メニューの作り方は3つステップできます。
- ウェジットからメニューを作成して、
- カスタマイザーで微調整する
- あとは、表示設定をするだけ
設定があちこち触る必要があるので、わかりづらいですが
手順さえわかれば、サクッと設定できます。
本記事では、図解にして実際の設定画面をみせながら、解説していきます!
なお、アフィンガーでは以下のメニューが設置できます。
・ハンバーガーメニュー
・フッターメニュー
・インフォメーションナビ
それぞれの設定手順についても、あわせてみていきます。
この記事を読んで、スマホメニュー設定を完璧にしましょう!
スマホメニューに不要なもの

メニューはシンプルがいいです。
詰め込みすぎると、サイトがみずらくなってしまう。そうなると、ユーザビリティが低下します。
要するに「ユーザーに必要ないもの」は極力なくしておきましょう。
例えば、検索バー、です。
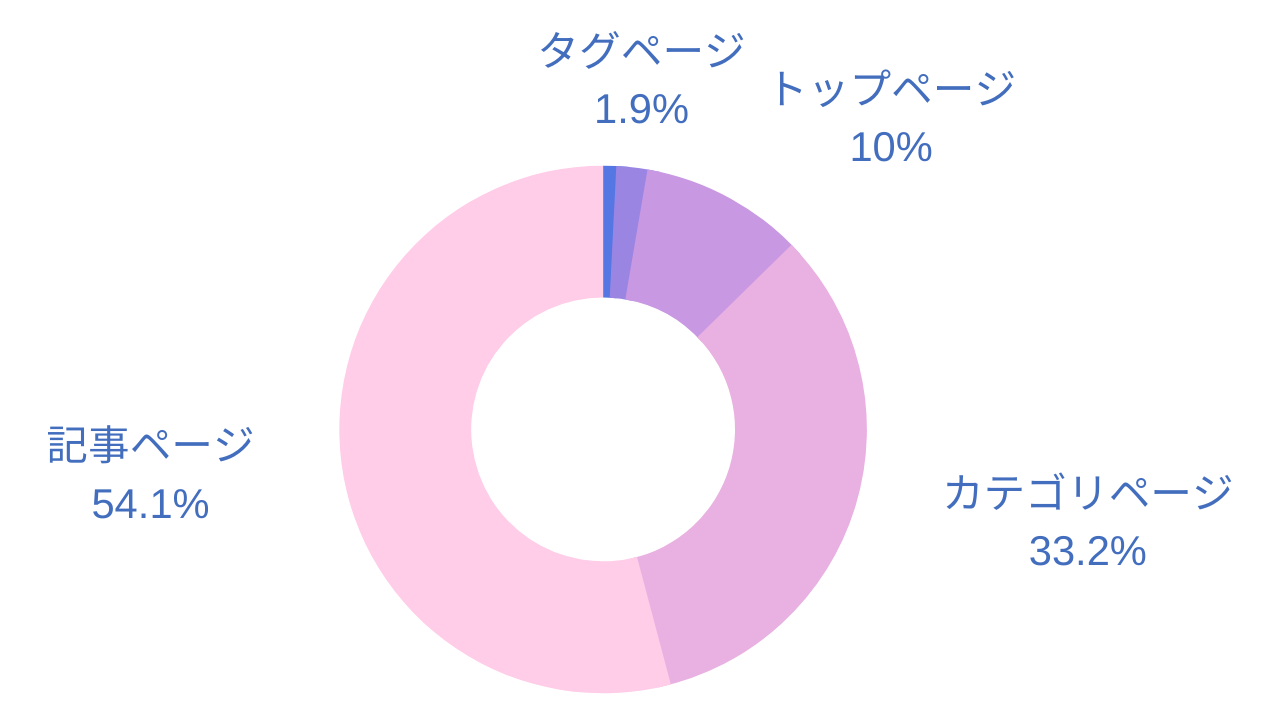
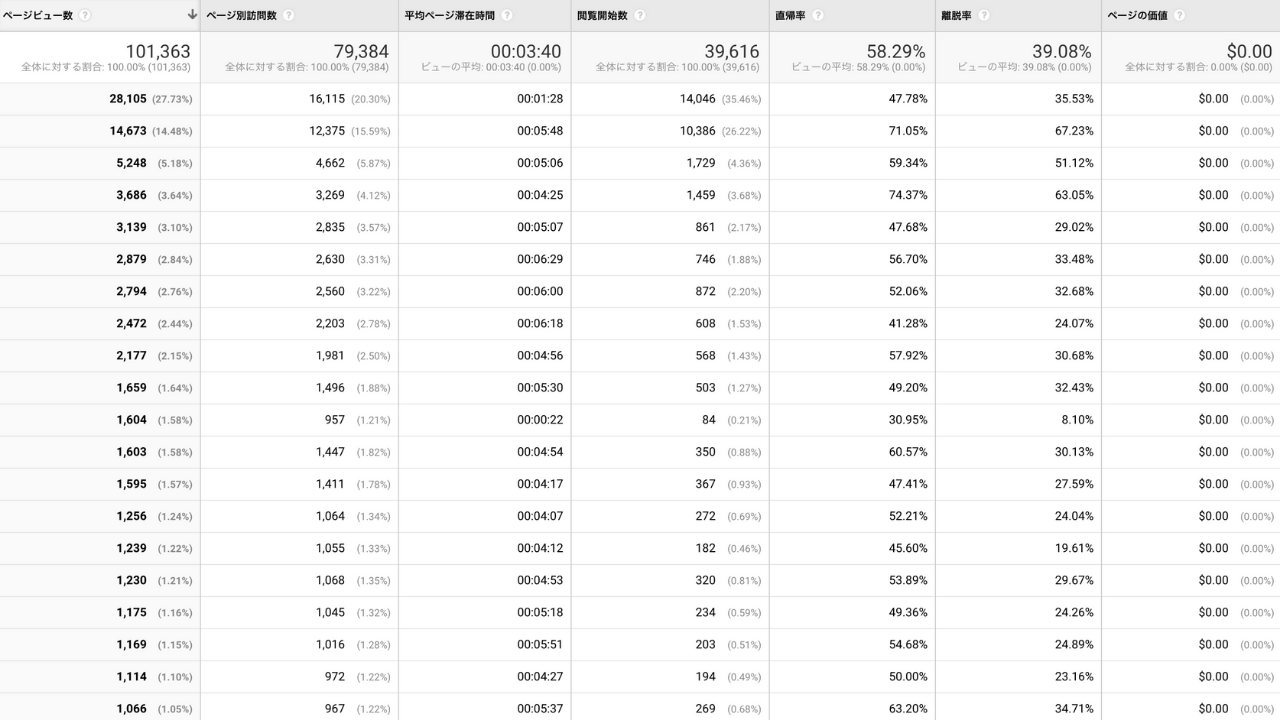
データをみると、0.8%、とかなんですよね・・

