アフィンガーには「affinger.zip」とは別に「affinger-child.zip」が同封されています。
このファイルデータを「子テーマ」と呼びます。
ただ、親テーマだけでも動くため、子テーマの必要性がいまいちわからない・・こう思った方もいると思います。
結論はマストではありません。カスタマイズする予定がなければ親だけでも大丈夫です。
とはいえ、子テーマをおすすめするには理由があります。
- アフィンガーは日々アップデートしている
- 今後必ず使います。なので覚えておいた方がよい
- サイトの横展開するときに便利
ただ、このあたりはいまいち、ピンとこないかもです。
というのも、子テーマの重要さはサイトを運用しないと、気づけないからです。
今回は子テーマの重要性について、事例を出しながら解説していきたいと思います。
本記事を書いている人
ichikaraというアフィンガーの子テーマを制作しています。meatupというテーマやプラグインの制作を行っています。
イメージがつきやすいように、子テーマを使ったカスタマイズ方法も合わせて解説していくので、ぜひ参考ください!
そもそも子テーマとは

本来の役割は「カスタマイズ」です
着せ替えをイメージしやすいすると良いと思います。

webクリエイターボックスを説明を引用すると
「子テーマ」とは、選択した既存のWordPressテーマである「親テーマ」の機能やスタイルを継承した上で編集していくためのテーマです。既存テーマのカスタマイズ専用テーマということですね。
つまり、ベースはアフィンガー機能が使えるうえに、デザインや機能追加ができる。ということです。
具体例を出します。
「jet」はアフィンガーの子テーマです。

アフィンガー機能を持ちつつ、トップデザインや、広告機能が追加機能として付いています。

なので、同封されている「affinger-child.zip」はjetとは兄弟関係。もっというとjetの未設定版と考えておけばOKです。
子テーマを使わないとデータがリセットされる…

ゲームで例えるなら、「子テーマ使わない=セーブポイントがない」ようなものです。
もうすこし深堀して説明します。
当サイトはアナリティクスでコンバージョン設定をしています。
具体的には、イベント計測のために「footer.php」にコードを追加しています。
このデータを「親テーマ」に直接書くと、アップデートのタイミングで上書きされます。
親テーマで消されないようにするには、以下の作業をする必要があります。
親テーマの場合
【foooter.phpのバックアップをとる(①)】 → 【アップデート版のファイルの差分をチェック(①②)】 → 【追加された内容を追加する(②)】
※①が古いファイル、②が新しいファイルと仮定します。
複数ファイルの場合、この作業が毎回発生します。
一方、子テーマなら、この作業は不要です。
なぜなら、子テーマはアップデート対象ではないから。
※余談
時間が経つとどのファイルを更新したかわからなくなるケースがあります。うっかり上書きしてデータが消える。失敗しないように子テーマで運用しておくべきです。
子テーマの仕組みを理解しよう

