- ミニサイトってどうやって作ればいいの?
- トップページにはなにを書けばいいの?
- フロントページ設定方法を教えてほしい
こんな人むけに、僕が運営しているミニサイトを公開します。

※2020年5月時点でデータです
本記事の信頼性
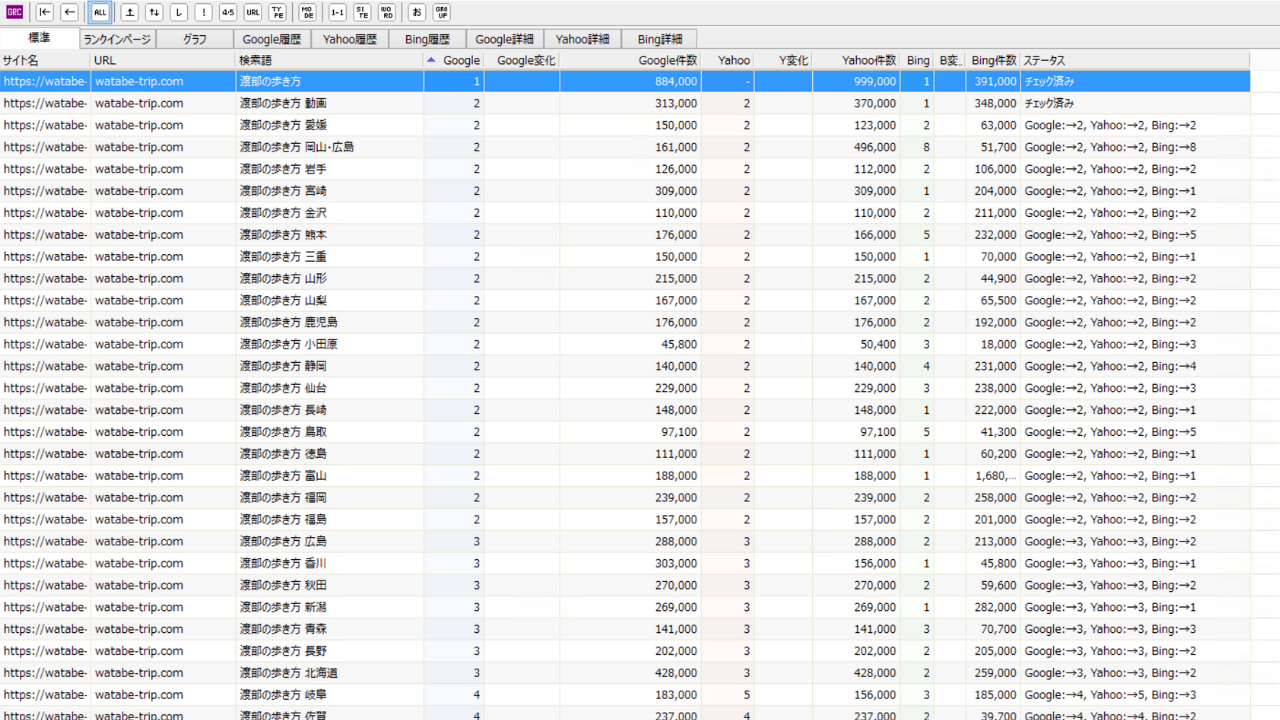
この記事を書いているのは、アフィリエイターです。単一キーワードで1位をとりました
該当サイトは固定記事をトップページにしており、単一キーワードを狙えるように設計しました。フロントページはトップページの同意語です(以下トップページと記載)
本記事では、アフィンガーを使って、トップページに固定記事を設定する方法をご紹介します。
実際のサイトを例にして紹介しますので、イメージが湧きやすいと思いますので、ぜひ参考ください。
トップページの役割は本の冒頭部分

本の冒頭部分を作るようなイメージで設計してください。
本には必ず、目次のまえに文章があるのはご存知ですか?「はじめに」や「プロローグ」という項目で書いてあるアレです。
この冒頭部分をトップページに書くようなイメージです。
- 情報を網羅する
- 不要なページを作らない
- 下層ページにリンクを流す
このあたりを意識しておくと、記事の精度があがり下層ページにもレバレッジが効きます。
文字ボリュームが大事です