当サイト調べ
- カテゴリーページ:33%
- トップページ:10%
- tagページ:1.9%
- 検索ページ:0.8%
上記は月間10万PVサイトから参照しています。

このデータをみるかぎり、必要ないよね・・となり、当サイトは検索バーを削除しました。
過去にはサイドバーにランキングページの誘導もいれていました。ただ、クリック率が悪いため、外しました。
カテゴリと、トップページ、この2つがあれば、基本問題ないと思います。
アフィンガーで設定できるもの

スマホページで表示できるメニューは以下です。
- ハンバーガーメニュー
- フッターメニュー
- インフォメーションバー
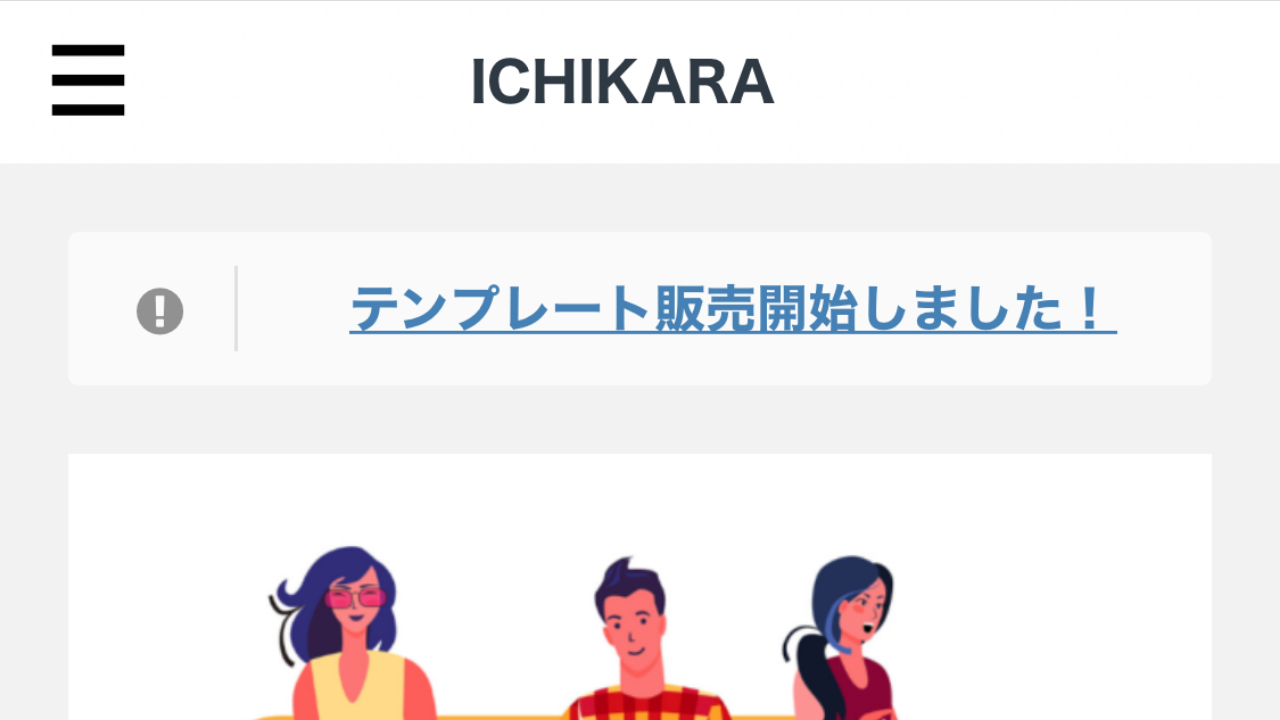
インフォーメーションバーというのは、ヘッダー下に表示できるリンクバーのことです。
「コンバージョン記事への誘導」で使われており、効果的と言われています。
その理由はファーストビューにあります。
インフォメーションバーはヘッダーの次に位置しており、
毎回ユーザが目にするところです。
ですので、アフィリエイトサイトであれば「ランキングサイトのリンク」がいいと思います。
役割をまとめると、
- ハンバーガーメニュー:ユーザビリティを高めるために作る
- フッターメニュー:記事をよみやすくするために作る
- インフォーメーションバー:主力記事への誘導のために作る
メニューをつくるときは、上記を意識して作るようにしましょう。
ハンバーガーメニューの設定手順
ハンバーガーの作り方について解説していきます。
手順は以下です。
- ①位置ずれを調整する → カスタマイザー、ヘッダーから
- ②アイコンを変える → アフィンガーのメニューから
- ③色を変える → カスマイザー、ロゴ画像から
位置の設定ができていないと、バランスが悪くなります。

