アフィンガーはルール化してしまえば、難しくありません。
ポイントは装飾のパターン化。
要するに、使うパーツを制限することです。作業をシンプルにしてしまえば、記事に集中できる環境ができます。
今回は初めて使う人向けに、アフィンガーの使い方について解説します。
まずは最低限やっておくべき初期設定について説明します。この部分はあとから修正が難しくなるので、必ず最初にやっておいてください。
そして、後半は投稿ページの使い方について解説します。テーマごとに使い方が若干違ったりするので、おさらいも兼ねてこのあたりをしっかり説明します。
記事を書く環境をつくる

意識してたいことは、初速の最大化、です
モチベーションは長く続きません。やることはシンプルにすべきです。記事を書くことに専念してください。
一つ例をあげます。
アクセスを増やすためには記事が必要ですよね?
記事がないと、アクセスは生まれません。そのうえ、順位がつくのは、記事を書いた3ヶ月だったりします。
当サイトも、5記事ほどアップした状態で、公開しました。
この記事が10位に上がってくるまでに、約5ヶ月ほど。
そして、1位をとるまでに、7ヶ月かかりました。
成果を出すためには、早く公開する必要があります。
ダメな例
デザインに時間をかける → 記事を投稿する → 記事を投稿する
おすすめ例
記事を投稿する → デザインを調整 → 記事を投稿する → デザインを調整
要するに、100%を目指さずに、都度アップデートしていくようなイメージです。
リライトすると順位があがる、よく聞く言葉ですよね。
実はリライトには文章だけではありません。構造の変化もリライトに含まれています。
つまり、サイトデザインの調整や、記事内の装飾を変えるだけでも順位がアップするということです。
まとめると
- 最初は記事を書くことだけに集中する
- デザインはあとから
- デザインを変えるだけで、リライトの効果がある
初期設定でやっておくべきこと

テーマをインストールできたら、以下の設定を行います。
- プラグインをインストールする
- パーマリンクを設定する
- トップページを設定する
- デザインを設定する
冒頭でも触れましたが、初期設定は土台づくりです。
この設定がきちんとできていないと、土台から直す必要があります。
そうなると、リカバリーで大幅に時間がかかりますのできちんと設定しておきましょう。
なおやることを多いので、前半と後半2日間、用意しておくと良いと思います。
トップページ設定
やるべきこと
- タイトルタグの設定
- ディスクリプションの設定
AFFINGER5 管理をクリックして、SEOタブを選択します。
タイトルタグには「サイト名」をいれるのがセオリーです。
ichikara | ホームページ作りをノウハウをイチから伝授
当サイトは「サイト名+キーワード」をいれています。

ディスクリプションにも、狙っているキーワード、をいれておきましょう。
※特化型サイトでやる場合
こちらでやる場合は、トップページの情報量が鍵となるので、固定ページで運用しましょう。設定、表示設定、固定ページ、から指定ページを選択するとトップページに表示できます。
パーマリンクの設定
パーマリンクとは「URLの表示形式」を指します。
具体的には太文字部分についてです。
https://ichi-kara.com/blog/affinger-howto
設定からパーマリンク設定から「カスタム構造」をクリックしてください。