経験上、トップページに掲載するボリュームは大事です。
具体例をだします。
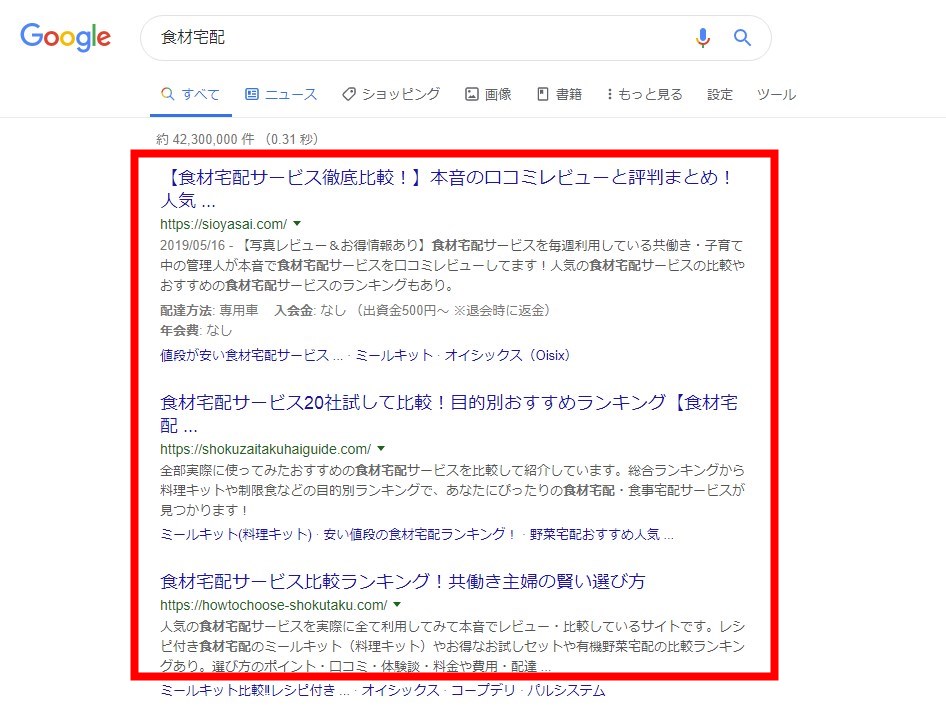
KW「食材宅配」の上位は、アフィリエイターさんでして、このサイトをみてもらうと、わかりやすいと思います。
上位サイトはトップページを作り込みしており、固定ページで作られています。
ミニサイトの設計で考えると、トップページの作り込みは必須かなと。
固定記事をトップページにする手順

