ワイヤーフレームは初めてクライアントに提出する資料です。それに基づきデザイン設計したり必要な工数を見積もっていきます。
そんなワイヤーフレームには、大きな役割があります。
それは、修正回数を減らす、ことです。
雑に作ってしまうと、あとから修正が入ったり、場合によっては赤字になる可能性があります。
今回はクライアントに提出するときに、どんなことをかいておくべきか。これまで数十社とやりとりするなかで、おさえておくべきことをまとめました。
実体験ベースになっているので、参考になるとおもいます!
ワイヤーフレームを作る理由

それはズバリ。クライアントとの意見食い違いをなくす、ことにあります。
例えば、ワイヤーフレームを作らず、最初のヒアリングだけで作ったとします。
いざデザインをみてもらうと、追加で機能が欲しい、色はこうしてほしい、などなどあとから修正が入ってきます。
そうなるとデザイナーの工数を増え、経験則上、外注先からも嫌がられます。
そうならないためにも、あらかじめ完成イメージを共有しておくことが大切です。
ワイヤーフレームの完成イメージ

僕が実際に使っているワイヤーフレームです。
こんな感じでシンプルです。
ブロックごとにどんなコンテンツを置くかだけ書いておくイメージです。
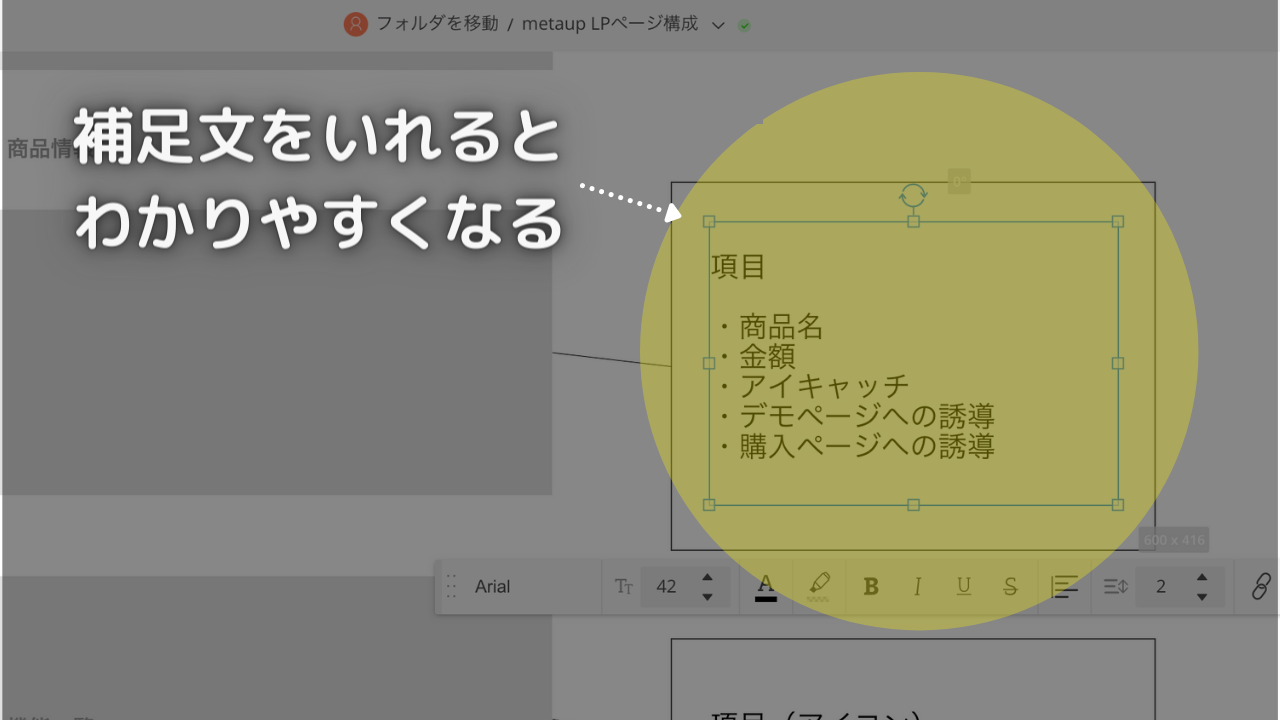
あとは説明が必要なことはテキストで補足文をいれる。
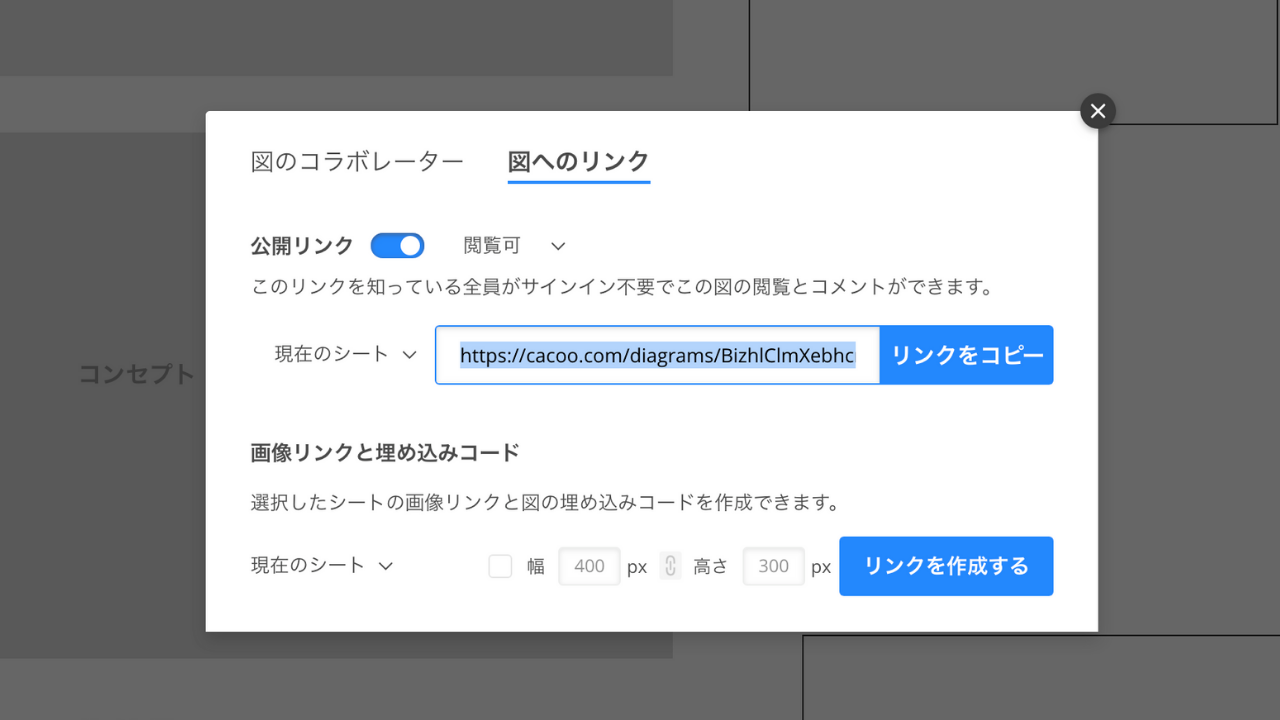
これをURLで共有するだけです。
こんな感じ。

※ちなみに、僕の場合、2パターンくらい用意しておきます。
具体的には、通常版、カスタマイズ版、通常版はヒアリングをもとにしたワイヤーフレーム。カスマイズはこういう機能があったらいいだろうなという提案をいれたもの。
こんな感じで提案すると、金額交渉しやすくなります。そしてほとんどの場合、カスタマイズ版が選ばれます。
細かいパーツは不要です

細部までこだわる必要があるか。
ワイヤーフレームは、指示書、です。
そして、その仕事は、デザイナーだったりします。
逆にこっちで決めてしまうと、デザインの幅が狭くなるので、要素だけに抑えておくほうがベターです。
もし説明が必要であれば、テキストのドキュメントを用意しておくと、イメージの共有ができます。
参考サイトなどがある場合は、一緒にURLをのせておくといいと思います。
ワイヤフレームのツールはどうするか

