- OGPの設定がわからない
- twitteカードの画像がうまく反映されない
- 画像を大きくするにはどうやればいいのかわからない
こんな悩みに答えます。
当サイトは「All in One SEO Pack」を外して、アフィンガーのOGPを使っています。
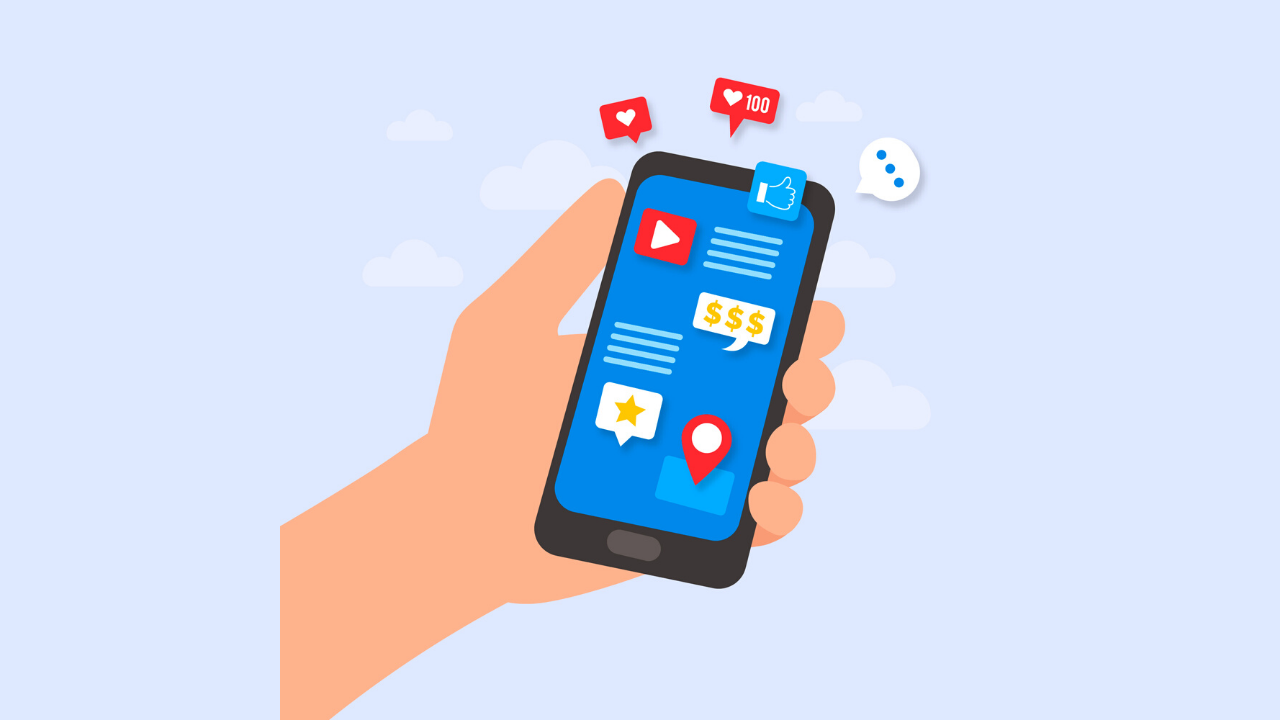
設定するとこんな感じでみせることができます。

本記事の内容
・OGPの設定方法
・よくある失敗例とその解決策
・twitterカードを綺麗にみせるコツ
当サイトの実際の設定画面をみせながら、解説していきます。
twitterカードの画像をうまく設定できない理由は、必ずOGPの設定がうまくいってませんので、ここで原因をサクッと解決しちゃいましょう!
アフィンガー OGP 設定方法