手順はシンプルです。
- 固定ページに記事を書く
- フロントページ設定を行う
- アフィンガーで、title、descriptionの設定する
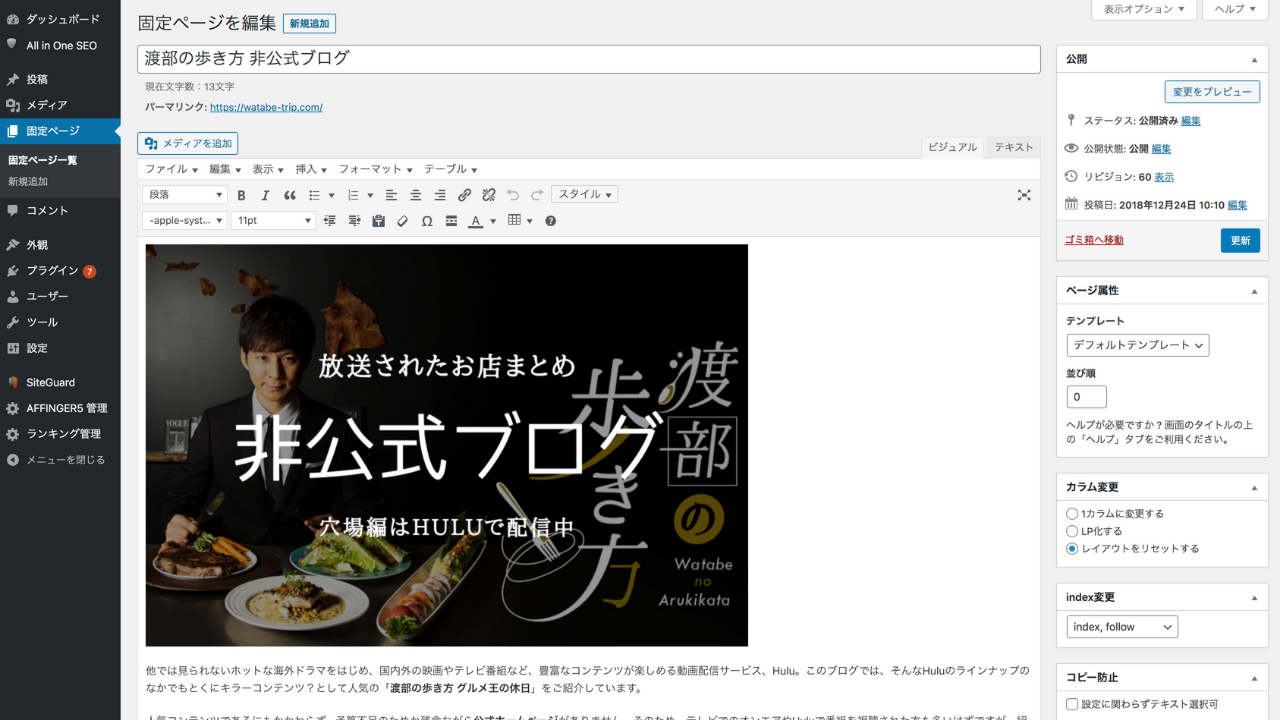
まず該当の記事を、固定ページに書きます。

アイキャッチは記事内に入れています。
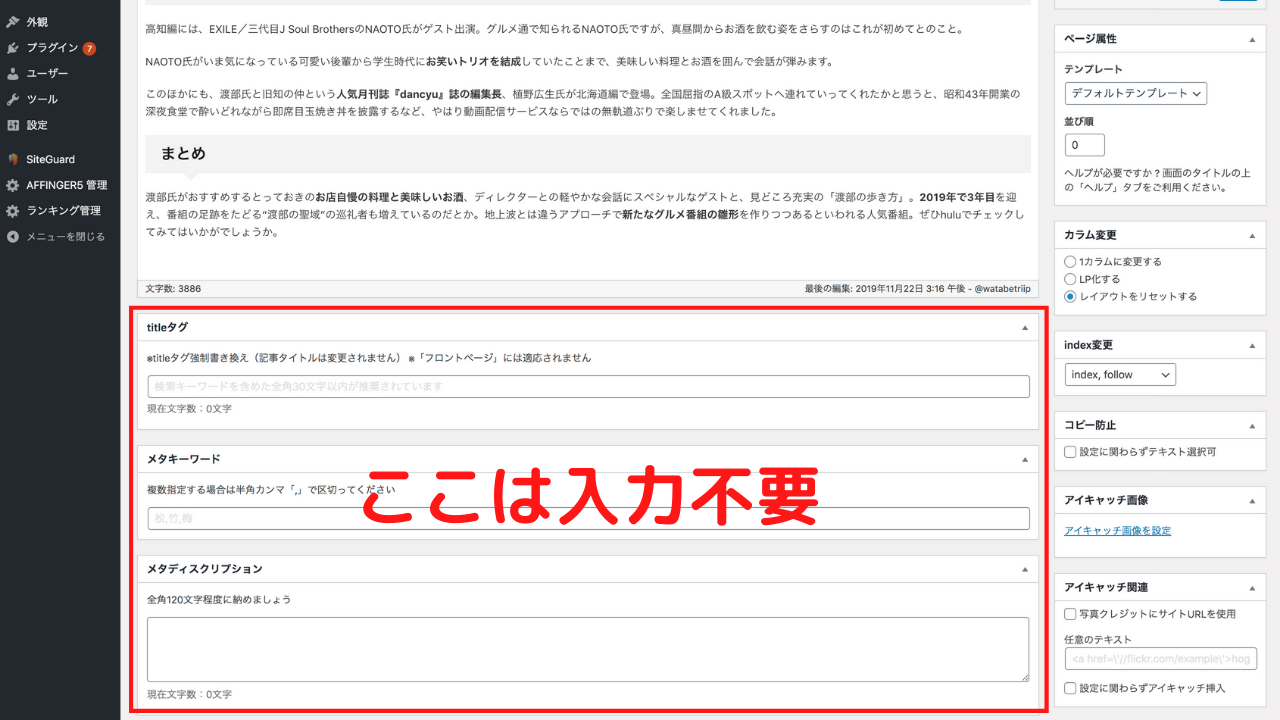
アフィンガーの場合、タイトル設定は行わずに、