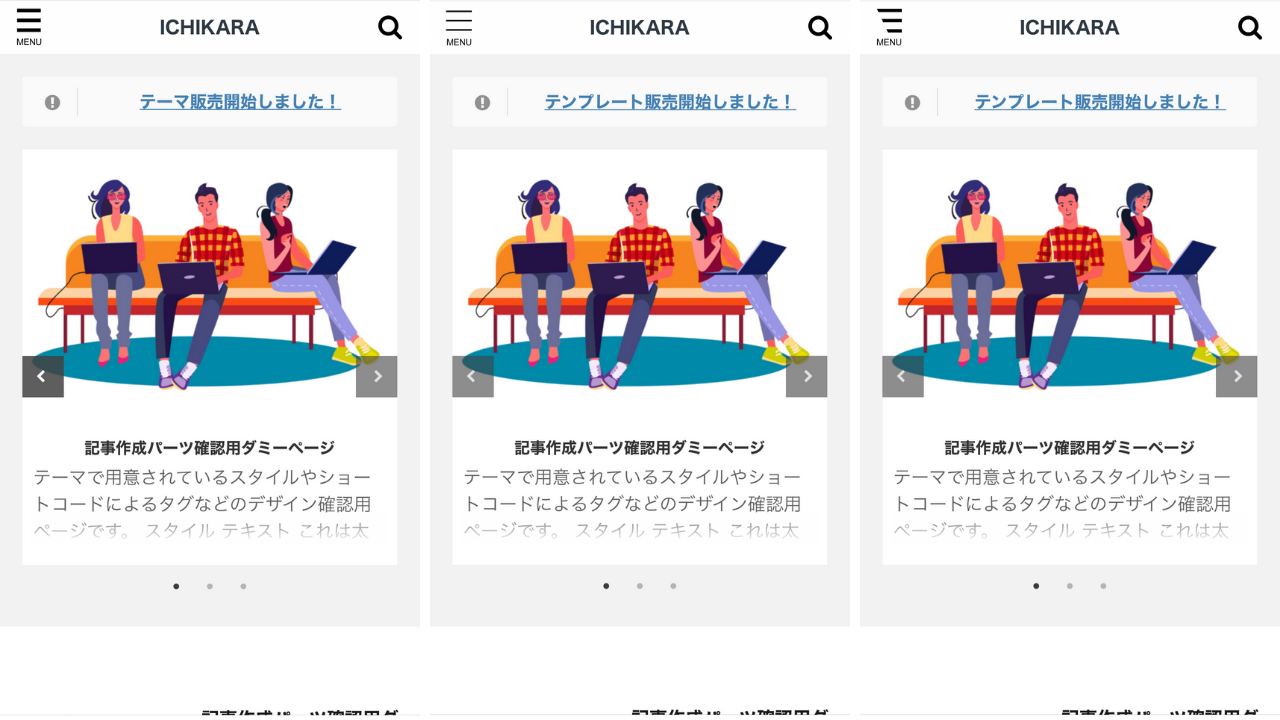
きちんと設定が完了すると以下のようになります。

コツはハンバーガーメニューとロゴは同位置にすることです。
設定方法は以下です。
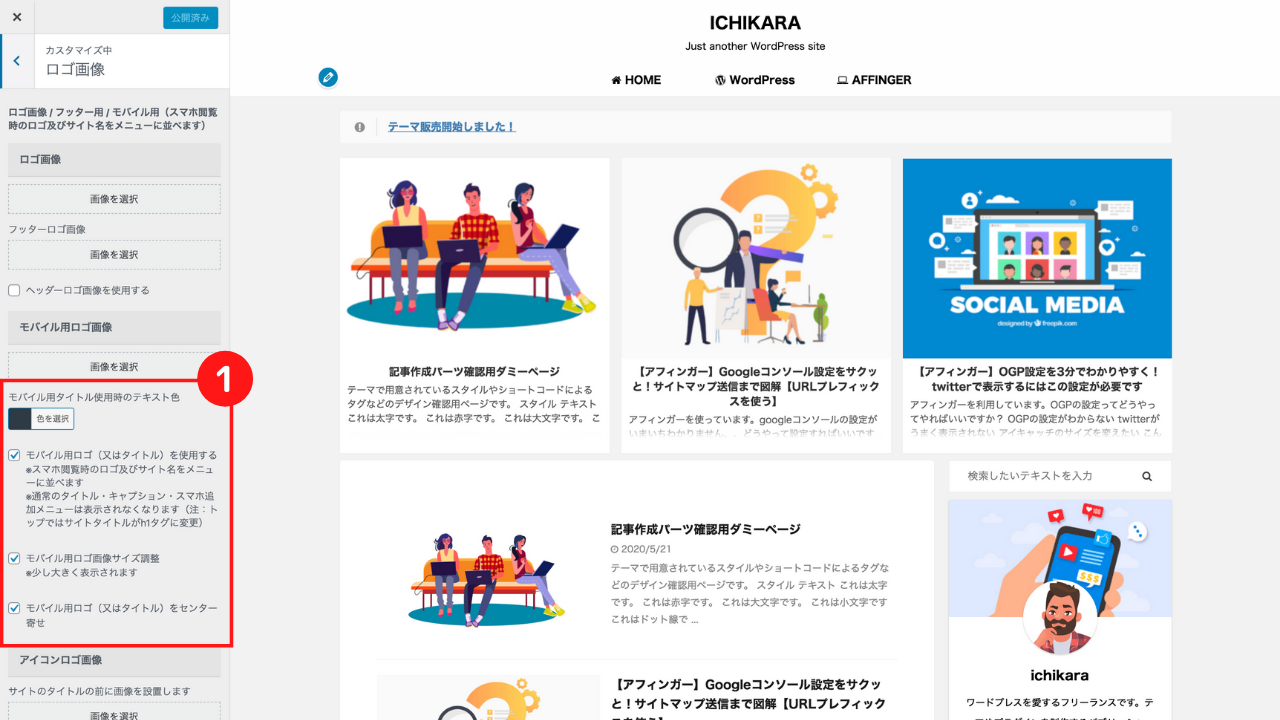
カスタマイザー を開いて、ロゴ画像を選択してください。