ずばり「ID」を入力するだけです
設定といっても簡単でして、twitterのIDをいれるだけです。

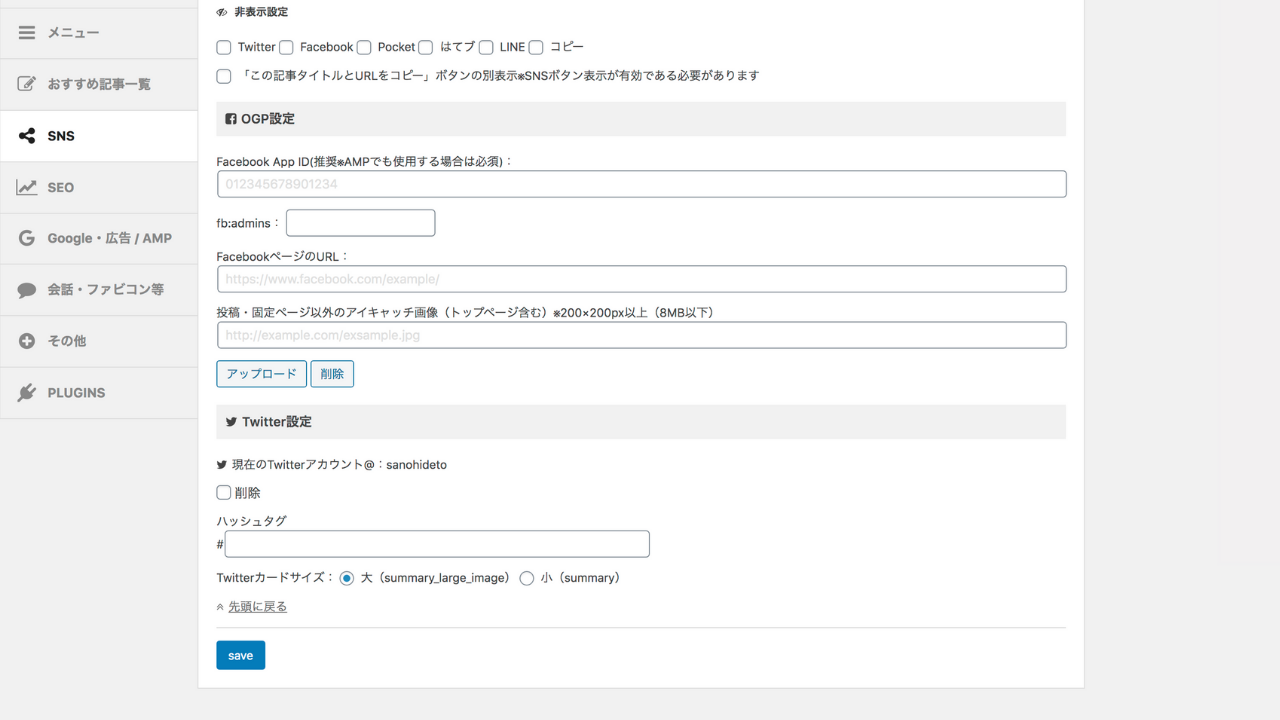
この部分を アフィンガー5管理 - SNS - Twitter設定 から
設定画面に入力するだけでOKです。

アフィンガーではアカウント情報を入力することで、twitterカードが表示されます
サイズは上記のように、「summary_large_image」を選択しましょう。赤枠以外の入力は不要です。
なお「twitterを持っていない」もしくは「連携させたくない」という人もいらっしゃるかと思います。
代替案として添付画像を使った方法があります。
詳細はのちほど説明します。
twitterカードの画像が表示されない…