アフィンガー設定内で、行います。
アフィンガー5管理画面 - SEO から

titleとdescritionをいれます。keywordsは空欄でOKです。
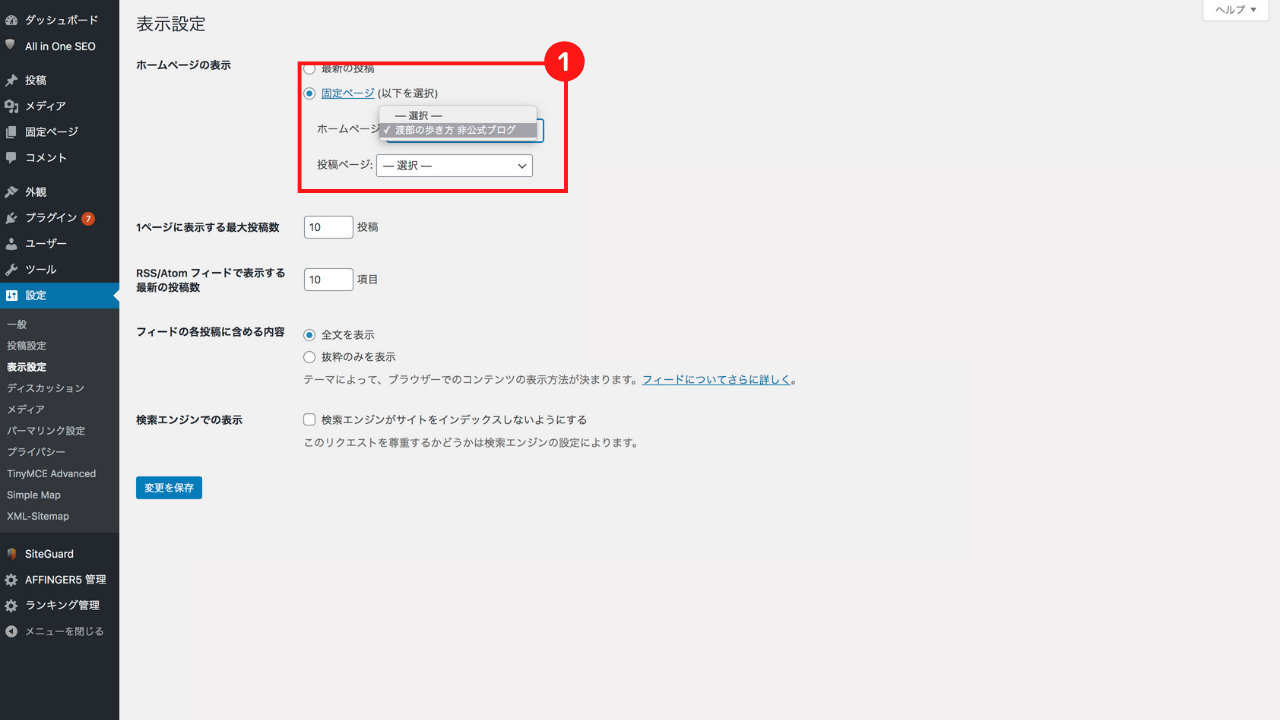
最後にフロントページを設定を行います。