・モバイル用ロゴ(又はタイトル)を使用する
・モバイル用ロゴ画像サイズ調整
・モバイル用ロゴ(又はタイトル)をセンター寄せ
画像のとおりにチェックをいれます。
アイコンの形や、文字を追加することが可能です。

右から、ノーマル、クール、カット
アイコンの形は3パターンから選べます。
アフィンガー5管理 - メニュー から設定できます

ハンバーガーメニューとは別に検索バーをつけることもでき、アニメーションを加えることもできます。
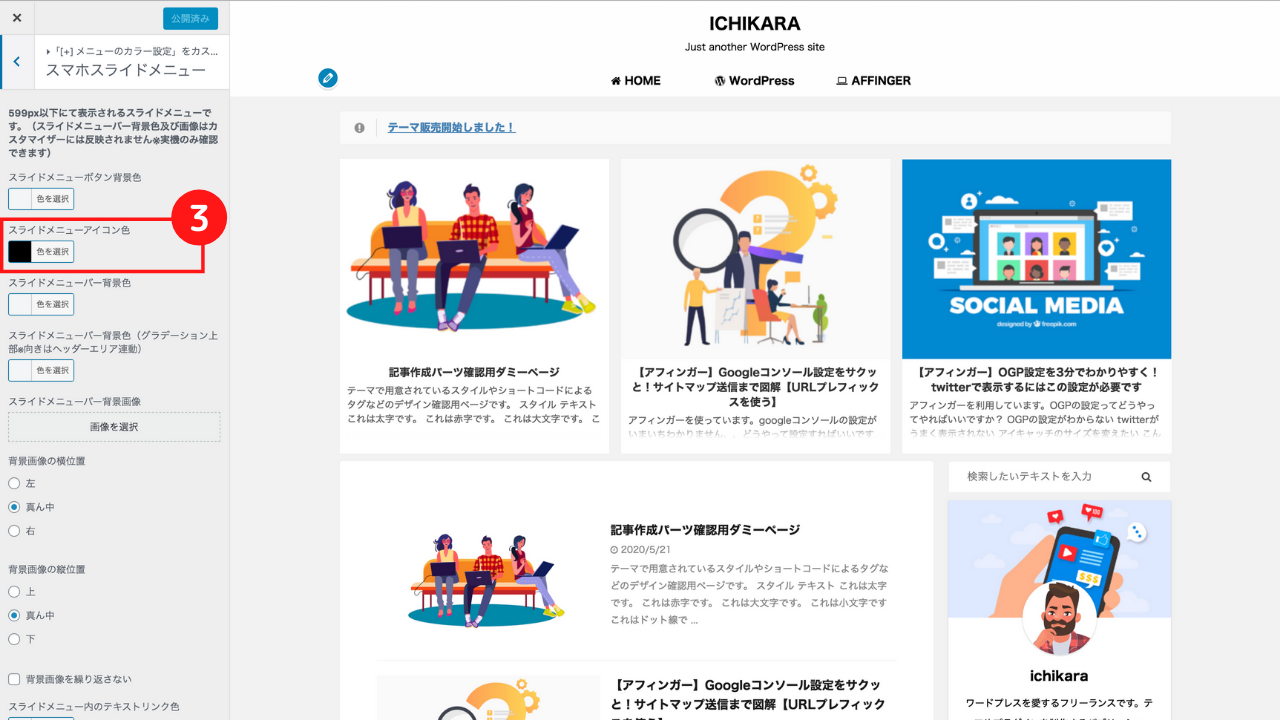
デフォルトだと、白のままなので、黒に変更しました。