アフィンガーには「affinger-child.zip」というファイルが同封されています。
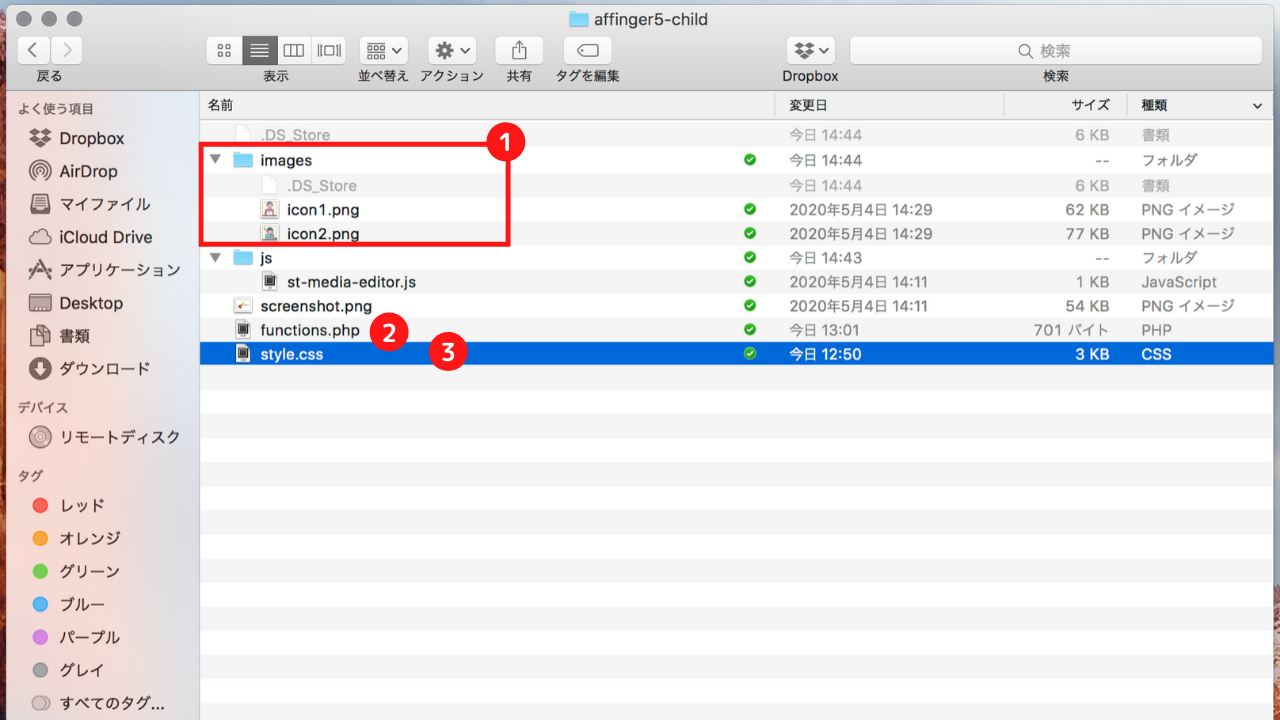
以下の構成になってます。
- style.css → css専用ファイル
- functions.php → ショートコードや追加機能
- imagesフォルダ → オリジナル画像を使うときに
- jsフォルダ → オリジナルのjsを使うときに
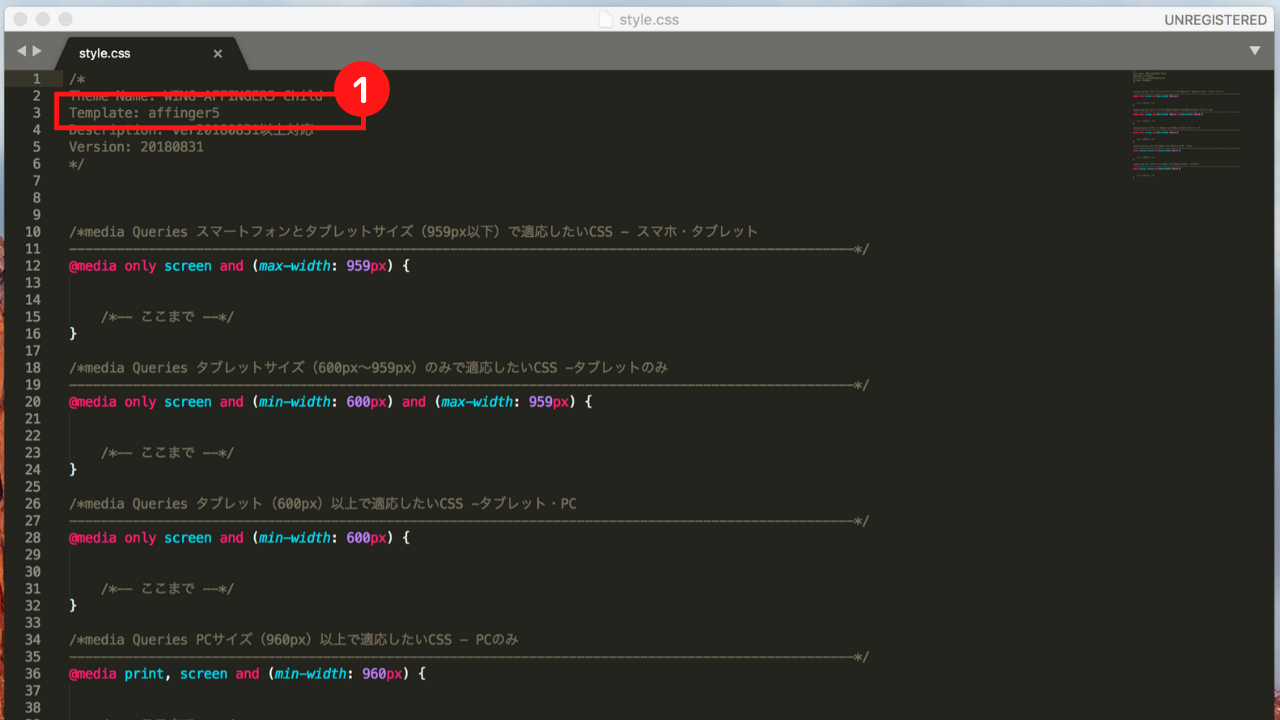
どうやって子テーマかどうか判別しているかというと、以下の部分で判別しています。
要するに「このテーマは親テーマがある」ことを宣言しています。

