利用するまえにできること&できないことを把握しておきたい。。。
こんな疑問に答えていきたいと思います。
API変更後でも使えるインスタ専用のプラグインで、JSと比べるとファイルアップやコーディングが不要なので、設置がカンタン。
ほかにも、ページャ機能や、いいね表示ができたりと、APIをつかったリッチな見せ方ができるのが特徴です。
とはいえ、初期設定はデザインが微妙なので、現場でも即戦力となる使い方をご紹介します。
JSと大きく違う3つの点

- コードを触らずに実装できる
- ページャー機能アリ、画像をたくさん表示したい人向け
- いいねやテキストの表示が可能
JSはAPIを使わないため、設定が楽な一面、取得できるデータに限りがあります。
その点、Smash Balloon Social Photo Feedは取得方法にAPIデータを採用しています。
要するに、より高度な情報をインスタグラムから取得できて、よりリッチな情報をサイトで表示が可能です。
Smash Balloon Social Photo Feedを詳しく!
- 通算インストール100万以上
- 世界でダウンロードされているプラグインの一つ
- API仕様変更後でも利用できる
公式ページによると、もっと利用されたプラグインの中に、ランクインしています。
データをみせる
国内の利用者も多く、デイトラの卒業制作でも、Smash Balloon Social Photo Feedが利用されています。
Webプログラミング122日目
#デイトラ
✅上級編卒業課題☀️14日目…お問い合わせ、お問い合わせ完了、instagram、各ページとヘッダーリンクが完了😌
Contact form7を使うと問い合わせページが簡単に実装できるのでとても便利😂
プラグインって素敵すぎる🙆♂️#駆け出しエンジニアと繋がりたい pic.twitter.com/UyMxC7fr1U
— さんつ@Web制作は楽しい! (@santsbarcelo) June 19, 2020
もともとは、instagram feed という名前で提供していましたが、Smash Balloon Social Photo Feedという名称に変わっています。
ちなみに、youtubeの表示も可能です。
設定手順について

まず、インスタグラムとの連携を行います。
今回は以下の手順に沿って、設定を行っていきます。
- IDに接続する
- 画像サイズを変える
- 列数を変える
- 見出しやボタンを調整する
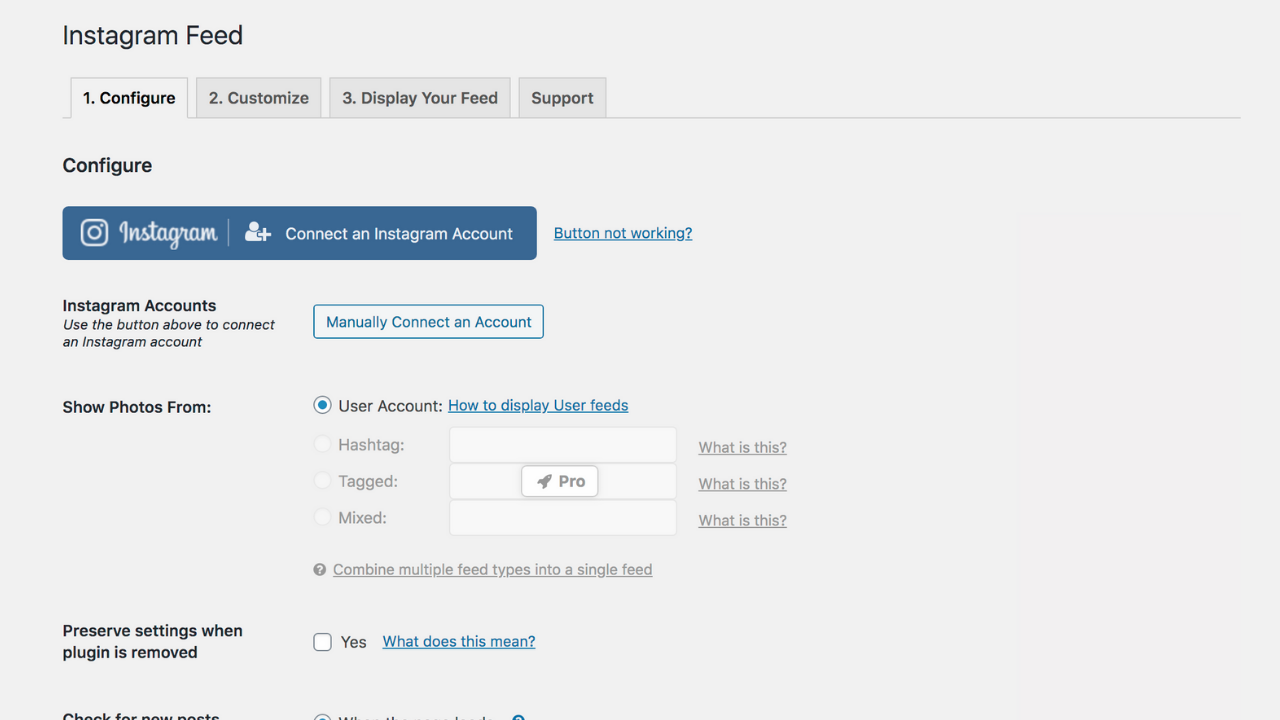
IDに接続する
「Connect an Instagmra Account」をクリックすると、連携画面に移動します。