フォーマットは「/%postname%」にしてください。
プラグインをインストールする
アフィンガーを使う場合は、以下のプラグインが必須です。
- クラシックエディター
- TinyMCE Advanced
こちらを事前にインストールしておきましょう。
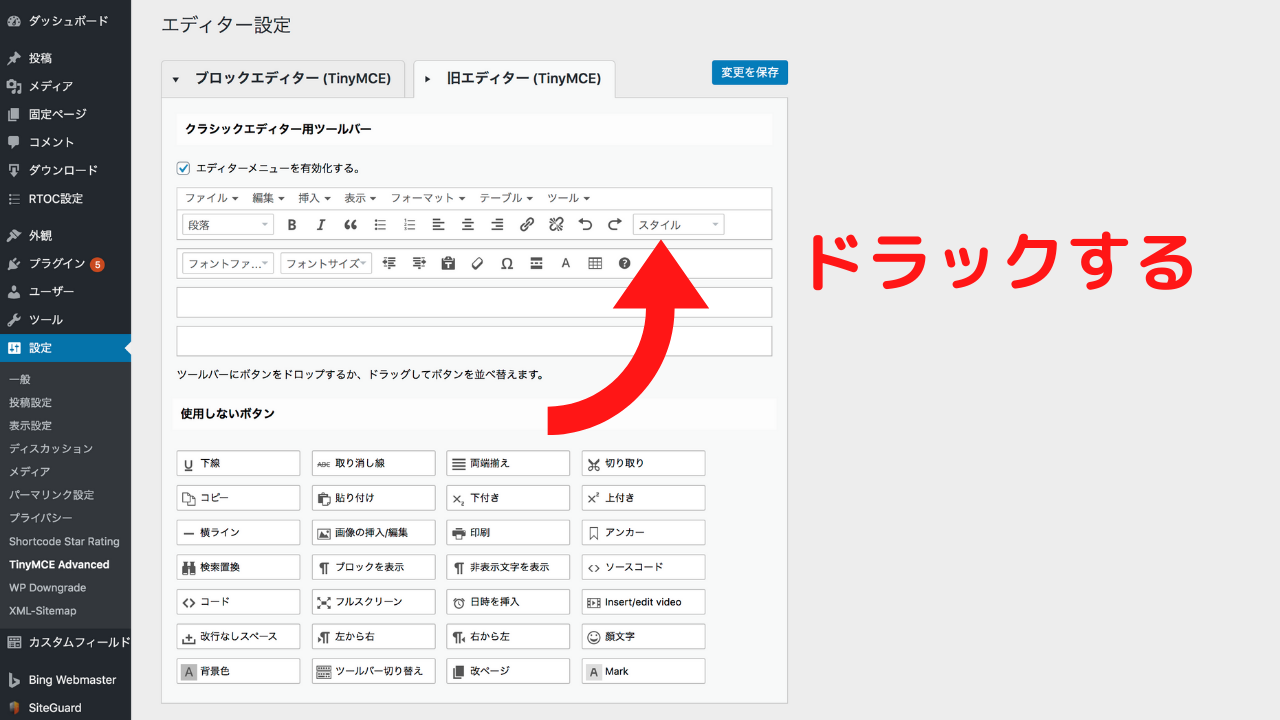
