どうも。さのっちです。
WEB制作をしているフリーランスです。最近はLP専用テーマの制作を頑張っています。
クライアントからこんな相談がきました。
以前作ってもらったLPにブログを載せたいです。アフィンガーを持っているのでうまく連動できるようにできませんか?
ということで、作ってみました!

アフィンガーが商品LPとしても使えたら便利だなあと思い、LPに特化したテンプレートを作りました。
使うメリット
・アフィンガーの子テーマです
・投稿機能がそのまま使えます
・他社テーマとも連携できます
この実装により、LPでのSEO集客が可能です。つまり、SEOに強いテーマを使いつつ、デザイン性も優れてた設計になっています。
LPの完成イメージ

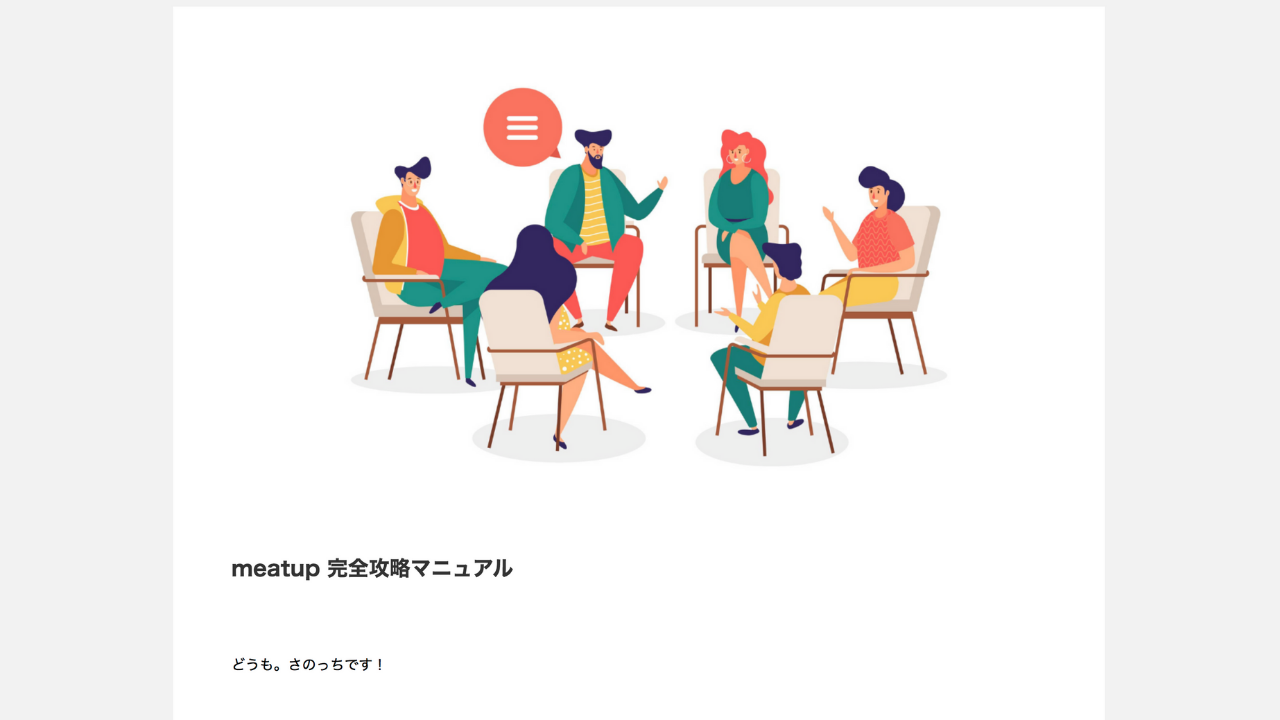
まずは、デモページをおみせします。
LPに投稿データを掲載しています。

投稿画面のキャプチャー
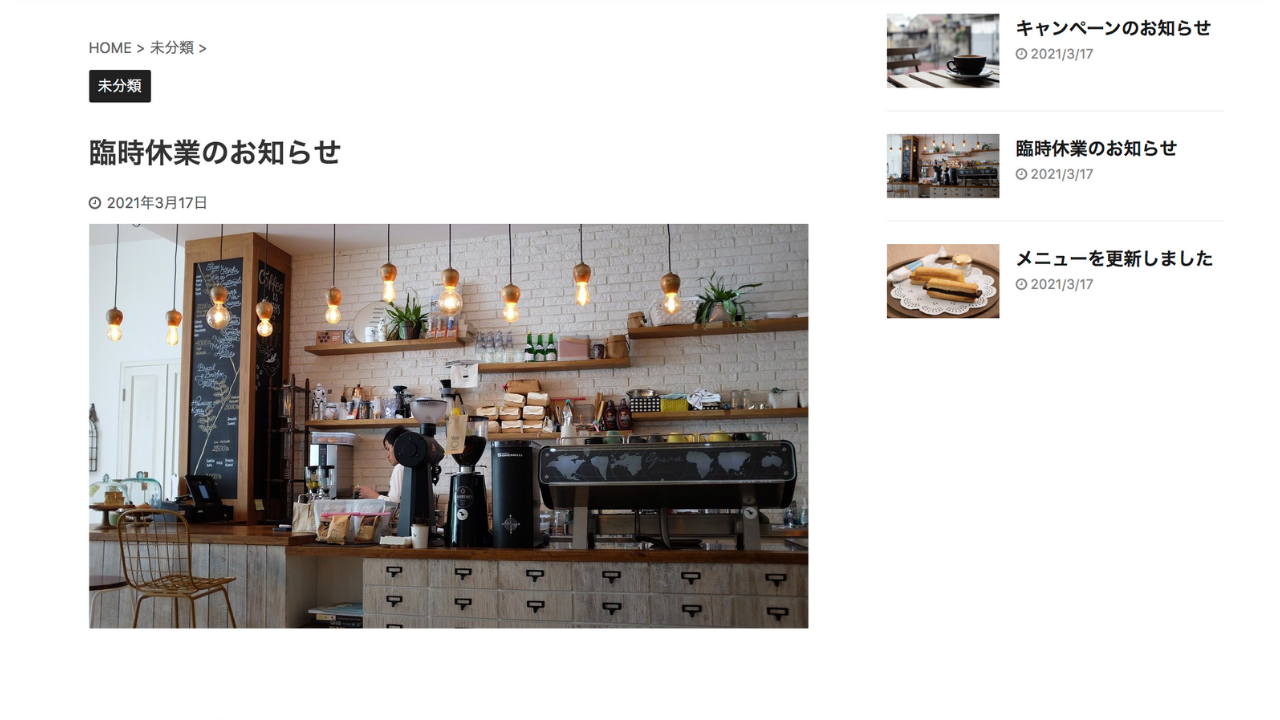
クリックすると、従来の記事ページが使えます。

記事ページ画面のキャプチャー
アフィンガーで使えるデザインパターンをすべて使えます。
サイト型LPとしても使える

このテンプレートを実装することにより「SEO集客」もできます。
具体的には、トップページをLPにして、下層ページで関連記事を書くというスタンスです。これを「サイト型LP」と呼んでます。
ちなみに、商品LPには欠点があり「SEO集客が狙えない」なので有料広告に依存します。
一方で、アフィンガーを使って下層ページを作ることで、SEO集客も可能です。
従来のアフィンガーできること

従来のアフィンガーにも、LP機能が付いています。
利用用途としては「PR記事」です。ブログと溶け込むように収益記事を書くスタイルです。記事LPやネイティブ記事とも呼ばれています。

参考:http://www.kirei.news/beauty/001.html
LPにすることで、不要な導線をなくして、よりコンテンツに集中させる効果があります。
利用方法

LPの設定は、投稿ページもしくは固定ページで行えます。
項目には「1カラムに変更する」「LP化する」「LP化(ワイド)する」が3パターンあります。
まず基本が1カラムだと思ってもらって大丈夫です。
具体的にどう変わるのか
- ①:1カラム → 1カラムになる
- ②:LP化 → ①+ ヘッダーがなくなる
- ③:LP化(ワイド) → ①+②+横の余白がなくなる
②:LP化 → ヘッダーがなくなる