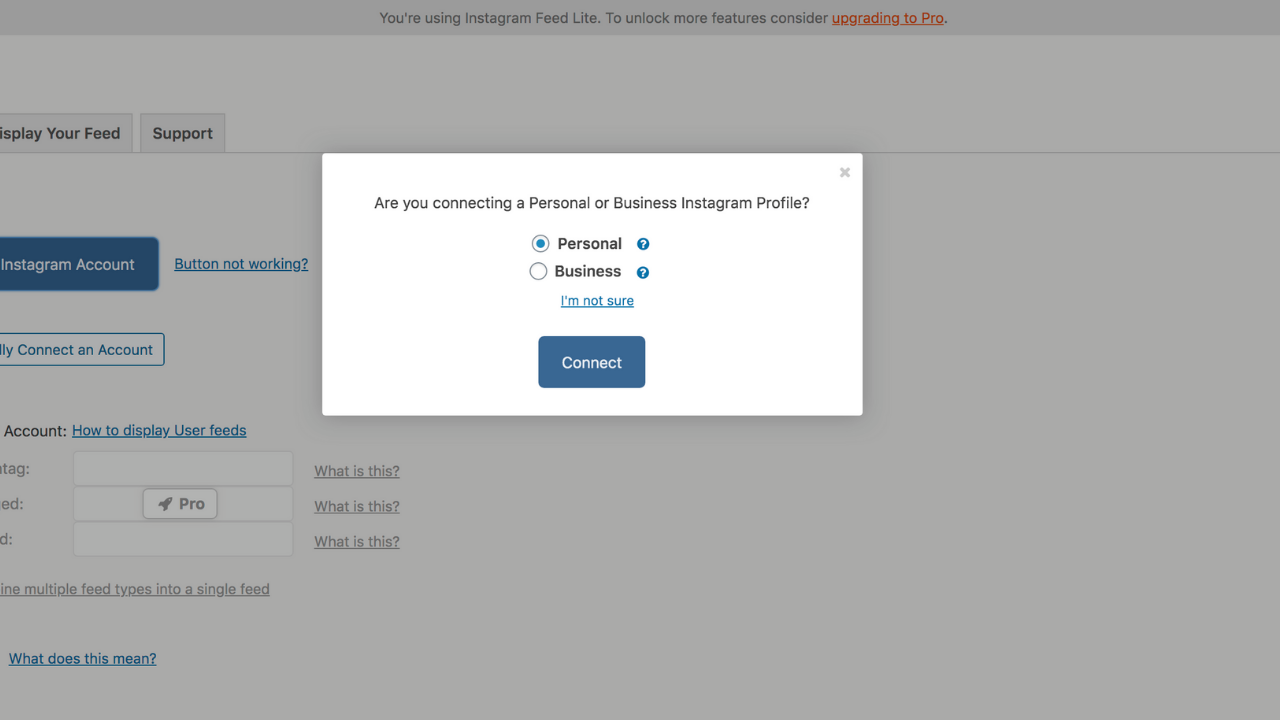
接続したいIDでログインをします。
「パーソナル」「ビジネス」から選ぶことができます。