「TinyMCE Advanced」は装飾パーツを使うためのプラグインです。設定から「TinyMCE Advanced」に移動します。

「使用しないボタン」から「スタイル」を選択して、ツールバーにドラックしてください。
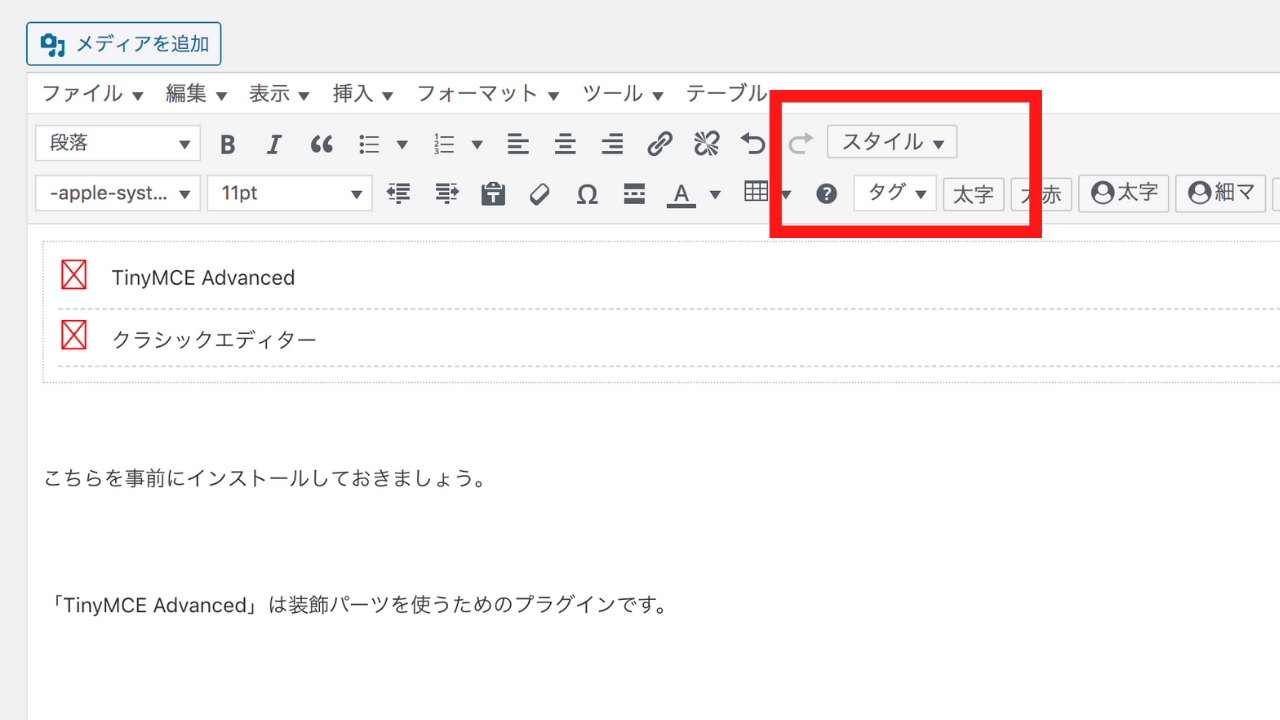
保存すると、投稿画面にスタイル、タグを追加されます。