うまく画像が反映されない、、、
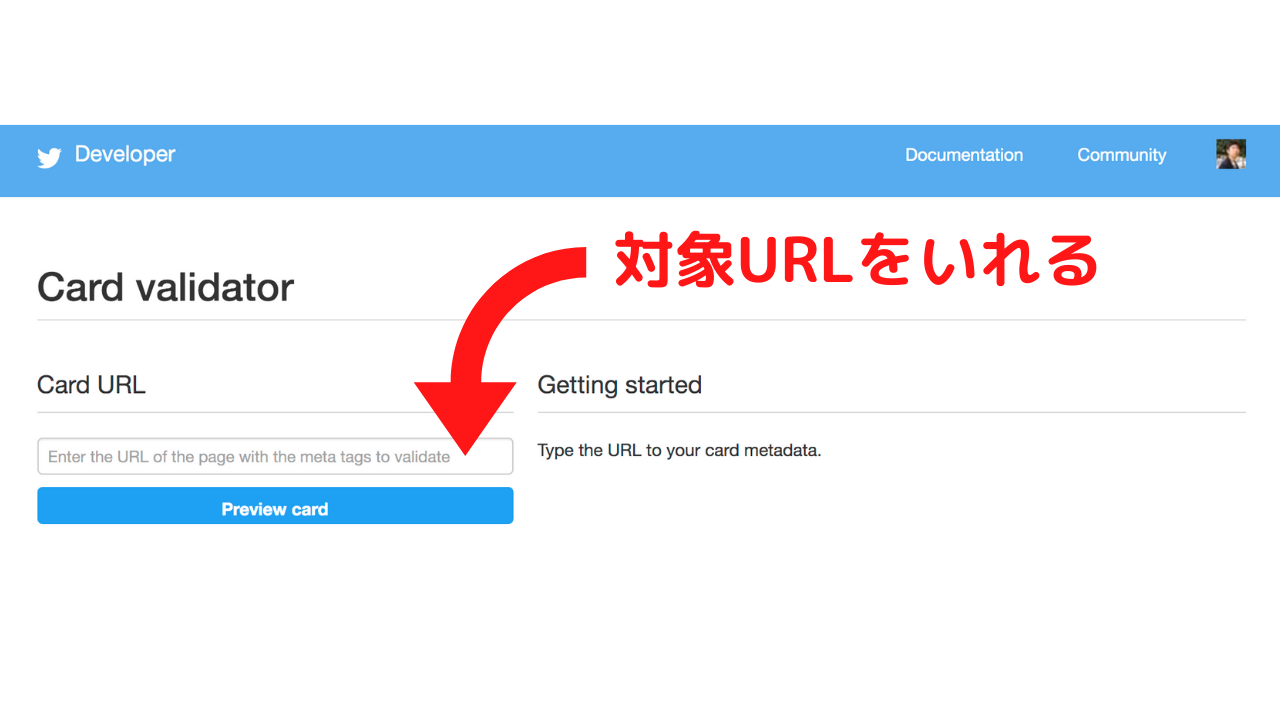
そんなときは「チェックツール」を使ってください。

>>https://cards-dev.twitter.com/validator
公式のチェックツールで、ログインすれば誰でも使えます。
うまくいかない理由のほとんどはこの問題でして、キャッシュをクリアするだけで解消します。
具体的には以下を手順で行います。

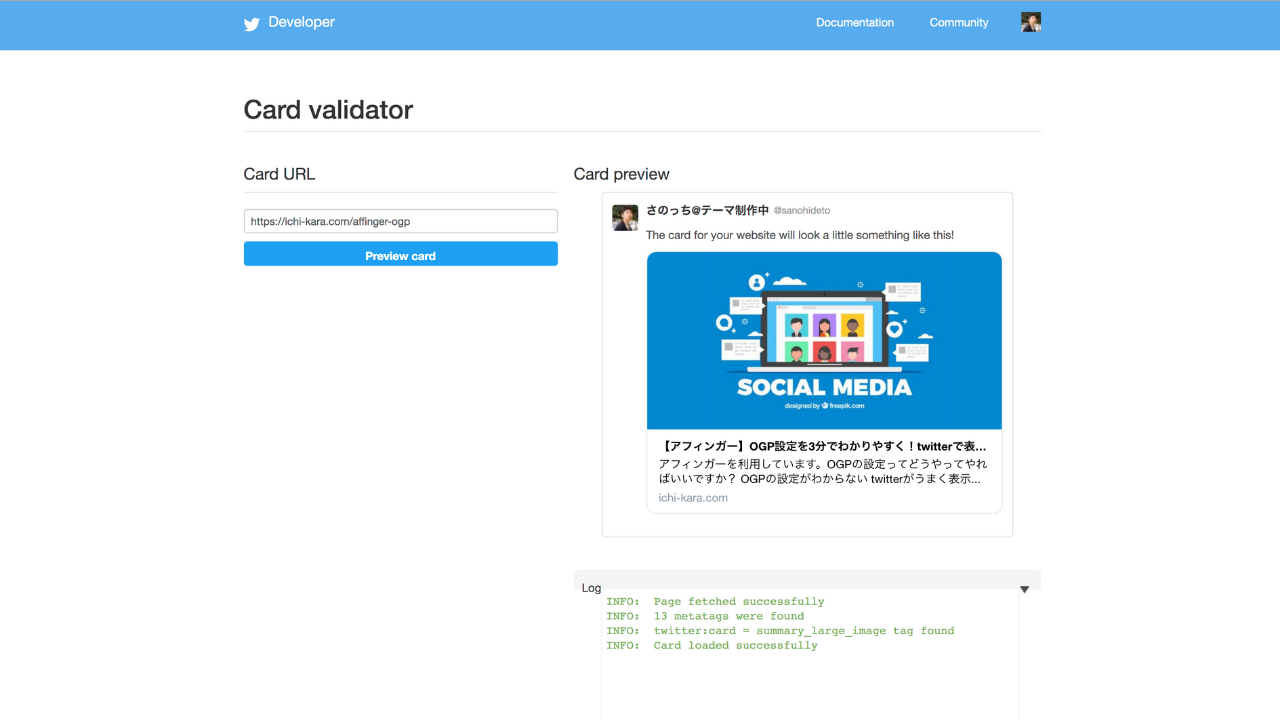
表示させたいURL(記事ページ)をいれて、クリックしてみてください。もし1回でうまく反映されない場合は、もう一度クリックしておくと確実です。
キャッシュなので、チェックツールを使わなくても数日待てば反映されます。急ぎでいる人は試してみてください。
綺麗にみせるコツ