ヘッダーが黒だったりする場合は、この設定でアイコンを色を変えてください。
黒か白にするとバランスがよいです。
ほかにも、検索ボタンをおしたときのアニメーションを変えたりと、細かい設定ができます。
フッターナビの設定手順
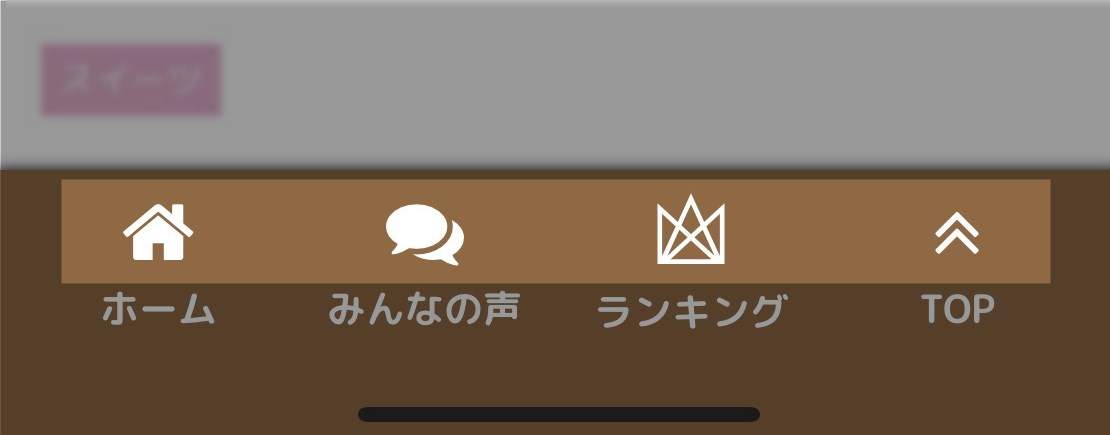
完成すると以下のようになります。

メニューづくりは基本のとおりに設定すれば、作れます。
- メニューをつくる → ウェジットーメニューから
- 配色を変える → カスタマイザーから
- 表示設定 → アフィンガー管理 - メニュー設定から
「アイコン+文字」をいれておくと、バランスがよいです。
アイコン選びに関しては「fontawesome」でOKです。
すでにアフィンガーに設定されているので、以下のコードをいれるだけ表示できます。
・ホームのアイコン(fa-home)
html
<i class="fa fa-home" aria-hidden="true"></i><br/>HOME
・TOPへ戻るアイコン(fa-arrow-up)
html
<i class="fa fa-arrow-up" aria-hidden="true"></i><br/>TOP
・目次のアイコン(fa-file-text-o)
html
<i class="fa fa-file-text-o" aria-hidden="true"></i><br/>目次
あとは、カスタマイザーで配色設定して、
上記のように、チェックボックスをいれてあげればOKです。
インフォメーションバーの設定手順
以下のように動きをつけると、目に留まりやすくなります。
設定は
- コードをウェジットに登録して、
- カスタイザーで配色調整をする
このステップでインフォメーションバーを作れます。
まずはコードは以下です。
html <p><a href="誘導先のURL">表示する文字列をいれる <span class="animated st-animate"><i class="fa fa-angle-double-right"></i></span></a></p>
<span class="animated st-animate">〜</span> が動きをつける部分です。
次に、CSSの設定です。
html
#st-header-top-widgets-box {
background-color: #112b4c;
}
#st-header-top-widgets-box .st-content-width a {
color: #ffffff;
text-decoration: none;
}
こちらのコードを、カスタマイザー - カスタムCSS に、コピペしてください。
設定が完了すれば、全ページに表示できます。
※実は方法は2通りあり、基本エリア設定からも設定できます。ですが、設定がバラバラになってしまうので、カスタムCSSに統一することをお勧めします。
ちなみに、「記事ページにだけ表示したいな・・」というときは、Widget Options、というプラグインが使いましょう。
ページごとに切り替えることができ、投稿ページや固定ページの設定が可能です。
まとめ
- 表示する項目は5つまで
- 広告の邪魔にならないようにする
- 指の可動範囲を意識する
フッターメニューに関しては、意見が分かれると思います。
僕が運営しているアフィリエイトやブログは、広告の邪魔になるので、載せてません。
とはいえ、こんな意見もあります。
画面の上端は、親指がもっとも届きにくい領域です。メニューを上部に置くと、ユーザーはインターフェイスの操作が困難になります。ユーザーはメニューをきわめて頻繁に使用します。そのため、親指の届く範囲にメニューを設置することは不可欠です。
運営しているジャンルによって変わると思うので、各自で判断でいいと思います。