実際の画面キャプチャー
上記のように、ツールバーに表示されていれば、完了です。
デザインはサクッと設定する
ポイントはデザインテンプレートを使うことです。
テンプレを使えば、面倒な設定はすべて自動で行ってくれます。

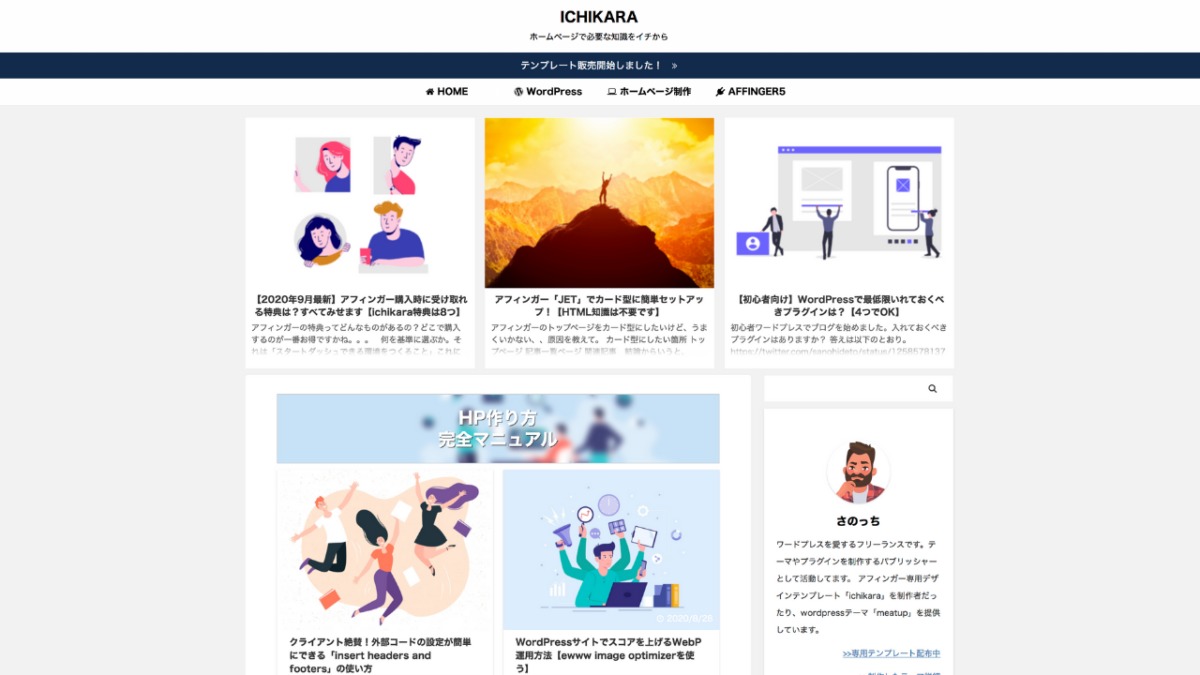
デザインテンプレート「ichikara」を使った例
サンプルと同じデザインにならないように、配色を変えます。
この3つを変えるだけで、印象が変わります。
- ヘッダー
- フッター
- 見出し
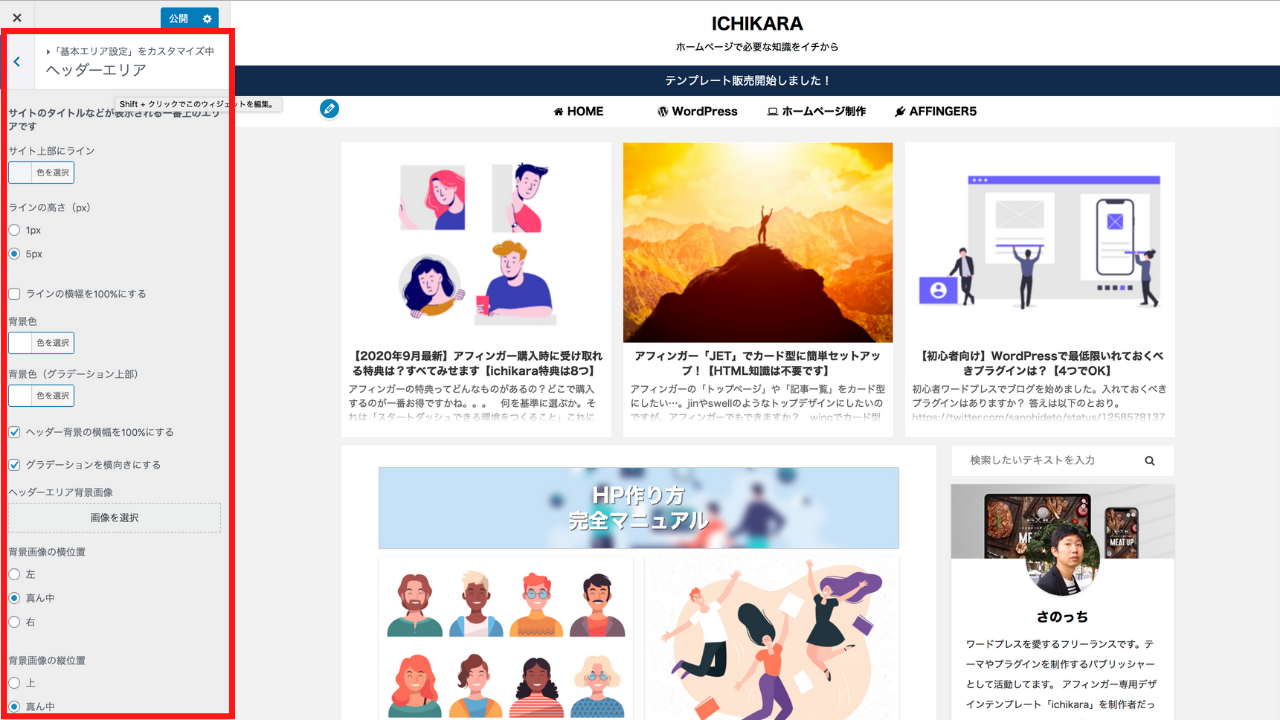
ヘッダーは、外観からカスタマイザーを開きます。