③:LP化(ワイド)する → かつ、まわりの余白がなくなる

ヘッダーデザインも変えることができる
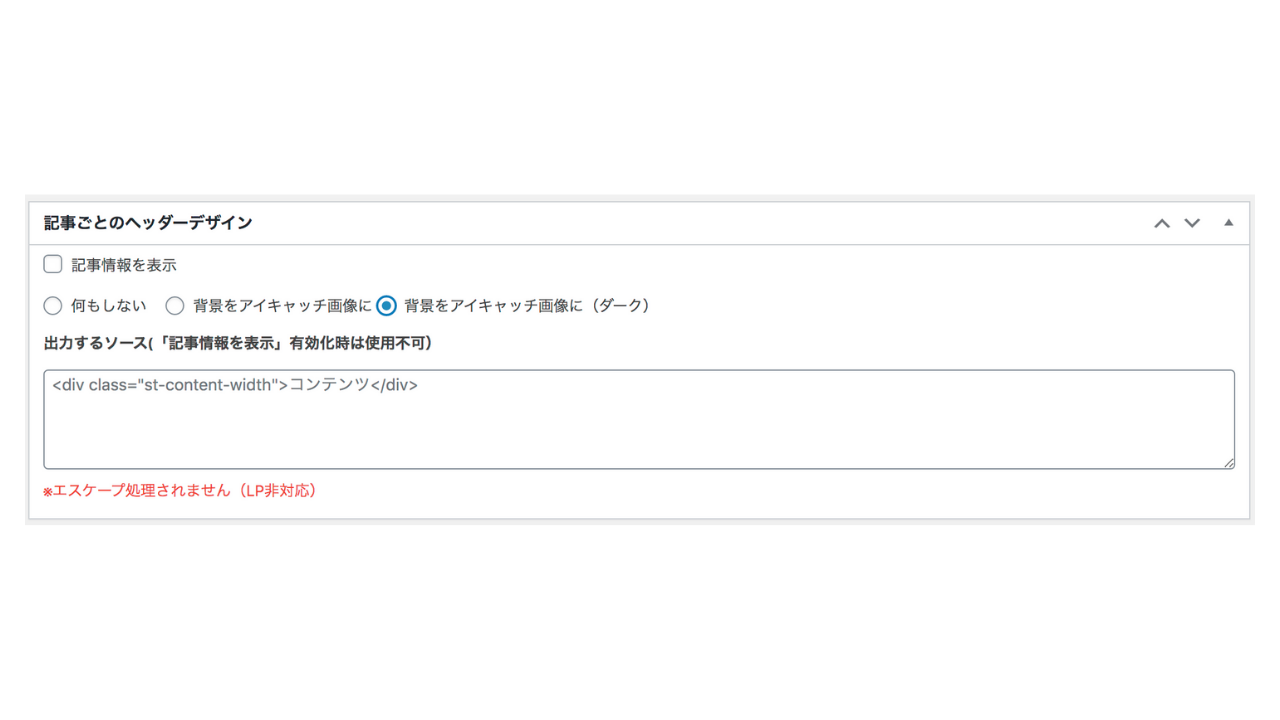
ヘッダーのデザインを変えることもできます。

アイキャッチをバイラル風にできます。
設定はこちら。

ページ下部「記事ごとのヘッダーデザイン」から設定できます。
記事LPとして使う場合は、こちらの方がスッキリ見えて個人的に好きです。
最後に
商品LPを作りたいときは、テンプレートを使うと便利です。
作った経緯も実は「いいテンプレートがなかった…」というところからでした。
LPの運用については、最初はリスティングで集客して、将来的には下層ページに記事をかいて、SEO集客を狙っていくと思います。
そしてSEOを諦めている競合も多いので、差もつけられてコスパが高いです。ぜひ。参考ください。
設定方法はこちら