style.cssの中身
逆にこの部分を消してしまうと、うまく動作しなくなるので、基本元から記述されているものは消さないようにしてください。
ちなみに、当サイトの構成案です。

functions.phpには主にショートコード系の記述を追加しています。imagesは、会話アイコンで使う画像や、よく使う画像を子テーマに格納しています。
こうすることで、横展開のときに新しいサイトにデータをアップロードしなくても、流用できるようにしています。
※余談
有料版と無料版がありますが、こちらは無料です。ちなみに、有料版の代表テーマはさきほど説明した「jet」です。
子テーマの利用は公式が推奨している

公式サイトにはこんなことが書いてあります。
今後のカスタマイズやアップデートを考える場合、両方インストールして、「子テーマ」を有効化することがもっとも効率的です。必ず親テーマと両方をインストールしてから子テーマを有効化してください。また今後、親テーマをアップデートする場合も同じ子テーマを使用すればOKです。
つまり、今後アフィンガーを使っていくなら子テーマの利用は必須、と書かれています。
子テーマの推奨しているのはアフィンガーだけではありません。
TCDにはこんなことが書かれています。
子テーマを作る一番の理由はテーマを直接カスタマイズしてしまうと、テーマのバージョンアップによって変更した内容が上書きされてしまうからです。(省略)つまり、親テーマをバージョンアップさせても自分の変更内容を保持できるという点にあります。
国産の唯一の公式テーマである「Lightning」でも
Lightningの機能やスタイルは継承しながら、ご自身でより思い通りにカスタマイズするための専用テーマとして「子テーマ」を設定し、子テーマの方でカスタマイズを行うことを推奨しています。
要するに、子テーマは概念のようなものなので、迷わず親テーマと一緒にセットアップする、でいいと思います。
子テーマの設定手順

ここまでは概念について説明しましたが、実例がないとイメージしづらいですよね?
なので実際のカスタマイズする様子を画面付きでご紹介したいと思います。
今回はカスタマイザーCSSで設定している内容を「style.css」に移動していきます。
というのも、本来カスタマイザーは微調整するための枠です。
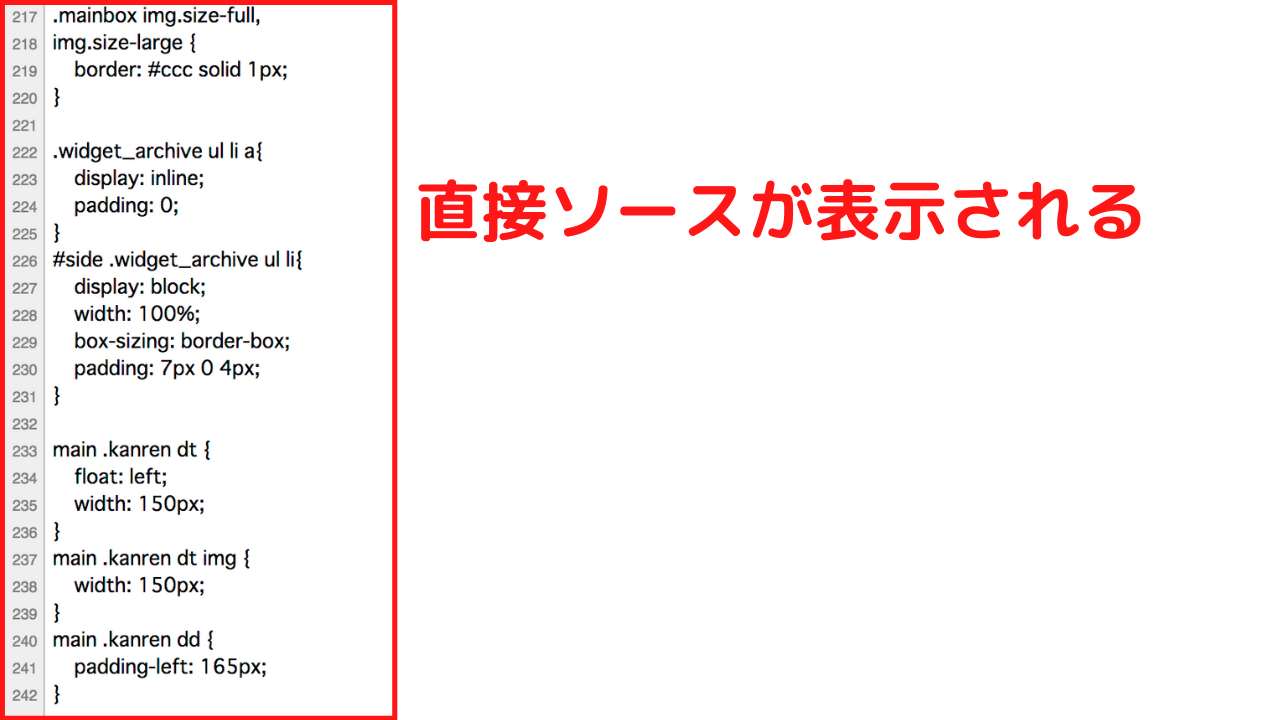
ソースをみると、ずらっと記載されるため、SEO的にもあまりよくないです。