「基本エリア」「ヘッダーエリア」から、配色を決めます。
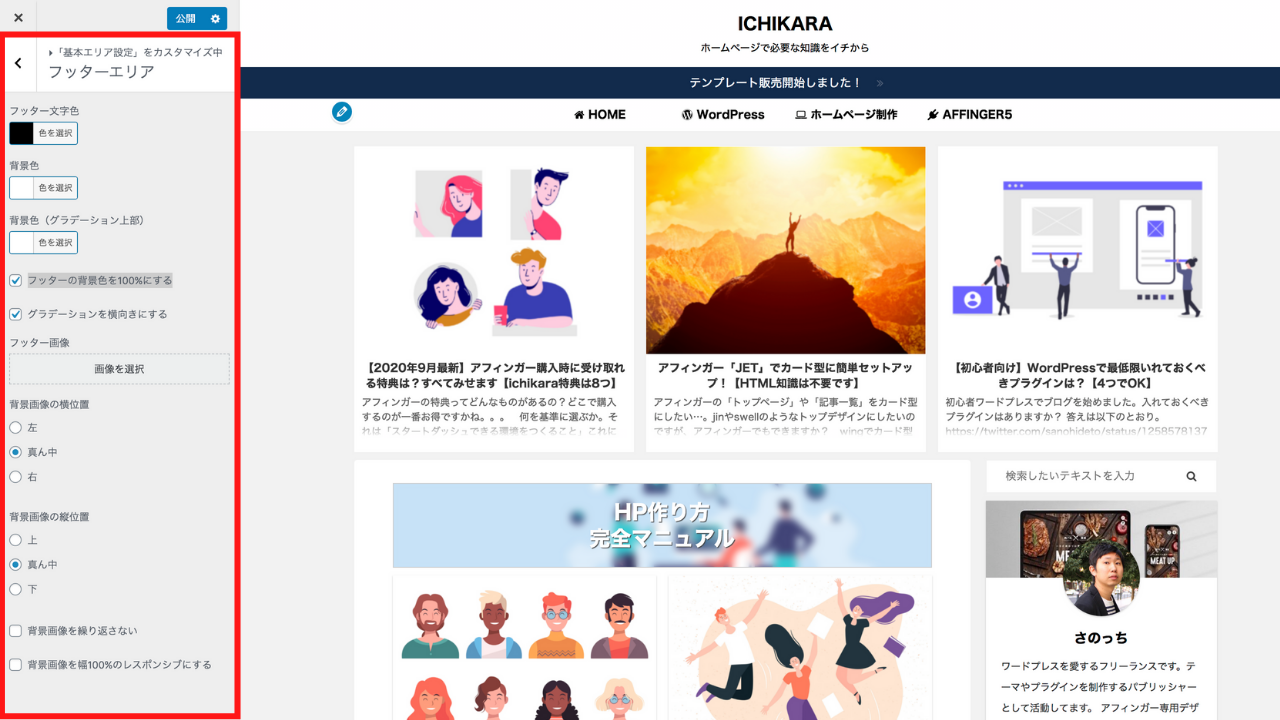
フッターは、「フッターエリア」をクリックします。

