プラグインだと、以下が有名ですね。
- WordPress Calls to Action
- Boxzilla
- Simple Side Tab
とはいえ、今はテーマに標準装備されているので不要です。
ということで、本記事の内容です。
「コンバージョン率をあげたい」という方限定にお伝えします
順位がついてくると、コンバージョン施策を考えますよね。
特に、CTAはASPとの交渉材料になるので、まだ入れていない人はぜひ入れておいてくださいね!
CTA用のプラグインは「不要」です

理由は以下のとおり。
- デザインパターンが古い
- 汎用性が低く、カスタマイズしずらい
- 表示項目が限定されている
しかも「WordPress Calls to Action」が閉鎖されました。

「WordPress Calls to Action」公式ページ
このプラグインは2020年5月27日現在、閉じられて、ダウンロードできません。この閉鎖は永久です。
有名なプラグインでしたが、今回サポートを終了したようです。もともとCTAをプラグインを実装すること自体はちょっと疑問で、HTMLの知識が少しあればコピペで済むレベルです。
もし自作で作っている人でも、めんどくさがらずサクッと作りましょう。
CTA機能が付いているテーマは・・?

安心してください。付いていますよ。
対応テーマはこちら。
- cocoon(コクーン)
- アフィンガー
- JIN
- SANGO
- ストーク
- SWELL(スウェル)
- LION MEDIA(ライオンメディア)
- スティンガー
- スノーモンキー
「テーマ名 + cta」でググれば、説明付きの記事があるので詳しくはそちらをみてください。
なお、アフィンガーに関しては、標準では用意されていないようだったので自作で作ってみました↓
-

-
【誰でもカンタン】アフィンガーでCTAを作成する方法【サンプル付き】
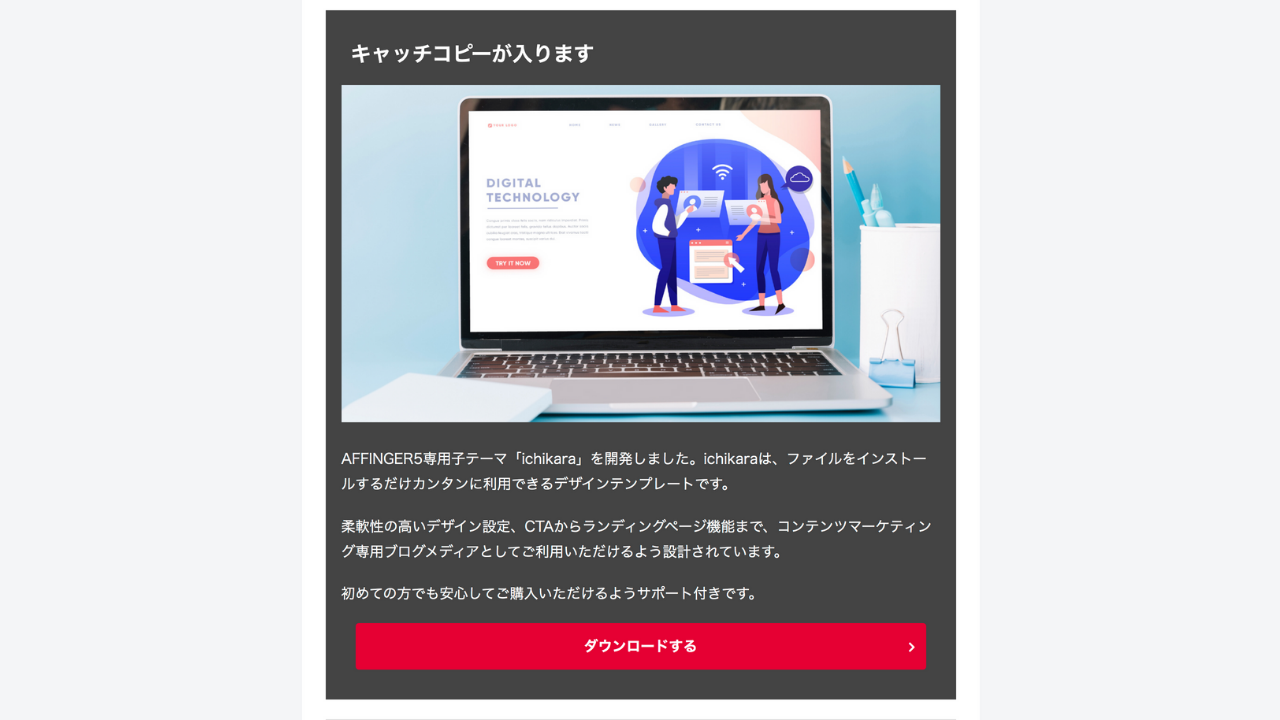
どうやって作るか

