LPにとってQ&Aは必要です。
前回お話したとおり、LPには型があると説明しました。そして、その型には、安心パートがあり、そこにQ&Aを配置されています。
>> 【事例付き】売れるランディングページ構成の作り方(そのままマネしてOKです)

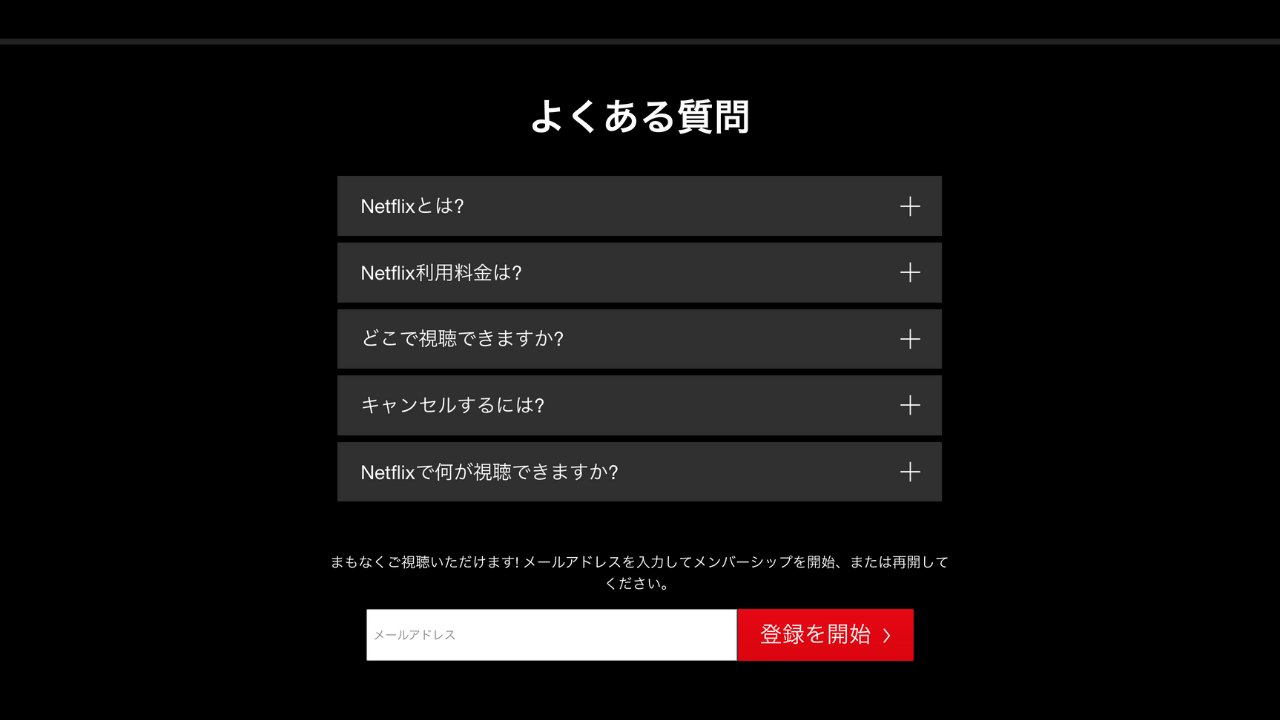
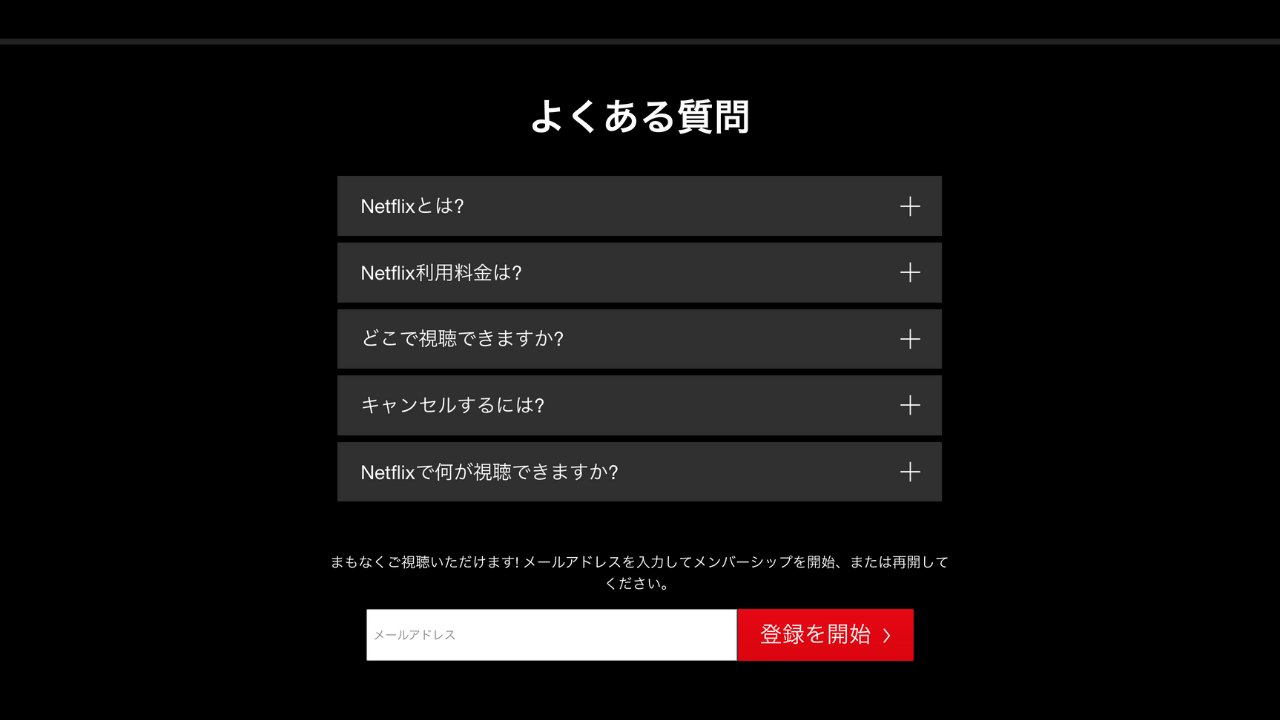
参考:ネットフリックスの公式ページ
上記のように、ページ下部に置くのが一般的です。
では、どういう質問をのせたらいいか、質問は何個くらい必要なのか。デザインや実装方法はベストなものはあるのか。
こんな疑問に答えていきたいと思います。
この記事を書いているのは、WEB制作をしているフリーランスです。LP専用テーマ「meatup」の制作を頑張っています。
LPにQAを置く理由