フッター文字色と背景色を決めて、フッター背景色を100%にチェックをいれます。
記事ページの使い方

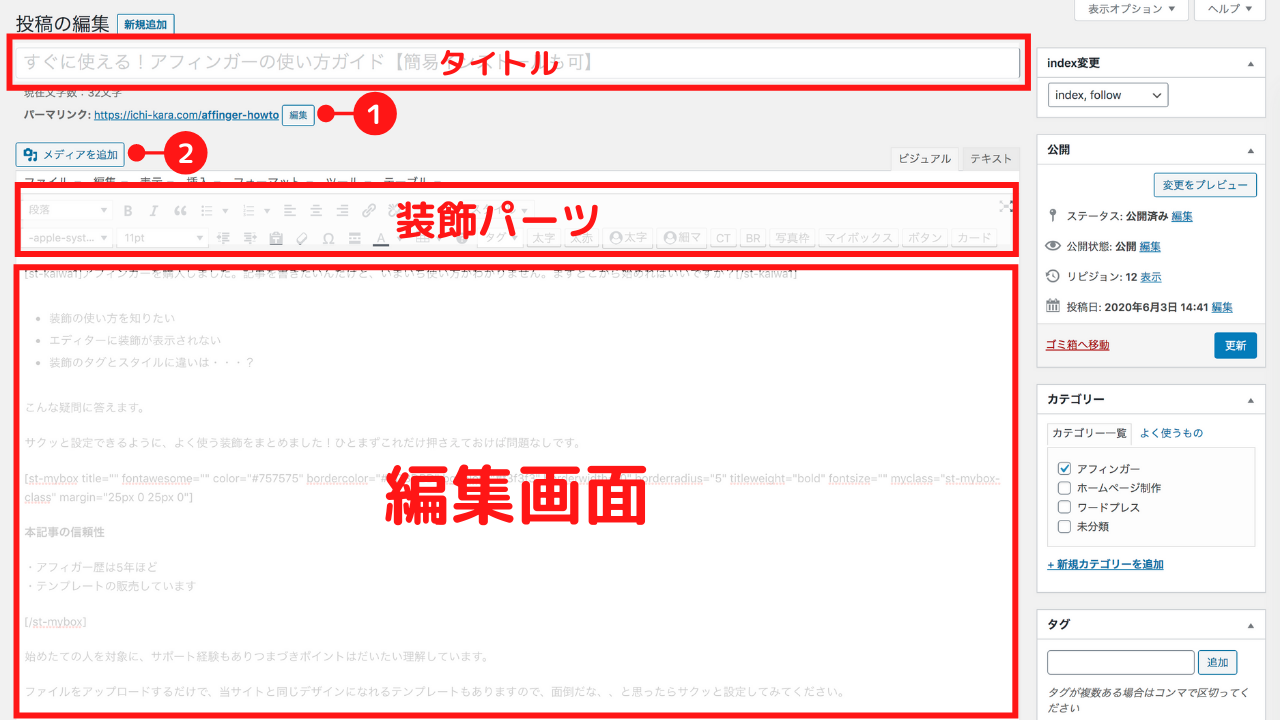
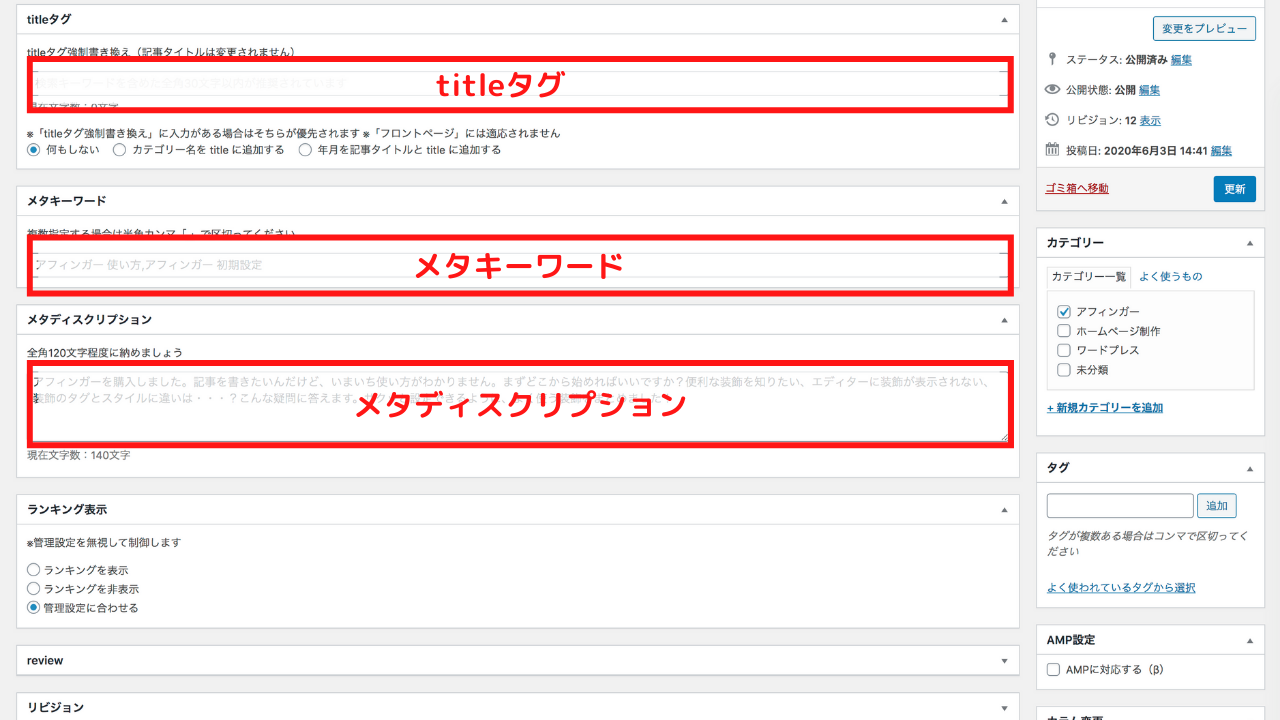
まずはこちら図をみてください。