以下を意識して作りましょう
- 設置場所 → 記事下、もしくは追尾フッター
- 掲載内容 → キャッチコピー、文章、ボタン、画像(あれば)
「コンバージョンが高い」という場所はすでにわかっており、記事下においておくのがベストです。

価格コム(引っ越し料金ナビ)より参照
LP(ランディングページ)なら、追尾フッター型を掲載する方がトレンドだったりします。
記事内容とCTAの内容を合わせる

当然ですが、記事内容とあっていないと売れません。
- ブロガー → メルマガ、LINEへの誘導
- アフィリエイター → 主力記事もしくは、オススメ商品リンク
- 自社メディア → 問い合わせ
特にアフィリエイターはこの動線をきちんと設計していおくかどうかで、売り上げが変わってきます。
ちなみに、CTAは特別単価の交渉材料にもなります。
もし担当さんがいるようであれば、この部分を使って交渉してみてください。
CTA 設定手順

設定はとてもカンタン。
・CTA見出し → キャッチコピー
・画像サイズ → 1280px * 780px 推奨
・CTAメッセージ → 150文字以内
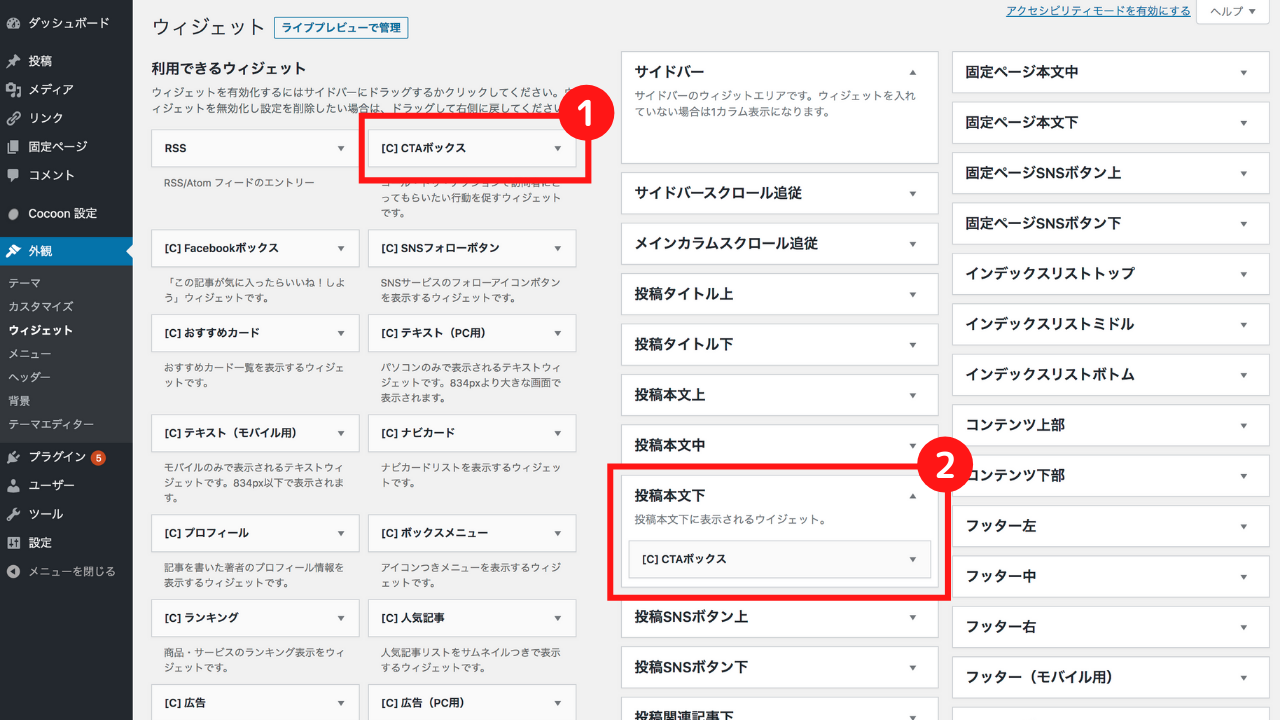
cocoonを例に設定をみていきます。