プラン変更をしていないければ「パーソナル」を選択すれば、OKです。
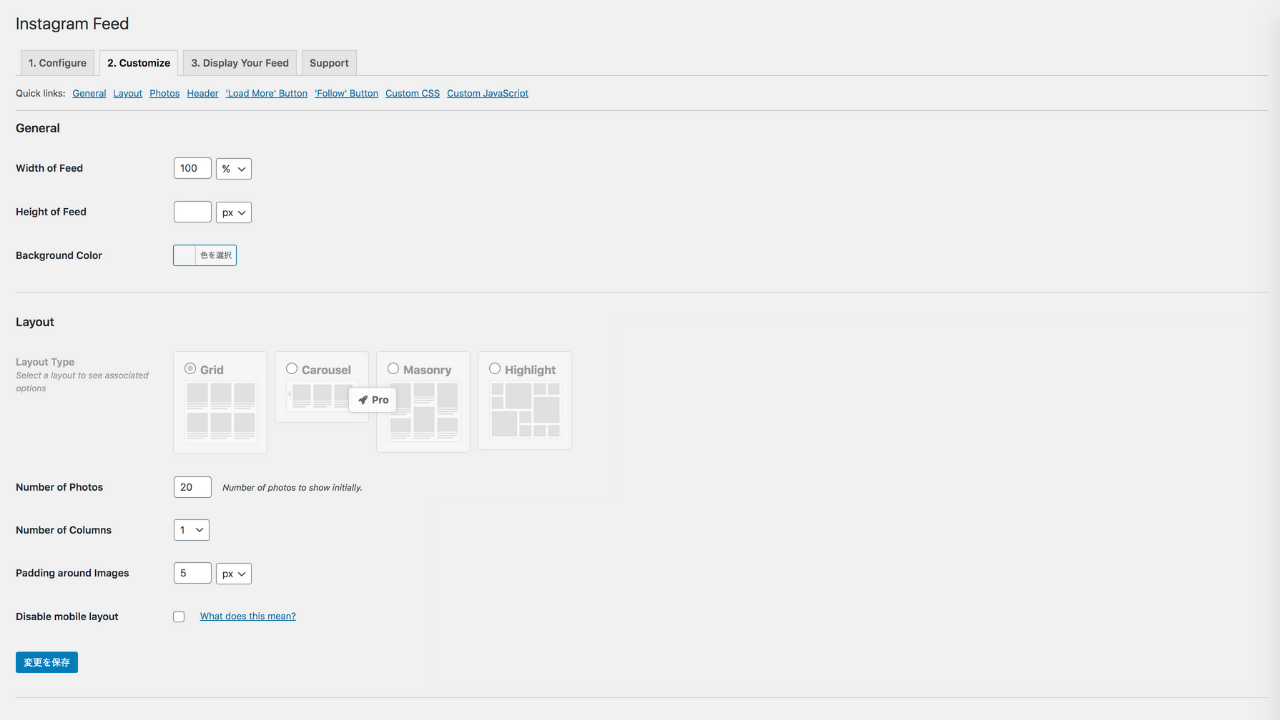
画像のサイズを変える
「Customize」タブをクリックします。

すると、Width of Feedから、「%」もしくは「px」を選択ができます。基本は100%としておけば問題ないです。
インスタグラムは基本的なサイズが正方形なので、縦サイズはいじらないほうが綺麗にみえます。
背景色も白にしておくと、どのサイトでもあわせやすいです。
列数を変えるなら…
「Number of Photos」 = 最大表示数
「Number of Colums」 = 1列に表示する数
「Padding around Images」 = 画像間の余白
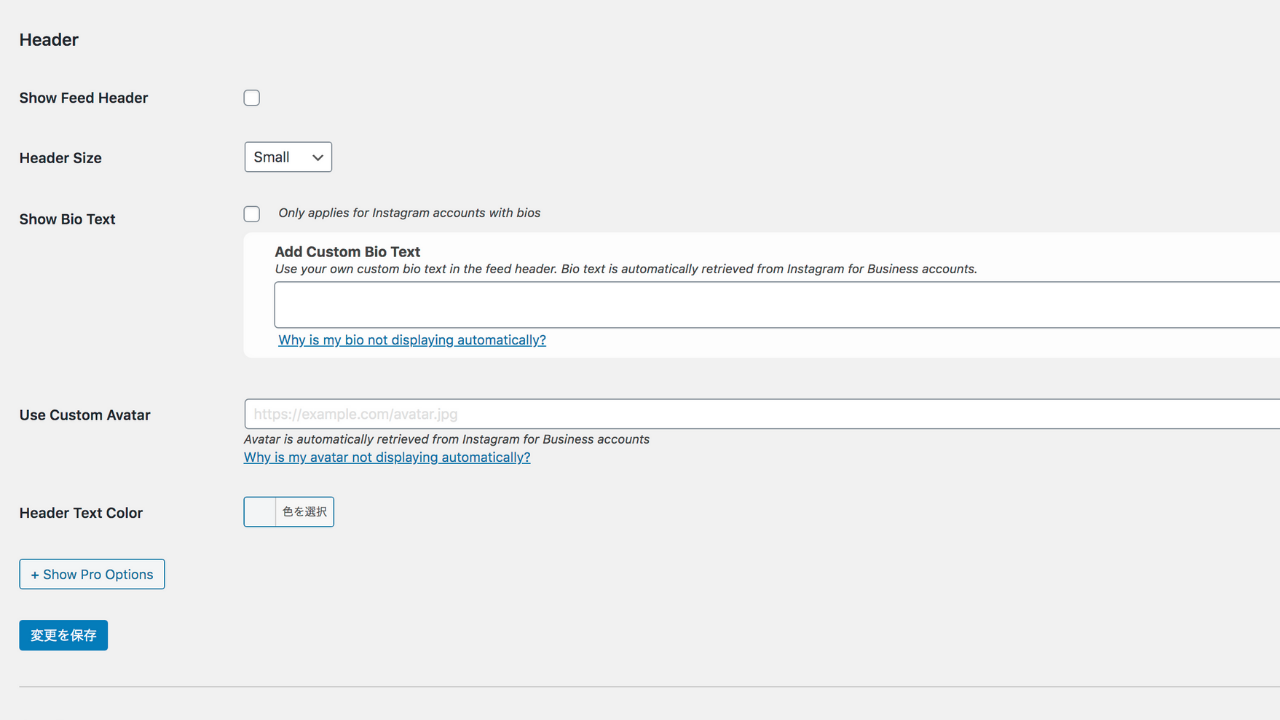
見出しやボタンを調整する
見出しは「Customize - Header」から設定していきます。