画像サイズは 1280 * 720 にする
twitterカードで表示される画像は「アイキャッチ」です。
当サイトでは画像サイズは1280pxで統一しており、バランスよく綺麗にみえるように設計しています。
この比率は「マナブさん」の画像サイズを参考にしています。黄金比を意識しており、僕自身気に入っています。
画像の枚数をふやす
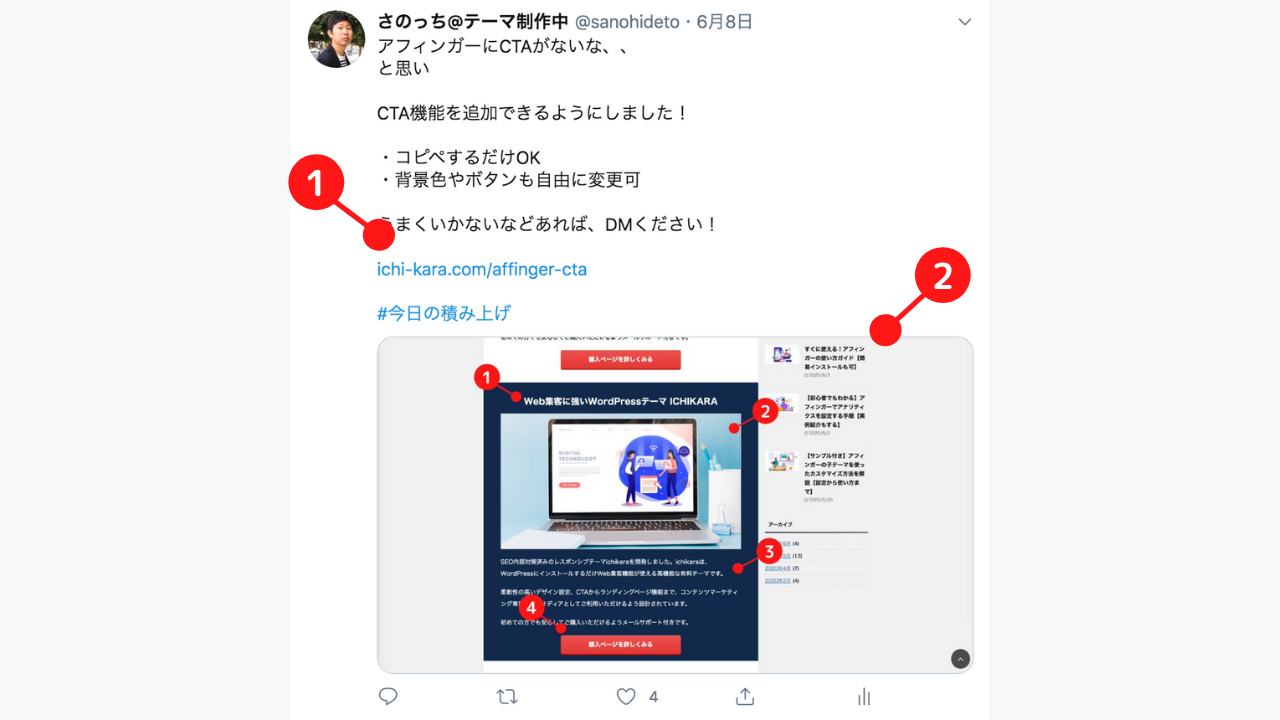
twitterでは画像を添付すると、優先的にtwitterカードの画像よりも、添付画像を表示してくれます。
こんな感じ。