ご自身がディレクターであれば「cacoo」がいいと思います。
理由は以下です。
- オンラインで操作できます
- パワポとかより操作しやすい
- クライアントの共有も楽です
なお、実際の現場をみても「cacoo(カクー)」の評判は高いです。有名なところでいうと「LIG」が使っています。
LIGにはこんな記事があります。
実際にワイヤーフレームを作る際、作成ツールは指定がない限り自由です。個人的には「PowerPoint」と「Cacoo」を案件に合わせて使い分けています。他にも海外のツールを含め様々な作成ツールを試しましたが、この2つで基本的には問題ないと思います。
figma、adobeXD、とかあるのですが、これはどちらかというとデザイナー向けのツールです。
一方、cacoo、は面倒な操作がないので、直感的につくれます。
どうやって作るか

今回は、caccoo、で作っていきます。
ワイヤーは絵と一緒です。
- 構図を決めて、
- そこに何を書くか決めていく
- 色付け程度にパーツを置く
いちから作るより、テンプレートを使うと便利です。
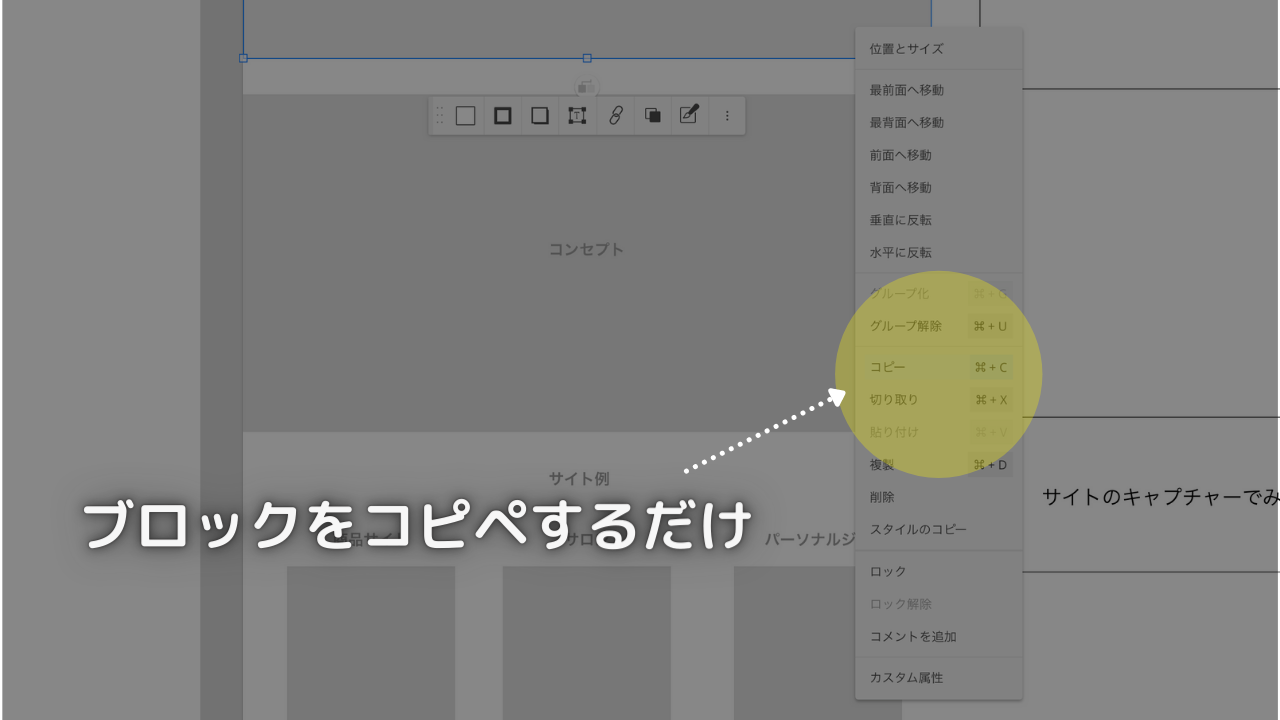
こんな感じで、使いたいパーツをコピペします。