設定はウェジットから行えます。


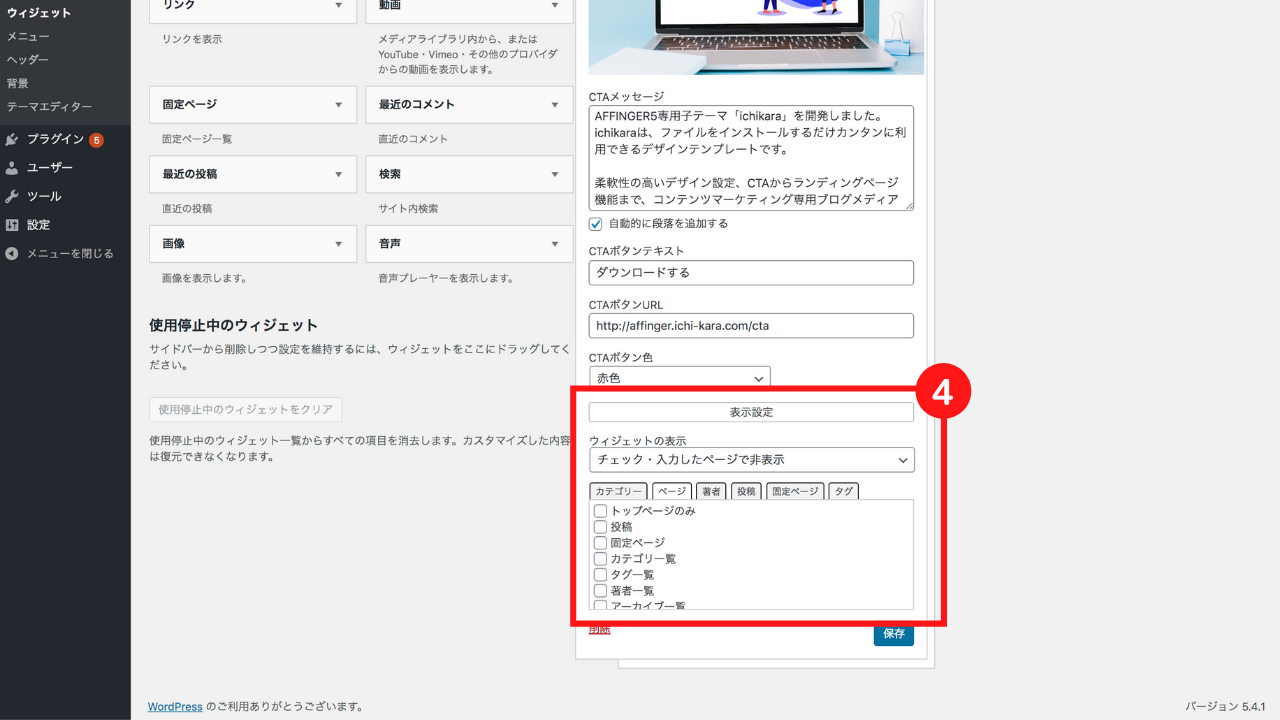
あらかじめ、文章や画像を用意してから進めるとスムーズです。
CTAの表示条件も変えることができ、

こんな感じで設定できます。
もし、雑多ブログを運営していても、カテゴリ別に出し入れが可能です。
関連性が低い場所に掲載されず、ユーザビリティも落ちません。
まとめ
プラグインを使わずに、設定する方法を解説しました。
・サイト設計時に、考えておく
・サイトにあわせて、内容を変える
・LPなら追尾フッターも考えておく
なお、CTAの設置は計測とセットだと考えており、アナリティクスでコンバージョン設定しておきましょう。
このあたりは、広告計測方法で詳しく解説しているので、ぜひ参考ください。

