設定場所を教えてください・・!
こんなツイートしました。
アフィンガーの吹き出し、枠線どうやって変えるんだろ。。と思い、いろいろ試したところ
・ボーダーデザインタイプにチェックして、
・ボーダーデザインタイプの背景色を変更
・背景色を変更これでいけた・・!
つまり、ボーダーデザインにチェックすると、背景色が枠線になるんですね。。 pic.twitter.com/RKOMsrMv7E
— さのっち@テーマ制作中 (@sanohideto) July 31, 2020
吹き出しはこんな感じで覚えていくと、どこかあったかな、と迷わずに設定ができます。
- 吹き出しのデザイン → 外観のカスタマイザー
- アイコンの設定 → アフィンガーの会話・ファビコン
アフィンガーでよくあることですが、機能が多くて設定がどこだったかわからなくなる。ということがよくあるので、
このページでは、吹き出し機能を整理しました!
アフィンガーの吹き出しでどんなことができるのか。一目でわかるようにリストにしていますので、ぜひ参考ください!
一目でわかるアフィンガーの吹き出し機能一覧表

一覧にしてみました・・!
吹き出し機能
・吹き出しの背景色を変える
・吹き出しの枠線の色を変える
・アイコンのふちわくのON/OFF
アイコン機能
・アイコンの設定をおこなう
・アイコンの名前を追加する
・アイコンの大きさを変える
・アイコンを動きを加える
整理すると、以下のように分けられます。
▼吹き出しの設定
【外観】 → 【カスタマイザー】 → 【オプションカラー】 → 【会話風ふきだし】
▼アイコンの設定
【アフィンガー5設定】 → 【会話・ファビコン等】
上記から設定できます。
吹き出しを効果的に使う

吹き出しは以下のように使うと効果的です。
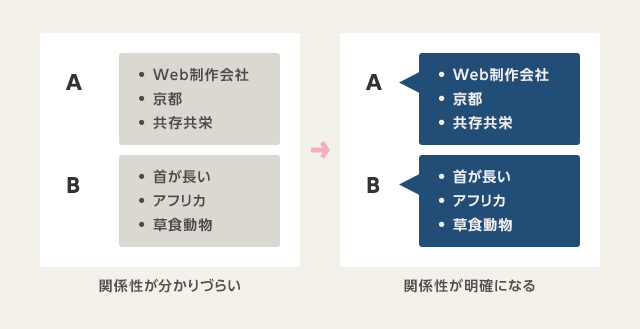
- 情報を整理したいとき
- デザインにメリハリをつけたいとき
- ユーザの気持ちを代弁させたいとき
文章を吹き出しで囲むことで、だれの発信なのか・・・一目でわかるようになります。
特にブログは文章の割合が8割ほど・・文章だけでは読んでもらえません。
デザインにメリハリをつけることで、
一呼吸してよむことができます。
そして、吹き出しには「情報を整理する力があり」、文章を読みやすくします。
要するに、ユーザに完読してもらいやすくするために、吹き出しを使う。このやり方が吹き出しを効果的にみせる方法といえます。
設定手順

