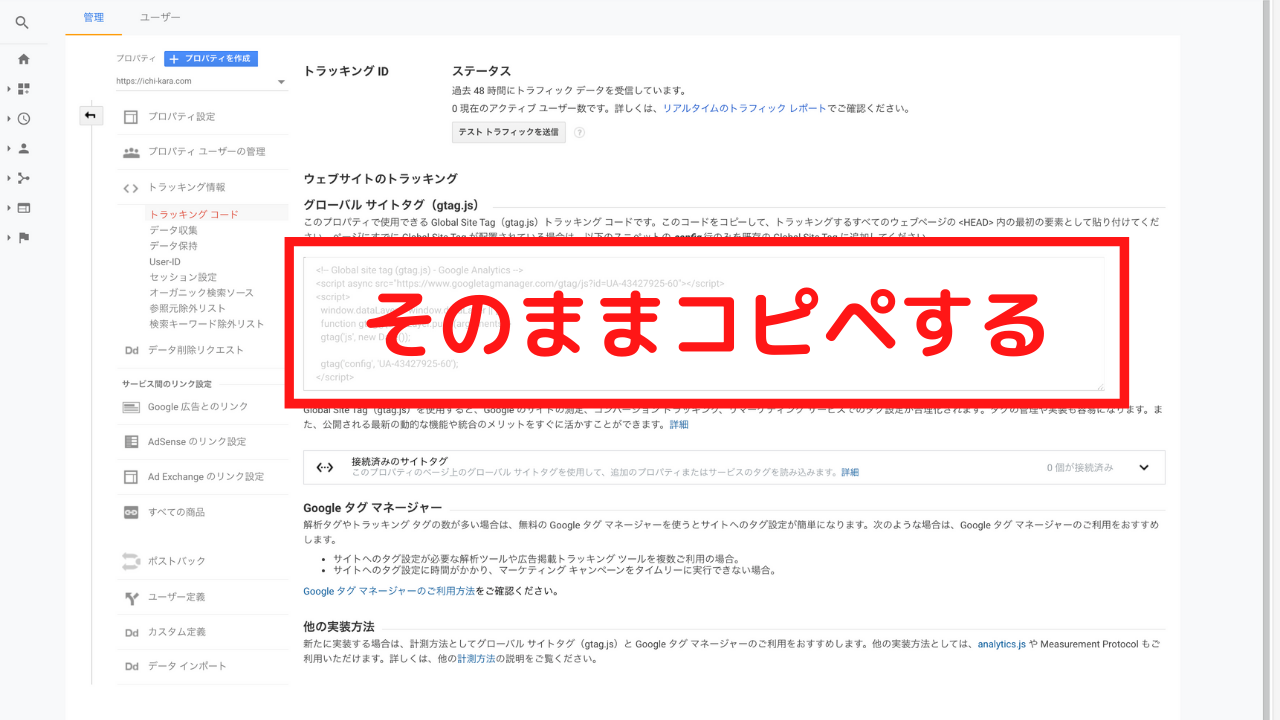
- トラッキングコードを取得する
- 管理画面からコピペする
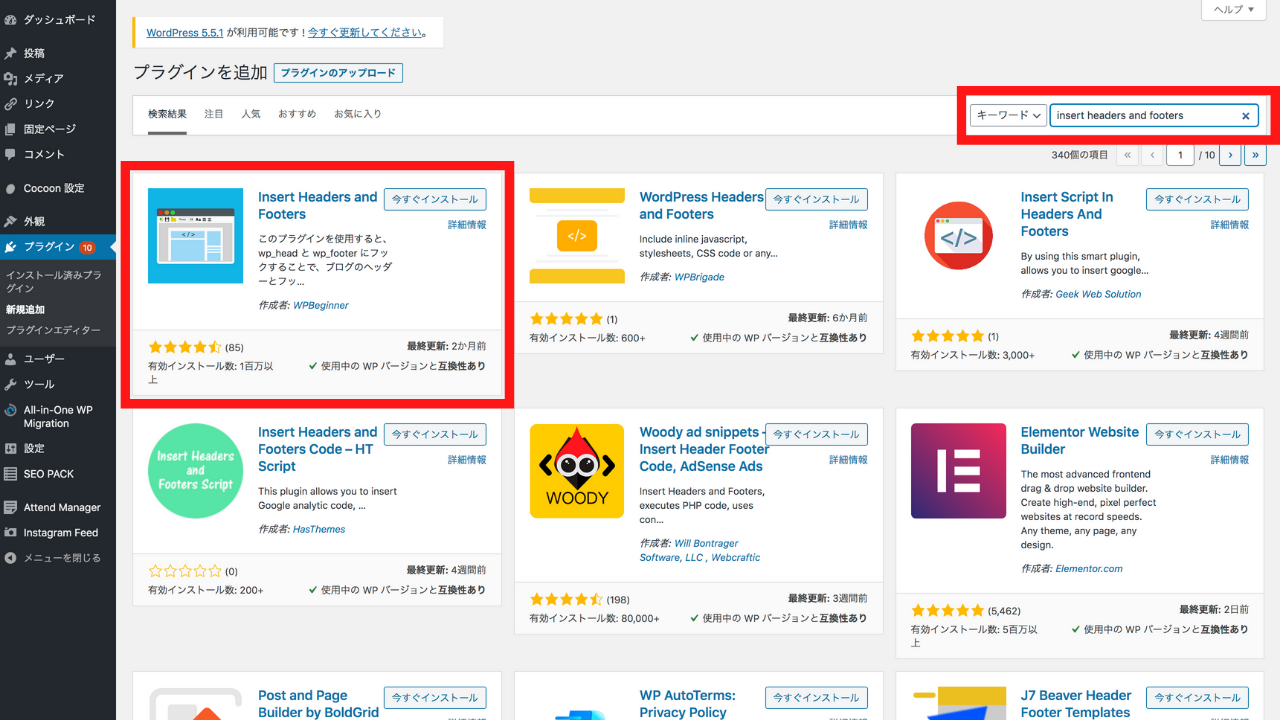
まずプラグイン画面から、インストールします。

つぎに、トラッキングコードを準備します

このデータをそのままコピペします。
WP管理画面にもどり、設定 - Insert Headers and Footers、クリックします

「Scripts in Header」にサーチコンソールタグ、トラッキングコードをそのまま貼り付けてください。
ほかにも、OGP設定もこちらで行えます。
イベント計測したいときは、以下のコードをいれてください。
html
<script>
jQuery(function() {
jQuery("a").click(function(e) {
var ahref = jQuery(this).attr('href');
var url = location.href;
if(ahref.indexOf("ゴール先のURLをいれる") != -1){
gtag('event', 'inquery', {
'event_category': ahref,
'event_label': url
});
}
});
});
</script>
これで、インストールから、コンバージョン設定まで設定が完了しました!
なお、テーマを切り替えてもデータは引継いでくれます。
まとめ
Insert Headersをいれておくと、アナリティクスの運用が楽になります。
テーマの切り替えるときに、そのまま使えるので計測し忘れ防止にもなります。
なお、アナリティクス権限付与機能を使うと、クライアントにトラッキングコードをいれてもらう手間もなくなります。
割と便利なので、興味がある方は「Googleアナリティクスの権限付与を使って、アカウント登録からサイト設置まで行う【クライアント作業不要】」参考ください。