twitterカードでは1枚しか表示できませんが、この方法を使えば最大4枚まで表示できます。
まとめ
最後に当サイトで設定しているOGP設定についてまとめます。
アフィンガーの設定はこちら。

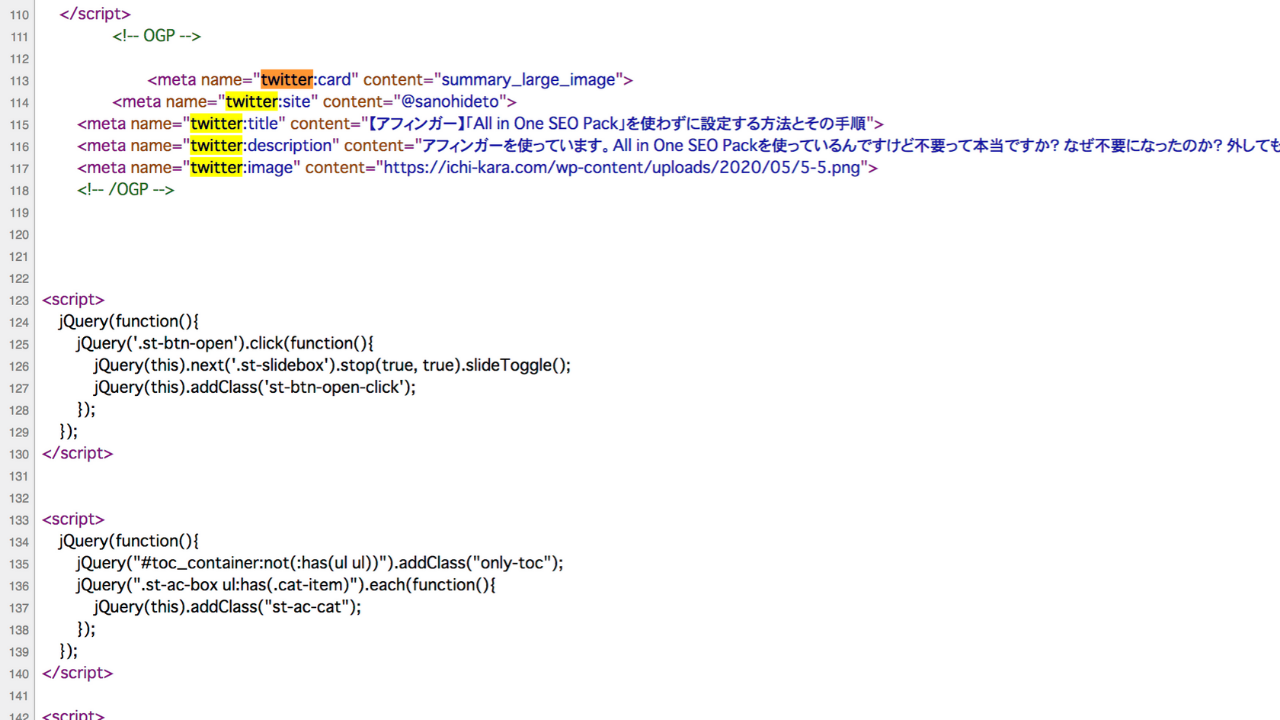
ソースをみると。

※command + option + U でソースをチェックできます
・twitter:card = summary_large_image
・twitter:site = twitterID
・twitter:image = アイキャッチの画像パス
3点が入っていれば、OKです。
チェックツールでもうまくいかないな、、そんなときはソースまでチェックしておくと確実です。