一連の流れは以下です。
①アイコンの登録&設定
↓
②吹き出しの調整
↓
③記事で使う
初めて使う人のために、設定から使い方まで一通りで解説したいと思います。
アイコンの設置
まずはアイコンの設定を行っていきます。
ポイント
- サイズは400px * 400px
- 形は正方形
- もしくは丸型
サイズはおおきめに作っておくと、アイコン設定で大きくしても、荒くなりません。
画像のアップ先は、子テーマの中に配置しておくと運用しやすくなるので、おすすめ。
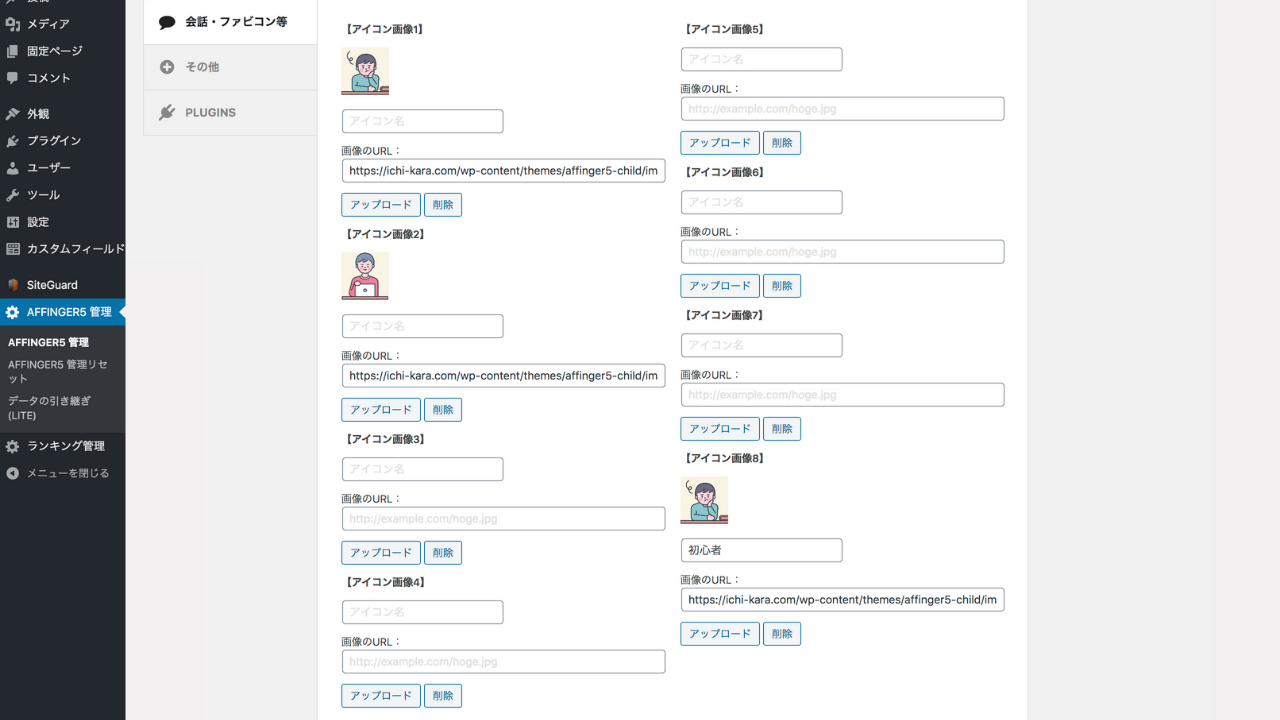
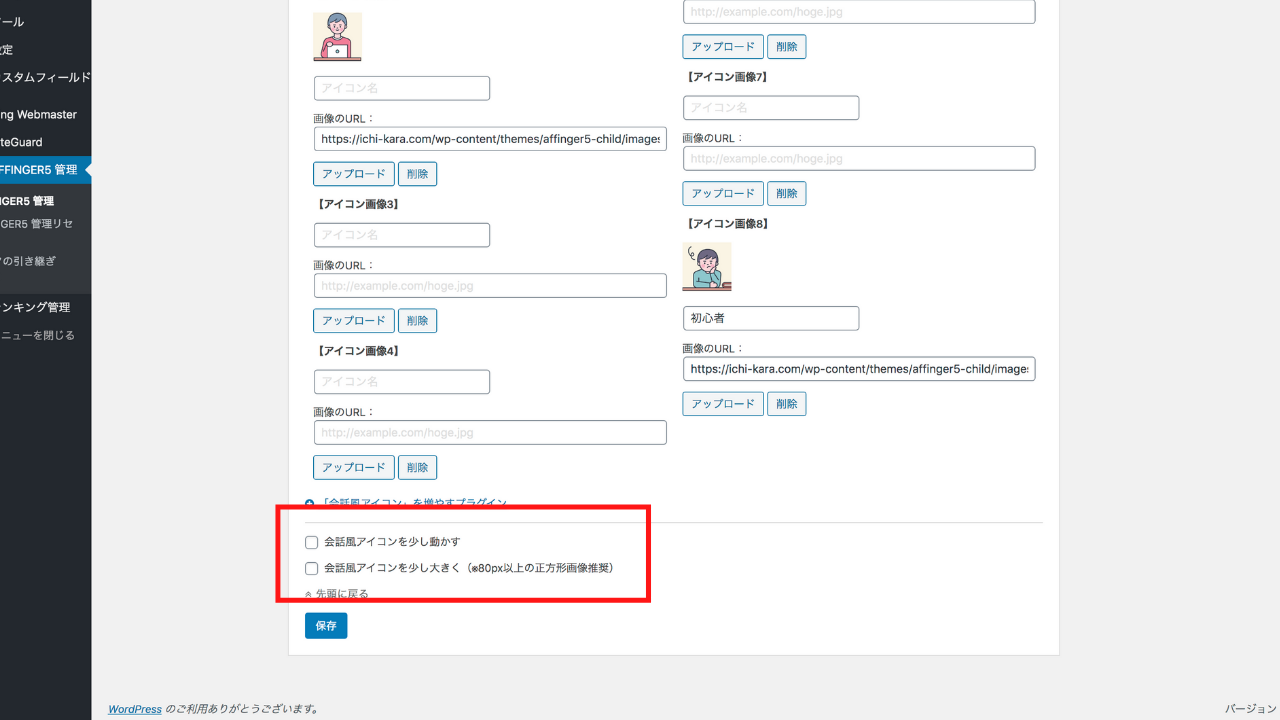
「アフィンガー設定」から「会話・ファビコン等」をクリックします。

