スクリーンショットツールといえば「Sketch」や「Macのショートカット機能(shift」+「command」+「4」)を使った方法」があります。
とはいえ、これだと全体のキャプチャーがうまく取れなかったりします。もっというと、winとmacどっちでも使えるツールが理想です。
では、どうやって全体のキャプチャーをとるか。
結論からいうと「FireShot」を使うのがベストです。

FireShotとは、Chromeのエクステンションツールで、Chromeユーザであれば誰でもインストールできます。
しかも、自動で取得してくれます。なので、手ブレの心配もなく、綺麗なキャプチャーが取れます。
この記事を書いている人
WEB制作をしているフリーランスです。制作物をキャプチャーにとっておこうと思い、LPをうまくとれるツールを探したところFireShotに行き着きました。
試したなかで、ダントツで使いやすいです。
そして、ポートフォリオを洗練っぽくみせるには、キャプチャーが大事です。綺麗にとりたいときにぜひ参考ください!
スクリーンショットの完成イメージ

こちらが実際にとったスクリーンショットです。
>> スクリーンショット | 【公式】TORAIZ[トライズ]
こんなに長いキャプチャーを簡単にとることができます。
そして、このツールは、Chromeのエクステンション、です。
エクステンションというのは、アプリ、だと思ってもらえれば大丈夫です。
※なので、ソフトウェアではありません。多くの場合、こういうツールって、互換性があります。macでしか使えるけど、winでは使えない、とかがあったりします。
その点、Chromeなので、OSは関係ありませんし、インストールもかなり簡単です。
なので、今すぐ使いたい…といえば、すぐに使えます。
ディベロッパーツール使うのはどうか

ググると、chromeのディベロッパーツールを使った方法をよくみかけます。
とはいえ、こちらはデザインがずれるので、注意が必要です。
注意すべき点
- 高さが16000px以上である場合
- アニメーションがある場合
どうやら、取得できるキャプチャーには限界があるようで、ある程度長いサイズのLPは途中までしか取得してくれません。
もうひとつは、jqueryなどのアニメーションが入ると、デザインが崩れてしまいます。
なので、LPをとるのであれば「FireShot」一択で良いと思います。
やり方

手順は以下です。
- インストールする
- 対象画面で右クリック
- 取得したデータを保存
インストールから、取得までたったの3ステップです。
では、実際にみていきましょう。
まず、chrome、を開きます。
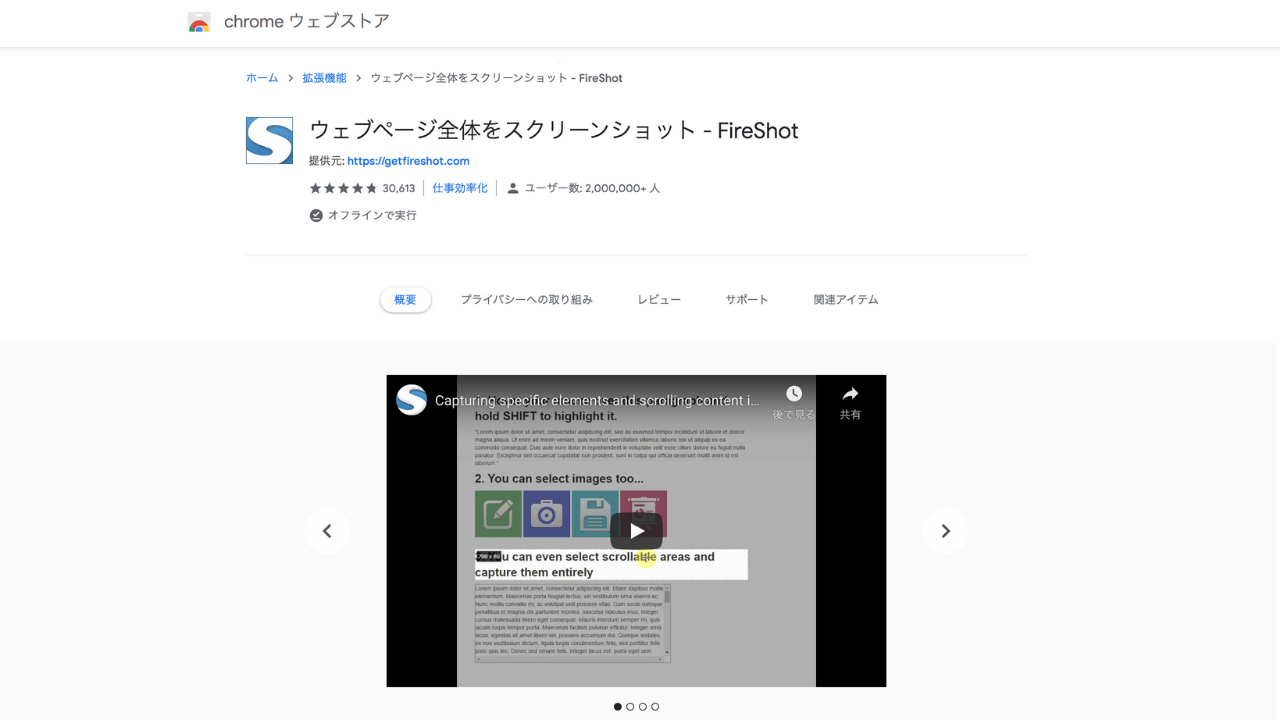
「公式ページ」に移動して、アプリをインストールします。

そのあと、キャプチャーをとりたいサイトに移動します。
そこで、右クリック。

「ページ全体をキャプチャ」を選択します。
そうすると、キャプチャーを取得できます。

これを保存すればOKです。
※ちなみに、画像形式が選べます。jpg、png、pdfからお好みで選べます。デフォルトはpngです。こだわりがなければ、pngでいいと思います。
容量が大きいときの対象法
LPによっては、サイズが大きくなってしまう場合も多いです。
今回だと、32MB、とかあるので、アップロードできないことがあります。
こういうときは、軽くしましょう。
ツールはこのあたりがいいと思います。
>> https://compressjpeg.com/ja/