そして、使いたいところに貼り付ける。
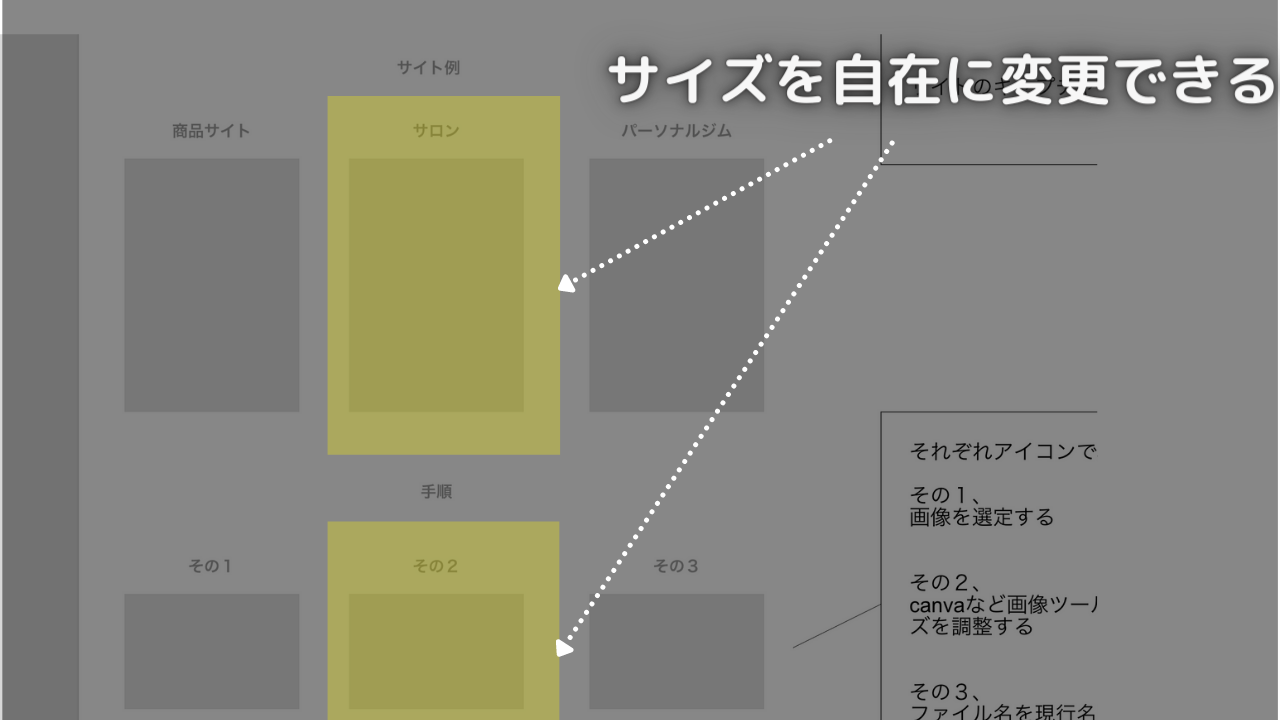
このパーツを縦幅を広げたり、小さくして、お好みのサイズにあわせます。

補足が必要であれば、テキストでいれていきます。

こんな感じで組み立てていけば、以下のようになります。
LPぐらいのボリュームであれば、1時間くらいでサクッとつくれます。
最後に
実はワイヤーフレームは、パワーポイントやエクセルでもつくれます。とはいえ、クライアントにみせるものなので、綺麗に作れるツールがいいと思います。
個人的には、caccoo、がイチオシです。フリーランスになってからはずっとこれを使っています。
あとLPの構成ってだいたい決まっているので、テンプレートがあると便利です。
>> ワイヤーフレームのテンプレートはこちら
今回使ったテンプレートをこちらに載せておくので、参考にしてください。
なお、補足用の提案書サンプルも一緒においておきます。コピペでそのまま使えます
>> 提案書のサンプルはこちら