それは、LPにはユーザに寄り添うパートが必要だからです。
どういうことかというと、人は不安を感じる商品は買いません。
魅力を感じても、本当に自分でもできるのかと考えてしまうものです。
そこで、Q&A、です。
Q&Aは購入者からの疑問に答えるセクションです。
購入者が気になっている疑問を解消することで、人は買ってもいいかなと思う。
要するに、購入を後押しするパートです。
どうやってQ&Aを集めるか

どのジャンルにおいても、共通点があります。
それは以下です。
- 商品に対する疑問
- サービスに対する疑問
- 支払いに関する疑問
この疑問を中心に、整理してみてください。
どこから集めるかのがベストか。それは「問い合わせフォーム」です。
要するに、購入を悩んでいる人の声、だったりするので、この情報を整理していくと質問がピックアップできます。質問は3〜4つにまとめておきましょう。
マインドマップで使った整理方法

リリース前の場合は、競合他社を参考にすると、質の高い質問がとれます。
具体的には、マインドマップを使った整理法、です。

できあがりはこちらです。
どうやって作ったのか、一緒にみていきましょう。
まず、自社商品のジャンルを決めてください。例えば、葉酸サプリ、に関する商品だとします。
その場合、葉酸サプリ + おすすめ、ググってみてください。
比較サイトから3社ほどピックアップして、LPをみていきます。
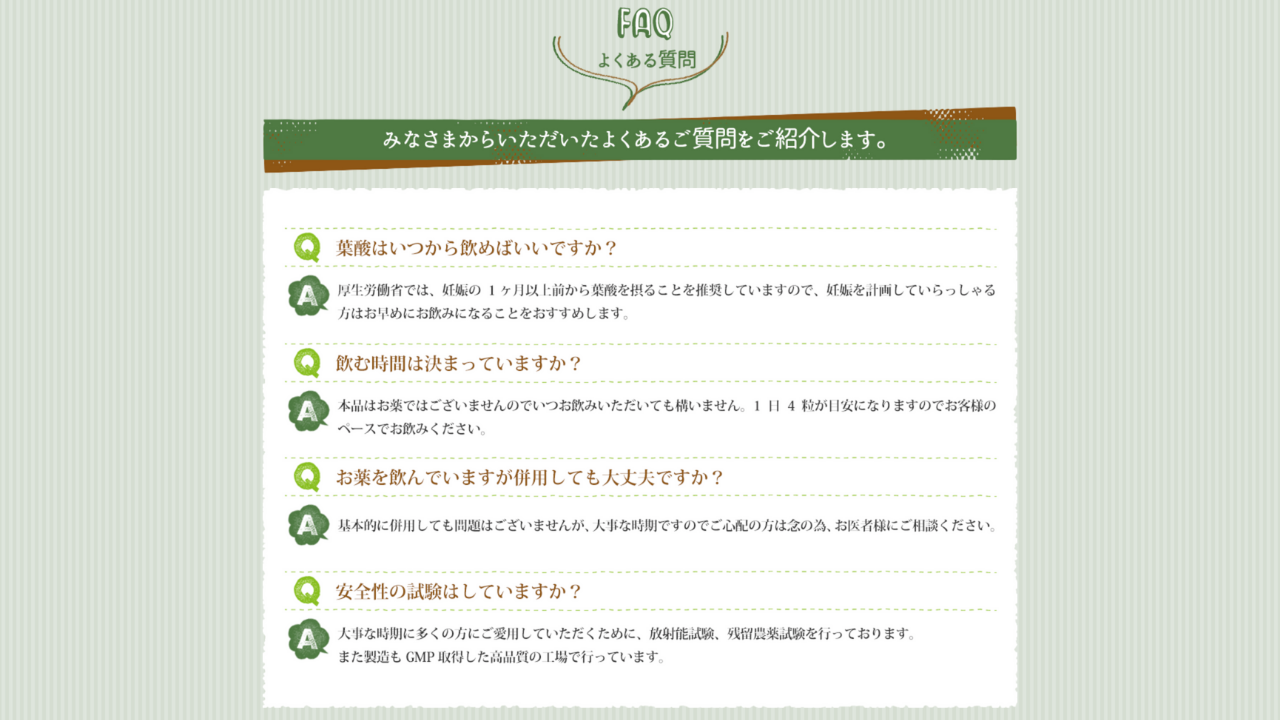
↓こんな感じで、質問パートが掲載されています。

ママニックのよくある質問
その内容を抜き出して、マインドマップで整理します。
このやり方は、Q&A以外のパーツでも役に立ちます。どういう構成にするか迷ったら、競合他社分析→マインドマップ、を思考の整理ができて便利です。
必須というわけではありません

もしかしたら、Q&Aって本当に必要なのか、という疑問を持っている方を少なからずいると思います。
結論からいうと、Q&Aが不要なLP、もあります。
必要なジャンルの代表例です。
・英会話
・サプリ
・美容系
要するに、使ってみないと効果がわからない商品、です。
※ちなみに、ある程度、予想ができる商品にはQ&Aがないことも多いです。もっというと、コンバージョンが発生しないようなイベントLPとかも不要だったりします。
このあたりは、ご自身のジャンルとあわせて、必要かどうか判断すると良いと思います。
どうやって作るか

おすすめは、アコーディオン(開閉ボタン)、です。

理由としては、
・不要な情報は非表示にできる