カスタマイザーに書くと、body下にそのまま記述されます
なので、「style.css」にきちんと移しておくと処理速度も軽減できます。
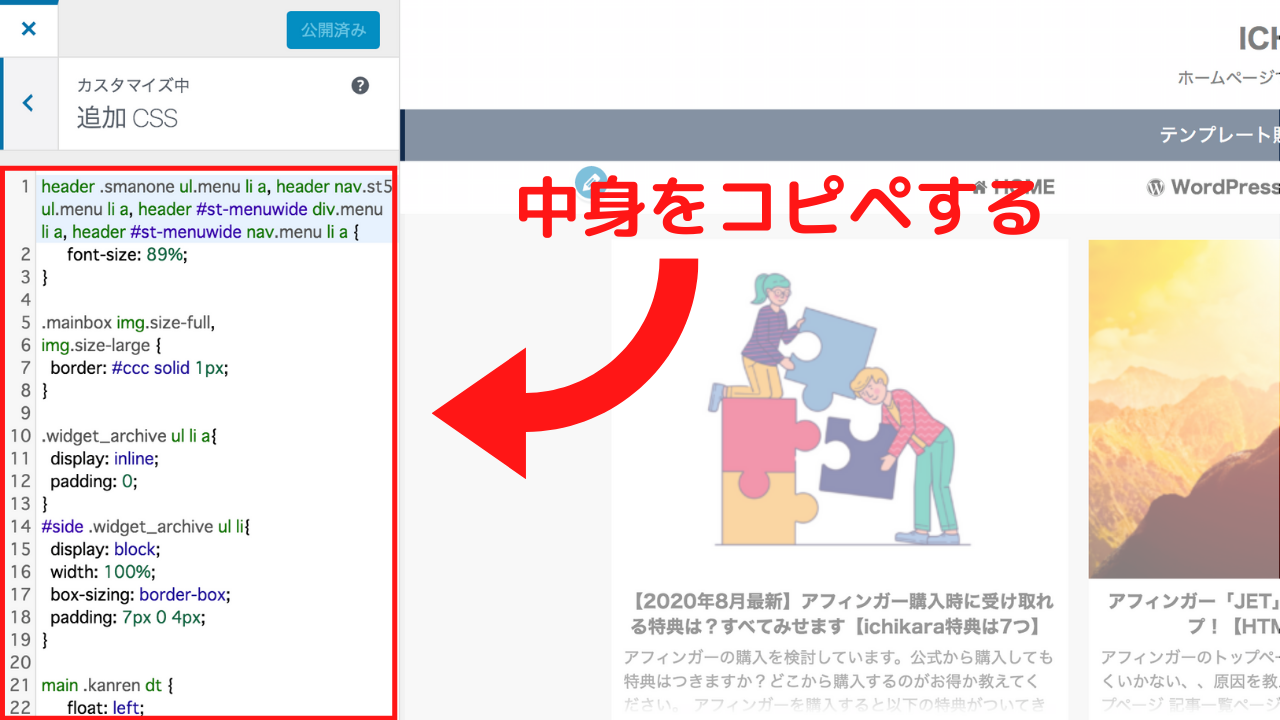
カスタマイザーを開き、カスタムCSSからデータをコピペします。