記事下に「タイトルタグ」「メタディスプクリプション」、入力場所があります。
説明のとおり、検索画面で内容を変えたときに、タイトル欄に入力します。要するに、メタディスクリプションを必ず入力するようにしましょう。
メタキーワードは入力してなくても大丈夫です。
パーマリンクは2−3語の英数文字
SEO観点からみると、パーマリンクの形式に有利不利はないようです。
とはいえ、長すぎると単純に運用しづらくなります。
なので、コンパクトかつ、わかりやすいようにしましょう。
主語+動詞、主語+名詞、にしておくと覚えやすいです。
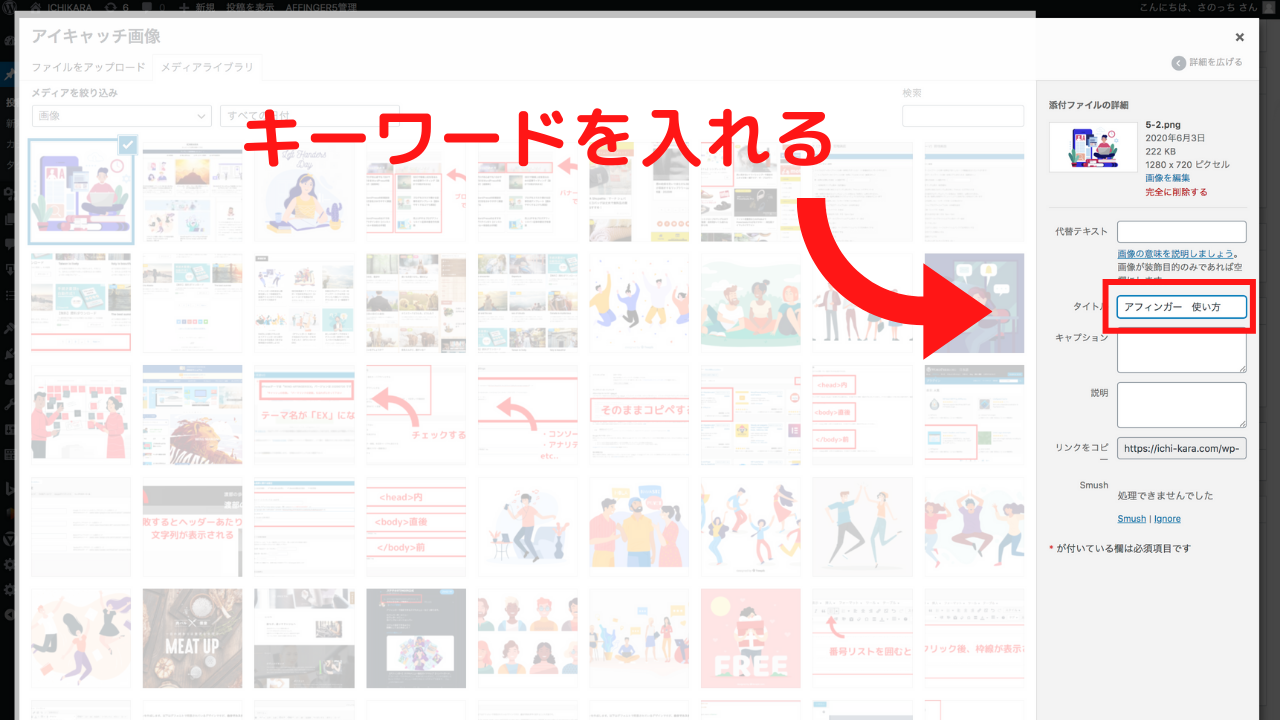
アイキャッチの設定
画像サイズは、1280*720、がいいと思います。
黄金比なので、見た目も美しいです。
タイトルは「狙っているキーワード」をいれておきましょう。

アイキャッチ画像を選択して、タイトルからキーワードを入力してください。
アフィガーでよく使う装飾集

よく使う装飾は以下です。
- ボックス
- 会話アイコン
- ボタン
- テーブル
ただアフィンガーのパーツは150種類以上といわれており、かなりボリュームが多いです。
ポイントは「ボックスの使い方」かなと思っており、これらはすべてショートコードで実装されています。
このあたりは長くなってしまうので「アフィンガーで使えるショートコードを総復習!ボックスデザイン活用で他と差をつけよう!」こちらで詳しく説明していますので、参考ください。
まとめ
アフィンガー使い方に慣れるまでには時間がかかります・・・
とはいえ、反復していけば、慣れていきます。そのために、作業をシンプルにしてまずは記事を書くことに専念する。
慣れてきたら、デザインの調整していく、というようなシングルタスクで作業を進めていくと効率もよくなると思います。
なお当サイトでは、アフィンガーの関する情報をまとめています。
検索ボックスを使って「気になったキーワード」をいれると、アフィンガーに関する情報をみつかりますので、ぜひ検索してみてください!