画像パスをいれて、保存します。
以下のように、名前を出し分けをしたい場合が意外とあります。
ですので、アイコンは一緒だけど、名前が違うパターンをいくつか設定しておく便利です。
サイズを変えたいときは、下部をみてください。

「会話風アイコンを少し大きく」にチェックをいれます。
お好みで、動きをつけることもできます。
枠ぶちのON/OFFは、カスタマイザー ー オプションカラー ー 会話調ふきだし より、
「アイコンの枠線を消す」にチェックをいれます。
吹き出しの調整
次に、吹き出しの調整です。
吹き出しごとに、配色を変えたいときに使います。
枠ぶちだけにしたい場合は、
・背景色 = #ccc
・枠ぶち = #fff
枠ぶちの色を変えたときのみ、配色設定が変わります。
つまり、チェックいれていないときは、「全体又は会話1の背景色」が背景色になります。
背景+枠線の組み合わせて変更したいときは、CSSを調整しましょう。
吹き出しの位置を変える
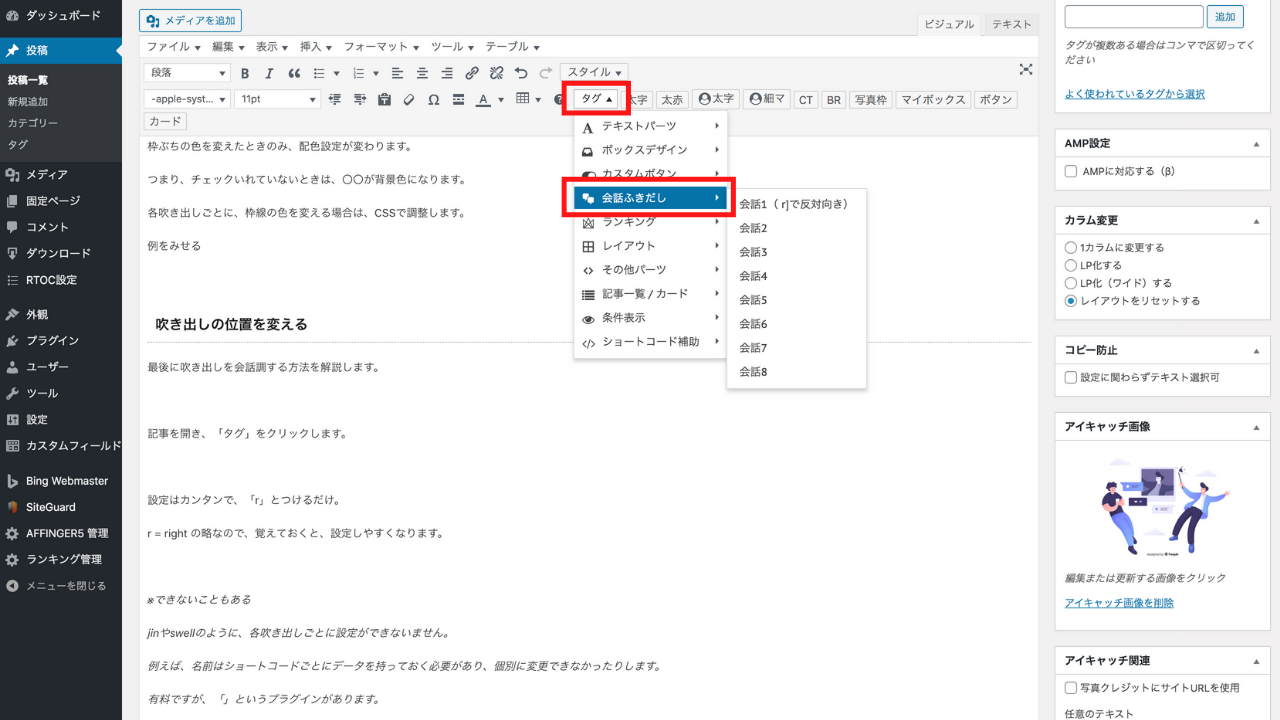
最後に吹き出しを会話調する方法を解説します。
記事を開き、「タグ」をクリックして、「会話ふきだし」を選択します。

先ほど登録したアイコンを呼ぶ出すことができます。
配置設定はカンタンで、「r」とつけるだけ。
html
[st-kaiwa1 r]文章をいれる[/st-kaiwa1]
r = right の略なので、覚えておくと、設定しやすくなります。
※できないこともある
jinやswellのように、各吹き出しごとに設定ができないません。
例えば、名前はショートコードごとにデータを持っておく必要があり、個別に変更できなかったりします。
有料ですが、「会話ふきだしプラグイン2」というプラグインがあります。
まとめ
設定についておさらいすると、
吹き出しの調整はカスタマイザー、アイコンの調整はアフィンガー設定、と覚えておくと、迷わず設定ができます。
情報の整理や、デザインのメリハリとして、使うとより、ユーザに目に留まりやすくなり効果的です。
余白もたっぷり使ってみてください・・!