管理画面 - 設定 - 表示設定 より
ここにさきほど書いたページを設定すればOKです。
ステータスは公開にしておかないと、表示されないのでご注意ください。
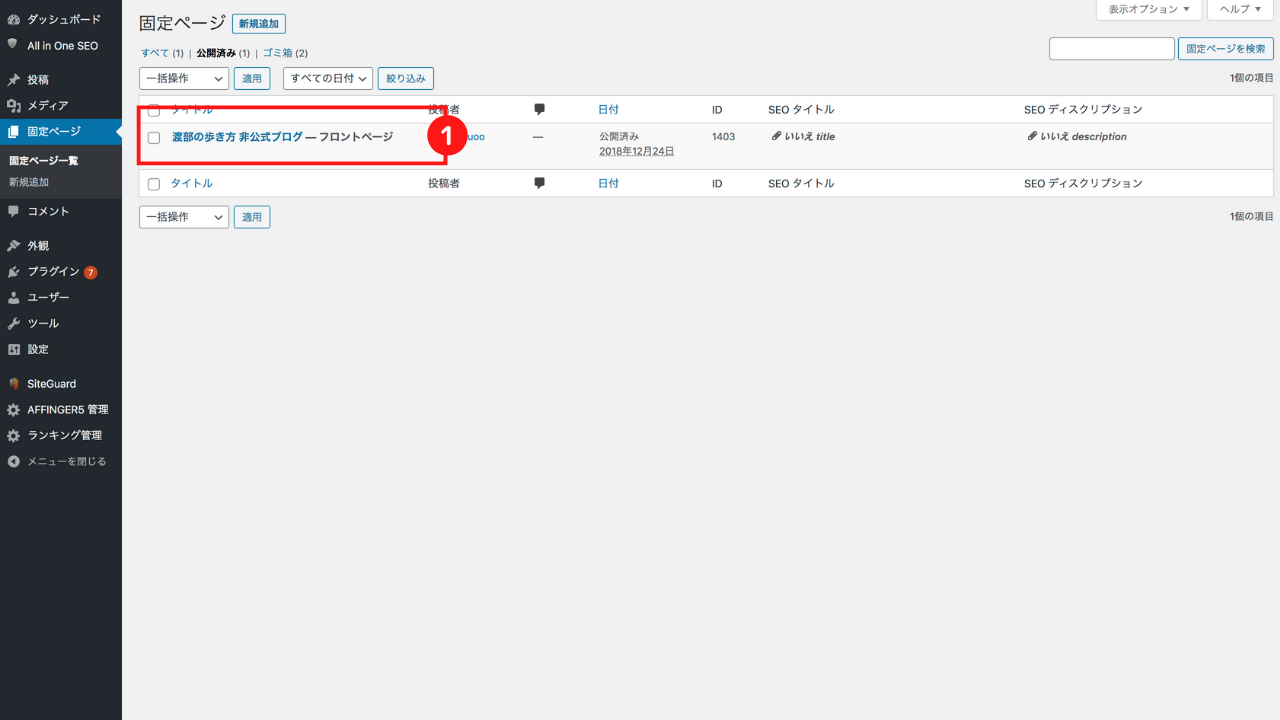
設定が完了したら、

該当ページ横に「フロントページ」と表示されます。
これで設定完了です。
まとめ
今回はアフィンガーで設定する方法を解説しましたが、他のテーマでもこの方法で利用できます。
アフィンガーのいい点は「装飾のバリエーションが多い」ところで、トップページに自己流にカスタマイズできる点が気に入っています。
あとランキング機能も便利でして、ミニサイトとの相性バッチリです。
このあたりは、また別の記事で書こうと思います。
今回は以上です。