「Show Feed Header」をチェックを外します。
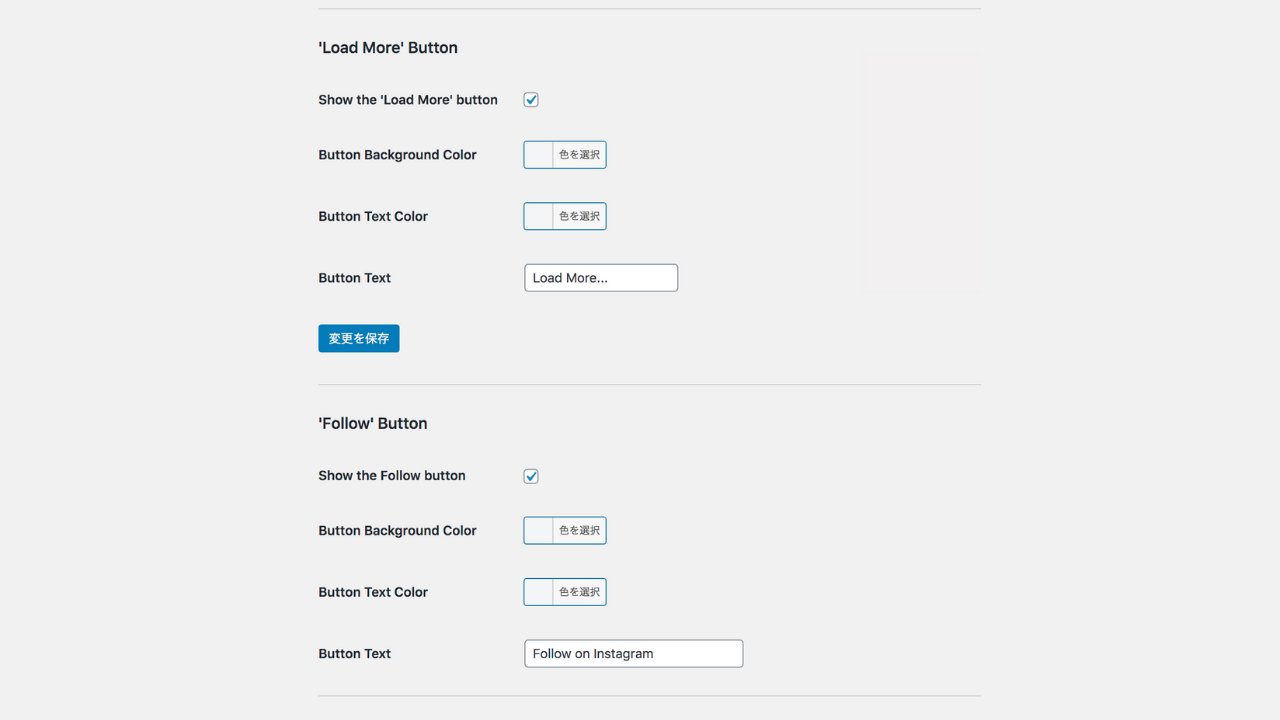
ページャーボタンを表示する場合は「Load More Button」にチェックを入れます。

「Button BAckground Color」 = ボタンの背景色を変える
「Button Text Color」 = ボタンの文字色を変える
「Button Text」 = 文字の内容を変える
「Follow Button」をクリックすると、アカウントへ飛ぶボタンを生成できます。
※有料版もあります
お値段は5000円ほど。有料版にすると、レイアウトを変更できます。例えば、クリックすると画像がポップアップしてリッチな表現でみせることができます。タグの表示も有料にする必要があります。
まとめ
実際に調べてみた結果、APIの仕様変更後に使えるのはこのプラグインだけでした。
JSだとページャーが付いていないので、ギャラリーサイトを作るなら、Smash Balloon Social Photo Feedですね。
コード不要で、ショートコードで実装できます。