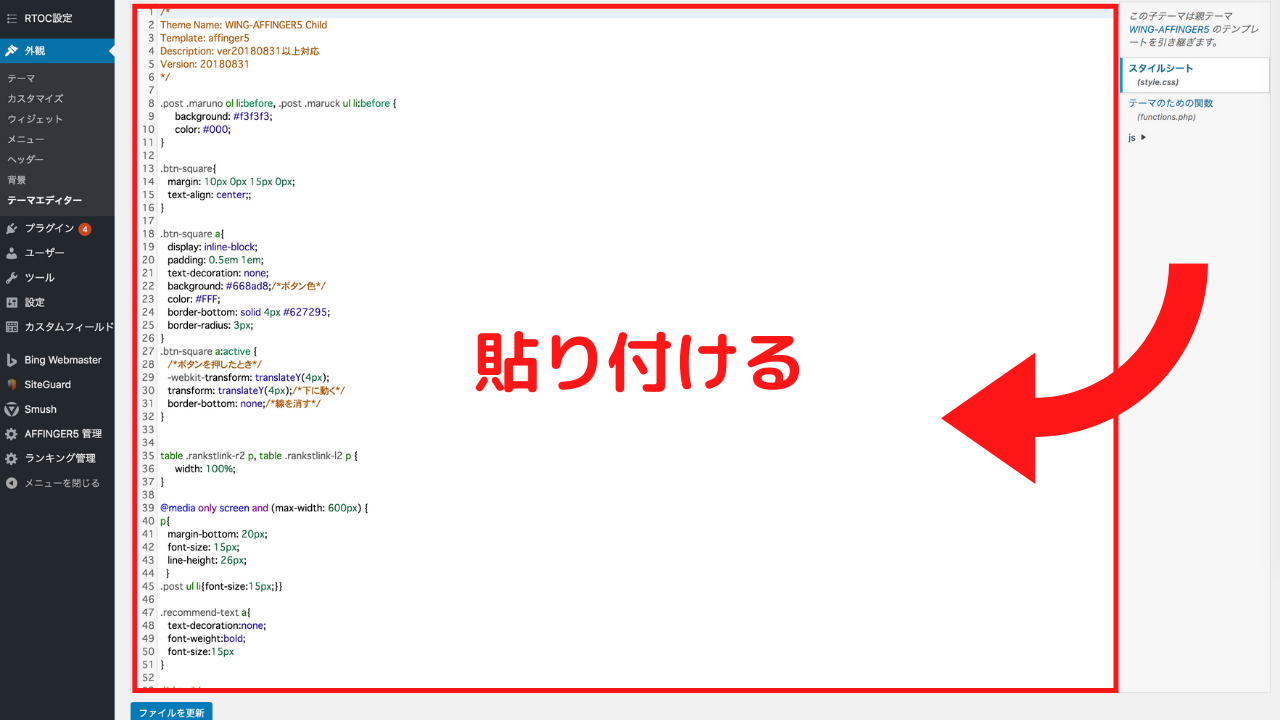
外観からテーマエディタを開きます。テーマに移動して、「WING-AFFINGER5 Child」を選択します。

style.css、クリックして、さきほどのデータを貼り付けます。
最後に「保存」を押して終了です。
設定が完了したら、反映されているか確認します。
該当ページに移動して、「[shift]+[command]+[delete」キー」を押します。
これでキャッシュデータをクリアされて、最新の情報を反映します。こちらで問題なければ、設定完了です。
おつかれさまでした!
まとめ
子テーマは概念だと思って、親テーマとセットだと覚えておいてください。
最初はカスタマイズなんて不要だ…と思っていても、必ず調整したいときがくるのでいれておくのが吉です。設置自体、数秒で終わります。
そしてかならず、テーマを編集するときは「子テーマ」で行ってください。
これだけで、ご自身のデータを守ることができるだけでなく、運用がラクになります。