・なので見たい人だけが開ける
・よって不要な幅をとらない
LPは横長になるので、どうしても上から順に読んでいきます。
となると、不要な情報はなるべくみせないようにしておくのがベストです。
作り方に関しては、とてもシンプルです。
具体的には、jquery、を使います。
- jqueryファイルを読み込む
- jsコードを書く
- 質問にクラス名を入れる
たったこれだけです。
jqueryファイルを読み込んでおきます。
html
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
ボタンを制御はjsでおこないます。
html
$('.open').each(function(){
$(this).css("height",$(this).height()+"px");
});
$('.open').hide();
$('.btn').click(function () {
$(this).next('.open').slideToggle('slow');
$(this).toggleClass('active');
});
こんな感じ
最後に、ボタン側の設定です。
html
<h3 class="btn">質問1</h3>
<p class="open"></p>
最終的には、このように書けばOKです。
html
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$('.open').each(function(){
$(this).css("height",$(this).height()+"px");
});
$('.open').hide();
$('.btn').click(function () {
$(this).next('.open').slideToggle('slow');
$(this).toggleClass('active');
});
</script>
<div class="wrap">
<h3 class="btn">質問1</h3>
<p class="open"></p>
<h3 class="btn">質問2</h3>
<p class="open"></p>
<h3 class="btn">質問3</h3>
<p class="open"></p>
</div>
こんな感じで、さくっと作れます。
今回はQ&Aのデータの集め方から、実装方法まで説明していきました。
こんな感じで、各パートの書き方を当サイトにまとめていますので、他に気になるパートがあれば参考ください!

